在 IE11 中使用 F12 开发人员工具调试和优化网站和应用
Windows 8.1 和 Windows 7 中的 Internet Explorer 11 带有一组内置的开发人员工具,我们对这些工具进行了颠覆性重新设计和增强,可以帮助开发人员跨多种设备来构建、诊断和优化现代网站和应用。我们将这一组全新工具简称为 F12,这些工具可帮助 Web 开发人员快速、高效地完成各项工作。
F12 由 Visual Studio 团队和 IE 团队密切合作构建而成,旨在为开发人员提供可操作的数据,帮助开发人员快速找出并解决问题。全新的 F12 包含用于诊断和修复性能问题的工具以及帮助您深入了解 IE 如何布局和呈现您的应用的工具,可以帮助您提供快速而流畅的 Web 体验。F12 支持现代 Web 开发人员所使用的快速、迭代工作流。
综合性工具集
全新的 F12 可以帮助开发人员快速找出并解决问题。最重要的一些新功能如下:
- UI 响应能力及内存分析工具,可帮助您构建快速而流畅的 Web 应用
- 动态 DOM 资源管理器和 CSS 检查工具,它们随页面更新,因此您可以反复检查动态内容如何影响布局和样式
- JavaScript 调试,它无需刷新页面即可快速启动,因此您可以更快地投入工作
使用过 F12 之后,您会发现可帮助您提供快速、迭代工作流的更多增强功能:
- 通过 [inspect element](检查元素)右键菜单项快速启动工具
- 通过键盘来执行工具操作
- 完美复制工具中的元素和项目并将其粘贴到所选择的编辑器中,而无需重新设置格式
最重要的是,这些工具现在可以显示最精确的综合性信息,从 DOM 资源管理器中的 @media 规则和 !important 到 UI 响应能力分析工具中每个元素的布局开销,均能全面囊括。该工具还提供可直接操作的数据;例如,内存分析工具可识别未被标记或渲染树引用的所有活动 DOM 节点。
全新的 F12 与 Visual Studio 共享其中的众多体验,因此开发人员可以在 Microsoft 的 Web 开发工具和平台体系中获得一致的体验。
让我们来简略了解一下这些工具的功能。
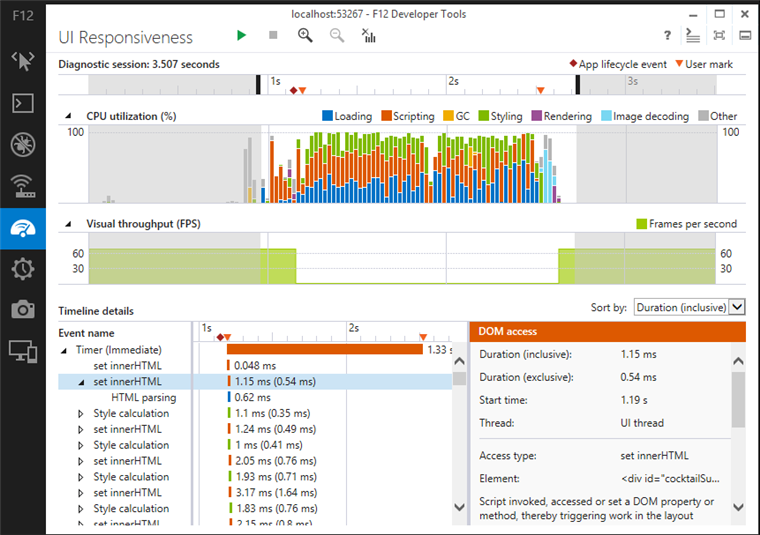
使用 UI 响应能力工具分析应用
UI 响应能力工具可以帮助您了解哪些组件占用了 CPU 时间,从而帮助您最大限度地改善应用性能。该工具以可视化形式显示 HTML、CSS 和 JavaScript 的执行情况以及对布局和垃圾回收等方面的重要边际影响,帮助您深入了解 IE 的内部工作情况。您可以高屋建瓴地准确了解您的应用的响应性以及呈现的流畅性。从而识别出影响应用性能的具体原因,更加有针对性地对应用进行优化。
分析网站
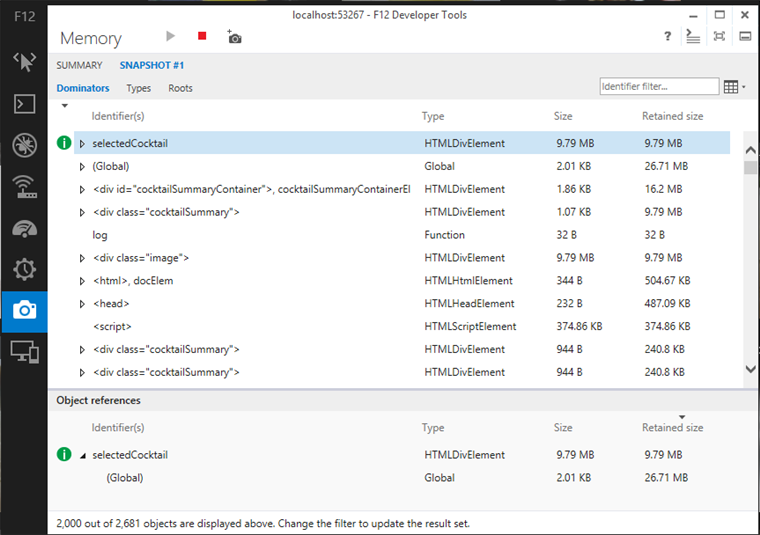
使用内存分析工具了解应用的内存消耗情况
内存工具可以帮助您避免内存泄露或内存的过度消耗。要构建可供消费者长期运行的 Web 应用或复杂的交互式应用,您必须重点关注应用的内存使用情况。
尽管 JavaScript 具有完善的垃圾回收环境,但如果应用引用的对象未能及时释放或无法释放,通常会导致应用消耗过多的内存。内存工具可以显示页面中每一个对象的相关信息,无论该对象是 JavaScript 对象还是 DOM 对象,从而帮助您发现这些问题。例如,利用这些信息,您可以查看 <img> 占用了多少内存以及哪些对象使其处于活动状态。最佳做法是,您可以比较两个快照之间的差异,定位发生变化的点,从而找出应用占用过多内存的原因并予以修正。
