Avvio rapido: creare una funzione in JavaScript in Azure con Visual Studio Code
Usare Visual Studio Code per creare una funzione JavaScript che risponde alle richieste HTTP. Testare il codice in locale, quindi verrà distribuito nell'ambiente serverless di Funzioni di Azure.
Importante
Il contenuto di questo articolo cambia in base alla scelta del modello di programmazione Node.js nel selettore nella parte superiore della pagina. Il modello v4 è disponibile a livello generale ed è progettato per offrire un'esperienza più flessibile e intuitiva per gli sviluppatori JavaScript e TypeScript. Altre informazioni sulle differenze tra v3 e v4 sono disponibili nella guida alla migrazione.
Il completamento di questa guida introduttiva comporta un costo ridotto di pochi centesimi di USD o inferiore nell'account Azure.
È inoltre disponibile una versione di questo articolo basata sull'interfaccia della riga di comando.
Configurare il tuo ambiente
Prima di iniziare, verificare che siano soddisfatti i requisiti seguenti:
Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
Node.js 14.x o versione successiva. Usare il comando
node --versionper controllare la versione in uso.Visual Studio Code in una delle piattaforme supportate.
Estensione Funzioni di Azure per Visual Studio Code. Questa estensione installa Azure Functions Core Tools la prima volta che si eseguono le funzioni in locale.
Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
Node.js 18.x o versione successiva. Usare il comando
node --versionper controllare la versione in uso.Visual Studio Code in una delle piattaforme supportate.
L'estensione Funzioni di Azure v1.10.4 o versione successiva per Visual Studio Code. Questa estensione installa Azure Functions Core Tools la prima volta che si eseguono le funzioni in locale. Node.js v4 richiede la versione 4.0.5382 o una versione successiva di Core Tools.
Installare o aggiornare Core Tools
L'estensione Funzioni di Azure per Visual Studio Code si integra con Azure Functions Core Tools in modo da poter eseguire ed svolgere il debug delle funzioni in locale in Visual Studio Code usando il runtime di Funzioni di Azure. Prima di iniziare, è consigliabile installare Core Tools in locale o aggiornare un'installazione esistente per usare la versione più recente.
In Visual Studio Code selezionare F1 per aprire il riquadro comandi e quindi cercare ed eseguire il comando Funzioni di Azure: installare o aggiorna Core Tools.
Questo comando tenta di avviare un'installazione basata su pacchetto della versione più recente di Core Tools o di aggiornare un'installazione basata su pacchetti esistente. Se nel computer locale non è installato npm o Homebrew, è necessario installare o aggiornare manualmente Core Tools.
Creare il progetto locale
In questa sezione si userà Visual Studio Code per creare un progetto di Funzioni di Azure locale in JavaScript. Più avanti in questo articolo viene pubblicato il codice della funzione in Azure.
In Visual Studio Code premere F1 per aprire il riquadro comandi e cercare ed eseguire il comando
Azure Functions: Create New Project....Scegliere la posizione della directory per l'area di lavoro del progetto e quindi scegliere Seleziona. È necessario creare una nuova cartella o scegliere una cartella vuota per l'area di lavoro del progetto. Non scegliere una cartella di progetto che fa già parte di un'area di lavoro.
Quando richiesto, immettere le informazioni seguenti:
Richiesta Selezione Selezionare un linguaggio per il progetto di funzione Scegliere JavaScript.Selezionare un modello di programmazione JavaScript Scegliere Model V3Selezionare un modello per la prima funzione del progetto Scegliere HTTP trigger.Specificare un nome di funzione Digitare HttpExample.Livello di autorizzazione Scegliere Anonymous, che consente a chiunque di chiamare l'endpoint della funzione. Per altre informazioni, vedere Livello di autorizzazione.Selezionare come si vuole aprire il progetto Scegliere Open in current window.Usando queste informazioni, Visual Studio Code genera un progetto di Funzioni di Azure con un trigger HTTP. È possibile visualizzare i file di progetto locali in Explorer. Per altre informazioni sui file che vengono creati, vedere File di progetto generati.
