Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
SI APPLICA A: Sviluppatore | Basic | Basic v2 | Standard | Standard v2 | Premium | Premium v2
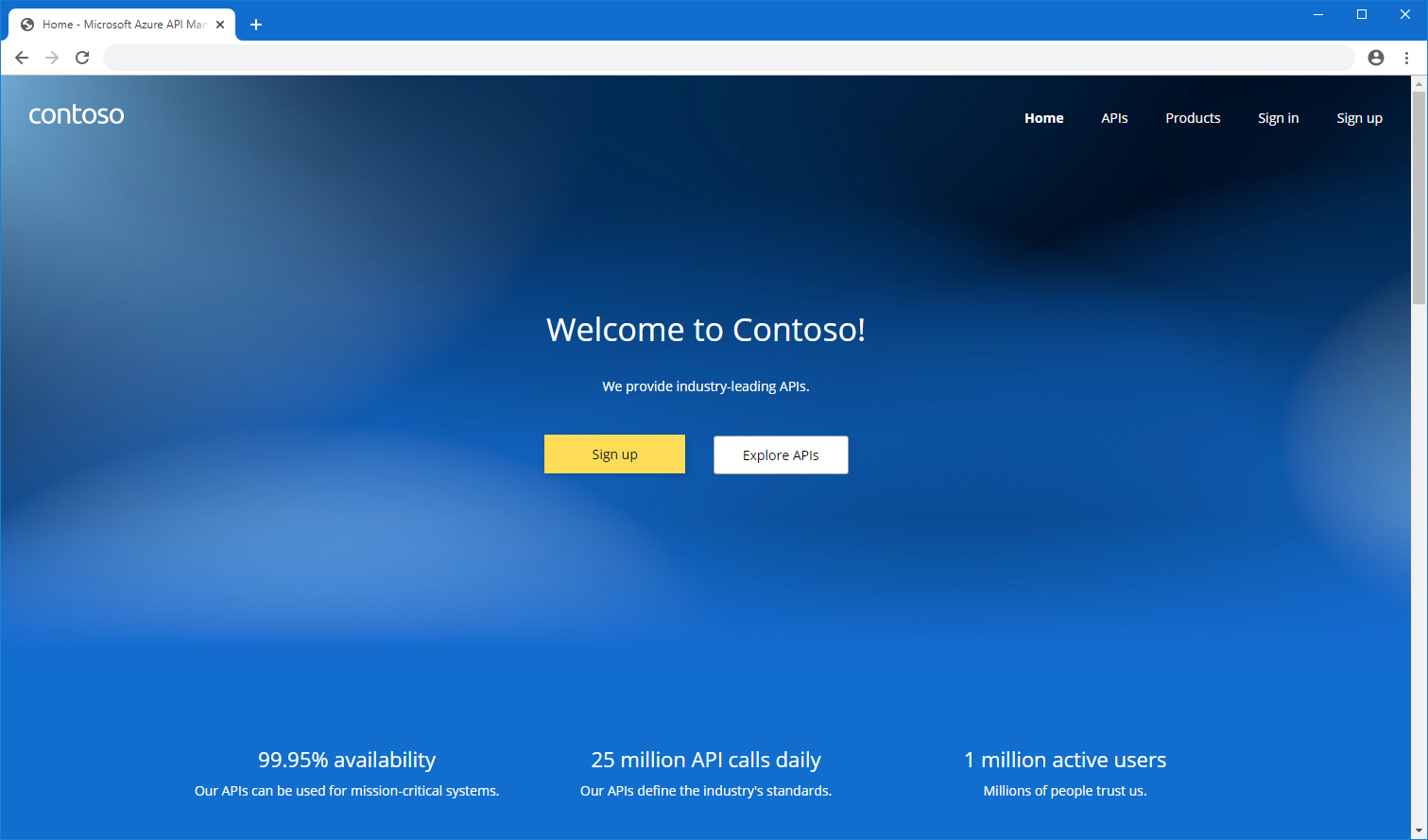
Il portale per sviluppatori è un sito Web completamente personalizzabile e generato automaticamente con la documentazione delle API. È la posizione in cui i consumer delle API possono trovare le API, imparare a usarle e richiederne l'accesso.
In questa esercitazione apprenderai a:
- Accedere alla versione gestita del portale per sviluppatori
- Esplorare l'interfaccia di amministrazione del portale
- Personalizzare il contenuto
- Pubblicare le modifiche
- Visualizzare il portale pubblicato
Per altre informazioni sulle funzionalità e le opzioni del portale per sviluppatori, vedere Panoramica del portale per sviluppatori di Gestione API di Azure.

