Autenticazione dei provider Facebook, Google ed esterni in ASP.NET Core
Da Valeriy Novytskyy e Rick Anderson
Questa esercitazione illustra come compilare un'app ASP.NET Core che consente agli utenti di eseguire l'accesso tramite OAuth 2.0 con credenziali di provider di autenticazione esterni.
Nelle sezioni seguenti vengono descritti i provider Facebook, Twitter, Google e Microsoft, usando il progetto iniziale creato in questo articolo. Altri provider sono disponibili in pacchetti di terze parti, ad esempio OpenIddict, AspNet.Security.OAuth.Providers e AspNet.Security.OpenId.Providers.
Il fatto di consentire agli utenti l'accesso con le proprie credenziali esistenti:
- È pratico per gli utenti.
- Trasferisce a terzi molti aspetti complicati del processo di accesso.
Creare un nuovo progetto ASP.NET Core
- Selezionare il modello App Web ASP.NET Core. Seleziona OK.
- Nell'input Tipo di autenticazione selezionare Account singoli.
Applicare le migrazioni
- Eseguire l'app e selezionare il collegamento Registra.
- Immettere l'indirizzo di posta elettronica e la password per il nuovo account, quindi selezionare Registra.
- Seguire le istruzioni per applicare le migrazioni.
Inoltrare informazioni della richiesta con un proxy o un servizio di bilanciamento del carico
Se l'app viene distribuita dietro un server proxy o un servizio di bilanciamento del carico, alcune delle informazioni della richiesta originale possono essere inoltrate all'app nelle intestazioni della richiesta. Queste informazioni includono in genere lo schema della richiesta sicura (https), l'host e l'indirizzo IP del client. Le app non leggono automaticamente queste intestazioni della richiesta per individuare e usare le informazioni della richiesta originale.
Lo schema viene usato nella generazione di collegamenti che influisce sul flusso di autenticazione con provider esterni. La perdita dello schema sicuro (https) fa sì che l'app generi URL di reindirizzamento non sicuri e non corretti.
Usare il middleware delle intestazioni inoltrate per rendere disponibili per l'app le informazioni della richiesta originale per l'elaborazione delle richieste.
Per altre informazioni, vedere Configurare ASP.NET Core per l'utilizzo di server proxy e servizi di bilanciamento del carico.
Usare SecretManager per archiviare i token assegnati dai provider di accesso
I provider di accesso ai social assegnano i token ID applicazione e Segreto dell'applicazione durante il processo di registrazione. La denominazione esatta dei token varia a seconda del provider. Questi token rappresentano le credenziali usate dall'app per accedere alle API. I token costituiscono i "segreti 'utente" che è possibile collegare alla configurazione dell'app usando Secret Manager. I segreti utente rappresentano un'alternativa più sicura all'archiviazione dei token in un file di configurazione, ad esempio appsettings.json.
Importante
Secret Manager è progettato esclusivamente per lo sviluppo. È possibile memorizzare e proteggere i segreti relativi al test e alla produzione di Azure usando il provider di configurazione di Azure Key Vault.
Seguire la procedura descritta nell'argomento Archiviazione sicura di segreti dell'app durante lo sviluppo di ASP.NET Core per archiviare i token assegnati dai singoli provider di accesso elencati di seguito.
Impostare i provider di accesso necessari per l'applicazione
Usare gli argomenti seguenti per configurare l'applicazione per usare i rispettivi provider:
- Istruzioni di Facebook
- Istruzioni di Twitter
- Istruzioni di Google
- Istruzioni di Microsoft
- Istruzioni di altri provider
Più provider di autenticazione
Se l'app richiede più provider, concatenare i metodi di estensione del provider in AddAuthentication:
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using WebApplication16.Data;
var builder = WebApplication.CreateBuilder(args);
var config = builder.Configuration;
var connectionString = config.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options =>
options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddAuthentication()
.AddGoogle(options =>
{
IConfigurationSection googleAuthNSection =
config.GetSection("Authentication:Google");
options.ClientId = googleAuthNSection["ClientId"];
options.ClientSecret = googleAuthNSection["ClientSecret"];
})
.AddFacebook(options =>
{
IConfigurationSection FBAuthNSection =
config.GetSection("Authentication:FB");
options.ClientId = FBAuthNSection["ClientId"];
options.ClientSecret = FBAuthNSection["ClientSecret"];
})
.AddMicrosoftAccount(microsoftOptions =>
{
microsoftOptions.ClientId = config["Authentication:Microsoft:ClientId"];
microsoftOptions.ClientSecret = config["Authentication:Microsoft:ClientSecret"];
})
.AddTwitter(twitterOptions =>
{
twitterOptions.ConsumerKey = config["Authentication:Twitter:ConsumerAPIKey"];
twitterOptions.ConsumerSecret = config["Authentication:Twitter:ConsumerSecret"];
twitterOptions.RetrieveUserDetails = true;
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.MapRazorPages();
app.MapDefaultControllerRoute();
app.Run();
Impostare facoltativamente la password
Quando ci si registra con un provider di accesso esterno, non si dispone di una password registrata con l'app. Questo evita la creazione e la memorizzazione di una password per il sito, ma crea anche una dipendenza dal provider di accesso esterno. Se il provider di accesso esterno non è disponibile, non si potrà accedere al sito web.
