모두에게 최적의 사용 환경을 제공하는 모바일 웹
2014년 8월 4일 업데이트 - 개발자는 이제 해당 업데이트를 개발자용 Windows Phone Preview에 가입하거나 Windows Phone 8.1 업데이트 에뮬레이터를 다운로드하여 미리 볼 수 있습니다. 이 게시물에서 설명하는 플랫폼 변경 사항에 관한 자세한 내용은 MSDN에서 확인할 수 있습니다. 또한 표준 지원을 위해 맞춤형 사이트를 업데이트하는 방법에 관한 업데이트된 모범 사례도 게시했습니다.
Windows Phone 8.1 업데이트에는 모바일 웹과의 호환성을 크게 높여 주는 수백 가지의 Internet Explorer 11 향상 기능이 포함되어 있습니다.
여러분의 의견을 바탕으로 IE 사용자를 위한 웹 환경이 iOS 및 Android 장치에서 이용하는 웹 환경과 일치하도록 만들었습니다. 즉, 비표준 웹 플랫폼 기능도 추가할 수 있다는 의미입니다. 이것은 오늘날 표준화 수준이 낮은 모바일 웹의 실행을 위한 좀 더 현실적인 접근 방식이라 생각합니다.
500개 이상의 상위 모바일 웹 사이트를 테스트한 결과, 40% 이상의 모바일 웹 사이트에서 IE11 업데이트로 향상된 경험을 제공할 수 있음을 확인했습니다.
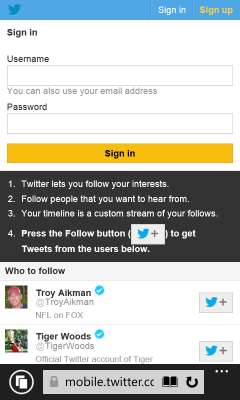
예를 들어, IE11에서 www.twitter.com을 방문하면 다음 화면이 표시되었습니다.

Windows Phone 8.1
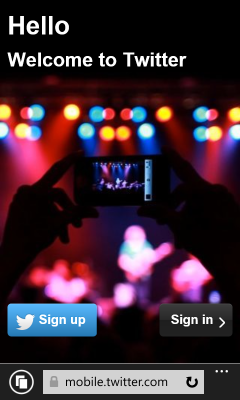
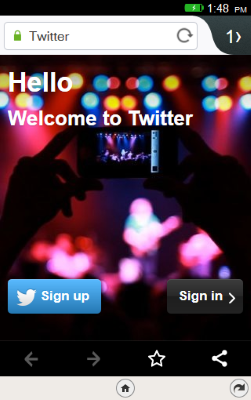
그러나 업데이트된 IE11과 Firefox OS 및 iPhone에서의 화면은 다음과 같습니다.

Windows Phone 8.1 업데이트

Firefox OS

iOS7 지원 iPhone
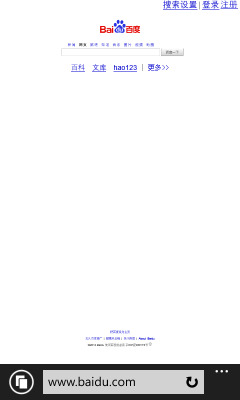
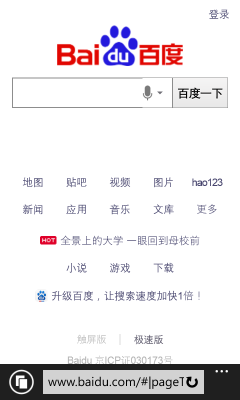
이와 마찬가지로 IE11과 Firefox OS에서 www.baidu.com을 방문하면 다음 화면이 표시됩니다.

Windows Phone 8.1

Firefox OS
그러나 업데이트된 IE11과 iPhone에서의 화면은 다음과 같습니다.

