Supporto del Regolamento generale sulla protezione dei dati dell'UE (GDPR) in ASP.NET Core
ASP.NET Core fornisce API e modelli per soddisfare alcuni dei requisiti del Regolamento generale sulla protezione dei dati (GDPR) dell'UE:
- I modelli di progetto includono punti di estensione e markup stub che è possibile sostituire con i criteri privacy e cookie usarli.
- La
Pages/Privacy.cshtmlpagina oViews/Home/Privacy.cshtmlla visualizzazione fornisce una pagina per dettagliare i criteri del privacy sito.
Per abilitare la funzionalità di consenso predefinita cookie simile a quella presente nei modelli di ASP.NET Core 2.2 in un'app generata ASP.NET Core corrente, aggiungere il codice evidenziato seguente a Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Nel codice CookiePolicyOptions precedente vengono usati e UseCookiePolicy .
Aggiungere il cookie consenso parziale al
_Layout.cshtmlfile:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Aggiungere il
_CookieConsentPartial.cshtmlfile al progetto:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selezionare la versione ASP.NET Core 2.2 di questo articolo per informazioni sulla funzionalità di cookie consenso.
Personalizzare il valore di cookie consenso
Specificare il valore usato per tenere traccia se l'utente ha acconsentito al cookie criterio di utilizzo usando la CookiePolicyOptions.ConsentCookieValue proprietà :
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.ConsentCookieValue = "true";
});
var app = builder.Build();
Crittografia all'indirizzo rest
Alcuni database e meccanismi di archiviazione consentono la crittografia in rest. Crittografia in rest:
- Crittografa automaticamente i dati archiviati.
- Crittografa senza configurazione, programmazione o altro lavoro per il software che accede ai dati.
- È l'opzione più semplice e sicura.
- Consente al database di gestire chiavi e crittografia.
Ad esempio:
- Microsoft SQL e Azure SQL forniscono Transparent Data Encryption (TDE).
- SQL Azure crittografa il database per impostazione predefinita
- I BLOB, i file, le tabelle e l'archiviazione code di Azure vengono crittografati per impostazione predefinita.
Per i database che non forniscono la crittografia predefinita in rest, è possibile usare la crittografia del disco per fornire la stessa protezione. Ad esempio:
Risorse aggiuntive
- I modelli di progetto includono punti di estensione e markup stub che è possibile sostituire con i criteri privacy e cookie usarli.
- Una cookie funzionalità di consenso consente di richiedere (e tenere traccia) del consenso degli utenti per l'archiviazione delle informazioni personali. Se un utente non ha acconsentito alla raccolta dati e l'app è CheckConsentNeeded impostata su
true, i cookie non essenziali non vengono inviati al browser. - I cookie possono essere contrassegnati come essenziali. I cookie essenziali vengono inviati al browser anche quando l'utente non ha acconsentito e il rilevamento è disabilitato.
- I cookie tempData e sessione non sono funzionali quando il rilevamento è disabilitato.
- La Identity pagina gestione fornisce un collegamento per scaricare ed eliminare i dati utente.
L'app di esempio consente di testare la maggior parte dei punti di estensione e delle API GDPR aggiunti ai modelli di ASP.NET Core 2.1. Per istruzioni di test, vedere il file ReadMe .
Visualizzare o scaricare il codice di esempio (procedura per il download)
supporto di ASP.NET Core GDPR nel codice generato da modelli
Razor Le pagine e i progetti MVC creati con i modelli di progetto includono il supporto GDPR seguente:
- CookiePolicyOptions e UseCookiePolicy sono impostati nella
Startupclasse . - Visualizzazione parziale _CookieConsentPartial.cshtml. In questo file è incluso un pulsante Accetta . Quando l'utente fa clic sul pulsante Accetta, viene fornito il consenso per archiviare i cookie.
- La
Pages/Privacy.cshtmlpagina oViews/Home/Privacy.cshtmlla visualizzazione fornisce una pagina per dettagliare i criteri del privacy sito. Il file _CookieConsentPartial.cshtml genera un collegamento alla Privacy pagina. - Per le app create con singoli account utente, nella pagina Gestisci sono disponibili collegamenti per scaricare ed eliminare i dati utente personali.
