Usare i file .http in Visual Studio 2022
L'editor di file di Visual Studio 2022 .http offre un modo pratico per testare ASP.NET progetti Core, in particolare le app per le API. L'editor fornisce un'interfaccia utente che:
- Crea e aggiorna i
.httpfile. - Invia richieste HTTP specificate nei
.httpfile. - Visualizza le risposte.
Questo articolo contiene la documentazione per:
- Sintassi del
.httpfile. - Come creare un
.httpfile. - Come inviare una richiesta da un
.httpfile. - Dove trovare
.httple opzioni di file che è possibile configurare. - Come creare richieste nei
.httpfile usando Esplora endpoint di Visual Studio 2022.
Il .http formato e l'editor di file sono stati ispirati all'estensione client di Visual Studio CodeREST. L'editor di Visual Studio 2022 .http riconosce .rest come estensione di file alternativa per lo stesso formato di file.
Prerequisiti
- Visual Studio 2022 versione 17.8 o successiva con il carico di lavoro ASP.NET e sviluppo Web installato.
.http sintassi dei file
Le sezioni seguenti illustrano .http la sintassi dei file.
Richieste
Il formato per una richiesta HTTP è HTTPMethod URL HTTPVersion, tutto in una riga, dove:
HTTPMethodè il metodo HTTP da usare, ad esempio:URLè l'URL a cui inviare la richiesta. L'URL può includere parametri della stringa di query. L'URL non deve puntare a un progetto Web locale. Può puntare a qualsiasi URL a cui Visual Studio può accedere.HTTPVersionè facoltativo e specifica la versione HTTP da usare, ovvero ,HTTP/1.1HTTP/2oHTTP/3.
Un file può contenere più richieste usando righe con ### come delimitatori. L'esempio seguente che mostra tre richieste in un file illustra questa sintassi:
GET https://localhost:7220/weatherforecast
###
GET https://localhost:7220/weatherforecast?date=2023-05-11&location=98006
###
GET https://localhost:7220/weatherforecast HTTP/3
###
Intestazioni delle richieste
Per aggiungere una o più intestazioni, aggiungere ogni intestazione sulla propria riga immediatamente dopo la riga della richiesta. Non includere righe vuote tra la riga della richiesta e la prima intestazione o tra le righe di intestazione successive. Il formato è HeaderName: Value, come illustrato negli esempi seguenti:
GET https://localhost:7220/weatherforecast
Date: Wed, 27 Apr 2023 07:28:00 GMT
###
GET https://localhost:7220/weatherforecast
Cache-Control: max-age=604800
Age: 100
###
Importante
Quando si chiama un'API che esegue l'autenticazione con le intestazioni, non eseguire il commit di segreti in un repository di codice sorgente. Vedere i metodi supportati per l'archiviazione dei segreti più avanti in questo articolo, ad esempio ASP.NET segreti utente principali, Azure Key Vault e crittografia DPAPI.
Testo della richiesta
Aggiungere il corpo della richiesta dopo una riga vuota, come illustrato nell'esempio seguente:
POST https://localhost:7220/weatherforecast
Content-Type: application/json
Accept-Language: en-US,en;q=0.5
{
"date": "2023-05-10",
"temperatureC": 30,
"summary": "Warm"
}
###
Commenti
Le righe che iniziano con o # // sono commenti. Queste righe vengono ignorate quando Visual Studio invia richieste HTTP.
Variabili
Riga che inizia con @ definisce una variabile usando la sintassi @VariableName=Value.