Windows Phone 8.1 업데이트

iOS7 지원 iPhone
가장 인기 있는 웹 사이트 분석
대부분의 표준 기반 '데스크톱' 웹과 달리, 최신 모바일 웹 페이지는 iOS 및 iPhone에 맞게 설계 및 제작되었습니다. 이로 인해 다른 장치의 사용자들은 종종 성능이 저하된 환경을 경험하게 됩니다.
몇 주 전에 웹에 대한 우리의 비전과 우선순위에 대해 이야기했습니다. 우리는 "웹이 사용자, 개발자 및 기업 모두에게 최적의 사용 환경을 제공해야 한다." 고 생각하여 모바일 웹이 고객을 위해 "최적의 사용 환경을 제공"하도록 만들기 위해 무엇이 필요한지 연구하기 시작했습니다.
세계에서 가장 인기 있는 모바일 웹 사이트를 조사하여 문제의 원인이 되는 일반적인 패턴을 찾기 시작했습니다. 잘못 작성된 브라우저 검색 코드를 사용하여 Windows Phone 사용자를 위한 데스크톱 사이트 경험에 영향을 주는 사이트가 종종 있습니다. 데스크톱 웹 사이트가 더 커지고 로드하는 시간이 더 느려지는 경향을 보이면서 사용자가 더 많은 데이터 요금을 부담해야 하는 상황이 발생하고 있으며, 이러한 사이트에는 결국 짧은 텍스트가 담겨 있어 콘텐츠를 읽기 위해 확대하고 이동하느라 많은 시간을 소요하게 되는 상황입니다. 또한 마우스를 사용해야 하므로 메뉴와 양식을 사용하는 것이 어려울 것으로 보입니다.
Windows Phone 8.1 RTM 릴리스에서는 데스크톱에서 PC 버전의 IE를 지원하는 이전처럼 빠른 표준 기반의 IE11 브라우저 엔진을 포함했습니다. 지난 몇 년 동안 우리는 기능 검색 및 순차적 기능 저하를 사용하는 모든 브라우저에 동일한 마크업을 제공하는 방법에 대해 알아보았습니다. 아직도 이 지침을 따르지 않아 중단된 데스크톱 사이트를 종종 볼 수 있지만 데스크톱에서의 상황이 개선되었습니다. 우리는 모바일 웹에서는 상황이 훨씬 다르다는 것을 확인했습니다. 많은 사이트에서 접두사가 없는 표준 버전을 지원하지 않는 기존의 공급업체별 접두사를 통해 기능을 사용하거나, 특정 장치에 대해서만 공급업체 접두사를 지원합니다. Safari 또는 Chrome에서만 작동하는 비표준 독점 API를 사용하는 사이트도 있습니다. 물론 IE에도 경쟁사의 브라우저를 위해 특별히 설계된 모바일 사이트에서 확연하게 드러난 버그나 누락된 기능이 있었습니다.
Windows Phone 8.1 업데이트에서 Internet Explorer 업데이트
우리는 호환성 데이터를 모두 수집한 후 IE에 필요한 변경 사항을 계획하기 시작했습니다. 이제 몇 가지 가장 중요한 변경 사항과 변경한 이유에 대해 알아보겠습니다. 모바일 웹 사이트에 영향을 미치는 문제는 다음과 같이 크게 다섯 가지의 주요 범주로 나뉩니다.
- IE를 모바일 브라우저가 아닌 데스크톱 환경으로 인식하는 브라우저 검색 오류
- 표준으로 대체된 이전 Webkit 접두사 기능만 사용
- 표준이 없는 고유 Webkit 접두사 기능 사용
- 순차적 대안 없이 IE에서 지원하지 않는 기능 사용
- IE에서 구현 차이 및 상호 운용성 버그 발생
사용자 에이전트 문자열 변경
지금까지 확인된 가장 중요한 문제 중 하나는 Windows Phone의 IE가 모바일 브라우저라는 것을 감지하지 못해 데스크톱 콘텐츠를 제공하는 사이트와 관련된 문제입니다. 이로 인해 사이트의 텍스트가 확대하고 이동해야 읽을 수 있도록 작게 표시되는 경우가 종종 발생합니다. 또한 콘텐츠가 모바일에 최적화되어 있지 않기 때문에 종종 휴대폰의 데이터 연결 한도 이상으로 더 많은 데이터가 전송되기도 합니다. 이미지는 커지고 더 많은 광고가 다운로드되어 표시됩니다.
사이트가 모바일 환경을 제공하는지 여부를 감지하는 다양한 많은 방법이 있습니다. 실제 사이트에서 확인한 한 가지 검사 방법을 여기서 소개합니다.
window.mobileCheck = function() { var check = false; (function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera); return check; }
우리는 Windows Phone의 IE에서 최적의 모바일 콘텐츠를 정확하게 제공하는 사이트의 수를 증가시키기 위해 사용자 에이전트 문자열을 업데이트했습니다. 이로 인해 대부분의 웹 개발자가 모든 브라우저에서 처리해야 하는 적절하지 않은 패턴이 계속되었습니다. 예를 들면, 2006년 초 WebKit 버그에서 "Safari lies. Reports itself as Mozilla, Gecko and KHTML too."(Safari의 존재. Mozilla, Gecko 및 KHTML로도 보고)라는 제목의 흥미로운 논의가 진행되었습니다. 데스크톱에 IE11을 탑재할 때 데스크톱 사이트와의 호환성이 대폭 개선되었기 때문에 문자열에 "like Gecko"라는 토큰을 추가했습니다. Chrome 및 Opera도 웹 콘텐츠와의 호환성을 위해 like Gecko 및 Safari를 표방하고 있습니다.
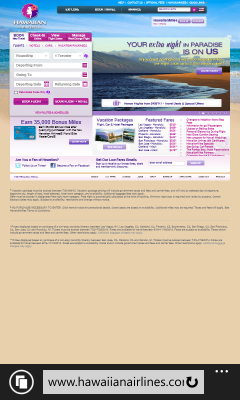
IE11 및 Firefox OS를 통해 www.hawaiianairlines.com을 방문하면 다음과 같은 데스크톱 환경을 확인할 수 있습니다.