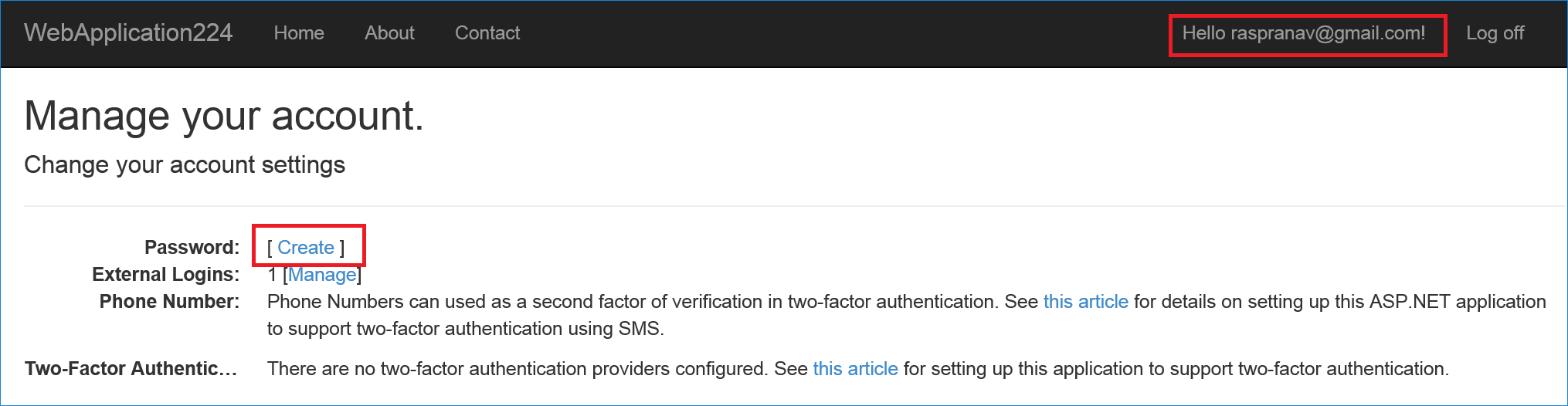
Per creare una password e accedere usando la posta elettronica impostata durante il processo di accesso con provider esterni:
- Selezionare il collegamento Salve <alias di posta elettronica> nell'angolo superiore destro per passare alla vista Gestione.

- Selezionare Crea.

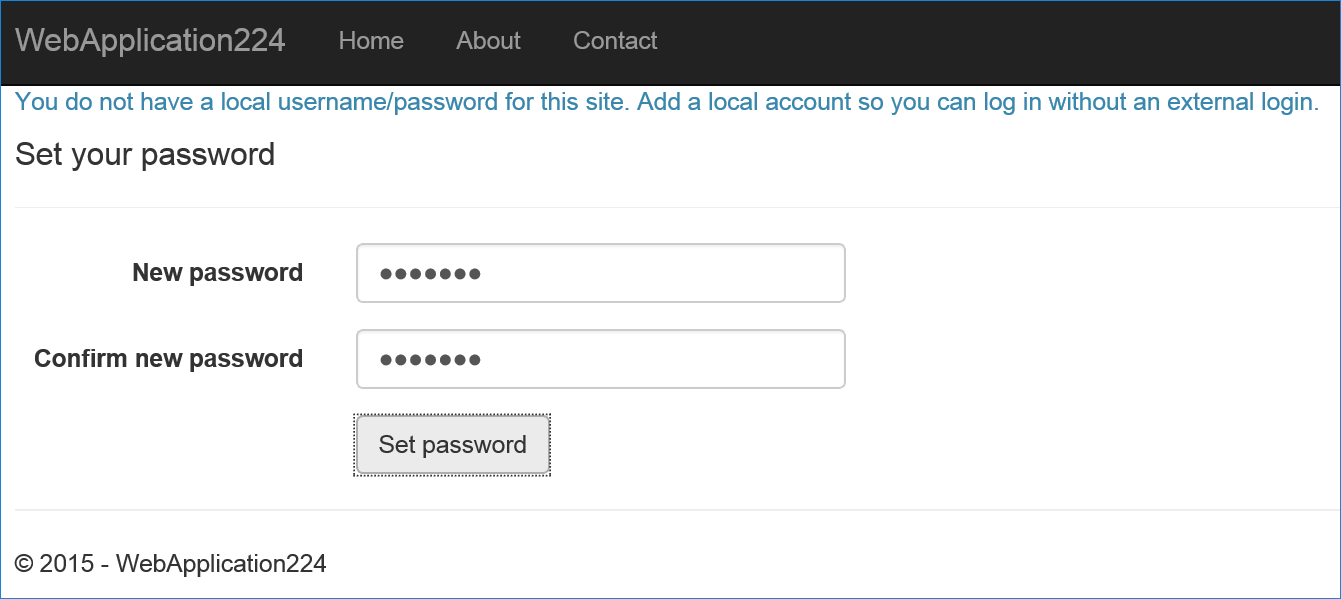
- Impostare una password valida in modo da usarla per accedere con la posta elettronica.
Informazioni aggiuntive
- Accedere con l'integrazione di esempio di Apple
- Per informazioni su come personalizzare i pulsanti di accesso, vedere questo problema di GitHub.
- Rendere persistenti i dati aggiuntivi relativi all'utente e ai relativi token di accesso e aggiornamento. Per altre informazioni, vedere Rendere persistenti attestazioni e token di provider esterni in ASP.NET Core.