Quando richiesto, immettere le informazioni seguenti:
Richiesta Selezione Selezionare un linguaggio per il progetto di funzione Scegliere JavaScript.Selezionare un modello di programmazione JavaScript Scegliere Model V4Selezionare un modello per la prima funzione del progetto Scegliere HTTP trigger.Specificare un nome di funzione Digitare HttpExample.Selezionare come si vuole aprire il progetto Scegliere Open in current windowUsando queste informazioni, Visual Studio Code genera un progetto di Funzioni di Azure con un trigger HTTP. È possibile visualizzare i file di progetto locali in Explorer. Per altre informazioni sui file creati, vedere Guida per sviluppatori JavaScript per Funzioni di Azure.
Eseguire la funzione in locale
Visual Studio Code si integra con Azure Functions Core Tools per consentire l'esecuzione di questo progetto nel computer di sviluppo locale prima della pubblicazione in Azure.
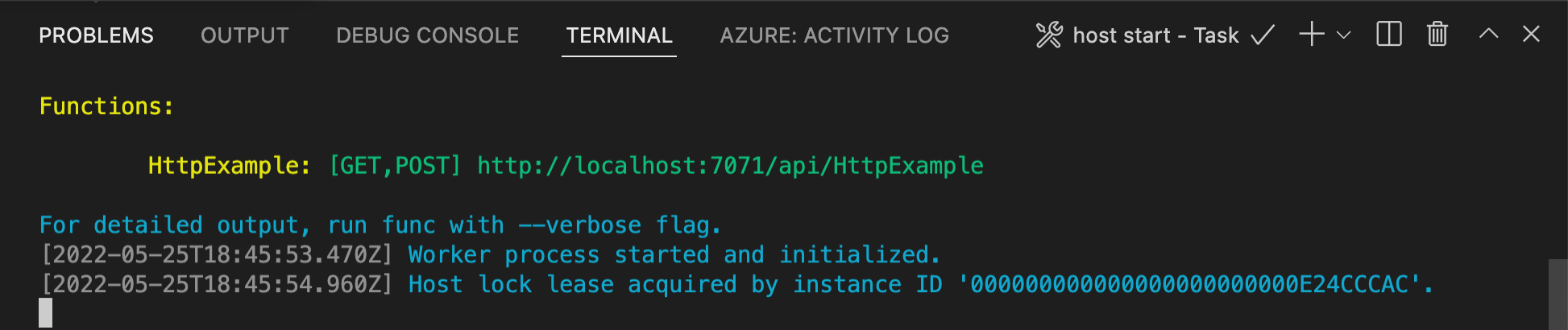
Per avviare la funzione in locale, premere F5 o l'icona Esegui e debug nella barra attività sul lato sinistro. Il pannello Terminale visualizza l'output di Core Tools. L'app viene avviata nel pannello Terminale. È possibile visualizzare l'endpoint dell'URL della funzione attivata da HTTP eseguita in locale.

In caso di problemi con l'esecuzione in Windows, assicurarsi che il terminale predefinito per Visual Studio Code non sia impostato su WSL Bash.
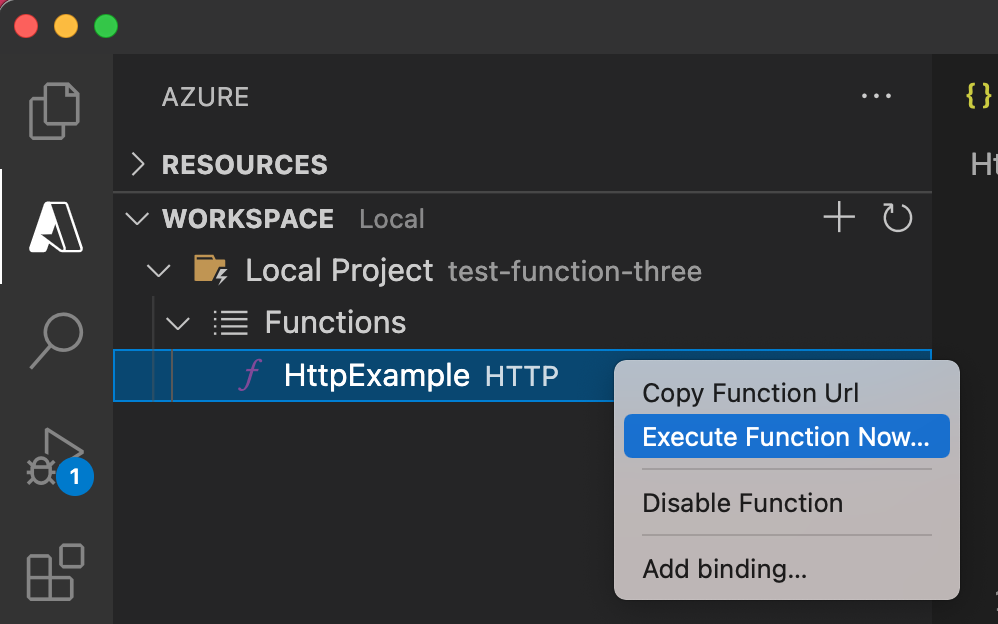
Con Core Tools ancora in esecuzione nel terminale, scegliere l'icona di Azure nella barra delle attività. Nell'area dell’area di lavoro espandere Progetto locale> Funzioni. Fare clic con il pulsante destro del mouse (Windows) o CTRL - fare clic sulla nuova funzione (macOS) e scegliere Esegui funzione ora....