Windows Phone 8.1

Firefox OS
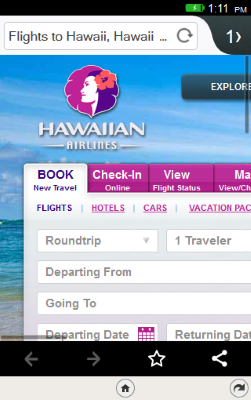
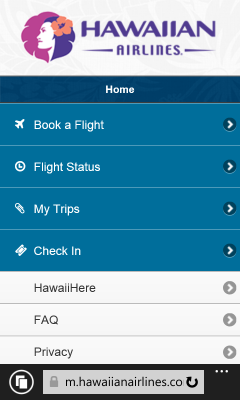
그러나 업데이트된 IE11과 iPhone에서의 화면은 다음과 같습니다.

Windows Phone 8.1 업데이트

iOS7 지원 iPhone
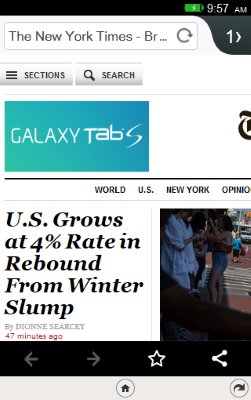
또한 IE11 및 Firefox OS를 통해 www.nytimes.com을 방문하면 다음과 같은 데스크톱 환경을 확인할 수 있습니다.

Windows Phone 8.1

Firefox OS
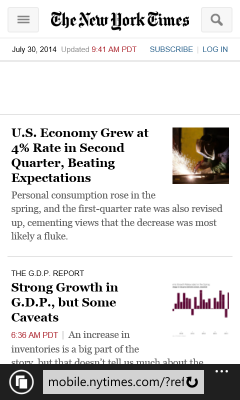
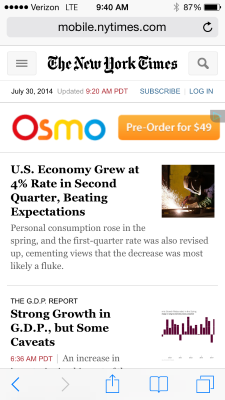
그러나 업데이트된 IE11과 iPhone에서의 화면은 다음과 같습니다.

