Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Informazioni su come accedere a Microsoft Graph da un'app Web in esecuzione nel Servizio app di Azure.
Si vuole aggiungere l'accesso a Microsoft Graph dall'app Web ed eseguire alcune azioni come utente connesso. Questa sezione descrive come concedere autorizzazioni delegate all'app Web e ottenere le informazioni sul profilo dell'utente connesso da Microsoft Entra ID.
In questa esercitazione apprenderai a:
- Concedere le autorizzazioni delegate a un'app Web.
- Chiamare Microsoft Graph da un'app Web per un utente connesso.
Se non si ha un account Azure, creare un account gratuito prima di iniziare.
Prerequisiti
- Un'applicazione Web in esecuzione nel Servizio app di Azure con il modulo di autenticazione/autorizzazione del servizio app abilitato.
Concedere l'accesso front-end per chiamare Microsoft Graph
Dopo aver abilitato l'autenticazione e l'autorizzazione nell'app Web, questa viene registrata in Microsoft Identity Platform ed è supportata da un'applicazione Microsoft Entra. In questo passaggio si concedono all'app Web le autorizzazioni necessarie per accedere a Microsoft Graph per l'utente. (tecnicamente, si assegna all'applicazione Microsoft Entra dell'app Web le autorizzazioni per accedere all'applicazione Microsoft Entra di Microsoft Graph per l'utente).
In Interfaccia di amministrazione di Microsoft Entra selezionare Applicazioni.
Selezionare Registrazioni app>Applicazioni di cui si è proprietari>Visualizza tutte le applicazioni nella directory. Selezionare il nome dell'app Web e quindi Autorizzazioni API.
Selezionare Aggiungi un'autorizzazione, quindi API Microsoft e Microsoft Graph.
Selezionare Autorizzazioni delegate e quindi User.Read nell'elenco. Selezionare Aggiungi autorizzazioni.
Configurare il servizio app per la restituzione di un token di accesso utilizzabile
L'app Web ha ora le autorizzazioni necessarie per accedere a Microsoft Graph come utente connesso. In questo passaggio si configurano l'autenticazione e l'autorizzazione del servizio app affinché forniscano un token di accesso utilizzabile per accedere a Microsoft Graph. Per questo passaggio, è necessario aggiungere l'ambito User.Read per il servizio downstream (Microsoft Graph): https://graph.microsoft.com/User.Read.
Importante
Se non si configura il servizio app per restituire un token di accesso utilizzabile, viene visualizzato un errore CompactToken parsing failed with error code: 80049217 quando si chiamano le API Microsoft Graph nel codice.
Passare ad Azure Resource Explorer e usare l'albero delle risorse per individuare l'app Web. L'URL della risorsa sarà simile a https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914.
Azure Resource Explorer viene aperto con l'app Web selezionata nell'albero delle risorse.
Nella parte superiore della pagina fare clic su Lettura/Scrittura per abilitare la modifica delle risorse di Azure.
Nel browser di sinistra eseguire il drill-down per config>authsettingsV2.
Nella vista authsettingsV2 selezionare Modifica.
Trovare la sezione login di identityProviders - >azureActiveDirectory e aggiungere le impostazioni loginParameters seguenti:
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]."identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },Salvare le impostazioni selezionando PUT. Potrebbero essere necessari alcuni minuti prima che questa impostazione diventi effettiva. L'app Web è ora configurata per accedere a Microsoft Graph con un token di accesso appropriato. In caso contrario, Microsoft Graph restituisce un errore che indica che il formato del token compatto non è corretto.
Chiamare Microsoft Graph da Node.js
L'app Web ha ora le autorizzazioni necessarie e aggiunge inoltre l'ID client di Microsoft Graph ai parametri di accesso.