È possibile fare riferimento alle variabili nelle richieste definite più avanti nel file. Viene fatto riferimento eseguendo il wrapping dei nomi in parentesi graffe {{ doppie e }}. L'esempio seguente mostra due variabili definite e usate in una richiesta:
@hostname=localhost
@port=44320
GET https://{{hostname}}:{{port}}/weatherforecast
Le variabili possono essere definite usando valori di altre variabili definite in precedenza nel file. Nell'esempio seguente viene usata una variabile nella richiesta anziché i due illustrati nell'esempio precedente:
@hostname=localhost
@port=44320
@host={{hostname}}:{{port}}
GET https://{{host}}/api/search/tool
File di ambiente
Per assegnare variabili diversi valori in ambienti diversi, creare un file denominato http-client.env.json. Individuare il file nella stessa directory del .http file o in una delle directory padre. Ecco un esempio di file di ambiente:
{
"dev": {
"HostAddress": "https://localhost:44320"
},
"remote": {
"HostAddress": "https://contoso.com"
}
}
Il file di ambiente è un file JSON che contiene uno o più ambienti denominati, ad esempio "dev" e "remote" nell'esempio precedente. Ogni ambiente denominato contiene una o più variabili, ad esempio HostAddress nell'esempio precedente. Le variabili di un file di ambiente fanno riferimento allo stesso modo di altre variabili, come illustrato nell'esempio seguente:
GET {{HostAddress}}/api/search/tool
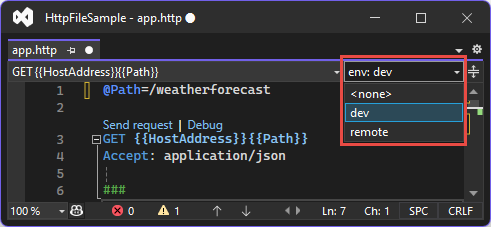
Il valore utilizzato per la variabile quando si invia una richiesta è determinato da un elenco a discesa del selettore di ambiente nell'angolo superiore destro dell'editor .http di file. Lo screenshot seguente mostra il selettore:

Il file di ambiente non deve trovarsi nella cartella del progetto. Visual Studio cerca un file di ambiente nella cartella in cui è presente il .http file. Se non si trova in tale cartella, Visual Studio esamina le directory padre per trovarlo. Quando viene trovato un file denominato http-client.env.json , la ricerca termina. Viene usato il file più vicino al .http file.
Dopo aver creato o modificato un .http file, potrebbe essere necessario chiudere e riaprire il progetto per visualizzare le modifiche riflesse nel selettore dell'ambiente. Premere F6 per selezionare il selettore di ambiente.
Visual Studio visualizza avvisi nelle situazioni seguenti:
- Il
.httpfile fa riferimento a una variabile non definita nel.httpfile o nel file di ambiente. - Il file di ambiente contiene una variabile a cui non viene fatto riferimento nel
.httpfile.
Una variabile definita in un file di ambiente può essere uguale a quella definita nel .http file oppure può essere diversa. Se una variabile è definita sia .http nel file che nel file di ambiente, il valore nel .http file esegue l'override del valore nel file di ambiente.
File di ambiente specifici dell'utente
Un valore specifico dell'utente è qualsiasi valore che un singolo sviluppatore vuole testare con ma non vuole condividere con il team. Poiché il http-client.env.json file è archiviato nel controllo del codice sorgente per impostazione predefinita, non sarebbe appropriato aggiungere valori specifici dell'utente a questo file. Inserire invece in un file denominato http-client.env.json.user che si trova nella stessa cartella del http-client.env.json file. I file che terminano con .user devono essere esclusi dal controllo del codice sorgente per impostazione predefinita quando si usano le funzionalità di controllo del codice sorgente di Visual Studio.
Quando il http-client.env.json file viene caricato, Visual Studio cerca un file di pari livello http-client.env.json.user . Se una variabile è definita in un ambiente sia http-client.env.json nel file http-client.env.json.user che nel file, il valore nel http-client.env.json.user file prevale.
Ecco uno scenario di esempio che illustra il funzionamento di un file di ambiente specifico dell'utente. Si supponga che il .http file abbia il contenuto seguente:
GET {{HostAddress}}/{{Path}}
Accept: application/json
Si supponga che il http-client.env.json file contenga il contenuto seguente:
{
"dev": {
"HostAddress": "https://localhost:7128",
"Path": "/weatherforecast"
},
"remote": {
"HostAddress": "https://contoso.com",
"Path": "/weatherforecast"
}
}
Si supponga che sia presente un file di ambiente specifico dell'utente che contiene il contenuto seguente:
{
"dev": {
"Path": "/swagger/index.html"
}
}
Quando l'utente seleziona l'ambiente "dev", la richiesta viene inviata a https://localhost:7128/swagger/index.html perché il Path valore nel http-client.env.json.user file esegue l'override del valore dal http-client.env.json file.
Con gli stessi file di ambiente, si supponga che le variabili siano definite nel .http file:
@HostAddress=https://contoso.com
@Path=/weatherforecast
GET {{HostAddress}}/{{Path}}
Accept: application/json
In questo scenario, la richiesta di ambiente "dev" viene inviata a https://contoso.com/weatherforecast perché le definizioni delle variabili nei .http file eseguono l'override delle definizioni dei file di ambiente.
ASP.NET segreti utente di base
Per ottenere un valore dai segreti utente, usare un file di ambiente che si trova nella stessa cartella del progetto ASP.NET Core. Nel file di ambiente definire una variabile con provider proprietà e secretName . Impostare il provider valore su AspnetUserSecrets e impostare secretName sul nome del segreto utente desiderato. Ad esempio, il file di ambiente seguente definisce una variabile denominata ApiKeyDev che ottiene il config:ApiKeyDev relativo valore dal segreto utente:
{
"dev": {
"ApiKeyDev": {
"provider": "AspnetUserSecrets",
"secretName": "config:ApiKeyDev"
}
}
}
Per usare questa variabile nel .http file, farvi riferimento come una variabile standard. Ad esempio:
GET {{HostAddress}}{{Path}}
X-API-KEY: {{ApiKeyDev}}
Quando la richiesta viene inviata, il valore del ApiKeyDev segreto si trova nell'intestazione X-API-KEY.
Quando si digita il http file, l'editor mostra un elenco di completamento per il nome della variabile, ma non ne mostra il valore.
Azure Key Vault
Azure Key Vault è una delle diverse soluzioni di gestione delle chiavi in Azure che possono essere usate per la gestione dei segreti. Tra i tre archivi segreti attualmente supportati per .http i file, Key Vault è la scelta migliore per la condivisione di segreti tra utenti diversi. Le altre due opzioni, ASP.NET i segreti utente e la crittografia DPAPI, non sono facilmente condivise.
Per usare un valore di Azure Key Vault, è necessario accedere a Visual Studio con un account che abbia accesso all'insieme di credenziali delle chiavi desiderato.
Definire una variabile in un file di ambiente con i metadati per accedere al segreto. La variabile è denominata AKVSecret nell'esempio seguente:
{
"dev": {
"AKVSecret": {
"provider": "AzureKeyVault",
"secretName": "SecretInKeyVault",
"resourceId": "/subscriptions/3a914c59-8175a9e0e540/resourceGroups/my-key-vault-rg/providers/Microsoft.KeyVault/vaults/my-key-vault-01182024"
}
}
}
La variabile AKVSecret esegue il pull del relativo valore da Azure Key Vault. Le proprietà seguenti sono definite in AKVSecret:
| Nome | Descrizione |
|---|---|
| provider | Per Key Vault usare sempre AzureKeyVault. |
| secretName | Nome del segreto da estrarre. |
| resourceId | ID risorsa di Azure per l'accesso all'insieme di credenziali delle chiavi specifico. |
Il valore della resourceId proprietà è reperibile nella portale di Azure. Passare a Impostazioni > Proprietà per trovarla. Per secretNameusare il nome del segreto visualizzato nella pagina Segreti del portale di Azure.
Ad esempio, il file seguente .http ha una richiesta che usa questo valore segreto.
GET {{HostAddress}}{{Path}}
X-AKV-SECRET: {{akvSecret}}
Crittografia DPAPI
In Windows è disponibile un'API protezione dati (DPAPI) che può essere usata per crittografare i dati sensibili. Quando DPAPI viene usato per crittografare i dati, i valori crittografati sono sempre specifici del computer e sono anche specifici dell'utente nei .http file. Questi valori non possono essere condivisi con altri utenti.
Per crittografare un valore, usare l'applicazione console seguente:
using System.Security.Cryptography;
using System.Text;
string stringToEncrypt = "Hello, World!";
byte[] encBytes = ProtectedData.Protect(Encoding.Unicode.GetBytes(stringToEncrypt), optionalEntropy: null, scope: DataProtectionScope.CurrentUser);
string base64 = Convert.ToBase64String(encBytes);
Console.WriteLine(base64);
L'applicazione console precedente fa riferimento al pacchetto NuGet System.Security.Cryptography.ProtectedData . Per consentire il funzionamento del .http valore crittografato nel file, crittografare con l'ambito impostato su DataProtectionScope.CurrentUser. Il valore crittografato è una stringa con codifica Base64 che può essere copiata e incollata nel file di ambiente.
Nel file di ambiente creare una variabile con provider proprietà e value . Impostare provider su Encryptede impostare value sul valore crittografato. Ad esempio, il file di ambiente seguente definisce una variabile denominata dpapiValue che ottiene il relativo valore da una stringa crittografata con DPAPI.
{
"dev": {
"dpapiValue": {
"provider": "Encrypted",
"value": "AQAAANCMnd8BFdERjHoAwE/Cl+sBAAAA5qwfg4+Bhk2nsy6ujgg3GAAAAAACAAAAAAAQZgAAAAEAACAAAAAqNXhXc098k1TtKmaI4cUAbJVALMVP1zOR7mhC1RBJegAAAAAOgAAAAAIAACAAAABKu4E9WC/zX5LYZZhOS2pukxMTF9R4yS+XA9HoYF98GzAAAAAzFXatt461ZnVeUWgOV8M/DkqNviWUUjexAXOF/JfpJMw/CdsizQyESus2QjsCtZlAAAAAL7ns3u9mEk6wSMIn+KNsW/vdAw51OaI+HPVrt5vFvXRilTtvGbU/JnxsoIHj0Z7OOxlwOSg1Qdn60zEqmlFJBg=="
}
}
}
Con il file di ambiente precedente, dpapiValue può essere usato nel .http file come qualsiasi altra variabile. Ad esempio:
GET {{HostAddress}}{{Path}}
X-DPAPI-Secret: {{dpapiSecret}}
Quando questa richiesta viene inviata, X-DPAPI-Secret ha il valore del segreto decrittografato.
Variabili di ambiente
Per ottenere il valore di una variabile di ambiente, usare $processEnv. L'esempio seguente inserisce il valore della variabile di ambiente USERNAME nell'intestazione X-UserName.
GET {{HostAddress}}{{Path}}
X-UserName: {{$processEnv USERNAME}}
Se si tenta di usare $processEnv per accedere a una variabile di ambiente che non esiste, l'editor .http di file visualizza un messaggio di errore.
.env file
Per ottenere il valore di una variabile definita in un .env file, usare $dotenv. Il .env file deve trovarsi nella cartella del progetto. Il formato per $dotenv è uguale a per $processEnv. Ad esempio, se il .env file contiene questo contenuto:
USERNAME=userFromDotenv
E il .http file ha questo contenuto:
GET {{HostAddress}}{{Path}}
X-UserName: {{$dotEnv USERNAME}}
L'intestazione X-UserName avrà "userFromDotenv".
Quando $dotenv viene immesso nell'editor, vengono visualizzati i completamenti per le variabili definite nel .env file.
Nota
.env I file potrebbero non essere esclusi dal controllo del codice sorgente per impostazione predefinita, quindi prestare attenzione a evitare di controllare i valori dei segreti.
Numeri interi casuali
Per generare un numero intero casuale, usare $randomInt. La sintassi è {{$randomInt [min max]}} la posizione in cui i min valori e max sono facoltativi.
Date e ore
$datetimegenera unadatetimestringa in formato UTC. La sintassi è{{$datetime [format] [offset option]}}la posizione in cui le opzioni di formato e offset sono facoltative.$localDatetimegenera unadatetimestringa nel fuso orario locale. La sintassi è{{$localDatetime [format] [offset option]}}la posizione in cui le opzioni di formato e offset sono facoltative.$timeStampgenera un oggettotimestampin formato UTC.timestampè il numero di secondi trascorsi dall'ora UTC dell'epoca Unix. La sintassi è{{$timestamp [offset option]}}la posizione in cui l'opzione offset è facoltativa.
L'opzione [format] è uno di rfc1123, iso8601o un formato personalizzato tra virgolette. Ad esempio:
GET https://httpbin.org/headers
X-CUSTOM: {{$datetime "dd-MM-yyyy"}}
X-ISO8601: {{$datetime iso8601}}
X-ISO8601L: {{$localDatetime iso8601}}
X-RFC1123: {{$datetime rfc1123}}
X-RFC1123L: {{$localDatetime rfc1123}}
Ecco alcuni valori di esempio generati dagli esempi precedenti:
{
"headers": {
"X-Custom": "17-01-2024",
"X-Iso8601": "2024-01-17T22:59:55.5345770+00:00",
"X-Iso8601L": "2024-01-17T14:59:55.5345770-08:00",
"X-Rfc1123": "Wed, 17 Jan 2024 22:59:55 GMT",
"X-Rfc1123L": "Wed, 17 Jan 2024 14:59:55 -08"
}
}
La [offset option] sintassi è nel formato number unit dove number è un numero intero ed unit è uno dei valori seguenti:
unit |
Spiegazione |
|---|---|
ms |
Millisecondi |
s |
Secondi |
m |
Minuti |
h |
Ore |
d |
giorni |
w |
Settimanae |
M |
Mesi |
y |
Anni |
Ad esempio:
GET https://httpbin.org/headers
X-Custom-Minus-1-Year: {{$datetime "dd-MM-yyyy" -1 y}}
X-RFC1123-Plus-1-Day: {{$datetime rfc1123 1 d}}
X-Timestamp-Plus-1-Year: {{$timestamp 1 y}}
Ecco alcuni valori di esempio generati dagli esempi precedenti:
{
"headers": {
"X-Custom-Minus-1-Year": "17-01-2023",
"X-Rfc1123-Plus-1-Day": "Thu, 18 Jan 2024 23:02:48 GMT",
"X-Timestamp-Plus-1-Year": "1737154968"
}
}
Alcuni degli esempi precedenti usano il sito Web <open source gratuito httpbin.org>. Si tratta di un sito Web di terze parti non affiliato a Microsoft. In questi esempi restituisce un corpo della risposta con le intestazioni inviate nella richiesta. Per informazioni su altri modi per usare questa risorsa per i test dell'API, vedere la pagina del sito di home httpbin.org.
Sintassi non supportata
L'editor di file di Visual Studio 2022 .http non dispone di tutte le funzionalità dell'estensione client di Visual Studio CodeREST. L'elenco seguente include alcune delle funzionalità più significative disponibili solo nell'estensione di Visual Studio Code:
- Riga di richiesta che si estende su più righe
- Richieste denominate
- Specificare il percorso del file come corpo della richiesta
- Formato misto per il corpo quando si usano multipart/form-data
- Richieste GraphQL
- Richiesta cURL
- Copia/incolla come cURL
- Cronologia delle richieste
- Salvare il corpo della risposta nel file
- Autenticazione basata su certificato
- Variabili di richiesta
- Personalizzare l'anteprima della risposta
- Impostazioni per richiesta
Creare un .http file
In Esplora soluzioni fare clic con il pulsante destro del mouse su un progetto ASP.NET Core.
Nel menu di scelta rapida selezionare Aggiungi>nuovo elemento.
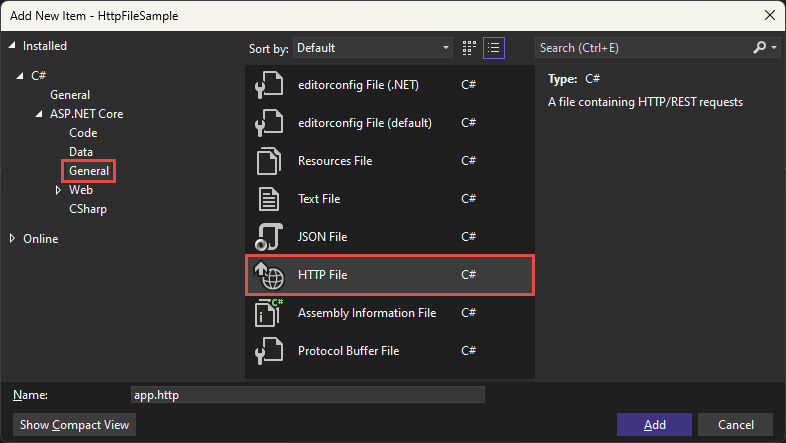
Nella finestra di dialogo Aggiungi nuovo elemento selezionare ASP.NET Generale principale>.
Selezionare File HTTP e selezionare Aggiungi.

Inviare una richiesta HTTP
Aggiungere almeno una richiesta a un
.httpfile e salvare il file.Se l'URL della richiesta punta a localhost e alla porta del progetto, eseguire il progetto prima di provare a inviare una richiesta.
Selezionare il
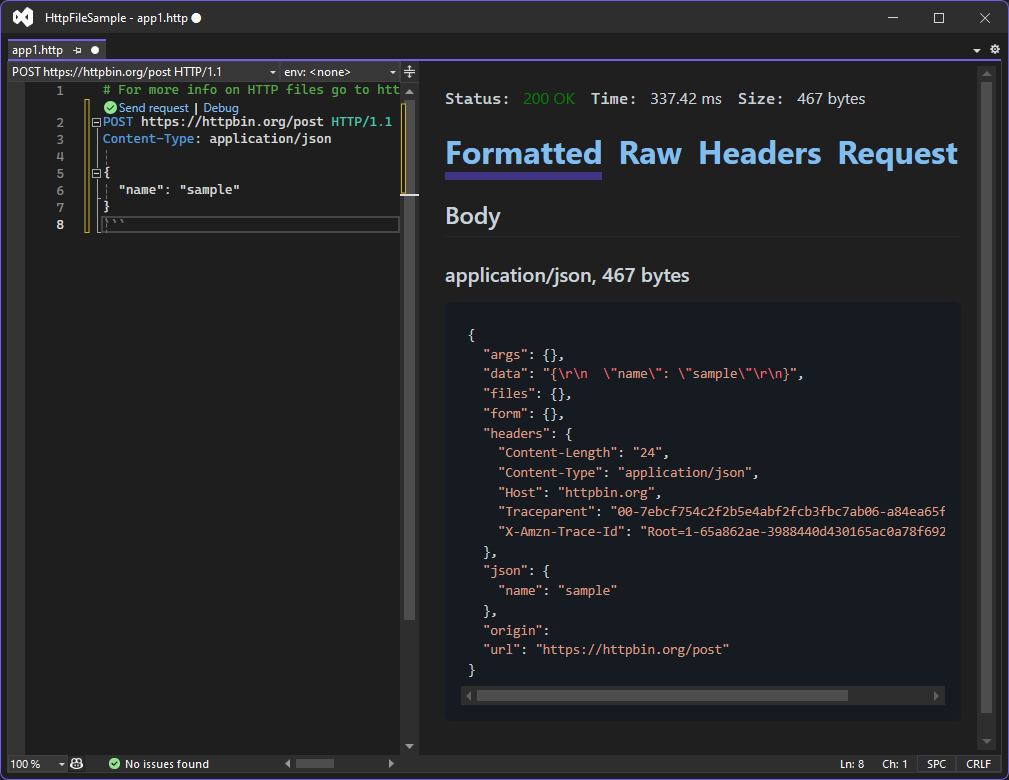
Send Requestcollegamento oDebugdirettamente sopra la richiesta da inviare.La richiesta viene inviata all'URL specificato e la risposta viene visualizzata in un riquadro separato a destra della finestra dell'editor.

