ASP.NET Core Blazor
Nota
Questa non è la versione più recente di questo articolo. Per la versione corrente, vedere la versione .NET 8 di questo articolo.
Avviso
Questa versione di ASP.NET Core non è più supportata. Per altre informazioni, vedere Criteri di supporto di .NET e .NET Core. Per la versione corrente, vedere la versione .NET 8 di questo articolo.
Importante
Queste informazioni si riferiscono a un prodotto non definitive che può essere modificato in modo sostanziale prima che venga rilasciato commercialmente. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Per la versione corrente, vedere la versione .NET 8 di questo articolo.
Benvenuto in Blazor.
Blazor è un framework Web front-end .NET che supporta il rendering lato server e l'interattività client in un singolo modello di programmazione:
Blazor è un framework per la creazione di un'interfaccia utente lato client interattiva con .NET:
- Creare interfacce utente interattive avanzate con C#.
- Condividere la logica dell'app scritta in .NET sul lato client e sul lato server.
- Eseguire il rendering dell'interfaccia utente come HTML e CSS per un ampio supporto dei browser, inclusi i browser per dispositivi mobili.
- Creare app desktop e per dispositivi mobili ibride con .NET e Blazor.
- Creare interfacce utente interattive avanzate con C#.
- Condividere la logica dell'app scritta in .NET sul lato client e sul lato server.
- Eseguire il rendering dell'interfaccia utente come HTML e CSS per un ampio supporto dei browser, inclusi i browser per dispositivi mobili.
L'uso di .NET per lo sviluppo Web lato client offre i vantaggi seguenti:
- Scrivere codice in C#, che può migliorare la produttività nello sviluppo e nella manutenzione delle app.
- Permette di sfruttare l'ecosistema .NET esistente di librerie .NET.
- Permette di ottenere le prestazioni, l'affidabilità e la sicurezza di .NET.
- Permette di rimanere produttivi in Windows, Linux o macOS con un ambiente di sviluppo, ad esempio Visual Studio o Visual Studio Code. Eseguire l'integrazione con le piattaforme di hosting moderne, ad esempio Docker.
- basato su un set comune di linguaggi, framework e strumenti che sono stabili, ricchi di funzionalità e facili da usare.
Nota
Per un'esercitazione introduttiva per Blazor, vedere Creare la prima app Blazor.
Componenti
Le app Blazor sono basate su componenti. Un componente in Blazor è un elemento dell'interfaccia utente, ad esempio una pagina, una finestra di dialogo o un modulo per l'immissione di dati.
I componenti sono classi C# .NET compilate in assembly .NET che:
- Definiscono la logica di rendering dell'interfaccia utente flessibile.
- Gestiscono gli eventi utente.
- Possono essere annidati e riutilizzati.
- Possono essere condivisi e distribuiti come librerie di classi Razor oppure pacchetti NuGet.
La classe dei componenti viene in genere scritta sotto forma di pagina di markup di Razor con un'estensione di file .razor. I componenti in Blazor sono noti formalmente come componenti Razor e informalmente come componenti Blazor. Razor è una sintassi per la combinazione di markup HTML con codice C# progettata per la produttività degli sviluppatori. Razor consente di passare tra markup HTML e C# nello stesso file con supporto per la programmazione IntelliSense in Visual Studio.
Blazor usa tag HTML naturali per la composizione dell'interfaccia utente. Il markup seguente Razor illustra un componente che incrementa un contatore quando l'utente seleziona un pulsante.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Il rendering dei componenti viene eseguito in una rappresentazione in memoria del modello DOM (Document Object Model) del browser denominata albero di rendering, usato per aggiornare l'interfaccia utente in modo flessibile ed efficiente.
Creare un'app Web full-stack con Blazor
Blazor Web Apps fornisce un'architettura basata su componenti con rendering lato server e interattività lato client completa in una singola soluzione, in cui è possibile passare da una modalità di rendering lato server a quella lato client e persino combinarle nella stessa pagina.
Blazor Web Apps può recapitare rapidamente l'interfaccia utente al browser eseguendo il rendering statico del contenuto HTML dal server in risposta alle richieste. La pagina viene caricata rapidamente perché il rendering dell'interfaccia utente viene eseguito rapidamente nel server senza la necessità di scaricare un bundle JavaScript di grandi dimensioni. Blazor può anche migliorare ulteriormente l'esperienza utente con vari miglioramenti progressivi per il rendering del server, ad esempio la navigazione avanzata con post del modulo e il rendering in streaming di contenuto generato in modo asincrono.
Blazor supporta il rendering lato server interattivo (SSR interattivo), in cui le interazioni dell'interfaccia utente vengono gestite dal server tramite una connessione in tempo reale con il browser. Interactive SSR consente un'esperienza utente avanzata come quella prevista da un'app client, ma senza la necessità di creare endpoint API per accedere alle risorse del server. Il contenuto della pagina per le pagine interattive viene pre-indirizzato, in cui il contenuto nel server viene inizialmente generato e inviato al client senza abilitare i gestori eventi per i controlli di cui è stato eseguito il rendering. Il server restituisce l'interfaccia utente HTML della pagina appena possibile in risposta alla richiesta iniziale, che rende l'app più reattiva agli utenti.
