Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questa non è la versione più recente di questo articolo. Per la versione corrente, vedere la versione .NET 10 di questo articolo.
Avviso
Questa versione di ASP.NET Core non è più supportata. Per altre informazioni, vedere i criteri di supporto di .NET e .NET Core. Per la versione corrente, vedere la versione .NET 9 di questo articolo.
I componenti possono essere condivisi in una libreria di Razor classi (RCL) tra progetti. Includere componenti e asset statici in un'app da:
- Un altro progetto all'interno della soluzione.
- Libreria .NET a cui si fa riferimento.
- Pacchetto NuGet.
Proprio come i componenti sono normali tipi .NET, i componenti forniti da un RCL sono assembly .NET normali.
Creare un RCL
- Creare un nuovo progetto.
- Nella finestra di dialogo Crea un nuovo progetto selezionare Razor Libreria di classi dall'elenco dei modelli di progetto di base di ASP.NET. Selezionare Avanti.
- Nella finestra di dialogo Configura il nuovo progetto specificare un nome di progetto nel campo Nome progetto. Gli esempi in questo argomento usano il nome
ComponentLibrarydel progetto . Selezionare Avanti. - Nella finestra di dialogo Informazioni aggiuntive non selezionare Pagine e visualizzazioni di supporto. Seleziona Crea.
- Aggiungere l'RCL a una soluzione:
- Apri la soluzione.
- Fare clic con il pulsante destro del mouse sulla soluzione in Esplora soluzioni. Selezionare Aggiungi>progetto esistente.
- Passare al file di progetto di RCL.
- Selezionare il file di progetto rcl (
.csproj).
- Aggiungere un riferimento all'RCL dall'app:
- Fare clic con il pulsante destro del mouse sul progetto dell'app. Selezionare Aggiungi>riferimento al progetto.
- Selezionare il progetto RCL. Seleziona OK.
Consuma un componente Razor da un RCL
Per utilizzare i componenti di un RCL in un altro progetto, usare uno degli approcci seguenti:
- Usare il nome completo del tipo di componente, che include lo spazio dei nomi di RCL.
- I singoli componenti possono essere aggiunti per nome senza il namespace della RCL se la direttiva Razor dichiara lo spazio dei nomi di
@usingRCL. Usare gli approcci seguenti:- Aggiungere la direttiva
@usingai singoli componenti. - includere la
@usingdirettiva nel file di primo livello_Imports.razorper rendere i componenti della libreria disponibili per un intero progetto. Aggiungere la direttiva in un file_Imports.razora qualunque livello per applicare lo spazio dei nomi a un singolo componente o a un gruppo di componenti all'interno di una cartella. Quando si utilizza un_Imports.razorfile, i singoli componenti non richiedono una@usingdirettiva per lo spazio dei nomi dell'RCL.
- Aggiungere la direttiva
Negli esempi seguenti, ComponentLibrary è un RCL che contiene il componente Component1. Il Component1 componente è un componente di esempio aggiunto automaticamente a un RCL creato dal modello di progetto RCL che non viene creato per supportare pagine e visualizzazioni.
Component1.razor nell'RCL ComponentLibrary :
<div class="my-component">
This component is defined in the <strong>ComponentLibrary</strong> package.
</div>
Nell'app che utilizza l'RCL, fai riferimento al componente Component1 utilizzando il relativo namespace, come illustrato nell'esempio seguente.
ConsumeComponent1.razor:
@page "/consume-component-1"
<h1>Consume component (full namespace example)</h1>
<ComponentLibrary.Component1 />
In alternativa, aggiungere la direttiva @using e usare il componente senza namespace. La direttiva seguente @using può essere visualizzata anche in qualsiasi _Imports.razor file in o sopra la cartella corrente.