.http opzioni file
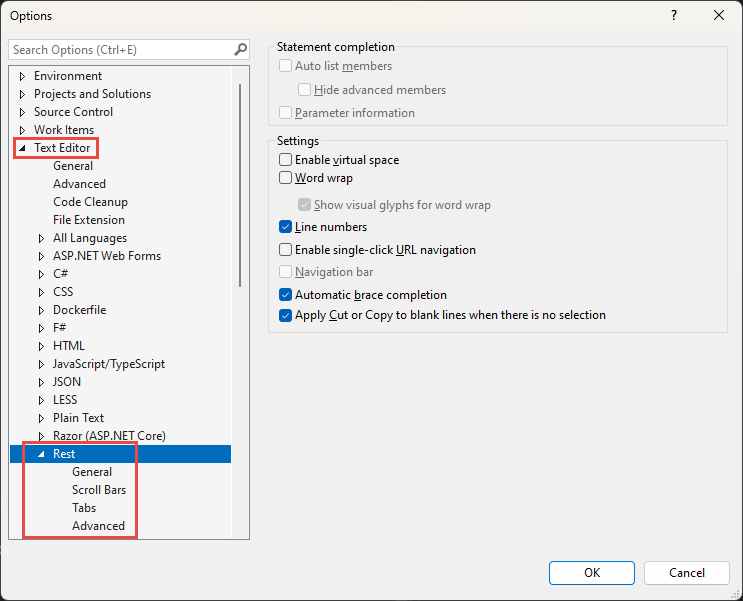
Alcuni aspetti del comportamento dei .http file possono essere configurati. Per visualizzare le informazioni disponibili, passare a Strumenti>Opzioni>Editor>Rest di testo. Ad esempio, l'impostazione di timeout può essere configurata nella scheda Avanzate . Ecco uno screenshot della finestra di dialogo Opzioni :

Usare Esplora endpoint
Esplora endpoint è una finestra degli strumenti che mostra tutti gli endpoint definiti da un'API Web. Lo strumento consente di inviare richieste agli endpoint usando un .http file.
Il set iniziale di endpoint visualizzati da Esplora endpoint viene individuato in modo statico. Esistono alcuni endpoint che non possono essere individuati in modo statico. Ad esempio, gli endpoint definiti in un progetto di libreria di classi non possono essere individuati fino al runtime. Quando si esegue o si esegue il debug di un'API Web, Visual Studio versione 17.11 Preview individua gli endpoint in modo dinamico in fase di esecuzione e li aggiunge a Esplora endpoint.
Aprire Esplora endpoint
Selezionare Visualizza>altri endpoint di Windows>Explorer.
Aggiungere una richiesta a un .http file
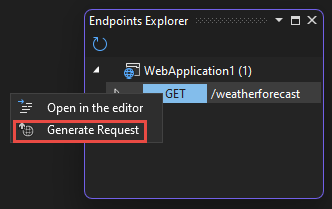
Fare clic con il pulsante destro del mouse su una richiesta in Esplora endpoint e scegliere Genera richiesta.

- Se esiste un
.httpfile con il nome del progetto come nome file, la richiesta viene aggiunta a tale file. - In caso contrario, viene creato un
.httpfile con il nome del progetto come nome file e la richiesta viene aggiunta a tale file.
Lo screenshot precedente mostra gli endpoint definiti dal modello di progetto API minimo. L'esempio seguente mostra la richiesta generata per l'endpoint selezionato:
GET {{WebApplication1_HostAddress}}/weatherforecast/
Accept: application/json
###
Inviare la richiesta come descritto in precedenza in questo articolo.