CookiePolicyOptions e UseCookiePolicy
CookiePolicyOptions vengono inizializzati in Startup.ConfigureServices:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
UseCookiePolicy viene chiamato in Startup.Configure:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
visualizzazione parziale _CookieConsentPartial.cshtml
Visualizzazione parziale _CookieConsentPartial.cshtml :
@using Microsoft.AspNetCore.Http.Features
@{
var consentFeature = Context.Features.Get<ITrackingConsentFeature>();
var showBanner = !consentFeature?.CanTrack ?? false;
var cookieString = consentFeature?.CreateConsentCookie();
}
@if (showBanner)
{
<nav id="cookieConsent" class="navbar navbar-default navbar-fixed-top" role="alert">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#cookieConsent .navbar-collapse">
<span class="sr-only">Toggle cookie consent banner</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></span>
</div>
<div class="collapse navbar-collapse">
<p class="navbar-text">
Use this space to summarize your privacy and cookie use policy.
</p>
<div class="navbar-right">
<a asp-page="/Privacy" class="btn btn-info navbar-btn">Learn More</a>
<button type="button" class="btn btn-default navbar-btn" data-cookie-string="@cookieString">Accept</button>
</div>
</div>
</div>
</nav>
<script>
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
document.querySelector("#cookieConsent").classList.add("hidden");
}, false);
})();
</script>
}
Questa parte parziale:
- Ottiene lo stato di rilevamento per l'utente. Se l'app è configurata per richiedere il consenso, l'utente deve fornire il consenso prima di poter tenere traccia dei cookie. Se è necessario il consenso, il cookie pannello di consenso viene corretto nella parte superiore della barra di spostamento creata dal file _Layout.cshtml .
- Fornisce un elemento HTML
<p>per riepilogare i criteri privacy e cookie usarli. - Fornisce un collegamento alla pagina o alla Privacy visualizzazione in cui è possibile dettagliare i criteri del privacy sito.
Cookie essenziali
Se il consenso per archiviare i cookie non è stato fornito, solo i cookie contrassegnati come essenziali vengono inviati al browser. Il codice seguente rende cookie essenziale:
public IActionResult OnPostCreateEssentialAsync()
{
HttpContext.Response.Cookies.Append(Constants.EssentialSec,
DateTime.Now.Second.ToString(),
new CookieOptions() { IsEssential = true });
ResponseCookies = Response.Headers[HeaderNames.SetCookie].ToString();
return RedirectToPage("./Index");
}
I cookie di stato del provider TempData e della sessione non sono essenziali
Il providercookie TempData non è essenziale. Se il rilevamento è disabilitato, il provider TempData non funziona. Per abilitare il provider TempData quando il rilevamento è disabilitato, contrassegnare TempData cookie come essenziale in Startup.ConfigureServices:
// The TempData provider cookie is not essential. Make it essential
// so TempData is functional when tracking is disabled.
services.Configure<CookieTempDataProviderOptions>(options => {
options.Cookie.IsEssential = true;
});
I cookie di stato della sessione non sono essenziali. Lo stato della sessione non è funzionale quando il rilevamento è disabilitato. Il codice seguente rende essenziali i cookie di sessione:
services.AddSession(options =>
{
options.Cookie.IsEssential = true;
});
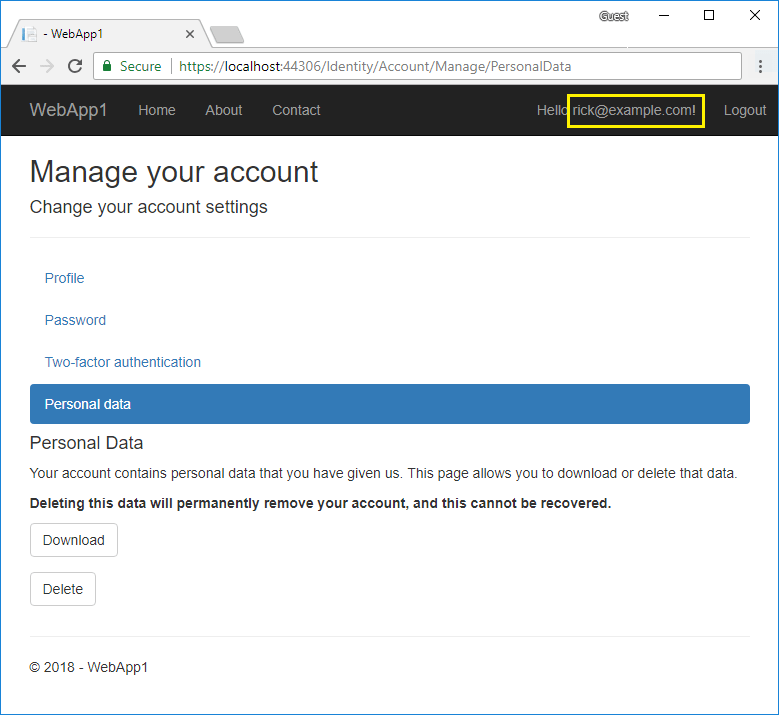
Dati personali
ASP.NET app core create con singoli account utente includono il codice per scaricare ed eliminare i dati personali.
Selezionare il nome utente e quindi selezionare Dati personali:

Note:
- Per generare il
Account/Managecodice, vedere Scaffolding Identity. - I collegamenti Elimina e Scarica agiscono solo sui dati predefiniti identity . Le app che creano dati utente personalizzati devono essere estese per eliminare o scaricare i dati utente personalizzati. Per altre informazioni, vedere Aggiungere, scaricare ed eliminare dati utente personalizzati in Identity.
- I token salvati per l'utente archiviati nella Identity tabella
AspNetUserTokensdi database vengono eliminati quando l'utente viene eliminato tramite il comportamento di eliminazione a catena a causa della chiave esterna. - L'autenticazione del provider esterno, ad esempio Facebook e Google, non è disponibile prima che il cookie criterio venga accettato.
Crittografia all'indirizzo rest
Alcuni database e meccanismi di archiviazione consentono la crittografia in rest. Crittografia in rest:
- Crittografa automaticamente i dati archiviati.
- Crittografa senza configurazione, programmazione o altro lavoro per il software che accede ai dati.
- È l'opzione più semplice e sicura.
- Consente al database di gestire chiavi e crittografia.
Ad esempio:
- Microsoft SQL e Azure SQL forniscono Transparent Data Encryption (TDE).
- SQL Azure crittografa il database per impostazione predefinita
- I BLOB, i file, le tabelle e l'archiviazione code di Azure vengono crittografati per impostazione predefinita.
Per i database che non forniscono la crittografia predefinita in rest, è possibile usare la crittografia del disco per fornire la stessa protezione. Ad esempio:
Risorse aggiuntive
- I modelli di progetto includono punti di estensione e markup stub che è possibile sostituire con i criteri privacy e cookie usarli.
- La
Pages/Privacy.cshtmlpagina oViews/Home/Privacy.cshtmlla visualizzazione fornisce una pagina per dettagliare i criteri del privacy sito.
Per abilitare la funzionalità di consenso predefinita cookie simile a quella presente nei modelli di ASP.NET Core 2.2 in un'app ASP.NET Core corrente generata:
Aggiungere
using Microsoft.AspNetCore.Httpall'elenco delle direttive using.Aggiungere CookiePolicyOptions a e UseCookiePolicy a
Startup.ConfigureStartup.ConfigureServices:public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential // cookies is needed for a given request. options.CheckConsentNeeded = context => true; // requires using Microsoft.AspNetCore.Http; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddRazorPages(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); } }Aggiungere il cookie consenso parziale al
_Layout.cshtmlfile:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2019 - RPCC - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @RenderSection("Scripts", required: false) </body> </html>Aggiungere il file _CookieConsentPartial.cshtml al progetto:
@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selezionare la versione ASP.NET Core 2.2 di questo articolo per informazioni sulla funzionalità di cookie consenso.
- I modelli di progetto includono punti di estensione e markup stub che è possibile sostituire con i criteri privacy e cookie usarli.
- La
Pages/Privacy.cshtmlpagina oViews/Home/Privacy.cshtmlla visualizzazione fornisce una pagina per dettagliare i criteri del privacy sito.
Per abilitare la funzionalità di consenso predefinita cookie simile a quella presente nei modelli di ASP.NET Core 2.2 in un'app generata ASP.NET Core corrente, aggiungere il codice evidenziato seguente a Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Nel codice CookiePolicyOptions precedente vengono usati e UseCookiePolicy .
Aggiungere il cookie consenso parziale al
_Layout.cshtmlfile:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Aggiungere il
_CookieConsentPartial.cshtmlfile al progetto:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selezionare la versione ASP.NET Core 2.2 di questo articolo per informazioni sulla funzionalità di cookie consenso.
Crittografia all'indirizzo rest
Alcuni database e meccanismi di archiviazione consentono la crittografia in rest. Crittografia in rest:
- Crittografa automaticamente i dati archiviati.
- Crittografa senza configurazione, programmazione o altro lavoro per il software che accede ai dati.
- È l'opzione più semplice e sicura.
- Consente al database di gestire chiavi e crittografia.
Ad esempio:
- Microsoft SQL e Azure SQL forniscono Transparent Data Encryption (TDE).
- SQL Azure crittografa il database per impostazione predefinita
- I BLOB, i file, le tabelle e l'archiviazione code di Azure vengono crittografati per impostazione predefinita.
Per i database che non forniscono la crittografia predefinita in rest, è possibile usare la crittografia del disco per fornire la stessa protezione. Ad esempio:
