Windows 및 Windows Phone 8.1에서 웹 사이트용 라이브 타일 지원
tl;dr: RSS 피드를 제공하시나요? buildmypinnedsite.com에서 웹 사이트용 라이브 타일을 손쉽게 구현하십시오.
웹과 연결되는 시작 화면
Internet Explorer 사용자는 자주 방문하는 웹 사이트를 Windows 및 Windows Phone 시작 화면에 고정하여 즐겨 찾는 앱 바로 옆에 둘 수 있습니다. IE에서 웹 사이트를 고정하면 사용자가 매번 웹 사이트를 탐색할 필요 없이 시작 화면에서 사이트에 바로 액세스할 수 있습니다.
사용자가 사이트를 고정하면 자신이 사이트를 자주 방문하고 그 사이트의 새로운 소식에 관심이 있다는 것을 나타냅니다. 그렇기 때문에 Internet Explorer에서 제공하는 웹 사이트용 라이브 타일을 사용하면 사용자가 브라우저를 열지 않아도 웹 사이트의 정보를 얻을 수 있습니다.
라이브 타일을 사용하면 뉴스 속보, 새로운 메시지 알림 또는 새로운 블로그 게시물의 제목과 같은 새로운 콘텐츠를 사용자의 시작 화면에 표시하여 더욱 빠르게 정보를 제공할 수 있습니다. 또한 웹 사이트에 맞는 여러 가지 타일 크기를 지원하므로, 사용자가 와이드 타일 또는 큰 타일로 사이트를 표시하여 눈에 잘 띄게 할 수 있습니다.

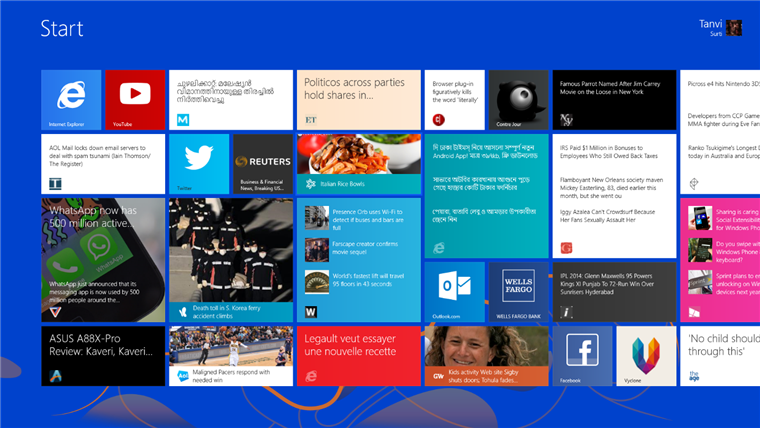
왼쪽 위부터 아래로 각 열 이동: IE 앱 타일, youtube.com, techmeme.com, theverge.com, anandtech.com, mathrubhumi.com, twitter.com, reuters.com, t.msn.com, aol.com, economictimes.indiatimes.com, 고정된 사이트용 IE 테스트 드라이브, wired.co.uk, lapresse.ca, cnet.com, contrejour.ie, dhakatimes.com.bd, outlook.com, wellsfargo.com, geekwire.com, nymag.com, gawker.com, indiatimes.com, facebook.com, vyclone.com, polygon.com, wpcentral.com, theage.com.au.

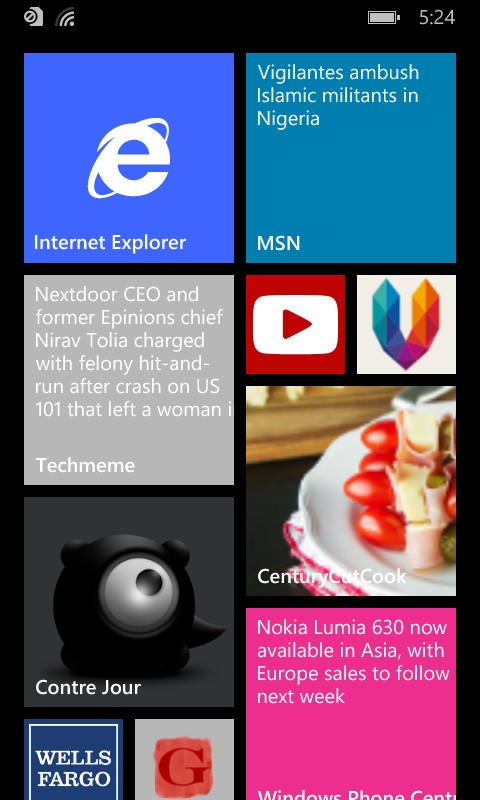
왼쪽 위부터 아래로 각 열 이동: IE 앱 타일, techmeme.com, contrejour.ie, wellsgargo.com, gawker.com, t.msn.com, youtube.com, vyclone.com, 고정된 사이트용 IE 테스트 드라이브, wpcentral.com
웹 사이트에 라이브 타일 추가
웹 사이트용 라이브 타일은 정기 알림을 통해 제공되며, 여기에서 플랫폼이 사전 정의된 폴링 간격으로 서버에서 호스팅된 폴링 URI로부터 텍스트와 이미지를 가져와 웹 사이트 타일에 콘텐츠를 표시합니다. 라이브 타일을 사이트에 추가하는 방법은 3가지로, 웹 페이지에서 메타 태그를 통한 방법, 매니페스트 파일을 만드는 방법 또는 JavaScript API를 통한 방법이 있습니다. 다음은 메타 태그를 사용하여 Windows 8.1용 타일을 설정한 사이트의 예입니다.