ConsumeComponent2.razor:
@page "/consume-component-2"
@using ComponentLibrary
<h1>Consume component (<code>@@using</code> example)</h1>
<Component1 />
Per i componenti della libreria che usano l'isolamento CSS, gli stili dei componenti vengono resi automaticamente disponibili per l'applicazione che li utilizza. Non è necessario collegare manualmente o importare i fogli di stile dei singoli componenti della libreria o il relativo file CSS in bundle nell'app che utilizza la libreria. L'app usa le importazioni CSS per fare riferimento agli stili in bundle di RCL. Gli stili in bundle non vengono pubblicati come risorse web statiche dell'app che utilizza la libreria. Per una libreria di classi denominata ClassLib e un'app Blazor con un BlazorSample.styles.css foglio di stile, il foglio di stile dell'RCL viene importato automaticamente nella parte superiore del foglio di stile dell'app in fase di compilazione:
@import '_content/ClassLib/ClassLib.bundle.scp.css';
Per gli esempi precedenti, il foglio di stile di Component1 (Component1.razor.css) viene incluso automaticamente.
Component1.razor.css nell'RCL ComponentLibrary :
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
L'immagine di sfondo è inclusa anche dal modello di progetto RCL e si trova nella wwwroot cartella dell'RCL.
wwwroot/background.png nell'RCL ComponentLibrary :

Per fornire stili aggiuntivi dei componenti della libreria dai fogli di stile nella cartella wwwroot della libreria, aggiungere tag dei fogli di stile <link> al consumer della RCL, come illustrato nell'esempio seguente.
Importante
In genere, i componenti della libreria usano l'isolamento CSS per aggregare e fornire stili di componente. Gli stili dei componenti che si basano sull'isolamento CSS vengono resi automaticamente disponibili per l'app che usa la libreria RCL. Non è necessario collegare manualmente o importare i fogli di stile dei singoli componenti della libreria o il relativo file CSS in bundle nell'app che utilizza la libreria. L'esempio seguente mostra come fornire fogli di stile globali al di fuori dell'isolamento CSS, il che di solito non è un requisito per le app tipiche che utilizzano librerie di classi Razor.
Nell'esempio seguente viene usata l'immagine di sfondo seguente. Se si implementa l'esempio illustrato in questa sezione, fare clic con il pulsante destro del mouse sull'immagine per salvarla in locale.
wwwroot/extra-background.png nell'RCL ComponentLibrary :

Aggiungere un nuovo foglio di stile alla libreria RCL con la classe extra-style.
wwwroot/additionalStyles.css nell'RCL ComponentLibrary :
.extra-style {
border: 2px dashed blue;
padding: 1em;
margin: 1em 0;
background-image: url('extra-background.png');
}
Aggiungere un componente all'RCL che usa la extra-style classe .
ExtraStyles.razor nell'RCL ComponentLibrary :
<div class="extra-style">
<p>
This component is defined in the <strong>ComponentLibrary</strong> package.
</p>
</div>
Aggiungere una pagina all'app che utilizzi il componente ExtraStyles dall'RCL.
ConsumeComponent3.razor:
@page "/consume-component-3"
@using ComponentLibrary
<h1>Consume component (<code>additionalStyles.css</code> example)</h1>
<ExtraStyles />
Collega il foglio di stile della libreria nel markup dell'app <head> (posizione del <head> contenuto):
Blazor Web App:
<link href="@Assets["_content/ComponentLibrary/additionalStyles.css"]" rel="stylesheet">
Applicazioni Blazor WebAssembly autonome:
<link href="_content/ComponentLibrary/additionalStyles.css" rel="stylesheet">
<link href="_content/ComponentLibrary/additionalStyles.css" rel="stylesheet">
Per i componenti della libreria che usano l'isolamento CSS, gli stili dei componenti vengono resi automaticamente disponibili per l'applicazione che li utilizza. Non è necessario collegare manualmente o importare i fogli di stile dei singoli componenti della libreria o il relativo file CSS in bundle nell'app che utilizza la libreria. L'app usa le importazioni CSS per fare riferimento agli stili in bundle di RCL. Gli stili in bundle non vengono pubblicati come risorse web statiche dell'app che utilizza la libreria. Per una libreria di classi denominata ClassLib e un'app Blazor con un BlazorSample.styles.css foglio di stile, il foglio di stile dell'RCL viene importato automaticamente nella parte superiore del foglio di stile dell'app in fase di compilazione:
@import '_content/ClassLib/ClassLib.bundle.scp.css';
Per gli esempi precedenti, il foglio di stile di Component1 (Component1.razor.css) viene incluso automaticamente.
