Novidades' no F12 com o Windows 8.1 Update
Temos a satisfação de anunciar um conjunto de atualizações importantes para as ferramentas do desenvolvedor no IE, (F12) assim como no Visual Studio 2013 Update 2. As atualizações no F12 acompanham as novas versões no IE11.
Anteriormente, descrevíamos as funcionalidades do F12 e seu foco em um fluxo de trabalho rápido e interativo, em fornecer dados precisos no DOM Explorer e em fornecer dados aplicáveis na memória e nas ferramentas de desempenho.
Conforme você usar o F12 com esta atualização, perceberá os seguintes aprimoramentos:
- Um fluxo de trabalho interativo e mais integrado com rastreamento de alterações nas ferramentas do CSS
- Uma capacidade de depuração no código escrito, como CoffeeScript ou TypeScript, com suporte a mapas da origem e depuração “just-my-code”, se você estiver usando bibliotecas de outros desenvolvedores
- Aprimoramentos que agilizam as soluções, por exemplo, ao encontrar perdas de memória, com as ferramentas aprimoradas de instantâneo JS e os aprimoramentos de filtragem.
Vamos saber mais sobre esses aprimoramentos feitos às ferramentas F12.
Rastreamento de alterações feitas no CSS com barras de alterações
Um dos pontos fortes de ferramentas como o F12 é que elas permitem que você edite a aparência de qualquer site diretamente no navegador, sem exigir nosso código-fonte. No entanto, se você gasta tempo fazendo edições, fica difícil manter o controle de todas as alterações feitas no CSS e ainda aplicar as edições finais novamente às fontes de origem. Para melhorar essa situação, acrescentamos uma capacidade de registrar e rastrear alterações, tanto visualmente com ‘barras de alterações’, quanto por meio de um novo painel ‘Alterações’ do CSS no DOM Explorer.
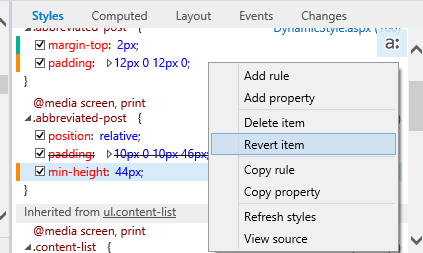
Qualquer alteração feita no painel Estilos no DOM Explorer para regras e propriedades do CSS terá uma dica visual na margem esquerda próxima à propriedade ou regra editada. Essas são as ‘barras de alterações’. Elas ficam verdes ao mostrar novas propriedades, amarelas ao mostrar propriedades alteradas e vermelhas ao mostrar propriedades excluídas. Essas barras de alterações serão retidas, mesmo se você começar a analisar outros nós DOM.

Barras de alterações na guia Estilos
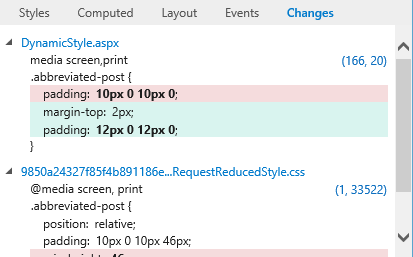
Como você pode fazer várias edições em diversos nós, adicionamos uma nova guia no painel do CSS que lista todas as alterações na sessão atual do F12, como uma exibição ‘dif’ para que você possa usá-la como uma lista de verificação quando faz edições manuais ao seu código-fonte. Ele também dá suporte à habilidade de copiar e reverter alterações por meio de um menu de contexto.

A nova guia Alterações
Depuração do seu aplicativo com “Just My Code”
Se você estiver desenvolvendo sites e aplicativos da Web, provavelmente está usando bibliotecas de terceiros, como jQuery ou Angular, e normalmente essas bibliotecas são minificadas com frequência. Encontramos muitos desenvolvedores que depuram sua etapa de código em código da biblioteca e acabam se perdendo nela antes de conseguir voltar ao código e depurar o problema.
O Visual Studio deu suporte a um recurso chamado “Just My Code” (JMC) linguagens gerenciadas por um tempo com o Visual Studio 2012, e ele também está habilitado para JavaScript. A ideia por trás do JMC é a manutenção do depurador em seu código, no código que você deseja depurar, e não no código que não pode ser alterado.
Com este recurso agora no F12, você encontrará duas novidades durante a depuração
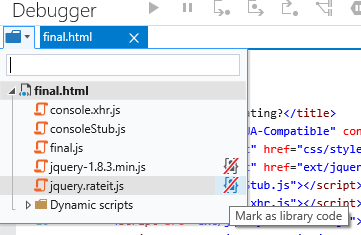
- Você nunca ‘entrará’ em um arquivo (biblioteca) marcado como código de biblioteca. É possível marcar uma biblioteca por meio do seletor de arquivos no depurador (veja abaixo), mesmo se você estiver 'dentro' do arquivo. Depois de marcada, qualquer operação de 'entrada' levará você ao seu código.
- Se você habilitar “quebrar em todas as exceções”, jamais quebrará em uma exceção emitida e manuseada em código de biblioteca.