显示已断开连接的 DOM 元素的堆快照
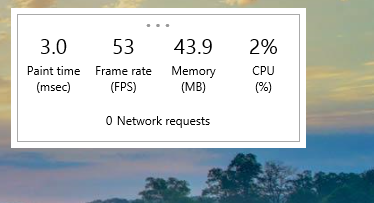
使用性能仪表板即时查看应用性能
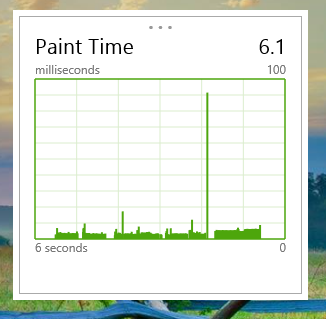
为了帮助您快速识别正在运行的页面中的性能问题,IE11 配备了一个名为性能仪表板的页面小组件,您可以通过 Ctrl+Shift+U 或通过“工具”(Alt+T) 菜单选项来访问性能仪表板。性能仪表板在 IE 中绘制呈现,可提供关键性能指标(例如,绘制时间、内存、每秒帧数 (FPS) 和 CPU 使用率)的实时统计信息。性能仪表板不需要 F12,也可以在沉浸式浏览器中使用。
利用性能仪表板,您可以快速识别导致帧率下降或 CPU 使用率提高的页面交互操作。然后,您可以切换到 F12 工具重现该问题并找出解决方法。


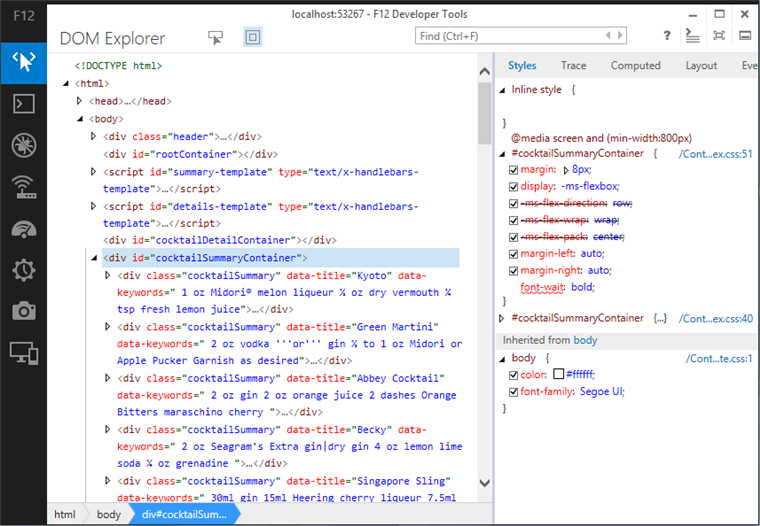
使用 DOM 资源管理器检查元素以及修改布局和样式
DOM 资源管理器可以简化交互过程,优化 @media 查询和 CSS 规则及其属性,确保您的应用的 UI 能够跨多种设备正常工作并作出响应。通过右键单击网页中的元素可以快速对该元素进行检查,此时将启动 F12 并在 DOM 资源管理器中显示所选择的元素,并实时显示 DOM 和应用的 CSS 规则。所显示的 DOM 和 CSS 均为实时信息,因此您可以了解 IE 如何具体解释您的标记、样式和 CSS 规则。在与页面进行交互或通过 DOM 资源管理器编辑页面之后,所做的更改会立即反映到页面中。
检查标记和样式
对 CSS 进行更改后,DOM 资源管理器可以利用 IntelliSense 轻松地确定正确的属性或属性值。您可以轻松辨别哪些属性存在错误或无法识别,然后复制规则并应用到源代码中。
使用调试器和控制台调试 JavaScript
全新的 JavaScript 调试器为您提供了快速查找并修正易于出错的代码的工具。JavaScript 调试器可以打开和查看多个文件(即使您的库脚本已进行了压缩也可查看),设置断点和跟踪点,检查 JavaScript 对象、值、作用域链,并查看堆栈跟踪。在启动 F12 时会立即启动 JavaScript 调试器,以便您能够立即开始工作。
在调试过程中,您可能希望与您的网站进行交互。控制台是执行此操作的关键工具。您可以随时访问控制台并使用交互式环境,该环境包含 IntelliSense 和大量可视化工具。控制台还提供了各种专用 API,您可以利用这些 API 来记录输出信息,了解特定代码所花费的时间;当您需要对 JavaScript 对象进行深入检查时,还可以使用控制台提供的对象可视化工具。
总结
本博文只是对 F12 中的新增功能进行了简要介绍。请参阅 IE11“F12 工具新增功能”和 IE11“Preview 开发人员指南”,了解面向开发人员的新功能的完整列表。您还可以观看“F12 Adventure”IE 体验演示了解更多信息。
请通过 Windows 应用商店安装 Windows 8.1 Preview 并试用 IE11,或者试用 IE11 Developer Preview for Windows 7。
我们期待收到您的反馈并与开发人员社区互动。请通过 IE11 的“发送反馈”工具或者在 Connect 上提供建议或意见。
— PJ Hough
Visual Studio 副总裁