Windows Phone 8.1 업데이트

iOS7 지원 iPhone
일반적으로 다른 장치의 기능에 적응할 수 있는 응답성이 뛰어난 사이트를 개발하는 것이 좋습니다. 모바일 전용 환경을 구축하기로 선택한 경우, 모바일에 최적화된 콘텐츠를 제공하는 시기를 결정하기 위해 사용자 에이전트 문자열에서 하위 문자열 "mobile"을 찾을 것을 권장합니다.
function isMobile() { return navigator.userAgent.toLowerCase().indexOf("mobile")>=0; }
기존의 Webkit 접두사 기능을 IE 구현에 매핑
사용자 에이전트 문자열을 변경하여 IE가 다른 휴대폰 브라우저와 동일한 콘텐츠를 수신하게 되면, 모바일 환경에 오류를 일으키는 문제를 분석할 수 있습니다. 우리가 파악한 첫 번째 중요한 문제는 CSS 그라데이션, 플렉스박스, 전환 및 애니메이션을 위해 Webkit 접두사 콘텐츠만을 전달하는 모바일 사이트가 많다는 것입니다. IE11의 웹 표준 기반 엔진은 이미 브라우저 간 마크업이 있는 사이트를 지원하는 기능이 있습니다. Mozilla에서 확인된 바와 같이, WebKitCSSMatrix는 일반적으로 모바일 장치에 사용되고 있으며, IE는 MSCSSMatrix를 지원합니다. 또한 많은 사이트에서 최근에 부상하고 있는 표준인 screen.orientation 대신 window.orientation을 사용합니다. 여기서 확인된 두 번째 문제는 코드에 기존 구문을 사용하는 사이트가 많다는 것입니다. 예를 들면, 업데이트된 표준 기반 방식 대신 기존의 그라데이션 구문을 사용하는 문제입니다.
Windows Phone 8.1 업데이트에서는 이미 IE11의 일부인 표준 기반 지원에 많이 이용되는 Webkit 접두사 API의 매핑을 추가했습니다. 이를 통해 WebKit 코드만 전달하는 사이트가 페이지가 로드되면서 표준 기반 코드로 변환됩니다. 모든 Webkit 접두사 API를 지원할 계획은 없지만, 모바일 사이트에서 일반적으로 사용되어 없으면 앱이 작동되지 않는 Webkit 접두사 API에 대한 매핑을 추가했습니다.
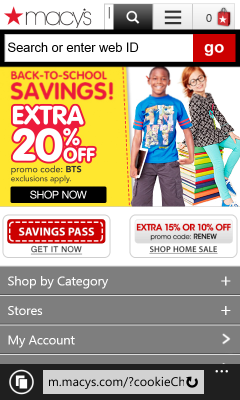
IE11에서 www.macys.com을 방문하면 다음 화면이 표시됩니다.

Windows Phone 8.1
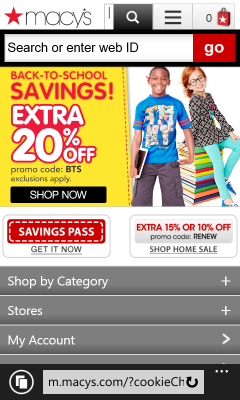
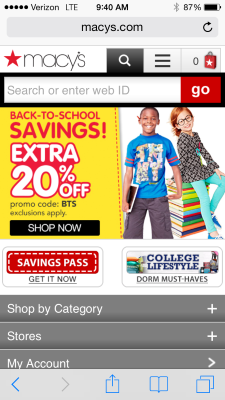
그러나 업데이트된 IE11과 iPhone에서 그라데이션이 정확하게 그려진 화면은 다음과 같습니다.