Installare i pacchetti della libreria client
Installare i pacchetti @azure/identity e @microsoft/microsoft-graph-client nel progetto con npm.
npm install @microsoft/microsoft-graph-client
Configurare le informazioni di autenticazione
Creare un oggetto per mettere in attesa le impostazioni di autenticazione:
// partial code in app.js
const appSettings = {
appCredentials: {
clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // Enter the client Id here,
tenantId: "common", // Enter the tenant info here,
clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET // Enter the client secret here,
},
authRoutes: {
redirect: "/.auth/login/aad/callback", // Enter the redirect URI here
error: "/error", // enter the relative path to error handling route
unauthorized: "/unauthorized" // enter the relative path to unauthorized route
},
protectedResources: {
graphAPI: {
endpoint: "https://graph.microsoft.com/v1.0/me", // resource endpoint
scopes: ["User.Read"] // resource scopes
},
},
}
Chiamare Microsoft Graph per conto dell'utente
Il codice seguente illustra come chiamare il controller Microsoft Graph come app e ottenere alcune informazioni sull'utente.
// controllers/graphController.js
// get the name of the app service instance from environment variables
const appServiceName = process.env.WEBSITE_SITE_NAME;
const graphHelper = require('../utils/graphHelper');
exports.getProfilePage = async(req, res, next) => {
try {
// get user's access token scoped to Microsoft Graph from session
// use token to create Graph client
const graphClient = graphHelper.getAuthenticatedClient(req.session.protectedResources["graphAPI"].accessToken);
// return user's profile
const profile = await graphClient
.api('/me')
.get();
res.render('profile', { isAuthenticated: req.session.isAuthenticated, profile: profile, appServiceName: appServiceName });
} catch (error) {
next(error);
}
}
Il codice precedente si basa sulla funzione getAuthenticatedClient seguente per restituire il client Microsoft Graph.
// utils/graphHelper.js
const graph = require('@microsoft/microsoft-graph-client');
getAuthenticatedClient = (accessToken) => {
// Initialize Graph client
const client = graph.Client.init({
// Use the provided access token to authenticate requests
authProvider: (done) => {
done(null, accessToken);
}
});
return client;
}
Pulire le risorse
Se sono stati completati tutti i passaggi di questa esercitazione in più parti, sono stati creati: un servizio app, un piano di hosting del servizio app e un account di archiviazione in un gruppo di risorse. Inoltre è stata creata una registrazione dell'app in Microsoft Entra ID. Se è stata scelta la configurazione esterna, è possibile che sia stato creato un nuovo tenant esterno. Quando non sono più necessarie, eliminare le risorse e la registrazione per non continuare ad accumulare costi.
In questa esercitazione apprenderai a:
- Eliminare le risorse di Azure create durante l'esercitazione.
Eliminare il gruppo di risorse
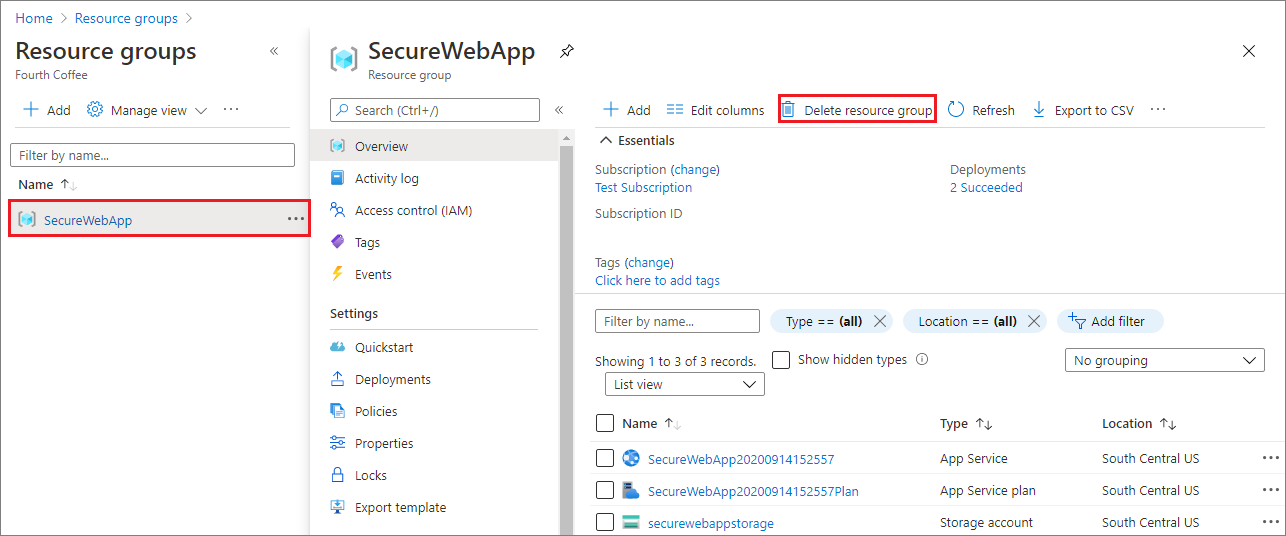
Nel portale di Azure selezionare Gruppi di risorse dal menu del portale e selezionare il gruppo di risorse contenente il servizio app e il piano del servizio app.