<meta name="application-name" content=" CenturyCutCook" /> <meta name="msapplication-TileColor" content=" #009900" />
<!-- Logos for all four tile sizes --> <meta name="msapplication-square70x70logo" content="smalltile.png" /> <meta name="msapplication-square150x150logo" content="mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="widetile.png" /> <meta name="msapplication-square310x310logo" content="largetile.png" />
<!-- Notification URL --> <meta name="msapplication-notification" content="frequency=30; polling-uri=1.xml; polling-uri2=2.xml; polling-uri3=3.xml; polling-uri4=4.xml; polling-uri5=5.xml" />
이 예에서 정의된 폴링 URI에는 표시될 알림의 내용이 포함되어 있으며, URI는 30분마다 폴링됩니다. 따라서 사용자는 이 사이트의 업데이트를 30분 간격으로 최대 5개까지 볼 수 있기 때문에 사용자에게 웹 사이트의 정보를 수시로 제공할 수 있습니다.
폴링 URI에는 사전 정의된 템플릿을 준수하는 XML 마크업이 포함됩니다. 웹 사이트용과 Windows 애플리케이션용 템플릿은 서로 같으며, 템플릿에 따라 타일의 스타일이 달라집니다. 템플릿은 텍스트 기반이나 이미지 기반일 수도 있고 둘 다일 수도 있습니다. 다음은 중간, 와이드 및 큰 타일 크기용 바인딩이 있는 폴링 URI로 구성된 예입니다(큰 타일 크기는 Windows에서 지원되지만 Windows Phone에서는 지원되지 않음).
<tile> <visual lang="en-US" version="2"> <binding template=" TileSquare310x310ImageAndTextOverlay02" branding="name"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers </text> <text id="2">This recipe for Cheddar and Ham Skewers made with Sargento Tastings is perfect whether you’re looking for an appetizer to entertain with, or you’re looking for a special crave-worthy afternoon snack </text> </binding> <binding template=" TileWide310x150ImageAndText01" branding="logo"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers</text> </binding> <binding template="TileSquare150x150Image" branding="name"> <image id="1" src="cheddar_and_ham.png" /> </binding> </visual> </tile>
이 바인딩은 다음과 같은 타일로 표시되며, 시작 화면에서 지원되는 4가지 크기에 모두 사용할 수 있습니다.
 |
 |
| 큰 타일, TileSquare310x310ImageAndTextOverlay02 템플릿 사용 | 와이드 타일, TileWide310x150ImageAndText01 템플릿 사용 |
 |
 |
| 중간 크기 타일, TileSquare150x150Image 템플릿 사용 | 작은 타일( 알림 없음) |
Microsoft의 코드 샘플을 사용하여 라이브 타일 구현에 대해 자세히 알아볼 수 있으며, 사이트에서 RSS 피드 알림을 설정하려면 Microsoft의 buildmypinnedsite 마법사를 사용하여 웹 사이트용 타일을 손쉽게 구현할 수 있습니다.
요약
Windows 8.1과 IE11을 사용하면 사용자가 브라우저 탭을 열지 않아도 사용자에게 사이트의 정보를 계속 제공할 수 있습니다. 라이브 타일을 지원하면 사용자들이 시작 화면에서 콘텐츠를 우연히 발견하게 하여 사이트를 더욱 자주 방문하도록 유도할 수 있습니다. 가장 좋은 점은 라이브 타일을 사이트에 손쉽게 추가할 수 있다는 점입니다!
- Internet Explorer 프로그램 관리자, Tanvi Surti
- Internet Explorer 프로그램 관리자, Derek Liddell