Guida introduttiva: Inviare o ricevere eventi da hub eventi usando JavaScript
In questa guida introduttiva si apprenderà come inviare e ricevere eventi da un hub eventi usando il pacchetto npm @azure/event-hubs .
Prerequisiti
Se non si ha familiarità con Hub eventi di Azure, vedere Panoramica di Hub eventi prima di procedere con questa guida di avvio rapido.
Per completare questa guida introduttiva è necessario soddisfare i prerequisiti seguenti:
- Sottoscrizione di Microsoft Azure. Per usare i servizi di Azure, tra cui Hub eventi di Azure, è necessaria una sottoscrizione. Se non si ha un account Azure esistente, è possibile iscriversi per ottenere una versione di valutazione gratuita.
- Node.js LTS. Scaricare l'ultima versione con supporto a lungo termine (LTS).
- Visual Studio Code (scelta consigliata) o qualsiasi altro IDE (Integrated Development Environment).
- Creare uno spazio dei nomi di Hub eventi e un hub eventi. Il primo passaggio consiste nell'usare il portale di Azure per creare uno spazio dei nomi di tipo Hub eventi e ottenere le credenziali di gestione necessarie all'applicazione per comunicare con l'hub eventi. Per creare uno spazio dei nomi e un hub eventi, seguire la procedura descritta in questo articolo.
Installare pacchetti npm per inviare eventi
Per installare il pacchetto Node Gestione pacchetti (npm) per Hub eventi, aprire un prompt dei comandi con npm nel percorso, passare alla cartella in cui si vogliono mantenere gli esempi.
Eseguire i comandi seguenti:
npm install @azure/event-hubs
npm install @azure/identity
Autenticare l'app in Azure
Questo argomento di avvio rapido illustra due modi per connettersi a Hub eventi di Azure: senza password e stringa di connessione. La prima opzione mostra come usare l'entità di sicurezza in Microsoft Entra ID e il controllo degli accessi in base al ruolo per connettersi a uno spazio dei nomi di Hub eventi. Non è necessario preoccuparsi di avere stringa di connessione hardcoded nel codice o in un file di configurazione o in un'archiviazione sicura come Azure Key Vault. La seconda opzione mostra come usare un stringa di connessione per connettersi a uno spazio dei nomi di Hub eventi. Se non si ha familiarità con Azure, è possibile trovare l'opzione stringa di connessione più semplice da seguire. È consigliabile usare l'opzione senza password in applicazioni e ambienti di produzione reali. Per altre informazioni, consultare Autenticazione e autorizzazione. Per altre informazioni sull'autenticazione senza password, vedere la pagina di panoramica.
Assegnare ruoli all'utente di Microsoft Entra
Quando si sviluppa in locale, assicurarsi che l'account utente che si connette a Hub eventi di Azure disponga delle autorizzazioni corrette. Per inviare e ricevere messaggi, è necessario il ruolo di proprietario dei dati Hub eventi di Azure. Per assegnare a se stessi questo ruolo, è necessario il ruolo Accesso utente Amministrazione istrator o un altro ruolo che include l'azioneMicrosoft.Authorization/roleAssignments/write. È possibile assegnare ruoli controllo degli accessi in base al ruolo di Azure a un utente usando il portale di Azure, l'interfaccia della riga di comando di Azure o Azure PowerShell. Altre informazioni sugli ambiti disponibili per le assegnazioni di ruolo sono disponibili nella pagina panoramica dell'ambito .
L'esempio seguente assegna il Azure Event Hubs Data Owner ruolo all'account utente, che fornisce l'accesso completo alle risorse di Hub eventi di Azure. In uno scenario reale, seguire il principio dei privilegi minimi per concedere agli utenti solo le autorizzazioni minime necessarie per un ambiente di produzione più sicuro.
Ruoli predefiniti di Azure per Hub eventi di Azure
Per Hub eventi di Azure, la gestione degli spazi dei nomi e di tutte le risorse correlate tramite il portale di Azure e l'API di gestione delle risorse di Azure è già protetta usando il modello di controllo degli accessi in base al ruolo di Azure. Azure offre i ruoli predefiniti di Azure seguenti per autorizzare l'accesso a uno spazio dei nomi di Hub eventi:
- Hub eventi di Azure Proprietario dati: consente l'accesso ai dati allo spazio dei nomi di Hub eventi e alle relative entità (code, argomenti, sottoscrizioni e filtri)
- Hub eventi di Azure Mittente dati: usare questo ruolo per concedere al mittente l'accesso allo spazio dei nomi di Hub eventi e alle relative entità.
