Crie um Live Tile para o seu site no Windows e no Windows Phone 8.1
Resumindo: você tem um RSS feed? Crie um Live Tile para o seu site em minutos em buildmypinnedsite.com/pt-BR.
Habilitando telas Iniciais voltadas para a Web
Com o Internet Explorer, os usuários podem colocar os sites favoritos ao lado dos aplicativos favoritos, fixando-os nas telas Iniciais do Windows e do Windows Phone. Com a fixação de sites do IE, os usuários têm acesso imediato a esses sites na tela Inicial sem que seja necessário navegar até eles repetidamente.
A fixação do seu site pelos usuários indica que eles o visitam frequentemente e se interessam pelas atualizações. Com isso em mente, o Internet Explorer agora oferece Live Tiles para sites, permitindo que você mantenha os usuários conectados ao site mesmo quando estiverem fora do navegador.
Com os Live Tiles, você pode interagir com os usuários, oferecendo conteúdo atualizado, como as últimas notícias, alertas de novas mensagens ou títulos de novas postagens de blog diretamente na tela Inicial. Além disso, você pode dar suporte a vários tamanhos de blocos para o site, permitindo que os usuários o exibam com destaque em blocos largos ou grandes.

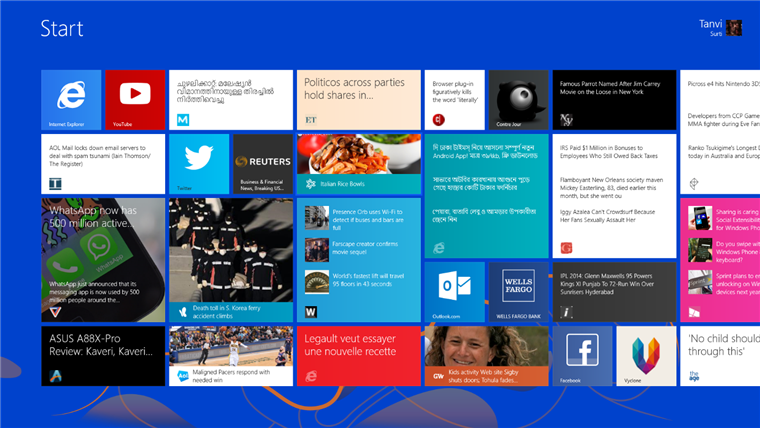
Do canto superior esquerdo, descendo em cada coluna: Bloco do aplicativo do IE, youtube.com, techmeme.com, theverge.com, anandtech.com, mathrubhumi.com, twitter.com, reuters.com, t.msn.com, aol.com, economictimes.indiatimes.com, Test Drive do IE para sites fixos, wired.co.uk, lapresse.ca, cnet.com, contrejour.ie, dhakatimes.com.bd, outlook.com, wellsfargo.com, geekwire.com, nymag.com, gawker.com, indiatimes.com, facebook.com, vyclone.com, polygon.com, wpcentral.com, theage.com.au.

