“Windows 8.1 におけるストア ビジネスアプリの開発”(MVP Community Camp 2014)DEMO 解説 #1:シンプル Prism アプリ
皆様、こんにちは!
土曜日は、Prism for Windows Runtime のセッションに参加いただきありがとうございました。
早速ですが、セッションでお約束したデモのソースコードと解説を順次紹介していきたいと思います。
まずは、スライドシェアのURLです。こちらにシェアしましたので、ぜひご覧ください!
<Windows 8.1 におけるストア ビジネスアプリの設計と開発>
Windows 8.1 におけるストア ビジネスアプリの設計と開発 from Shotaro Suzuki
DEMO #1 :―シンプルなPrism for Windows Runtime を使ったシンプルなアプリ作成について
今回は、このデモについて、詳述したいと思います。スライドの問題意識としては、こちらに書いた通りですね。
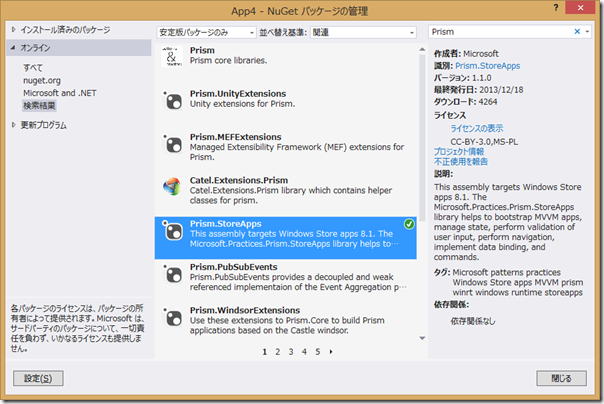
デモでお見せした通り、最初にやるべきは、Visual Studio で新しい無印アプリケーションを作成します。それができあがったら、ソリューションエクスプローラーの”参照”セクションを右クリックして、“NuGet パッケージの管理” ダイアログボックスを出して、Prism ライブラリを検索して、インストールします。
次のステップは、アプリのベースクラスを、Application から MvvmAppBase に変更することです。これは、App.xaml.cs ファイルおよび App.xaml ファイルの両方について行います。変更済みの App.xaml.cs ファイルはこの通りです。
1: using Windows.ApplicationModel.Activation;
2: using Microsoft.Practices.Prism.StoreApps;
3: using System.Threading.Tasks;
4:
5: namespace App4
6: {
7:
8: sealed partial class App : MvvmAppBase
9: {
10:
11: public App()
12: {
13: this.InitializeComponent();
14: }
15:
16: protected override Task OnLaunchApplication(LaunchActivatedEventArgs args)
17: {
18: this.NavigationService.Navigate("Main", null);
19:
20: return (Task.FromResult<object>(null));
21: }
22:
23: }
24: }
通常の新しい無印アプリが生成する App.xaml.cs ファイルより、はるかにコード量が少ないです。セッションでもご紹介した通り、Suspending イベントハンドラもありませんし、どこに Frame を作るか作らないかのロジックも必要ありません。非常にコード量は少ないです。
App.xaml も同様に変更する必要があります。
1: <p:MvvmAppBase
2: x:Class="App4.App"
3: xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
4: xmlns:p="using:Microsoft.Practices.Prism.StoreApps"
5: xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
6: xmlns:local="using:App4">
7: </p:MvvmAppBase>
今までに追加したコードは、NavigationService への呼び出しで、 “Main” という文字列への遷移を示します。
これはアプリの “Main Page” を示しています。
この NavigationService は、Prism の基本機能で、デフォルトで Prism フレームワークを呼び出します。
これにより、App4 は、App4.Views.MainPage. というタイプのページに遷移するわけです。
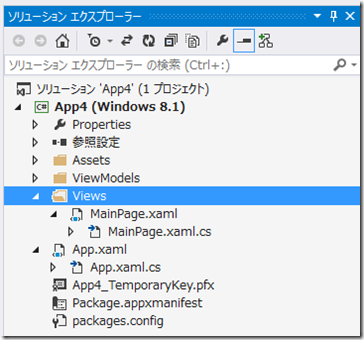
さて新しい無印アプリは、作成時に同時に MainPage を生成しますので、これ(XAML)と分離コード(C#)を、簡単に利用できます。新しく Views フォルダを作成して、その中に2つとも移動します。
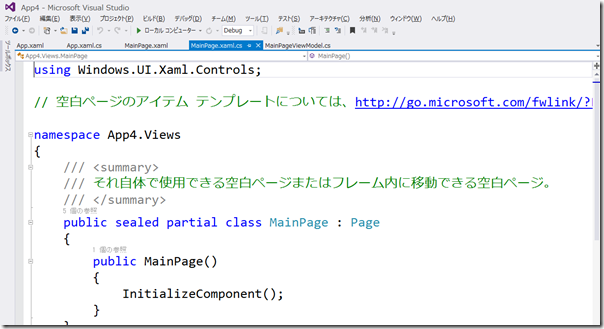
Visual Studio を使って、MainPage クラスを Views 名前空間に論理的にも移動します。そのためには、 MainPage.xaml.cs の namespace 行を以下のように変更します。
同様に XAML ファイルも変更します。