- Hub eventi di Azure Ricevitore dati: usare questo ruolo per concedere al ricevitore l'accesso allo spazio dei nomi di Hub eventi e alle relative entità.
Per creare un ruolo personalizzato, vedere Diritti necessari per le operazioni di Hub eventi.
Importante
Nella maggior parte dei casi, la propagazione dell'assegnazione di ruolo in Azure richiederà un minuto o due. In rari casi, possono essere necessari fino a otto minuti. Se si ricevono errori di autenticazione quando si esegue il codice per la prima volta, attendere alcuni istanti e riprovare.
Nella portale di Azure individuare lo spazio dei nomi di Hub eventi usando la barra di ricerca principale o lo spostamento a sinistra.
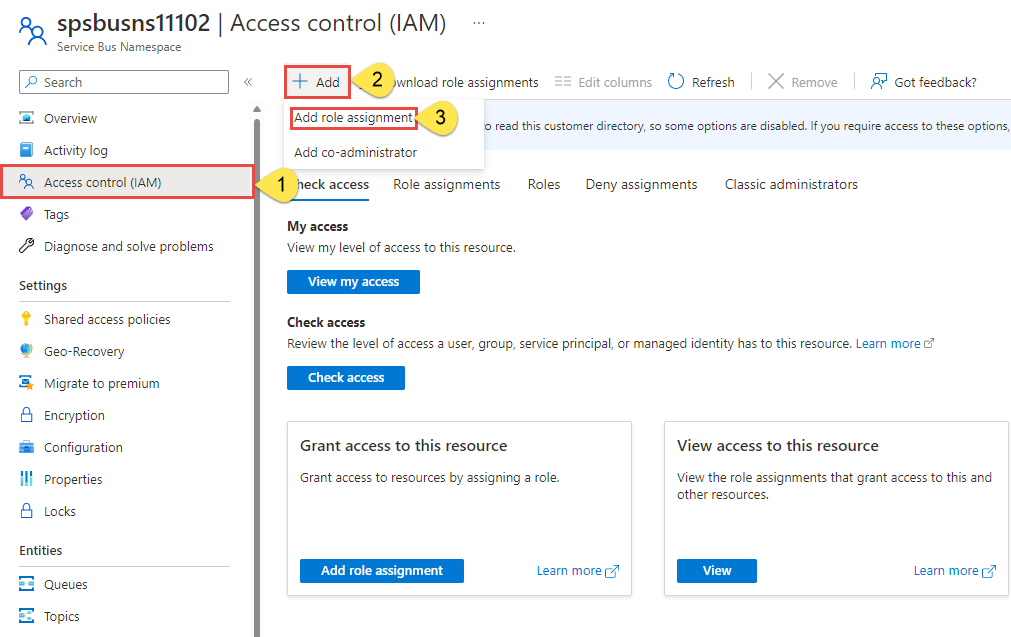
Nella pagina di panoramica selezionare Controllo di accesso (IAM) dal menu a sinistra.
Nella pagina Controllo di accesso (IAM), selezionare la scheda Assegnazioni di ruolo.
Selezionare + Aggiungi dal menu in alto e quindi Aggiungi assegnazione di ruolo dal menu a discesa risultante.

Usare la casella di ricerca per filtrare i risultati in base al ruolo desiderato. Per questo esempio, cercare
Azure Event Hubs Data Ownere selezionare il risultato corrispondente. Scegliere quindi Avanti.In Assegna accesso a selezionare Utente, gruppo o entità servizio e quindi scegliere + Seleziona membri.
Nella finestra di dialogo cercare il nome utente di Microsoft Entra (in genere l'indirizzo di posta elettronica user@domain) e quindi scegliere Selezionare nella parte inferiore della finestra di dialogo.
Selezionare Rivedi e assegna per passare alla pagina finale e quindi Rivedi e assegna di nuovo per completare il processo.
Inviare gli eventi
In questa sezione viene creata un'applicazione JavaScript che invia eventi a un hub eventi.
Aprire l'editor preferito, ad esempioVisual Studio Code.