Prerequisiti
- Completare il seguente quickstart: Creare un'istanza di Gestione API di Azure.
- Importare e pubblicare un'API.
Accedere al portale come amministratore
Seguire questa procedura per accedere alla versione gestita del portale per sviluppatori.
Nel portale di Azure passare all'istanza di Gestione API.
Se l'istanza è stata creata in un livello di servizio v2, abilitare prima di tutto il portale per sviluppatori.
- Nel menu a sinistra, in Portale per sviluppatori selezionare Impostazioni portale.
- Nella finestra Impostazioni portale selezionare Abilitato. Selezionare Salva.
L'abilitazione del portale per sviluppatori potrebbe richiedere alcuni minuti.
Nel menu a sinistra, in Portale per sviluppatori selezionare Panoramica del portale. Selezionare quindi il pulsante Portale per sviluppatori nella barra di spostamento superiore. Si aprirà una nuova scheda del browser con una versione amministrativa del portale.
Annotazioni
- Stiamo migliorando il portale per sviluppatori con Fluent UI Web Components nel framework React. Il contenuto segnaposto visualizzato viene aggiornato anche quando si apre per la prima volta il portale. Verranno visualizzati gli aggiornamenti e l'aspetto più recenti con un portale creato dopo giugno 2025. L'aspetto del portale può differire leggermente dagli screenshot di questo articolo, ma la funzionalità rimane coerente.
- Se si usa una versione del portale basata sui componenti precedenti, verrà visualizzata una nuova impostazione di progettazione dell'interfaccia utente in anteprima nella parte inferiore del menu a sinistra. Abilitare questa impostazione per provare l'esperienza più recente. Se si reimposta il portale, si passerà alla nuova interfaccia utente in modo permanente.

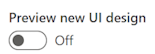
Informazioni sull'interfaccia di amministrazione del portale
Come amministratore, è possibile personalizzare il contenuto del portale utilizzando l'editor visivo.

Utilizzare le sezioni di menu a sinistra per creare o modificare pagine, elementi multimediali, layout, menu, stili o impostazioni del sito Web.
Nella parte superiore passare da un riquadro di visualizzazione all'altro (per schermi di dimensioni diverse) o visualizzare gli elementi del portale visibili agli utenti in gruppi diversi. Ad esempio, si potrebbe voler rendere visibili determinate pagine solo a gruppi associati a determinati prodotti o agli utenti che possono accedere ad API specifiche.
Inoltre, salvare o annullare le modifiche apportate o pubblicare il sito Web.
Suggerimento
Per una maggiore flessibilità nella personalizzazione del portale, è possibile usare un plug-in del portale per sviluppatori open source per WordPress. Sfruttare le funzionalità del sito in WordPress per localizzare il contenuto, personalizzare i menu, applicare fogli di stile personalizzati e altro ancora.
Aggiungere un'immagine alla raccolta immagini
È consigliabile usare immagini personalizzate e altri contenuti multimediali nel portale per sviluppatori per effettuare la reflection del marchio dell'organizzazione. Se un'immagine che si vuole usare non è già presente nella libreria multimediale del portale, aggiungerla nel portale per sviluppatori:
- Nel menu a sinistra dell'editor visivo selezionare Media.
- Eseguire una delle operazioni seguenti:
- Selezionare Carica file e selezionare un file di immagine locale nel computer.
- Selezionare Collega file. Immettere un URL di riferimento per il file di immagine e altri dettagli. Selezionare quindi Scarica.
- Selezionare Chiudi per uscire dalla raccolta multimediale.
Suggerimento
È inoltre possibile aggiungere un'immagine alla raccolta file multimediale trascinandola e rilasciandola direttamente nella finestra dell'editor visivo.
Sostituire il logo predefinito nella home page
Un logo segnaposto viene fornito nell'angolo superiore sinistro della barra di navigazione. È possibile sostituirlo con il logo personalizzato in modo che corrisponda al marchio dell'organizzazione.
- Nel portale per sviluppatori selezionare il logo predefinito nella parte superiore sinistra della barra di spostamento.
- Selezionare Modifica.
- Nella finestra popup Picture (Immagine) in Main (Principale) selezionare Source (Origine).
- Nella finestra popup Media selezionare una delle opzioni seguenti:
- Un'immagine già caricata nella raccolta file multimediali
- Caricare un file per caricare un nuovo file di immagine nella libreria multimediale
- Nessuno se non vuoi usare un logo
- Il logo viene aggiornato in tempo reale.
- Selezionare l'esterno delle finestre popup per uscire dalla libreria dei file multimediali.
- Nella barra superiore selezionare Salva.
Modificare il contenuto nella home page
La home page predefinita e altre pagine vengono fornite con testo segnaposto e altre immagini. È possibile rimuovere intere sezioni contenenti questi contenuti oppure mantenere la struttura e modificare gli elementi uno alla volta. Sostituire il testo e le immagini generati con testo e immagini personalizzati e assicurarsi che ogni collegamento punti alle posizioni desiderate.
Modificare la struttura e il contenuto delle pagine generate in diversi modi. Ad esempio:
Selezionando elementi di testo e intestazione in essere per modificare e formattare il contenuto.
Aggiungere una sezione a una pagina passando il puntatore del mouse su un'area vuota, quindi fare clic su un'icona blu con un segno di addizione. Scegliere tra diversi layout di sezione.