これだけです。新しい無印のアプリを Visual Studio の標準のテンプレートを使って作成した場合よりも、はるかに少ないコードで作成されています。
同時に、いくつかの概念的な内容が包含されているのがわかります。それが、App、Page、そして、Navigation Service です。
通常の新しい無印アプリをテンプレートから作成した場合でも、これらは含まれますが、少なくとも、いくつかのコードの追加を行わない限り適切には使えません。
Frame に関して言えば、これ自体がナビゲーションサービスを提供するものですが、時に問題を引き起こします。たとえば、Frame オブジェクトのすべての各々の内容を補足することなしで、ナビゲーションサービスの機能にアクセスしようとしても、利用できません。また、Window や、Suspending イベントの扱いも同様に留意する必要があります。
データの追加
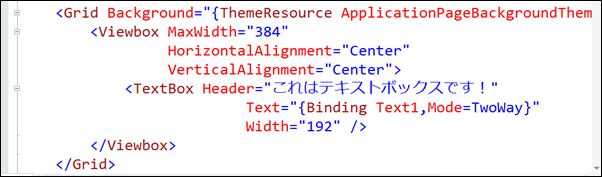
データを追加して編集してみます。単純な文字列を使ったサンプルの XAML を追加します。MainPage.xaml 内に、一つの TextBox を追加します。
ユーザーがアプリを立ち上げたら、Text1 と呼ばれるコントロールにデータを入力できるようにします。そして UI (XAML)すなわち View がカバーするのはここの部分だけです。UI はロジックから完全に分離されています。
UI とデータをデータをどう関連させたらよいのでしょう?これには、ViewModel を作成します。ViewModel により、変更の Notification 付きで Text1 に値を入力させます。これは、XAML の持つデータバインディングの機能であり、Prism で非常にシンプルに実現可能にするには、ViewModels フォルダーを作成し、MainPageViewModel というクラスを追加します。
1: using Microsoft.Practices.Prism.StoreApps;
2: using Microsoft.Practices.Prism.StoreApps.Interfaces;
3:
4: namespace App4.ViewModels
5: {
6: class MainPageViewModel : ViewModel
7: {
8: public string Text1
9: {
10: get
11: {
12: return (this._Text1);
13: }
14: set
15: {
16: base.SetProperty(ref this._Text1, value);
17: }
18: }
19: string _Text1;
20: }
21: }
そして、当該ページ(ManPage.Xaml)にこれ(MainPageViewModel.cs)が当該ページにデータを供給する ViewModel だということを伝えるために、下記のように XAML に、XML名前空間行と、ViewModel Locator 行を追加します。これは Prism のインフラとして提供されるもので、プロパティの AutoWireViewModel を True に設定しておくと、自動的に接続されます。
1: <Page
2: x:Class="App4.Views.MainPage"
3: xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
4: xmlns:p="using:Microsoft.Practices.Prism.StoreApps"
5: xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
6: xmlns:local="using:App4"
7: xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
8: xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
9: mc:Ignorable="d"
10: p:ViewModelLocator.AutoWireViewModel="True">
11: ・・・
これでOKです。
アプリを実行すると、Prism フレームワークは、MainPage を構成し、NavigationService により 当該ページに到達したところで、MainPageViewModel のインスタンスを構成し、そしてそれ自身をバインディングが解決できるように当該ページの DataContext としてのインスタンスとしてセットします。
このように大変シンプルで、簡単で、論理的、なのが Prism なのです。App、View、ViewModel、お互いがお互いに対して最小限の知識を持っていれば済む世界ということになります。.
次は、#2として、セッション内でデモとしてご紹介した、中断・再開・アクティブ化の処理のデモの解説を行います。理由は、このアプリを使って行うためです。
それでは、また!
鈴木 章太郎