Creare un file denominato send.js e incollare il codice seguente all'interno:
Nel codice usare valori reali per sostituire i segnaposto seguenti:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });Eseguire
node send.jsper eseguire questo file. Questo comando invia un batch di tre eventi all'hub eventi. Se si usa l'autenticazione basata su ruoli di Azure Active Directory basata su ruoli Controllo di accesso, è possibile eseguireaz logine accedere ad Azure usando l'account aggiunto al ruolo proprietario dei dati di Hub eventi di Azure.Nella portale di Azure verificare che l'hub eventi abbia ricevuto i messaggi. Aggiornare la pagina per aggiornare il grafico. Potrebbero essere necessari alcuni secondi per indicare che i messaggi vengono ricevuti.
Nota
Per il codice sorgente completo, inclusi i commenti informativi aggiuntivi, passare alla pagina sendEvents.js di GitHub.
Ricevere eventi
In questa sezione si ricevono eventi da un hub eventi usando un archivio di checkpoint di archiviazione BLOB di Azure in un'applicazione JavaScript. Vengono eseguiti a intervalli regolari i checkpoint dei metadati sui messaggi ricevuti in un BLOB di archiviazione di Azure. Con questo approccio risulta facile continuare a ricevere messaggi dal punto in cui si era interrotto in un momento successivo.
Seguire questi consigli quando si usa Archiviazione BLOB di Azure come archivio checkpoint:
- Usare un contenitore separato per ogni gruppo di consumer. È possibile usare lo stesso account di archiviazione, ma usare un contenitore per ogni gruppo.
- Non usare il contenitore per altri elementi e non usare l'account di archiviazione per altri elementi.
- Archiviazione account deve trovarsi nella stessa area in cui si trova l'applicazione distribuita. Se l'applicazione è locale, provare a scegliere l'area più vicina possibile.
Nella pagina Archiviazione account della portale di Azure, nella sezione Servizio BLOB verificare che le impostazioni seguenti siano disabilitate.
- Spazio dei nomi gerarchico
- Eliminazione temporanea dei BLOB
- Controllo delle versioni
Creare un account di archiviazione di Azure e un contenitore BLOB
Per creare un account di archiviazione di Azure e un contenitore BLOB, eseguire queste operazioni:
- Creare un account di archiviazione di Azure
- Creare un contenitore BLOB nell'account di archiviazione
- Eseguire l'autenticazione nel contenitore BLOB
Quando si sviluppa in locale, assicurarsi che l'account utente che accede ai dati BLOB disponga delle autorizzazioni corrette. È necessario Archiviazione Collaboratore ai dati BLOB per leggere e scrivere dati BLOB. Per assegnare a se stessi questo ruolo, è necessario assegnare il ruolo Amministratore accesso utenti o un altro ruolo che include l'azione Microsoft.Authorization/roleAssignments/write. È possibile assegnare ruoli controllo degli accessi in base al ruolo di Azure a un utente usando il portale di Azure, l'interfaccia della riga di comando di Azure o Azure PowerShell. Per altre informazioni sugli ambiti disponibili per le assegnazioni di ruolo, vedere la pagina di panoramica dell'ambito.
In questo scenario si assegneranno le autorizzazioni all'account utente, con ambito all'account di archiviazione, per seguire il principio dei privilegi minimi. Questa procedura offre agli utenti solo le autorizzazioni minime necessarie e crea ambienti di produzione più sicuri.
L'esempio seguente assegnerà il ruolo collaboratore ai dati BLOB Archiviazione all'account utente, che fornisce sia l'accesso in lettura che in scrittura ai dati BLOB nell'account di archiviazione.
Importante
Nella maggior parte dei casi, la propagazione dell'assegnazione di ruolo in Azure richiederà almeno due minuti, ma in rari casi può richiedere fino a otto minuti. Se si ricevono errori di autenticazione quando si esegue il codice per la prima volta, attendere alcuni istanti e riprovare.
Nella portale di Azure individuare l'account di archiviazione usando la barra di ricerca principale o lo spostamento a sinistra.