In Immettere il corpo della richiesta viene visualizzato il valore
{ "name": "Azure" }del corpo del messaggio di richiesta. Premere INVIO per inviare il messaggio di richiesta alla funzione.Quando la funzione viene eseguita in locale e restituisce una risposta, viene generata una notifica in Visual Studio Code. Le informazioni sull'esecuzione della funzione sono visualizzate nel riquadro Terminale.
Con il pannello Terminale attivo, premere CTRL+C per arrestare Core Tools e disconnettere il debugger.
Dopo aver verificato la corretta esecuzione della funzione nel computer locale, è possibile usare Visual Studio Code per pubblicare il progetto direttamente in Azure.
Accedere ad Azure
Prima di poter creare risorse di Azure o pubblicare l'app, è necessario accedere ad Azure.
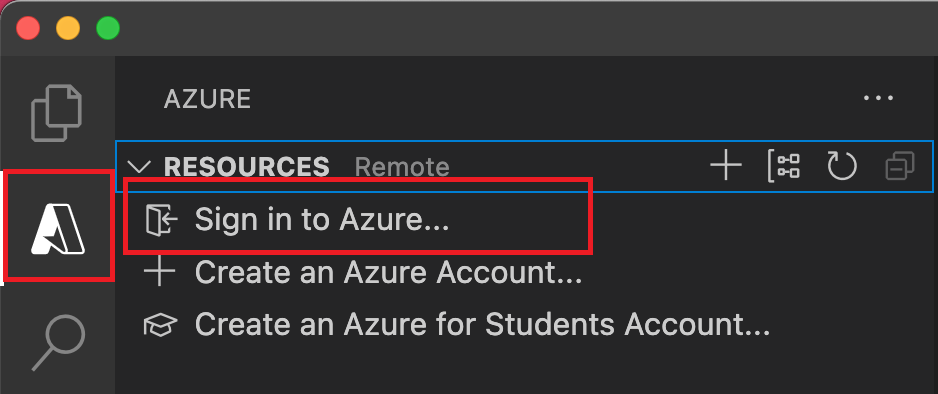
Se non si è ancora effettuato l'accesso, selezionare l'icona di Azure nella barra attività. Successivamente, in Risorse, selezionare Accedi ad Azure.

Se si è già connessi e si possono visualizzare le sottoscrizioni esistenti, passare alla sezione successiva. Se non si dispone ancora di un account Azure, selezionare Crea un account Azure. Gli studenti possono selezionare Crea un account Microsoft Azure for Students.
Quando viene visualizzata la richiesta nel browser, selezionare l'account Azure e accedere con le credenziali corrispondenti. Se si crea un nuovo account, è possibile accedere dopo la creazione dell'account.
Dopo avere eseguito l'accesso, è possibile chiudere la nuova finestra del browser. Le sottoscrizioni che appartengono all'account Azure vengono visualizzate nella barra laterale.
Creare l'app per le funzioni in Azure
In questa sezione vengono create un'app per le funzioni e le risorse correlate nella sottoscrizione di Azure. Molte delle decisioni di creazione delle risorse vengono prese in base ai comportamenti predefiniti. Per un maggiore controllo sulle risorse create, è invece necessario creare l'app per le funzioni con opzioni avanzate.