Windows Phone 8.1 업데이트

iOS7 지원 iPhone
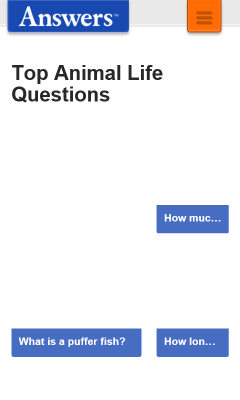
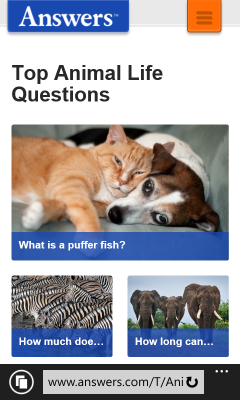
IE11에서 www.answers.com을 방문하면 다음 화면이 표시됩니다.

Windows Phone 8.1
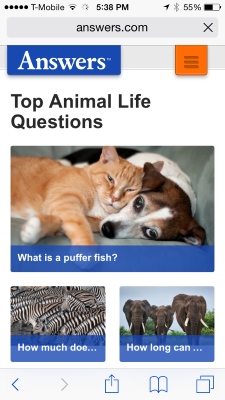
그러나 업데이트된 IE11과 iPhone에서 사이트가 정확하게 그려진 화면은 다음과 같습니다.