Marcando arquivos como código de biblioteca
Por padrão, o F12 reconhecerá os arquivos compatíveis com a URL *.min.js como código de biblioteca. No entanto, você poderá modificar esse comportamento facilmente marcando as bibliotecas no seletor de arquivos do depurador ou no menu de contexto da guia de arquivos se o arquivo estiver aberto no depurador.
Mostraremos muito mais desse recurso e do fluxo de trabalho em uma postagem seguinte do blog.
Depurando seu aplicativo escrito com outras linguagens com uso dos mapas de fonte (v3)
Como os aplicativos JavaScript tem se tornado cada vez mais complexos recentemente, há uma tendência cada vez maior de autoria em outra linguagem que faça compilações para JavaScript (as ferramentas F12 são escritas em TypeScript e compiladas para JavaScript, por exemplo). Da mesma forma, talvez você tenha código JavaScript minificado que não é a fonte da origem em que você escreveu o aplicativo. Esse processo de compilação significa que o JavaScript executado no navegador e depurado por você não é o código no editor, o que faz com que a depuração seja ainda mais desafiadora.
Para resolver esse problema, há um formato orientado para comunidade que ganhou força com navegadores e com Visual Studio, que mapeia a fonte de origem e compila arquivos, chamado “Mapas de fonte” (especif.). Esses mapas são gerados durante a compilação, e com essa versão do F12, adicionamos suporte para v3 da especificação do Mapa de fonte.
Quando um arquivo compilado do JavaScript definir um mapa válido de fonte, o F12 carregará o arquivo de fonte original por padrão em vez de executar o arquivo JS quando os ‘mapas de fonte’ estiverem ativados (um botão no depurador). Você terá as seguintes funcionalidades:
- Os arquivos no seletor de arquivo usam seu nome de fonte original em vez dos documentos de execução.
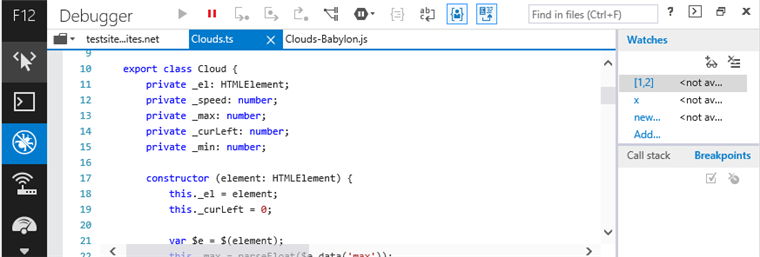
- Os arquivos que você abrir no depurador, e usar para passar pelo seu código, são seus arquivos de fonte original e eles serão coloridos de acordo com os números TypeScript, CoffeeScript eScript (como você pode ver com o arquivo TypeScript abaixo).

Assim como no caso do Just-My-Code, explicaremos melhor os mapas de fonte em uma postagem seguinte do blog.
Instantâneos de três maneiras
Ao depurar uma perda de memória, normalmente você recebe um grande volume de dados, mesmo filtrado) criado pelos perfis de memória, o que faz com que seja complicado descobrir essa perda. No F12, tínhamos realizado etapas para as ferramentas de forma a resumir o estado do aplicativo nos blocos de instantâneos e sugerir, de forma oportunista, possíveis problemas com os indicadores de informações do DOM desanexado. No entanto, nesta atualização, queríamos ainda mais: ajudar os desenvolvedores a acabarem com os problemas com maior facilidade.
A ferramenta de memória F12 agora inclui a capacidade de comparar três instantâneos (e obter uma visualização de escopo desses instantâneos). Com esse processo, fica mais fácil determinar uma perda. Os instantâneos são:
- O estado inicial do seu aplicativo antes de dar início ao cenário que fornece a base dos objetos no seu aplicativo.
- Depois que o cenário for concluído, o que pode aumentar a base possível do seu aplicativo. Isso exigirá outro instantâneo depois da nova execução do cenário.
- O estado ‘de volta ao normal’ do seu aplicativo, depois da nova tentativa de cenário. Neste estado, todos os objetos do cenário devem ter sido liberados (ou você espera que eles sejam dinâmicos).
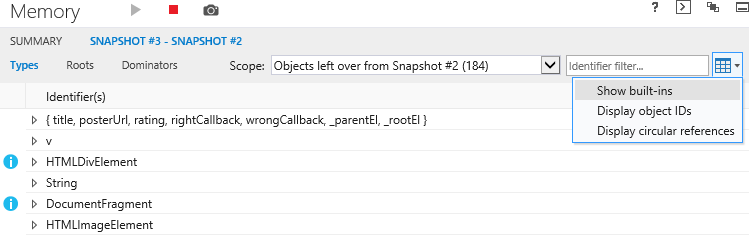
Com esses instantâneos, você poderá compará-los e usar o novo filtro suspenso “Escopo” para selecionar os “objetos restantes do instantâneo número 2”, que representam o estado final do seu cenário e, possivelmente, um conjunto de objetos que não devem mais existir, como mostrado abaixo.

