Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questa non è la versione più recente di questo articolo. Per la versione corrente, vedere la versione .NET 10 di questo articolo.
Avviso
Questa versione di ASP.NET Core non è più supportata. Per altre informazioni, vedere i criteri di supporto di .NET e .NET Core. Per la versione corrente, vedere la versione .NET 9 di questo articolo.
In questa sezione si modifica la HelloWorldController classe per usare i Razor file di visualizzazione. Incapsula in modo pulito il processo di generazione di risposte HTML a un client.
I modelli di visualizzazione vengono creati usando Razor. RazorModelli di visualizzazione basati su :
- Avere un'estensione di
.cshtmlfile. - Offrire un modo elegante per creare l'output HTML con C#.
Attualmente il Index metodo restituisce una stringa con un messaggio nella classe controller. Nella classe HelloWorldController sostituire il metodo Index con il codice seguente:
public IActionResult Index()
{
return View();
}
Il codice precedente:
- Chiama il metodo del View controller.
- Usa un modello di visualizzazione per generare una risposta HTML.
Metodi del controller:
- Vengono definiti metodi di azione. Ad esempio, il
Indexmetodo action nel codice precedente. - In genere restituiscono una IActionResult classe o derivata da ActionResult, non un tipo come
string.
Aggiungi una visualizzazione
Fare clic con il pulsante destro del mouse sulla cartella Views e quindi scegliere Aggiungi > nuova cartella e assegnare alla cartella il nome HelloWorld.
Fare clic con il pulsante destro del mouse sulla cartella Views/HelloWorld e quindi scegliere Aggiungi > nuovo elemento.
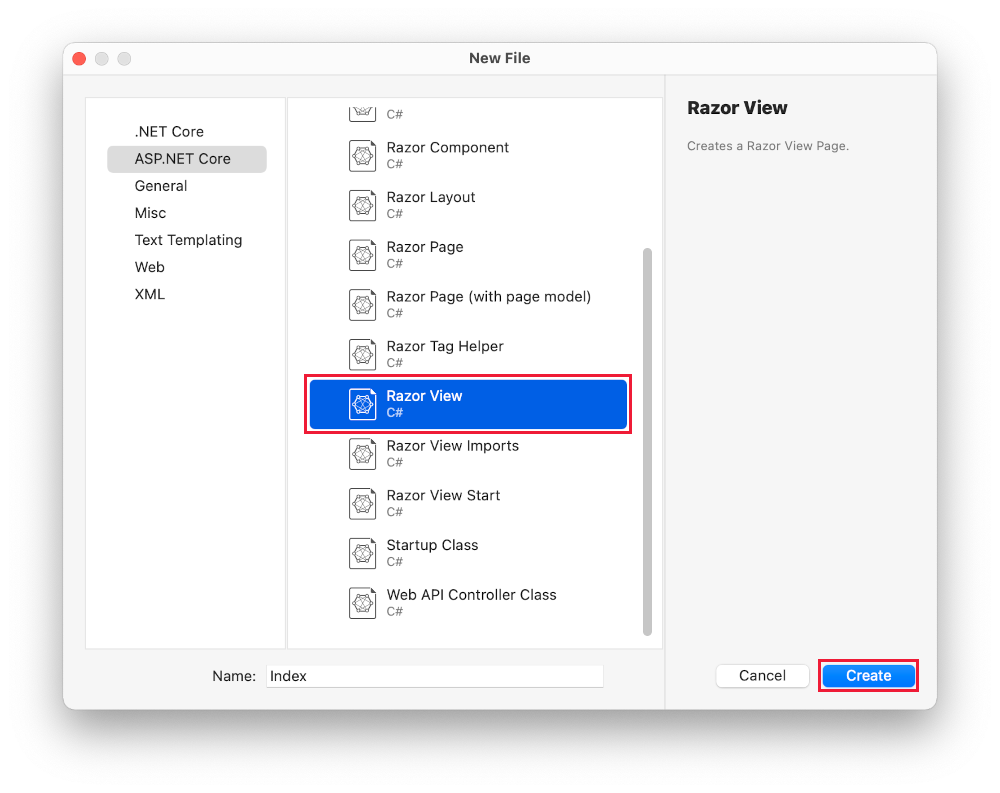
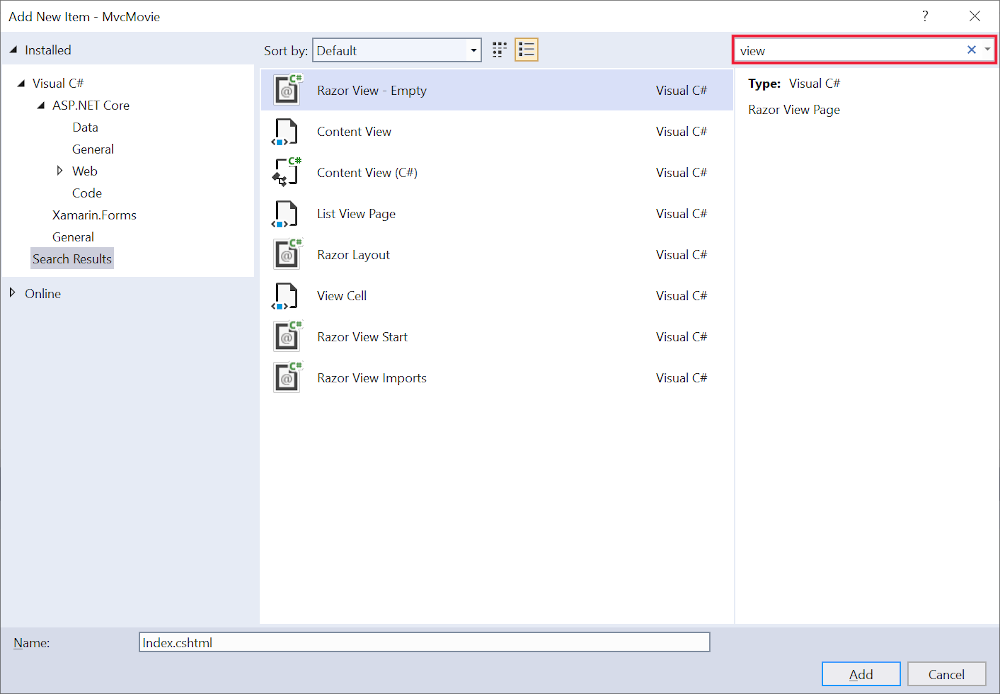
Nella finestra di dialogo Aggiungi nuovo elemento , se è disponibile l'opzione Mostra tutti i modelli , selezionarla.
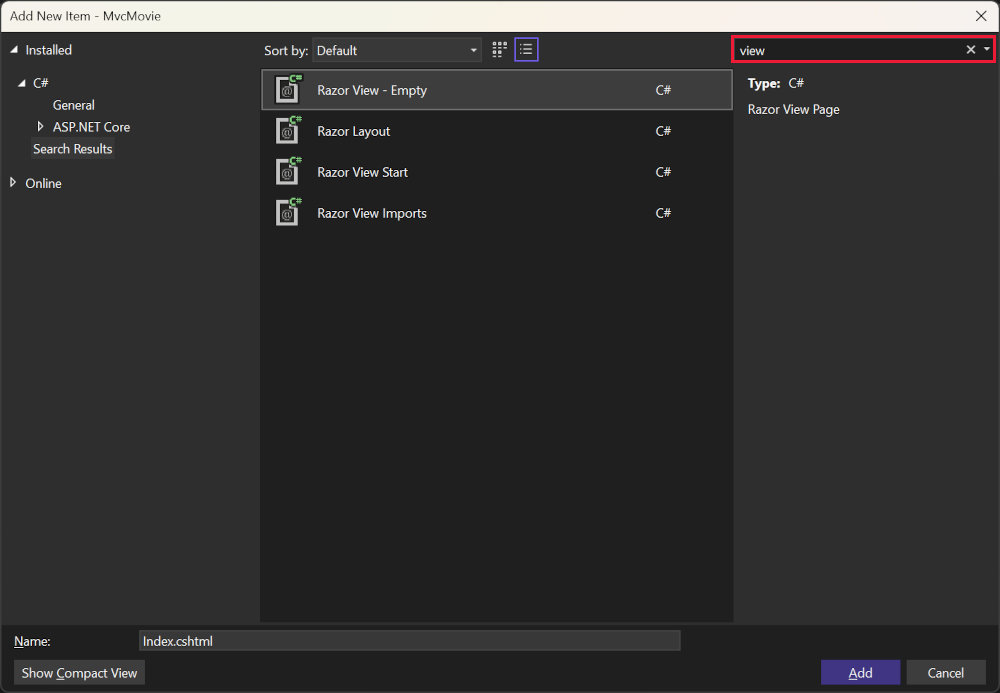
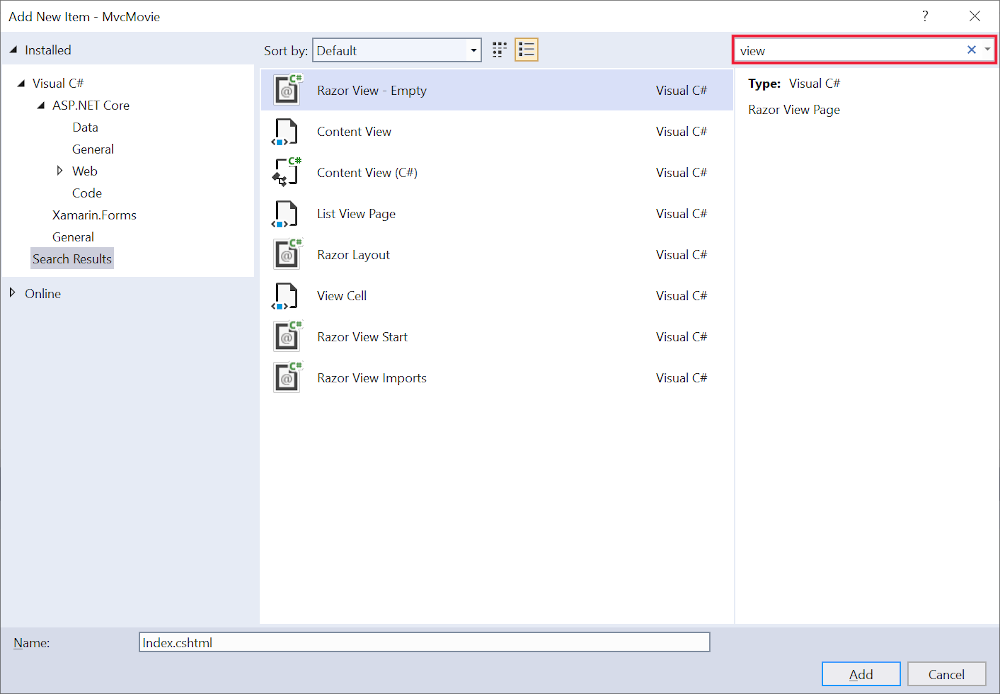
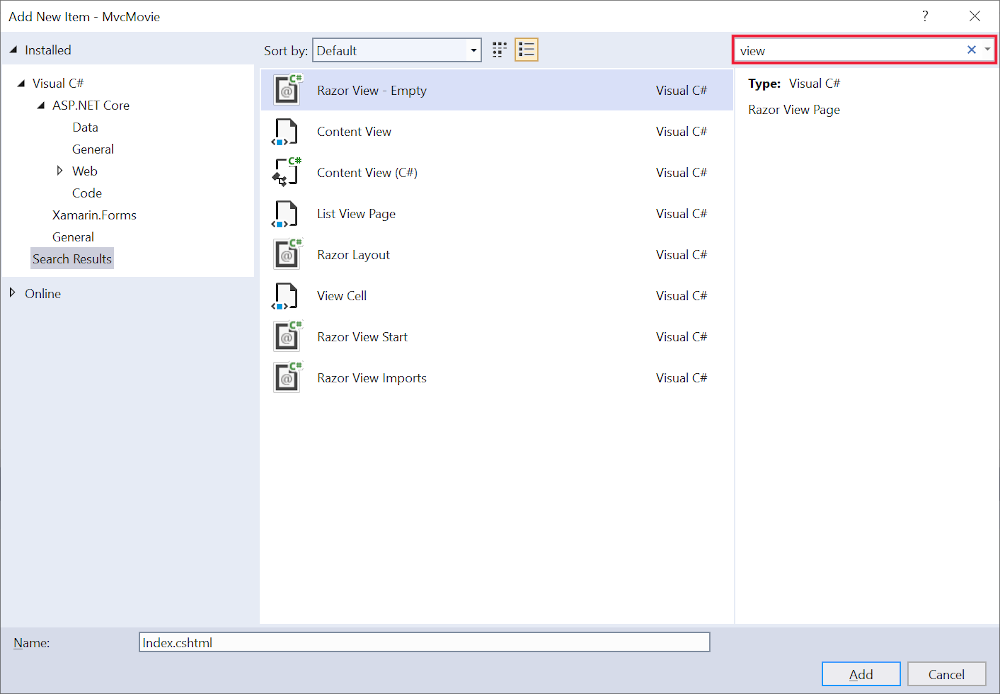