Windows Phone 8.1 업데이트

iOS7 지원 iPhone
비표준 고유 기능에 대한 지원 추가
우리는 Apple에 의해 대중화되어 iPhone에서 널리 사용되는 일부 비표준 기능을 확인했습니다. 해당 기능은 현재 표준 트랙에는 없지만, 이를 지원하지 않는 브라우저는 모바일 웹에서 인기 사이트에 대해 뛰어난 환경을 제공할 수 없습니다. 한 예로 페이지에서 기본 응용 프로그램에 맞게 요소의 스타일을 수정할 수 있는 -webkit-appearance를 들 수 있습니다. Mozilla는 "이는 비표준일 뿐만 아니라 브라우저마다 동작이 달라진다" 고 지적합니다. 하지만 이러한 비표준 고유 기능에 대한 일정 수준의 지원이 없는 경우 웹 사이트를 이용하기가 훨씬 어렵습니다.
IE에서 지원되는 새로운 기능
데스크톱 사이트에서 자주 사용하지 않아 IE11에서 지원하지 않았던 몇 가지 표준 기반의 기능을 모바일 웹에서는 일반적으로 사용할 수 있습니다. IE11에서 더 많은 모바일 콘텐츠를 수신하게 되었으므로 해당 기능을 추가해야 합니다. 예를 들어, window.locationbar는 HTML5에 정의되어 있지만 데스크톱 사이트에서는 거의 사용되지 않습니다. 우리는 활성화된 모바일 사이트를 기반으로 몇 가지 새로운 기능을 우선적으로 구현했습니다.
모바일 사이트와의 호환성에 크게 영향을 미치는 API 관련 문제 중 하나는 터치 지원입니다. IE10에서는 현재 W3C의 권고 후보안인 포인터 이벤트에 대한 지원을 추가했으며, IE11에서는 사양에 변경 사항을 통합하기 위해 구현을 업데이트했습니다. 포인터 이벤트를 사용하면 마우스, 터치, 펜 또는 기타 포인터 입력 중 하나를 사용하려는 사이트에 성능 및 기능상 많은 이점을 제공하므로, 모든 장치에서 사용자를 지원하는 사이트에 가장 적합한 API로 이를 계속 사용할 것을 권장합니다.
모바일 웹에서 대부분의 사이트는 오래된 터치 이벤트 모델을 사용하도록 코딩되어 있어 사용자는 해당 사이트가 최적의 사용 환경을 제공할 것으로 기대합니다. IE11 업데이트에서는 해당 사이트가 정확하게 작동할 수 있도록 터치 이벤트에 대한 지원을 추가했습니다. 또한 조사 결과 데스크톱 웹에서 Windows 태블릿 및 투인원 장치와 같은 마우스를 지원하는 장치에 터치 이벤트를 활성화하는 것이 더 많은 문제의 원인이 되는 것으로 나타났습니다. 예를 들어, 터치 이벤트가 활성화되었을 때 약 10% 가량의 인기 있는 사이트에서 마우스 및 트랙패드 지원이 중단되는 것으로 확인되었습니다. 많은 사이트에서 터치 이벤트와 마우스 이벤트를 받을 것으로 기대하지 않고 하나만 지원합니다. 우리는 W3C 터치 이벤트 커뮤니티 그룹에서 다른 브라우저 공급업체와 협력하여 대규모로 이러한 웹 관련 문제를 해결하기 위해 노력하고 있습니다. 이 게시물에 포인터 이벤트와 터치 이벤트에 대한 자세한 내용이 나와 있습니다.
가장 영향력 있는 상호 운용성 문제 해결
우리는 Internet Explorer에서 제대로 작동하지 않는 사이트의 마크업에 대한 조사를 계속하면서 몇 가지 독특한 상호 운용성 문제를 발견했습니다. 예를 들면, <a> 링크 내부의 <button>과 <label> 요소는 어디에도 그 동작이 명확하게 문서화되지 않았지만 다른 브라우저에서 독립적으로 클릭할 수 있습니다. 또 다른 예로, <meta> 새로고침 지원이 있습니다. HTML5 사양에서는 다른 URL로 리디렉션하기 위해 "URL=" 문자열이 요소의 일부 콘텐츠가 될 것으로 기대합니다. 다른 브라우저에는 이것이 필요하지 않으며, 이 방법이 잘못 사용되면 IE의 페이지는 끊임없이 새로고침되어 표시됩니다.
마지막으로, 특히 인기 있는 모바일 사이트에 영향을 주는 Trident 엔진에서 몇 가지 버그를 발견했으며, 이번 업데이트에 해당 문제에 대한 수정을 포함했습니다. 예를 들어, 인기 있는 모바일 사이트에 영향을 주는 location.hash 와 관련된 몇 가지 탐색 문제와 일부 CSS 레이아웃 문제를 수정했습니다.
다음 단계
특히 변경 사항의 많은 부분이 해당 사이트에 게시된 기존의 공급업체 접두사 콘텐츠를 사용하는 것을 목표로 하고 있습니다. 모든 Webkit 공급업체 접두사 API를 지원하는 것이 목표는 아니지만, 해당 사이트의 표준 기반 마크업 채택을 장려하기 위한 우리의 지원 노력은 계속될 것이며, 추가된 지원은 모두에게 최적의 사용 환경을 제공해야 하는 오늘날의 모바일 웹에 반드시 필요할 것입니다. 또한 비표준 코드를 사용하는 사이트에도 도움이 될 수 있습니다. 즉, 중단된 사이트를 기록하기 위해 Mozilla와 webcompat.com에서 협력하고 있습니다. 중단된 사이트는 Firefox 및 IE를 비롯해 다양한 브라우저에서 문제를 일으키므로 문제가 있는 사이트를 쉽게 보고할 수 있습니다.
웹 개발자인 경우 해당 사이트를 스캐너 도구를 통해 http://modern.ie에서 실행하십시오. 이 도구는 공급업체 접두사 문제를 포함하여 일반적인 코딩 문제를 파악하여 코드를 수정하는 데 도움이 됩니다.
Windows Phone 8.1 업데이트에서 IE에 변경된 기능이 모두 함께 실행되는 경우, 가장 인기 있는 모바일 웹 사이트와의 호환성을 극적으로 향상시킬 수 있습니다. 업데이트는 개발자용 Windows Phone 8.1 Preview에서 이미 제공하고 있으며, 향후 몇 달 동안 Windows Phone 8.1을 실행하는 장치를 사용하는 소비자에게 선보일 계획입니다. 또한 MSDN에 IE 개발자 가이드에 대한 모든 변경 사항을 포괄적인 목록으로 게시했습니다.
궁금한 사항이 있는 경우 Twitter(@IEDevChat)를 통해 의견을 주시기 바랍니다. 다음 번 트윗 채팅은 #AskIE에서 오늘(7월 31일) 오전 10시-12시(PDT)에 있습니다. #AskIE에 질문을 남겨 주시기 바랍니다.
Internet Explorer 프로그램 관리자,
Adrian Bateman
Internet Explorer 프로그램 관리자,
Frank Olivier