Component1.razor.css nell'RCL ComponentLibrary :
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
L'immagine di sfondo è inclusa anche dal modello di progetto RCL e si trova nella wwwroot cartella dell'RCL.
wwwroot/background.png nell'RCL ComponentLibrary :

L'immagine di sfondo e il foglio di stile seguenti vengono utilizzati dal componente di esempio rcl Component1 . Non è necessario aggiungere questi asset statici a un nuovo RCL creato dal modello di progetto RCL, perché vengono aggiunti automaticamente dal modello di progetto.
wwwroot/background.png nell'RCL ComponentLibrary :

wwwroot/styles.css nell'RCL ComponentLibrary :
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
Per assegnare al Component1 la classe CSS my-component, collegare al foglio di stile della raccolta nel markup <head> dell'app (posizione del contenuto <head>):
<link href="_content/ComponentLibrary/styles.css" rel="stylesheet" />
Rendere disponibili i componenti instradabili dall'RCL
Per rendere disponibili componenti instradabili nell'RCL per le richieste dirette, l'assembly RCL deve essere reso noto al router dell'app.
Aprire il componente dell'app App (App.razor). Assegnare una Assembly raccolta al AdditionalAssemblies parametro del Router componente per includere l'assembly RCL. Nell'esempio seguente, il ComponentLibrary.Component1 componente viene usato per individuare l'assembly RCL.
AdditionalAssemblies="new[] { typeof(ComponentLibrary.Component1).Assembly }"
Per ulteriori informazioni, vedere ASP.NET Core Blazor routing e navigazione.
Creare un RCL con asset statici nella wwwroot cartella
Gli asset statici di un RCL sono disponibili per qualsiasi app che utilizza la libreria.
Inserire gli asset statici nella wwwroot cartella dell'RCL e fare riferimento agli asset statici con il percorso seguente nell'app: _content/{PACKAGE ID}/{PATH AND FILE NAME}. Il segnaposto {PACKAGE ID} è l'ID pacchetto della libreria. Per impostazione predefinita, l'ID pacchetto è il nome dell'assembly del progetto, se <PackageId> non è specificato nel file di progetto. Il segnaposto {PATH AND FILE NAME} rappresenta sia il percorso che il nome del file sotto wwwroot. Questo formato di percorso viene usato anche nell'app per gli asset statici forniti dai pacchetti NuGet aggiunti alla libreria RCL.
L'esempio seguente illustra l'uso di asset statici RCL con un RCL denominato ComponentLibrary e un'app Blazor che utilizza la libreria RCL. L'app ha un riferimento al progetto per il RCL ComponentLibrary.
Nell'esempio di questa sezione viene usata l'immagine Jeep® seguente. Se si implementa l'esempio illustrato in questa sezione, fare clic con il pulsante destro del mouse sull'immagine per salvarla in locale.
wwwroot/jeep-yj.png nell'RCL ComponentLibrary :

Aggiungere il componente seguente JeepYJ all'RCL.
JeepYJ.razor nell'RCL ComponentLibrary :
<h3>ComponentLibrary.JeepYJ</h3>
<p>
<img alt="Jeep YJ®" src="_content/ComponentLibrary/jeep-yj.png" />
</p>
Aggiungere il seguente componente Jeep all'applicazione che utilizza l'RCL ComponentLibrary. Il Jeep componente usa:
- Immagine della Jeep YJ® dalla cartella
ComponentLibrarydiwwwrootRCL. - Componente
JeepYJdell'RCL.