Nella finestra di dialogo Aggiungi nuovo elemento - MvcMovie :
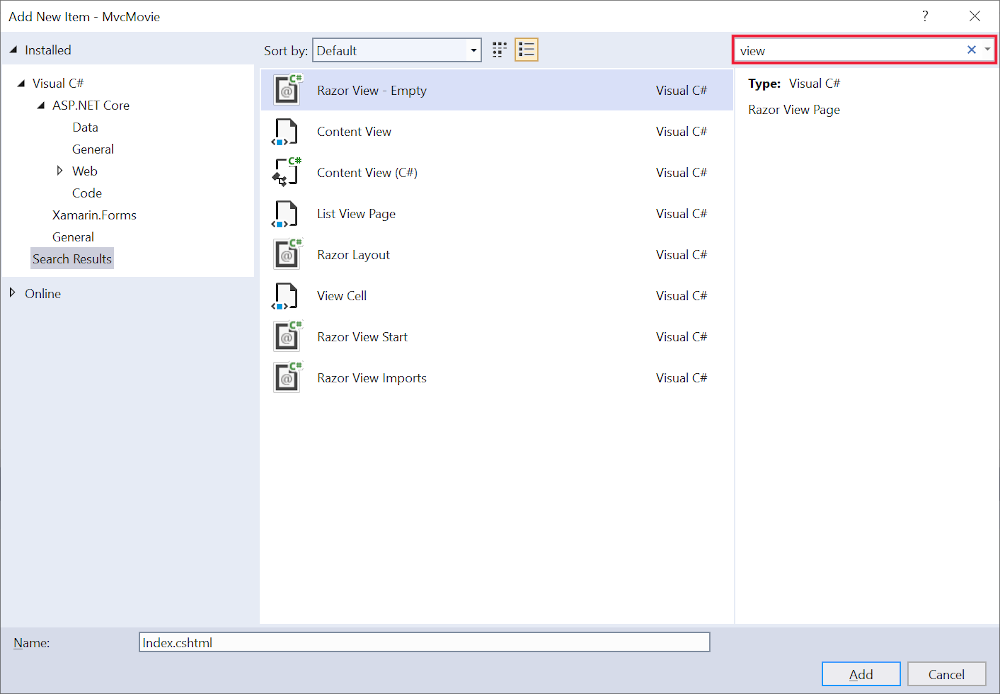
- Nella casella di ricerca in alto a destra immettere view (vista)
- Selezionare Razor Visualizza - Vuoto
- Mantenere il valore della casella Nome ,
Index.cshtml. - Seleziona Aggiungi

Sostituire il contenuto del file di Views/HelloWorld/Index.cshtmlRazor visualizzazione con quanto segue:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
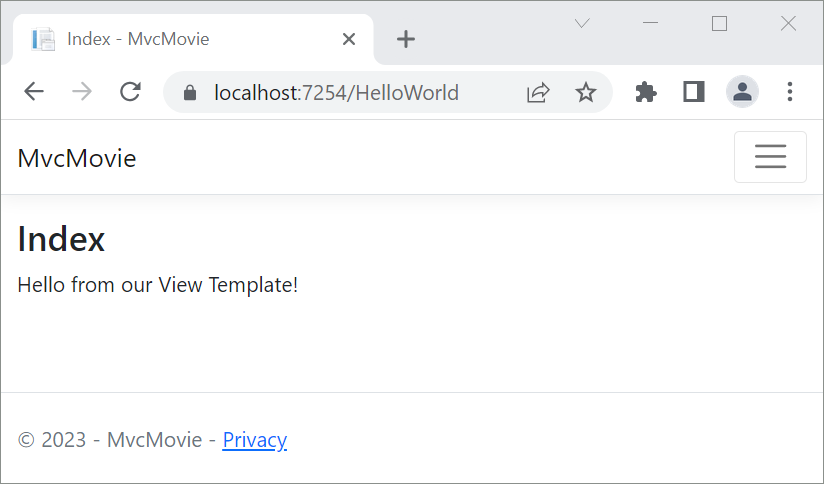
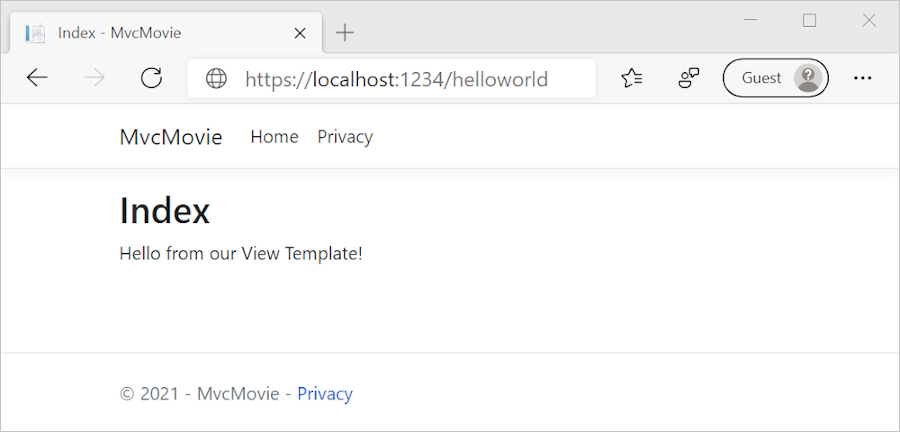
Passare a https://localhost:{PORT}/HelloWorld:
Il
Indexmetodo nell'esecuzione dell'istruzioneHelloWorldControllerreturn View();, che ha specificato che il metodo deve usare un file modello di visualizzazione per eseguire il rendering di una risposta al browser.Non è stato specificato un nome di file modello di visualizzazione, quindi MVC ha usato il file di visualizzazione predefinito. Quando il nome del file di visualizzazione non viene specificato, viene restituita la visualizzazione predefinita. La visualizzazione predefinita ha lo stesso nome del metodo di azione,