Aggiungere un widget (ad esempio, testo, immagine, widget personalizzato o elenco API) passando il puntatore del mouse su un'area vuota, quindi fare clic su un'icona grigia con un segno di addizione.

Ridisporre gli elementi in una pagina trascinando la selezione.
Modificare il colore principale del sito
Modificare gli stili del sito per modificare colori, sfumature, tipografia, pulsanti e altri elementi dell'interfaccia utente nel portale per sviluppatori. Ad esempio, modificare il colore principale usato nella barra di spostamento, nei pulsanti e in altri elementi in modo che corrispondano alla personalizzazione decisa dall'organizzazione.
- Nel portale per sviluppatori, nel menu a sinistra dell'editor visivo, selezionare Stili.
- Nella sezione Colori selezionare l'elemento dello stile colore da modificare. Ad esempio, selezionare Primario.
- Selezionare Modifica colore.
- Selezionare il colore dalla selezione colori oppure inserire il codice colore esadecimale.
- Nella barra superiore scegliere Salva.
Il colore aggiornato viene applicato al sito in tempo reale.
Suggerimento
Per aggiungere e assegnare un nome a un altro elemento colore, selezionare + Aggiungi colore nella pagina Stili .
Modificare l'immagine di sfondo nella home page
È possibile modificare lo sfondo nella home page del portale impostando un'immagine o un colore corrispondente alla personalizzazione decisa dall’organizzazione. Se non è già stata caricata un'altra immagine nella raccolta multimediale, è possibile caricarla prima di modificare l'immagine di sfondo o nel momento in cui la si modifica.
Nella home page del portale per sviluppatori fare clic nell'angolo superiore destro in modo che la sezione superiore sia evidenziata negli angoli e venga visualizzato un menu a comparsa.
A destra di Modifica articolo nel menu a comparsa, selezionare la freccia su-giù (Passa alla pagina padre).
Selezionare Modifica sezione.
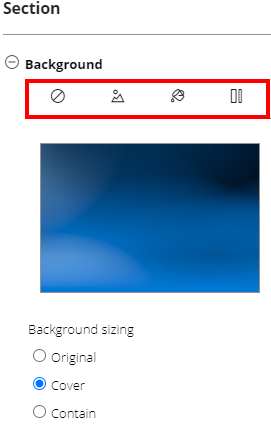
Nella finestra popup Sezione , in Sfondo, selezionare una delle icone:

- Cancellare lo sfondo per rimuovere un'immagine di sfondo
- Immagine di sfondo, per selezionare un'immagine dalla raccolta multimediale o per caricare una nuova immagine
- Colore di sfondo, per selezionare un colore dalla selezione colori o per cancellare un colore
- Sfumatura di sfondo, per selezionare una sfumatura dalla pagina degli stili del sito o per cancellare una sfumatura
In Ridimensionamento dello sfondo, scegli un'opzione appropriata per lo sfondo.
Nella barra superiore selezionare Salva.
Modificare il layout predefinito
Il portale per sviluppatori usa layout per definire elementi di contenuto comuni, ad esempio barre di spostamento e piè di pagina in gruppi di pagine correlate. Ogni pagina viene confrontata automaticamente con un layout basato su un modello di URL.
Per impostazione predefinita, il portale per sviluppatori include due layout:
Home page : usata per la home page (modello
/di URL )Impostazione predefinita : usata per tutte le altre pagine (modello di
/*URL).