Blazor Web Apps supporta l'interattività con il rendering lato client (CSR) che si basa su un runtime .NET compilato con WebAssembly che è possibile scaricare con l'app. Durante l'esecuzione Blazor in WebAssembly, il codice .NET può accedere alla funzionalità completa del browser e dell'interoperabilità con JavaScript. Il codice .NET viene eseguito nella sandbox di sicurezza del browser con le protezioni fornite dalla sandbox contro azioni dannose nel computer client.
Blazor le app possono essere interamente in esecuzione in WebAssembly nel browser senza il coinvolgimento di un server. Per un'app autonomaBlazor WebAssembly, gli asset vengono distribuiti come file statici in un server Web o in un servizio in grado di gestire contenuti statici ai client. Dopo il download, le app autonome Blazor WebAssembly possono essere memorizzate nella cache ed eseguite offline come app Web progressiva (PWA).
Creare un'app client nativa con Blazor Hybrid
Blazor Hybrid consente l'uso di Razor componenti in un'app client nativa con una combinazione di tecnologie native e Web per piattaforme Web, per dispositivi mobili e desktop. Il codice viene eseguito in modo nativo nel processo .NET ed esegue il rendering dell'interfaccia utente Web in un controllo incorporato Web View usando un canale di interoperabilità locale. WebAssembly non viene usato nelle app ibride. Le app ibride vengono compilate con .NET Multi-platform App UI (.NET MAUI), un framework multipiattaforma per la creazione di app native per dispositivi mobili e desktop con C# e XAML.
supporta Windows Presentation Foundation (WPF) e Windows Form per eseguire la transizione delle app dalla tecnologia precedente a .NET MAUI.Blazor Hybrid
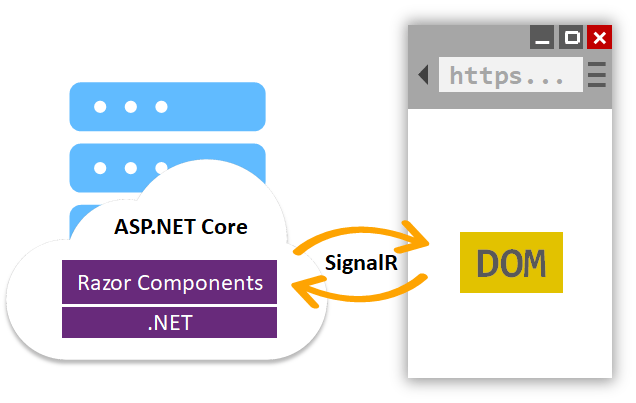
Blazor Server
Blazor Server fornisce il supporto per ospitare componenti Razor nel server in un'app ASP.NET Core. Gli aggiornamenti dell'interfaccia utente vengono gestiti tramite una connessione SignalR.
Il runtime rimane nel server e gestisce gli elementi seguenti:
- Esecuzione del codice C# dell'app.
- Invio degli eventi dell'interfaccia utente dal browser al server.
- Applicazione di aggiornamenti dell'interfaccia utente a un componente di cui è stato eseguito il rendering che vengono inviati dal server.
La connessione usata da Blazor Server per comunicare con il browser viene usata anche per gestire le chiamate di interoperabilità JavaScript.

Le app Blazor Server eseguono il rendering del contenuto in modo diverso rispetto ai modelli tradizionali per il rendering dell'interfaccia utente nelle app ASP.NET Core che usano visualizzazioni Razor o Razor Pages. Entrambi i modelli usano il linguaggio Razor per descrivere il contenuto HTML per il rendering, ma differiscono in modo significativo nel modo in cui viene eseguito il rendering del markup.
Quando viene eseguito il rendering di una pagina o di una visualizzazione Razor, ogni riga di codice Razor genera codice HTML in formato testo. Dopo il rendering, il server elimina l'istanza della pagina o della visualizzazione, incluso qualsiasi stato generato. Quando si verifica un'altra richiesta per la pagina, viene eseguito di nuovo il rendering in formato HTML dell'intera pagina che viene poi inviata al client.
Blazor Server produce un grafico di componenti da visualizzare in modo simile a un DOM HTML o XML. Il grafico dei componenti include lo stato contenuto in proprietà e campi. Blazor valuta il grafico dei componenti per produrre una rappresentazione binaria del markup, che viene inviata al client per il rendering. Dopo aver effettuato la connessione tra il client e il server, gli elementi statici del componente di cui è stato eseguito il rendering preliminare vengono sostituiti con elementi interattivi. La pre-gestione del contenuto sul server per caricare rapidamente il contenuto HTML sul client rende l'app più reattiva al client.
Quando i componenti sono interattivi nel client, gli aggiornamenti dell'interfaccia utente vengono attivati dagli eventi di interazione dell'utente e dell'app. Quando si verifica un aggiornamento, viene eseguito di nuovo il rendering del grafico dei componenti e viene calcolato un diff dell'interfaccia utente. Questo diff è il set più piccolo di modifiche DOM necessarie per aggiornare l'interfaccia utente nel client. Il diff viene inviato al client in un formato binario e applicato dal browser.