Jeep.razor:
@page "/jeep"
@using ComponentLibrary
<div style="float:left;margin-right:10px">
<h3>Direct use</h3>
<p>
<img alt="Jeep YJ®" src="_content/ComponentLibrary/jeep-yj.png" />
</p>
</div>
<JeepYJ />
<p>
<em>Jeep</em> and <em>Jeep YJ</em> are registered trademarks of
<a href="https://www.stellantis.com">FCA US LLC (Stellantis NV)</a>.
</p>
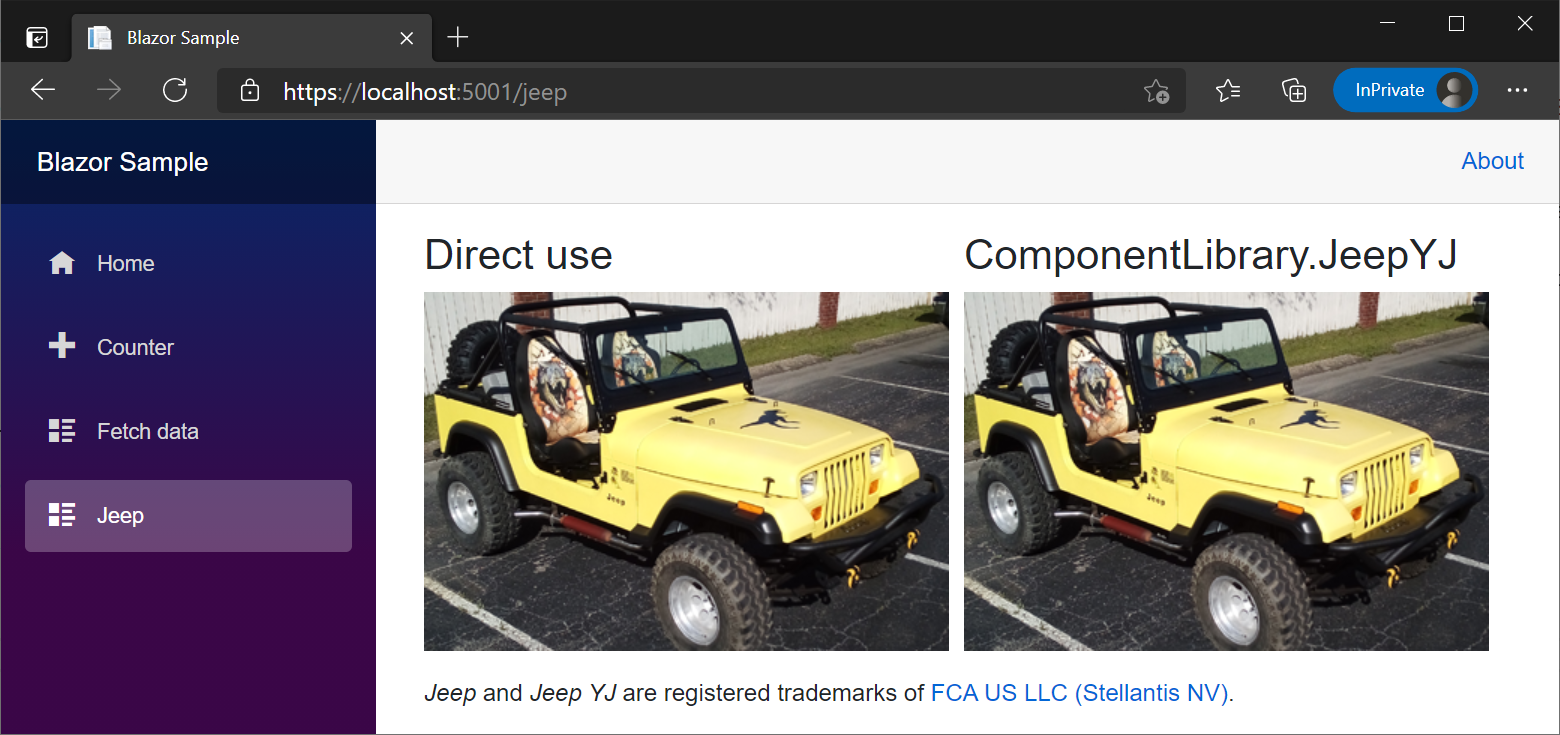
Rendering del componente: Jeep

Per altre informazioni, vedere Interfaccia utente riutilizzabile Razor nelle librerie di classi con ASP.NET Core.