È possibile modificare il layout per qualsiasi pagina nel portale per sviluppatori e definire nuovi layout da applicare alle pagine che corrispondono ad altri modelli di URL.
Ad esempio, per modificare il logo usato nella barra di spostamento del layout predefinito in modo che corrisponda alla personalizzazione decisa dall'organizzazione:
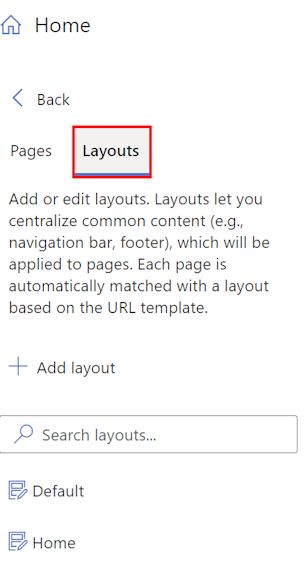
- Nel menu a sinistra dell'editor visivo selezionare Pagine.
- Selezionare la scheda Layout e selezionare Predefinito.
- Selezionare l'immagine del logo nell'angolo superiore sinistro e selezionare Modifica.
- In Main (Principale) selezionare Source (Origine).
- Nelle finestre popup Media selezionare una delle opzioni seguenti:
- Un'immagine già caricata nella raccolta file multimediali
- Caricare un file per caricare un nuovo file di immagine nel file multimediale che è possibile selezionare
- Nessuno se non vuoi usare un logo
- Il logo viene aggiornato in tempo reale.
- Selezionare l'esterno delle finestre popup per uscire dalla libreria dei file multimediali.
- Nella barra superiore selezionare Salva.
Modifica menu di spostamento
È possibile modificare i menu di spostamento nella parte superiore delle pagine del portale per sviluppatori per modificare l'ordine delle voci di menu e aggiungere o rimuovere elementi. È inoltre possibile modificare il nome delle voci di menu e l'URL o altri contenuti a cui puntano.
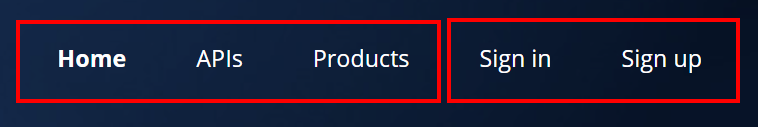
Ad esempio, i layout Predefiniti e Home per il portale per sviluppatori visualizzano due menu agli utenti guest del portale per sviluppatori:
- un menu principale con collegamenti a Home, API e Prodotti
- un menu utente anonimo con collegamenti alle pagine diaccesso e iscrizione .
Tuttavia, è possibile personalizzarli. Ad esempio, se si desidera invitare in modo indipendente gli utenti al sito, è possibile disabilitare il collegamento Iscrizione nel menu utente anonimo.

- Nel menu a sinistra dell'editor di oggetti visivi selezionare Menu Sito.
- A sinistra espandere Menu utente anonimo.
- Selezionare le impostazioni (icona a forma di ingranaggio) accanto a Iscrizione e selezionare Elimina.
- Selezionare Salva.
Modifica impostazioni sito
Modificare le impostazioni del sito per il portale per sviluppatori per modificare il nome, la descrizione e altri dettagli del sito.
- Nel menu a sinistra dell'editor visivo selezionare Impostazioni.
- Nella finestra popup Impostazioni immettere i metadati del sito da modificare. Facoltativamente, configurare un favicon per il sito da un'immagine presente nella raccolta di file multimediali.
- Nella barra superiore , Salva.
Suggerimento
Se si desidera modificare il nome di dominio del sito, è innanzitutto necessario configurare un dominio personalizzato nell'istanza di Gestione API. Altre informazioni sui nomi di dominio personalizzati in Gestione API.
Pubblicare il portale
Per rendere disponibile il portale e le modifiche più recenti ai visitatori, è necessario pubblicarlo .
Per pubblicare dall'interfaccia amministrativa del portale per sviluppatori:
Assicurarsi di salvare le modifiche selezionando il pulsante Salva .
Nel menu in alto selezionare Pubblica sito. Questa operazione può richiedere qualche minuto.

Suggerimento
Un'altra opzione consiste nel pubblicare il sito dal portale di Azure. Nella pagina di panoramica del portale dell'istanza di Gestione API nel portale di Azure selezionare Pubblica.
Visitare il portale pubblicato
Per visualizzare le modifiche dopo aver pubblicato il portale, accedere allo stesso URL del pannello di amministrazione, ad esempio https://contoso-api.developer.azure-api.net. Visualizzarlo in una sessione del browser separata (in modalità privata o anonima) come visitatore esterno.
Applicare i criteri CORS alle API
Per consentire ai visitatori del portale di testare le API tramite la console interattiva integrata, abilitare la condivisione di risorse tra le origini (CORS) sulle API nel caso tale operazione non sia stata ancora eseguita. Nella pagina di panoramica del portale dell'istanza di Gestione API nel portale di Azure selezionare Abilita CORS. Altre informazioni.
Passaggi successivi
Questa esercitazione ha descritto come:
- Accedere alla versione gestita del portale per sviluppatori
- Esplorare l'interfaccia di amministrazione del portale
- Personalizzare il contenuto
- Pubblicare le modifiche
- Visualizzare il portale pubblicato
Passare all'esercitazione successiva:
Vedere il contenuto correlato sul portale per sviluppatori:
- Panoramica del portale per sviluppatori di Gestione API di Azure
- Configurare l'autenticazione nel portale per sviluppatori con nomi utente e password, ID Microsoft Entra o ID esterno Di Microsoft Entra.
- Altre informazioni sulla personalizzazione e sull'estensione delle funzionalità del portale per sviluppatori.