Fare clic su Elimina gruppo di risorse per eliminare il gruppo e tutte le risorse al suo interno.

L'esecuzione di questo comando potrebbe richiedere diversi minuti.
Eliminare la registrazione app
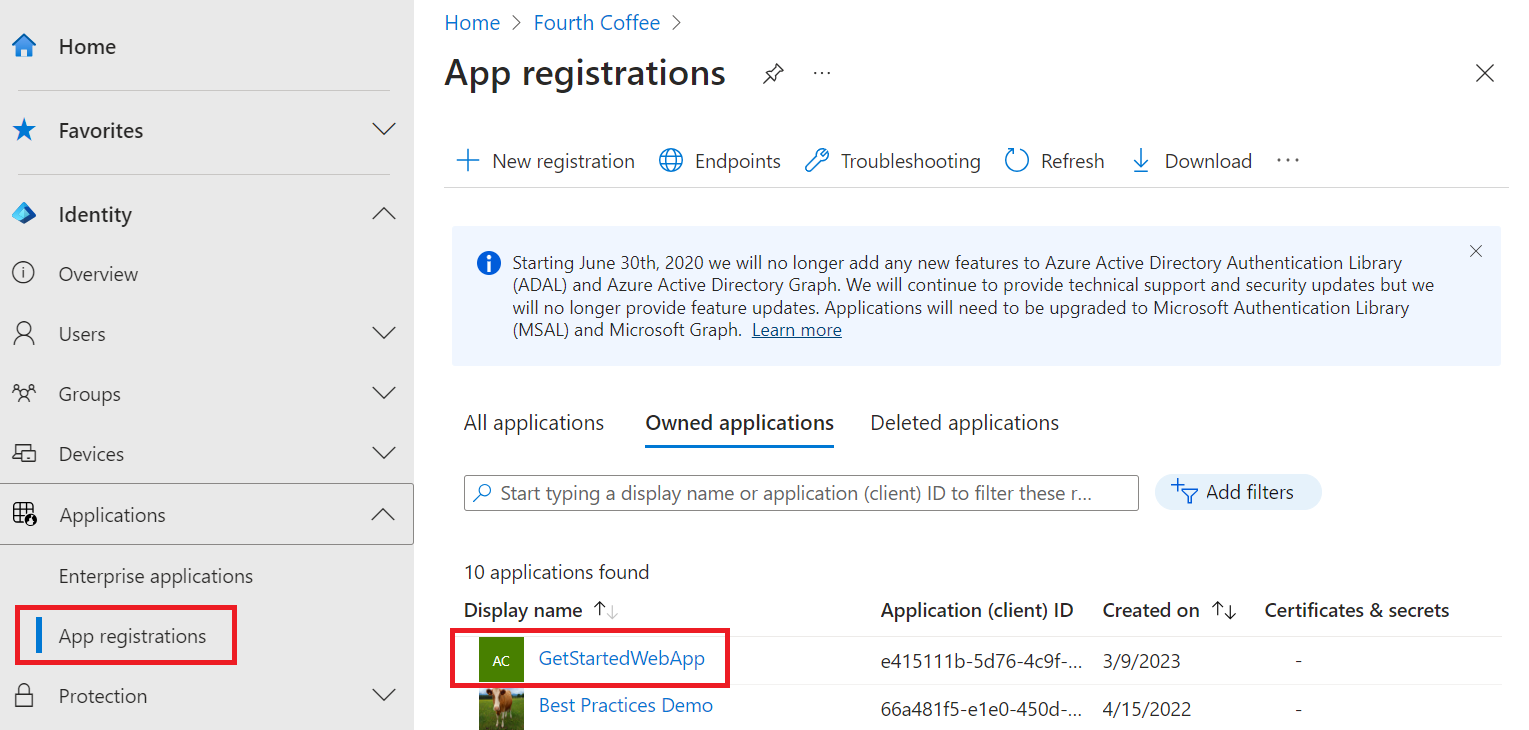
Nell'Interfaccia di amministrazione di Microsoft Entra selezionare Applicazioni>Registrazioni app. Selezionare quindi l'applicazione creata.

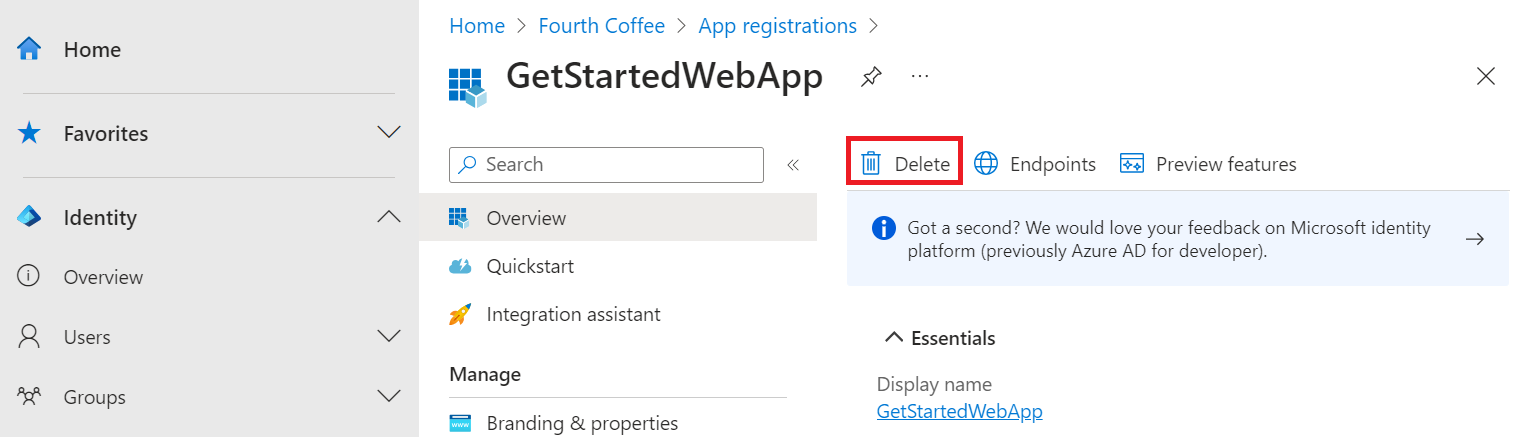
Nella panoramica della registrazione app selezionare Elimina.

Eliminare il tenant esterno
Se era stato creato un nuovo tenant esterno, è possibile eliminarlo. Nell'Interfaccia di amministrazione di Microsoft Entra passare a Identità>Panoramica>Gestisci tenant.
Selezionare il tenant che si desidera eliminare, quindi scegliere Elimina.
Potrebbe essere necessario completare le azioni necessarie prima di poter eliminare il tenant. Ad esempio, potrebbe essere necessario eliminare tutti i flussi utente e le registrazioni app nel tenant.
Se si è pronti per eliminare il tenant, selezionare Elimina.
Passaggi successivi
Questa esercitazione ha descritto come:
- Concedere le autorizzazioni delegate a un'app Web.
- Chiamare Microsoft Graph da un'app Web per un utente connesso.