Creare un rcl con file JavaScript collocati con componenti
La collocazione dei file JavaScript (JS) per Razor i componenti è un modo pratico per organizzare gli script in un'app.
Razor i componenti delle Blazor app collocano JS i file usando l'estensione .razor.js e sono indirizzabili pubblicamente usando il percorso del file nel progetto:
{PATH}/{COMPONENT}.razor.js
- Il
{PATH}segnaposto è il percorso del componente. - Il
{COMPONENT}segnaposto è il componente.
Quando l'app viene pubblicata, il framework sposta automaticamente lo script nella radice Web. Gli script vengono spostati in bin/Release/{TARGET FRAMEWORK MONIKER}/publish/wwwroot/{PATH}/{COMPONENT}.razor.js, dove i segnaposto sono:
-
{TARGET FRAMEWORK MONIKER}è il moniker del framework di destinazione (TFM). -
{PATH}è il percorso del componente. -
{COMPONENT}è il nome del componente.
Non è necessaria alcuna modifica all'URL relativo dello script, in quanto Blazor si occupa di inserire automaticamente il JS file in asset statici pubblicati.
Questa sezione e gli esempi seguenti sono incentrati principalmente sulla spiegazione della collocazione JS dei file. Il primo esempio illustra un file collocato JS con una funzione comune JS . Il secondo esempio illustra l'uso di un modulo per caricare una funzione, che è l'approccio consigliato per la maggior parte delle app di produzione. La chiamata JS da .NET è descritta in Chiamare le funzioni JavaScript dai metodi .NET in ASP.NET Core Blazor, dove sono disponibili altre spiegazioni dell'API BlazorJS con altri esempi. Lo smaltimento dei componenti, presente nel secondo esempio, è spiegato in smaltimento dei componenti Razor di ASP.NET Core.
Il componente seguente JsCollocation1 carica uno script tramite un HeadContent componente e chiama una JS funzione con IJSRuntime.InvokeAsync. Il {PATH} segnaposto è il percorso del componente.
Importante
Se si usa il codice seguente per una dimostrazione in un'app di test, modificare il {PATH} segnaposto nel percorso del componente , ad esempio Components/Pages in .NET 8 o versione successiva o Pages in .NET 7 o versioni precedenti. In ( Blazor Web App .NET 8 o versione successiva), il componente richiede una modalità di rendering interattiva applicata a livello globale all'app o alla definizione del componente.
Aggiungere lo script seguente dopo lo Blazor script (percorso dello Blazor script iniziale):
<script src="{PATH}/JsCollocation1.razor.js"></script>
JsCollocation1 componente ({PATH}/JsCollocation1.razor):
@page "/js-collocation-1"
@inject IJSRuntime JS
<PageTitle>JS Collocation 1</PageTitle>
<h1>JS Collocation Example 1</h1>
<button @onclick="ShowPrompt">Call showPrompt1</button>
@if (!string.IsNullOrEmpty(result))
{
<p>
Hello @result!
</p>
}
@code {
private string? result;
public async Task ShowPrompt()
{
result = await JS.InvokeAsync<string>(
"showPrompt1", "What's your name?");
StateHasChanged();
}
}
Il file collocato JS viene posizionato accanto al file componente JsCollocation1 con il nome JsCollocation1.razor.js.
JsCollocation1 Nel componente viene fatto riferimento allo script nel percorso del file collocato. Nell'esempio seguente, la funzione showPrompt1 accetta il nome dell'utente da un oggetto Window prompt() e lo restituisce al componente JsCollocation1 per la visualizzazione.
{PATH}/JsCollocation1.razor.js:
function showPrompt1(message) {
return prompt(message, 'Type your name here');
}
L'approccio precedente non è consigliato per l'uso generale nelle app di produzione perché l'approccio inquina il client con funzioni globali. Un approccio migliore per le app di produzione consiste nell'usare JS i moduli. Gli stessi principi generali si applicano al caricamento di un JS modulo da un file collocato JS , come illustrato nell'esempio seguente.
Il metodo del componente seguente JsCollocation2 carica un OnAfterRenderAsync modulo in JS, che è un module della classe componente.
module viene usato per chiamare la showPrompt2 funzione . Il {PATH} segnaposto è il percorso del componente.
Importante
Se si usa il codice seguente per una dimostrazione in un'app di test, modificare il {PATH} segnaposto nel percorso del componente. In ( Blazor Web App .NET 8 o versione successiva), il componente richiede una modalità di rendering interattiva applicata a livello globale all'app o alla definizione del componente.
JsCollocation2 componente ({PATH}/JsCollocation2.razor):
@page "/js-collocation-2"
@implements IAsyncDisposable
@inject IJSRuntime JS
<PageTitle>JS Collocation 2</PageTitle>
<h1>JS Collocation Example 2</h1>
<button @onclick="ShowPrompt">Call showPrompt2</button>
@if (!string.IsNullOrEmpty(result))
{
<p>
Hello @result!
</p>
}
@code {
private IJSObjectReference? module;
private string? result;
protected async override Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
/*
Change the {PATH} placeholder in the next line to the path of
the collocated JS file in the app. Examples:
./Components/Pages/JsCollocation2.razor.js (.NET 8 or later)
./Pages/JsCollocation2.razor.js (.NET 7 or earlier)
*/
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./{PATH}/JsCollocation2.razor.js");
}
}
public async Task ShowPrompt()
{
if (module is not null)
{
result = await module.InvokeAsync<string>(
"showPrompt2", "What's your name?");
StateHasChanged();
}
}
async ValueTask IAsyncDisposable.DisposeAsync()
{
if (module is not null)
{
try
{
await module.DisposeAsync();
}
catch (JSDisconnectedException)
{
}
}
}
}
Nell'esempio precedente, JSDisconnectedException viene bloccato durante l'eliminazione del modulo nel caso in cui il circuito di Blazor venga perso. Se il codice precedente viene usato in un'app Blazor WebAssembly, non c'è alcuna SignalR connessione da perdere, quindi è possibile rimuovere il try-catch blocco e lasciare la riga che scarica il modulo (await module.DisposeAsync();). Per ulteriori informazioni, vedere ASP.NET Core Blazor interoperabilità JavaScript (JS interop).
{PATH}/JsCollocation2.razor.js:
export function showPrompt2(message) {
return prompt(message, 'Type your name here');
}
Importante
Non inserire un tag <script> per JsCollocation2.razor.js dopo lo script Blazor perché il modulo viene caricato e memorizzato automaticamente nella cache quando viene richiamato il import()dinamico.
L'uso di script e moduli per la collocazione JS in una Razor libreria di classi (RCL) è supportato solo per Blazor il meccanismo di JS interoperabilità basato sull'interfaccia IJSRuntime. Se stai implementando l'interoperabilità JavaScript, vedere [JSImport]/[JSExport]JSImport/JSExport con ASP.NET Core.Blazor
Per gli script o i moduli forniti da una Razor libreria di classi (RCL) usando l'interoperabilità basata su IJSRuntimeJS, viene utilizzato il percorso seguente:
./_content/{PACKAGE ID}/{PATH}/{COMPONENT}.{EXTENSION}.js
- Il segmento di percorso per la directory corrente (
./) è necessario per generare il corretto percorso dell'asset statico verso il file JS. - Il segnaposto
{PACKAGE ID}è l'identificatore del pacchetto della libreria RCL (o il nome della libreria per una libreria di classi a cui fa riferimento l'app). - Il
{PATH}segnaposto è il percorso del componente. Se un componente Razor si trova nella radice della libreria RCL, il segmento di percorso non è incluso. - Il
{COMPONENT}segnaposto è il nome del componente. - Il
{EXTENSION}segnaposto corrisponde all'estensione del componente,razorocshtml.
Nell'esempio di app Blazor seguente:
- L'identificatore del pacchetto della libreria RCL è
AppJS. - Gli script di un modulo vengono caricati per il componente
JsCollocation3(JsCollocation3.razor). - Il componente
JsCollocation3si trova nella cartellaComponents/Pagesdella libreria RCL.
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./_content/AppJS/Components/Pages/JsCollocation3.razor.js");
Fornire componenti e asset statici a più app ospitate Blazor
Per ulteriori informazioni, vedere
Analizzatore della compatibilità del browser sul lato client
Le app sul lato client hanno come destinazione l'area di attacco completa dell'API .NET, ma non tutte le API .NET sono supportate in WebAssembly a causa di vincoli sandbox del browser. Le API non supportate generano un'eccezione PlatformNotSupportedException durante l'esecuzione in WebAssembly. Un analizzatore di compatibilità della piattaforma avvisa lo sviluppatore quando l'app usa API non supportate dalle piattaforme di destinazione dell'app. Per le app lato client, ciò significa verificare che le API siano supportate nei browser. L'annotazione delle API .NET Framework per l'analizzatore di compatibilità è un processo in corso, quindi non tutte le API .NET Framework sono attualmente annotate.
Blazor Web Apps che abilitano componenti WebAssembly interattivi, app e progetti RCL Blazor WebAssembly i controlli di compatibilità del browser aggiungendo come piattaforma supportata tramite l'elemento browser di MSBuild. Gli sviluppatori di librerie possono aggiungere manualmente l'elemento SupportedPlatform al file di progetto di una libreria per abilitare la funzionalità:
<ItemGroup>
<SupportedPlatform Include="browser" />
</ItemGroup>
Quando si crea una libreria, indicare che una particolare API non è supportata nei browser specificando browser :UnsupportedOSPlatformAttribute
using System.Runtime.Versioning;
...
[UnsupportedOSPlatform("browser")]
private static string GetLoggingDirectory()
{
...
}
Per altre informazioni, vedere Annotazione di API non supportate in piattaforme specifiche (dotnet/designs repository GitHub).
Isolamento di JavaScript nei moduli di JavaScript
Blazorabilita l'isolamento JavaScript nei moduli JavaScript standard. L'isolamento JavaScript offre i vantaggi seguenti:
- JavaScript importato non inquina più lo spazio dei nomi globale.
- I consumatori della libreria e dei componenti non devono importare manualmente il codice JavaScript correlato.
Per altre informazioni, vedere Chiamare funzioni JavaScript da metodi .NET in ASP.NET Core Blazor.
Evitare di modificare i metodi .NET invocabili da JavaScript
Il ricollegamento runtime elimina i metodi .NET richiamabili da JavaScript delle istanze di classe, a meno che non vengano mantenuti esplicitamente. Per altre informazioni, vedere Chiamare metodi .NET da funzioni JavaScript in ASP.NET Core Blazor.
Compilare, comprimere e spedire a NuGet
Poiché Razor le librerie di classi che contengono Razor componenti sono librerie .NET standard, la compressione e la spedizione a NuGet non sono diverse dalla compressione e dalla spedizione di qualsiasi libreria a NuGet. L'imballaggio viene eseguito usando il comando dotnet pack in una shell dei comandi:
dotnet pack
Caricare il pacchetto in NuGet usando il comando dotnet nuget push in una shell dei comandi.
Marchi
Jeep e Jeep YJ sono marchi registrati di FCA US LLC (Stellantis NV).