In Visual Studio Code premere F1 per aprire il riquadro comandi. Al prompt (
>), immettere e selezionare Funzioni di Azure: Crea app per le funzioni in Azure.Ai prompt, immettere le informazioni seguenti:
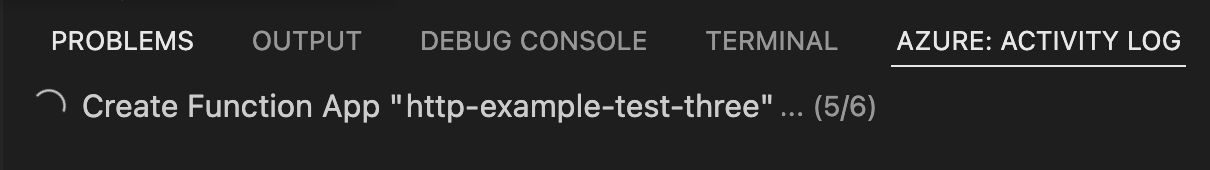
Richiesta Azione Selezionare la sottoscrizione Selezionare la sottoscrizione di Azure da usare. Il prompt non è visualizzato quando è visibile una sola sottoscrizione in Risorse. Immettere un nome univoco a livello globale per l'app per le funzioni: Inserire un nome valido in un percorso URL. Il nome inserito viene convalidato per assicurarsi che sia univoco in Funzioni di Azure. Selezionare uno stack di runtime Selezionare la versione della lingua attualmente eseguita in locale. Selezionare una località per le nuove risorse Selezionare un'area di Azure. Per prestazioni ottimali, scegliere un'area vicina. L'estensione di Azure mostra lo stato delle singole risorse durante la creazione in Azure nel pannello Azure: Log attività.

Quando viene creata l'app per le funzioni, nella sottoscrizione di Azure vengono create le risorse correlate seguenti. Le risorse vengono denominate in base al nome immesso per l'app per le funzioni.
- Un gruppo di risorse, ovvero un contenitore logico di risorse correlate.
- Un account di Archiviazione di Azure standard, che mantiene lo stato e altre informazioni sul progetto.
- Un'app per le funzioni, che fornisce l'ambiente per l'esecuzione del codice della funzione. Un'app per le funzioni consente di raggruppare le funzioni come un'unità logica per semplificare la gestione, la distribuzione e la condivisione delle risorse all'interno dello stesso piano di hosting.
- Un piano di Servizio app di Azure, che definisce l'host sottostante per l'app per le funzioni.
- Istanza di Application Insights connessa all'app per le funzioni e che tiene traccia dell'uso delle funzioni nell'app.
Dopo la creazione dell'app per le funzioni e dopo l'applicazione del pacchetto di distribuzione viene visualizzata una notifica.
Suggerimento
Per impostazione predefinita, le risorse di Azure richieste dall'app per le funzioni vengono create in base al nome immesso per l'app per le funzioni. Per impostazione predefinita, le risorse vengono create con l'app per le funzioni nello stesso gruppo di risorse. Per personalizzare i nomi delle risorse associate o riutilizzare le risorse esistenti, pubblicare il progetto con le opzioni di creazione avanzate.
Distribuire il progetto in Azure
Importante
La distribuzione in un'app per le funzioni esistente sovrascrive sempre il contenuto di tale app in Azure.
Nel riquadro comandi immettere quindi selezionare Funzioni di Azure: Distribuisci nell'app per le funzioni.
Selezionare l'app per le funzioni appena creata. Quando viene richiesto di sovrascrivere le distribuzioni precedenti, selezionare Distribuisci per distribuire il codice della funzione nella nuova risorsa dell'app per le funzioni.
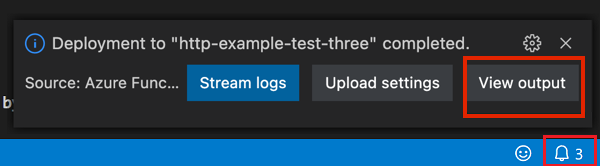
Al termine della distribuzione, selezionare Visualizza output per visualizzare i risultati della creazione e della distribuzione, incluse le risorse di Azure create. Se non si riesce a visualizzare la notifica, selezionare l'icona della campana nell'angolo in basso a destra per visualizzarla di nuovo.