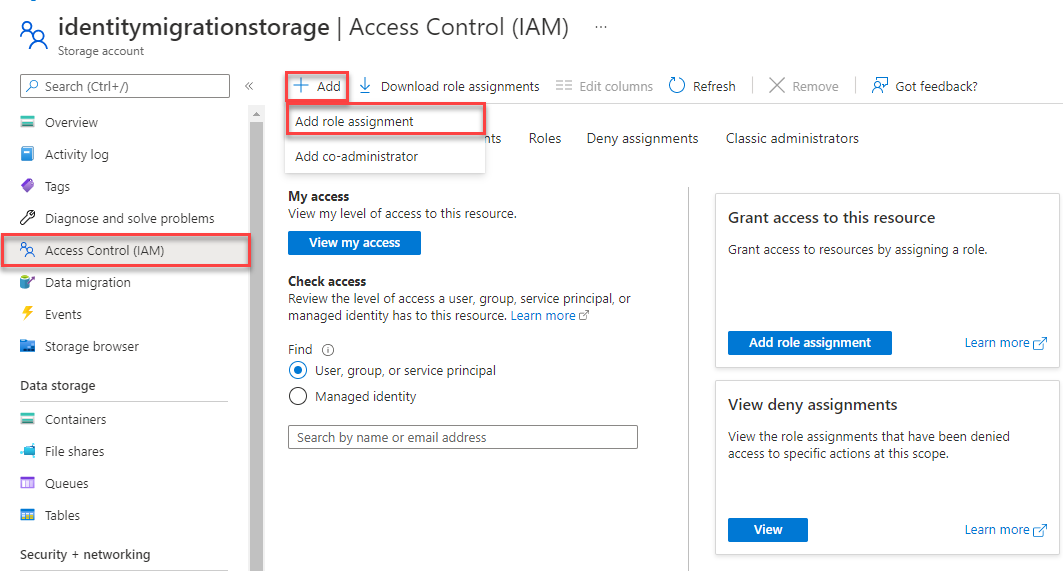
Nella pagina di panoramica dell'account di archiviazione selezionare Controllo di accesso (IAM) dal menu a sinistra.
Nella pagina Controllo di accesso (IAM), selezionare la scheda Assegnazioni di ruolo.
Selezionare + Aggiungi dal menu in alto e quindi Aggiungi assegnazione di ruolo dal menu a discesa risultante.

Usare la casella di ricerca per filtrare i risultati in base al ruolo desiderato. Per questo esempio, cercare Archiviazione Collaboratore dati BLOB e selezionare il risultato corrispondente e quindi scegliere Avanti.
In Assegna accesso a selezionare Utente, gruppo o entità servizio e quindi scegliere + Seleziona membri.
Nella finestra di dialogo cercare il nome utente di Microsoft Entra (in genere l'indirizzo di posta elettronica user@domain) e quindi scegliere Selezionare nella parte inferiore della finestra di dialogo.
Selezionare Rivedi e assegna per passare alla pagina finale e quindi Rivedi e assegna di nuovo per completare il processo.
Installare i pacchetti npm per ricevere gli eventi
Per il lato ricevente, è necessario installare altri due pacchetti. In questa guida introduttiva si usa l'archiviazione BLOB di Azure per rendere persistenti i checkpoint in modo che il programma non legga gli eventi già letti. Vengono eseguiti a intervalli regolari i checkpoint dei metadati sui messaggi ricevuti in un BLOB. Con questo approccio risulta facile continuare a ricevere messaggi dal punto in cui si era interrotto in un momento successivo.
Eseguire i comandi seguenti:
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
Scrivere il codice per la ricezione di eventi
Aprire l'editor preferito, ad esempioVisual Studio Code.
Creare un file denominato receive.js e incollare il codice seguente all'interno:
Nel codice usare valori reali per sostituire i segnaposto seguenti:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });Eseguire
node receive.jsal prompt dei comandi per eseguire questo file. Nella finestra dovrebbero essere visualizzati i messaggi sugli eventi ricevuti.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'Nota
Per il codice sorgente completo, inclusi i commenti informativi aggiuntivi, passare alla pagina receiveEventsUsingCheckpointStore.js di GitHub.
Il programma ricevitore riceve eventi da tutte le partizioni del gruppo di consumer predefinito nell'hub eventi.
Pulire le risorse
Eliminare il gruppo di risorse con lo spazio dei nomi di Hub eventi o eliminare solo lo spazio dei nomi se si vuole mantenere il gruppo di risorse.
Contenuto correlato
Controllare questi esempi in GitHub: