Page Preview API
Hi OneNote Developers,
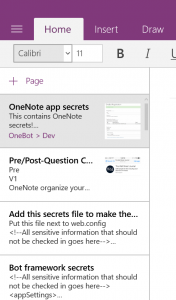
A common scenario when using the OneNote API is to display a list of pages for the user to take action (for example, get some of their content into your app). Displaying only the page title communicates a limited amount of information about the page to the user. Certain OneNote clients display a more friendly version of a page, including a text preview, an optional image on the page, in addition to the page title and page location.
I want to take a moment to talk about a new handy API you can use to solve this problem in your app - page preview. Here's how you can call it:
Given a page id, like "0-a68ef66f18110ed12e13342cb6a874b5!1-B669F6A8ED5A07E6!1701" (You can retrieve this with our GET ~/pages API), you can call:
This will return the following JSON payload:
{
"@odata.context":"https://www.onenote.com/api/v1.0/$metadata#Microsoft.OneNote.Api.PagePreview",
"previewText":"I was almost fired from a job driving the hearse in funeral processions, but then the funeral home realized how much business I was creating for them.",
"links":{
"previewImageUrl":{
"href":"https://www.onenote.com/api/v1.0/resources/0-3154d05d704942daa963a58f28c5880a!1-B669F6A8ED5A07E6!1701/content?publicAuth=true&mimeType=image/png"
}
}
}
The previewText property contains a small text snippet from the page (we'll grab text content until completing 300 characters, while maintaining full phrases) that will help the user identify what is in this page. If the page has an image, you will also get a publicly available (you can put this in an <img> tag in a HTML) link to an image in the same way public PCR does it: See Linda's blog post.
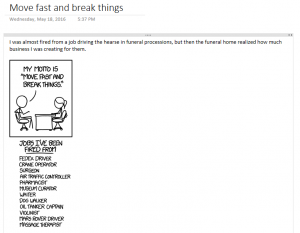
Using page preview, you can take a page like this:
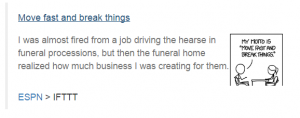
And build a preview that looks like this:
As an example, you can combine this API with the OneNote search pages API and build a OneNote pages picker based search terms which displays page previews, similar to the search experience in the OneNote client.
Jorge