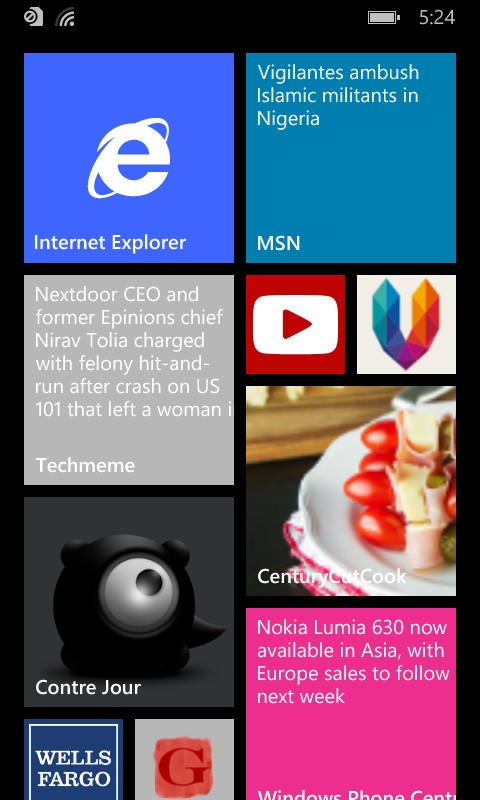
Do canto superior esquerdo, descendo em cada coluna: Bloco do aplicativo do IE, techmeme.com, contrejour.ie, wellsgargo.com, gawker.com, t.msn.com, youtube.com, vyclone.com, Test Drive do IE para sites fixos, wpcentral.com
Adicionando um Live Tile ao site
Os Live Tiles para sites são atualizados com Notificações periódicas, a plataforma efetua pull de textos e imagens de URIs de sondagem hospedadas em um servidor em um intervalo de sondagem predefinido, e exibe esse conteúdo no bloco do site. Você pode criar o Live Tile para o site de três maneiras: por meio de marcas META na sua página da Web, criando um arquivo de manifesto ou usando uma API JavaScript. Veja um exemplo de site usando marcas META para configurar o bloco para o Windows 8.1:
<meta name="application-name" content=" CenturyCutCook" /> <meta name="msapplication-TileColor" content=" #009900" />
<!-- Logos for all four tile sizes --> <meta name="msapplication-square70x70logo" content="smalltile.png" /> <meta name="msapplication-square150x150logo" content="mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="widetile.png" /> <meta name="msapplication-square310x310logo" content="largetile.png" />
<!-- Notification URL --> <meta name="msapplication-notification" content="frequency=30; polling-uri=1.xml; polling-uri2=2.xml; polling-uri3=3.xml; polling-uri4=4.xml; polling-uri5=5.xml" />
As URIs de sondagem definidas nesse exemplo apresentam o conteúdo da notificação a ser exibido, e sua sondagem será feita a cada meia hora. Portanto, em um determinado intervalo de 30 minutos, um usuário poderá ver até 5 atualizações desse site, mantendo uma conexão contínua do usuário com o site.
As URIs de sondagem contêm marcação XML, que segue modelos predefinidos. Esses modelos são os mesmos usados para sites e aplicativos do Windows e controlam a aparência do bloco. Os modelos podem ser baseados em texto, em imagem ou nos dois. O exemplo a seguir consiste em uma URI de sondagem que tem uma associação com os tamanhos de bloco médio, largo e grande (observe que há suporte para o tamanho grande no Windows, mas não no Windows Phone).
<tile> <visual lang="en-US" version="2"> <binding template=" TileSquare310x310ImageAndTextOverlay02" branding="name"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers </text> <text id="2">This recipe for Cheddar and Ham Skewers made with Sargento Tastings is perfect whether you’re looking for an appetizer to entertain with, or you’re looking for a special crave-worthy afternoon snack </text> </binding> <binding template=" TileWide310x150ImageAndText01" branding="logo"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers</text> </binding> <binding template="TileSquare150x150Image" branding="name"> <image id="1" src="cheddar_and_ham.png" /> </binding> </visual> </tile>
Essa associação resultará no bloco a seguir, em todos os quatro tamanhos que têm suporte na tela Inicial:
 |
 |
| Bloco grande, usando o modelo TileSquare310x310ImageAndTextOverlay02 | Bloco largo, usando o modelo TileWide310x150ImageAndText01 |
 |
 |
| Bloco médio, usando o modelo TileSquare150x150Image | Bloco pequeno ( sem notificações) |
Você pode usar os nossos exemplos de código para saber mais sobre a criação de Live Tiles ou, se tiver um RSS feed no site e desejar usá-lo para notificações de energia, use o nosso assistente buildmypinnedsite para criar um bloco para o seu site em apenas alguns minutos.
Resumo
Com o Windows 8.1 e o IE11, você pode manter a interação com os usuários mesmo quando eles não estão com uma guia de navegador aberta. O suporte do Live Tile ajudará os usuários a descobrir conteúdo de forma fortuita na tela Inicial, incentivando-os a voltar ao site com mais frequência. E o melhor de tudo é que ele pode ser adicionado facilmente ao site em apenas alguns minutos!
— Tanvi Surti, gerente de programas, Internet Explorer
— Derek Liddell, gerente de programas, Internet Explorer