Un componente viene eliminato dopo che l'utente si sposta lasciando il componente.
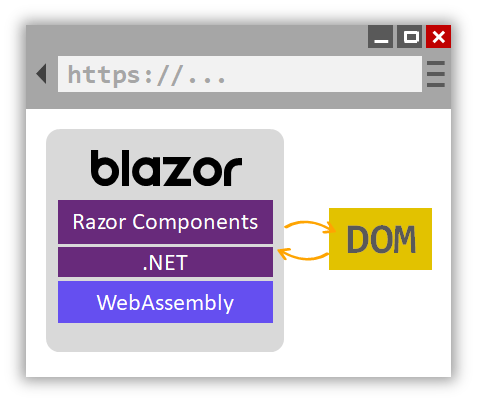
Blazor WebAssembly
Blazor WebAssembly è un framework per app a pagina singola per la creazione di app Web sul lato client interattive con .NET.
L'esecuzione di codice .NET all'interno di Web browser è resa possibile da WebAssembly (tecnologia nota anche con l'abbreviazione wasm). WebAssembly è un formato bytecode compatto ottimizzato per il download veloce e la velocità massima di esecuzione. WebAssembly è un standard Web aperto ed è supportato nei Web browser senza plug-in. WebAssembly funziona in tutti i web browser moderni, inclusi i browser per dispositivi mobili.
Il codice WebAssembly può accedere a tutte le funzionalità del browser tramite JavaScript, caratteristica nota come interoperabilità JavaScript (spesso abbreviata come JavaScript interop o JS interop.). Il codice .NET eseguito tramite WebAssembly nel browser viene eseguito nella sandbox JavaScript del browser con le misure di sicurezza offerte dalla sandbox per la protezione da azioni dannose nel computer client.

Quando un'app Blazor WebAssembly viene compilata ed eseguita:
- I file di codice C# e i file Razor vengono compilati in assembly .NET.
- Gli assembly e il runtime .NET vengono scaricati nel browser.
- Blazor WebAssembly avvia il runtime .NET WebAssembly e configura il runtime per caricare gli assembly per l'app. Il runtime usa l'interoperabilità JavaScript per gestire la modifica di modelli DOM e chiamate API del browser.
La dimensione dell'app pubblicata, ovvero la dimensione del payload, è un fattore cruciale per le prestazioni ai fini dell'usabilità dell'app. Un'app di grandi dimensioni impiega relativamente molto tempo a essere scaricata in un browser, influendo negativamente sull'esperienza utente. Blazor WebAssembly consente di ottimizzare le dimensioni del payload per ridurre i tempi di download:
- Il codice non usato viene rimosso dall'app quando questa viene pubblicata dal trimmer del linguaggio intermedio.
- Le risposte HTTP vengono compresse.
- Il runtime e gli assembly .NET vengono memorizzati nella cache nel browser.
Blazor Hybrid
Le app ibride usano una combinazione di tecnologie native e Web. Un'app Blazor Hybrid usa Blazor in un'app client nativa. I componenti Razor vengono eseguiti in modo nativo nel processo .NET ed eseguono il rendering dell'interfaccia utente Web in un controllo Web View incorporato usando un canale di interoperabilità locale. WebAssembly non viene usato nelle app ibride. Le app ibride includono le tecnologie seguenti:
- .NET Multi-platform App UI (.NET MAUI): framework multipiattaforma per la creazione di app native per dispositivi mobili e desktop con C# e XAML.
- Windows Presentation Foundation (WPF): framework dell'interfaccia utente indipendente dalla risoluzione e che usa un motore di rendering basato su vettori, progettato per sfruttare i vantaggi dell'hardware grafico moderno.
- Windows Forms: framework dell'interfaccia utente che crea app client desktop elaborate per Windows. La piattaforma di sviluppo Windows Forms supporta un ampio set di funzionalità per lo sviluppo di app, inclusi controlli, grafica, associazione di dati e input utente.
Interoperabilità JavaScript
Per le app che richiedono librerie JavaScript di terze parti e l'accesso alle API del browser, i componenti supportano l'interoperabilità con JavaScript. I componenti sono in grado di usare qualsiasi libreria o API supportata da JavaScript. Il codice C# può effettuare chiamate nel codice JavaScript e vice versa.
Condivisione del codice e .NET Standard
Blazor implementa .NET Standard, che consente ai progetti Blazor di fare riferimento alle librerie conformi alle specifiche .NET Standard. .NET Standard è una specifica formale delle API .NET comuni tra le implementazioni di .NET. Le librerie di classi .NET Standard possono essere condivise tra diverse piattaforme .NET, come Blazor, .NET Framework, .NET Core, Xamarin, Mono e Unity.
Le API non valide all'interno di un Web browser (ad esempio per l'accesso al file system, l'apertura di un socket e la gestione dei thread) generano un'eccezione PlatformNotSupportedException.