Filtro Escopo
A exibição de tipos acima mostra a lista de objetos e um indicador de medianiz de onde os possíveis problemas possam estar.
Criação de ferramentas do IE no Windows Phone do Visual Studio 2013 Update 2
Se você gastou tempo tentando criar uma versão móvel atraente do seu site, provavelmente encontrou problemas de aparência ou funcionamento nos seus navegadores móveis. Para ajudar a resolver esse problema no Windows Phone, temos a satisfação de anunciar que no Visual Studio 2013 Update 2 habilitamos o uso das ferramentas de depuração e desempenho do Visual Studio para Internet Explorer no Windows Phone 8.1. Para obter mais detalhes sobre isso, leia o Blog Visual Studio ALM neste tópico.
Muitos outros aprimoramentos…
Nesta versão do F12, tentamos lidar com várias solicitações do cliente, além de lidar com bugs que incluem várias falhas causadas pelo inspetor de rede e o não cumprimento de comentários condicionais durante o uso do F12 para modos de documento inferior do emulador. Em vez de listar os bugs aqui, eles serão atualizados no site Microsoft Connect para IE (https://connect.microsoft.com/IE/Feedback).
Veja uma lista mais detalhada com as alterações feitas nesta versão do F12.
Shell
- Ctrl+[ e ctrl+] para navegar entre ferramentas
Console
- Lista suspensa para enumerar alvos de execução.
- Objetos de inspeção inseridos por meio do console.log, incluindo uma formatação no estilo printf.
- Locais (no ponto de interrupção) no Intellisense para o console.
- Atalho do console $_ para acessar o resultado da avaliação mais recente no console.
- Sempre registre as mensagens do console – antes do início do F12 (em Opções da Internet -> Avançado -> (marque) Sempre registrar mensagens do console do desenvolvedor).
Depurador
- Manter BPs, Relógios, Guias e afins para que eu não continue perdendo meu estado.
- Depurar meu Typescript/código compilado dentro do F12 com uso dos Mapas de fonte.
- Depurar apenas o meu código e não ser incomodado pelo código de biblioteca (JMC).
- Nomear o código de avaliação por meio do comentário via //#sourceUrl=<url>.
- Atalho do teclado para abortar e atualizar a página quando quebrada por meio de ctrl+shift+f5.
- Nomes de função totalmente qualificados (e.g. a.b.c) na pilha de chamada e nas exibições de perfis.
DOM Explorer
- Pseudoestados do CSS - defina o pseudoestado para um elemento e teste meu pseudoestilos.
- Barras de alterações do CSS - veja quais valores foram alterados na exibição de estilos.
- Exibição de Alterações do CSS - veja as alterações finais aplicadas do CSS e copie-as para a área de transferência.
- Painel de Estilo Computado Combinado - veja os estilos do CSS em um painel coesivo e do CSS, adicionando edições e links à fonte.
- Ctrl+b no DOM Explorer para um elemento selecionado.
Emulação
- Conscientização do Modo de Documento - por que minha página está em um determinado modo de documento para compreender melhor meus cenários de compatibilidade.
Capacidade de resposta de interface do usuário
- Classifica todos os níveis de eventos na exibição de detalhes da linha do tempo por duração.
- Simplifica a exibição de detalhes da linha do tempo com a filtragem de eventos dentro de determinadas categorias (por exemplo, GC, decodificação de imagem).
- Aplique zoom facilmente no gráfico e na exibição de detalhes para a duração de tempo de uma instância de evento específica (por meio do menu de contexto).
- Identifique a propriedade exata que foi alterada (e o valor para o qual foi alterado) quando os estilos em linha de um elemento DOM tiverem sido modificados de forma pragmática.
Memória
- Identifique a linha de código responsável por alocar uma função específica para que eu possa correlacionar a memória à fonte.
- Item do menu de contexto para mostrar o objeto na exibição de dominadores (e exibir o tamanho retido etc.).
- Atualizações às exibições de tipos para mostrar quais tipos são responsáveis pela maioria do crescimento em um dif, de forma que você possa racionalizar mais facilmente a rotatividade do objeto.
- Linhas de grade na interface do usuário de tabela.
- Interface do usuário de Configurações (mostra complementos, refs circulares, ids de objeto).
Resumo
Com esta atualização para IE11 e F12, estamos atualizando as ferramentas do desenvolvedor com maior frequência e oferecendo os recursos e as correções de bugs com a maior rapidez possível. Espere mais novidades de nós. Se quiser deixar comentários ou solicitar novos recursos e ajudar, fale conosco no Twitter @IEDevChat, pela ferramenta de envio de comentários do IE11 ou no Connect.
Esta postagem apenas mostra uma pequena parte das novidades do F12. Nas próximas semanas, faremos mais publicações no blog com maiores detalhes e mostraremos como usar o F12. Veja também nossa documentação completa do desenvolvedor do F12 no MSDN.
Enquanto isso, esperamos seus comentários. Fale com a equipe no Twitter @IEDevChat, pela ferramenta de envio de comentários do IE11 ou no Connect.
— Andy Sterland, gerente de programas, ferramentas do F12
— Jonathan Carter, gerente de programas, ferramentas do F12
— Simon Calvert, gerente de programas geral, ferramentas do F12