Eseguire la funzione in Azure
Premere F1 per visualizzare il riquadro comandi, quindi cercare ed eseguire il comando
Azure Functions:Execute Function Now.... Se richiesto, selezionare la propria sottoscrizione.Selezionare la nuova risorsa app per le funzioni e
HttpExamplecome funzione.In Immettere il corpo della richiesta digitare
{ "name": "Azure" }, quindi premere INVIO per inviare questo messaggio di richiesta alla funzione.Quando la funzione viene eseguita in Azure, la risposta viene visualizzata nell'area di notifica. Espandere la notifica per esaminare la risposta completa.
Modificare il codice e ridistribuire in Azure
In Visual Studio Code nella visualizzazione Esplora risorse selezionare il file
./HttpExample/index.js.Sostituire il file con il codice seguente per costruire un oggetto JSON e restituirlo.
module.exports = async function (context, req) { try { context.log('JavaScript HTTP trigger function processed a request.'); // Read incoming data const name = (req.query.name || (req.body && req.body.name)); const sport = (req.query.sport || (req.body && req.body.sport)); // fail if incoming data is required if (!name || !sport) { context.res = { status: 400 }; return; } // Add or change code here const message = `${name} likes ${sport}`; // Construct response const responseJSON = { "name": name, "sport": sport, "message": message, "success": true } context.res = { // status: 200, /* Defaults to 200 */ body: responseJSON, contentType: 'application/json' }; } catch(err) { context.res = { status: 500 }; } }Eseguire l'app per le funzioni in locale.
Nel prompt Immettere il corpo della richiesta, modificare il corpo del messaggio di richiesta in { "name": "Tom","sport":"basketball" }. Premere INVIO per inviare il messaggio di richiesta alla funzione.
Visualizzare la risposta nella notifica:
{ "name": "Tom", "sport": "basketball", "message": "Tom likes basketball", "success": true }Distribuire la funzione in Azure.
Risoluzione dei problemi
Usare la tabella seguente per risolvere i problemi più comuni riscontrati quando si usa questa guida introduttiva.
| Problema | Soluzione |
|---|---|
| Non è possibile creare un progetto di funzione locale? | Assicurarsi di avere installato l'estensione Funzioni di Azure. |
| Non è possibile eseguire la funzione in locale? | Assicurarsi di avere installato la versione più recente di Azure Functions Core Tools installato. Quando si esegue in Windows, assicurarsi che la shell del terminale predefinita per Visual Studio Code non sia impostata su WSL Bash. |
| Non è possibile distribuire la funzione in Azure? | Esaminare l'output per informazioni sugli errori. L'icona a forma di campana nell'angolo in basso a destra è un altro modo per visualizzare l'output. È stata pubblicata in un'app per le funzioni esistente? Questa azione sovrascrive il contenuto dell'app in Azure. |
| Non è possibile eseguire l'app per le funzioni basata sul cloud? | Ricordarsi di usare la stringa di query per inviare i parametri. |
Pulire le risorse
Per continuare con il passaggio successivo e aggiungere alla funzione un'associazione alla coda di Archiviazione di Azure, sarà necessario mantenere tutte le risorse esistenti per poterle riutilizzare.
In caso contrario, seguire questa procedura per eliminare l'app per le funzioni e le risorse correlate per evitare l'addebito di costi aggiuntivi.
- In Visual Studio Code selezionare l'icona di Azure per aprire Azure Explorer.
- Nella sezione Gruppi di risorse trovare il gruppo di risorse.
- Fare clic con il pulsante destro del mouse sul gruppo di risorse e quindi scegliere Elimina.
Per altre informazioni sui costi di Funzioni di Azure, vedere Stima dei costi del piano a consumo.
Passaggi successivi
È stato usato Visual Studio Code per creare un'app per le funzioni con una semplice funzione attivata tramite HTTP. Nell'articolo successivo si espande tale funzione connettendosi ad Azure Cosmos DB o ad Archiviazione di Azure. Per altre informazioni sulla connessione ad altri servizi di Azure, vedere Aggiungere associazioni a una funzione esistente in Funzioni di Azure. Per altre informazioni sulla sicurezza, vedere Protezione di Funzioni di Azure.
È stato usato Visual Studio Code per creare un'app per le funzioni con una semplice funzione attivata tramite HTTP.