Indexin questo esempio. Viene usato il modello/Views/HelloWorld/Index.cshtmldi visualizzazione.L'immagine seguente mostra la stringa "Hello from our View Template!" hardcoded nella visualizzazione:

Modificare le viste e le pagine di layout
Selezionare i collegamenti di menu MvcMovie, Homee Privacy. Ogni pagina mostra lo stesso layout di menu. Il layout del Views/Shared/_Layout.cshtml menu viene implementato nel file.
Apri il file Views/Shared/_Layout.cshtml.
I modelli di layout consentono:
- Specifica del layout del contenitore HTML di un sito in un'unica posizione.
- Applicazione del layout del contenitore HTML tra più pagine nel sito.
Trovare la riga @RenderBody().
RenderBody è un segnaposto dove tutte le pagine specifiche della vista vengono presentate, incapsulate nella pagina di layout. Ad esempio, se si seleziona il Privacy collegamento, viene eseguito il rendering della Views/Home/Privacy.cshtml visualizzazione all'interno del RenderBody metodo .
Modificare il titolo, il piè di pagina e il collegamento di menu nel file di layout
Sostituire il contenuto del Views/Shared/_Layout.cshtml file con il markup seguente. Le modifiche sono evidenziate:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/MvcMovie.styles.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2025 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Il markup precedente ha apportato le modifiche seguenti:
- Tre occorrenze di
MvcMovieinMovie App. - L'elemento di ancoraggio
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>è stato sostituito con<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Nel markup precedente, l'attributo asp-area=""helper tag di ancoraggio e il valore dell'attributo sono stati omessi perché questa app non usa Aree.
Nota: il Movies controller non è stato implementato. A questo punto, il Movie App collegamento non è funzionale.
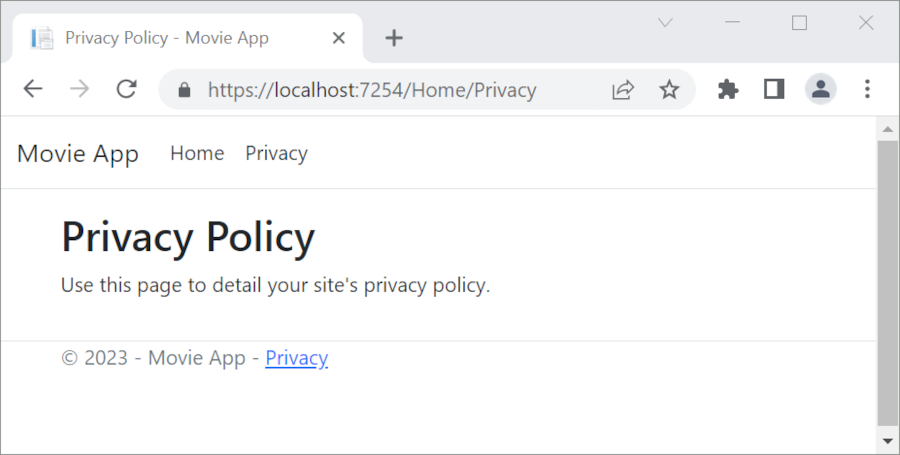
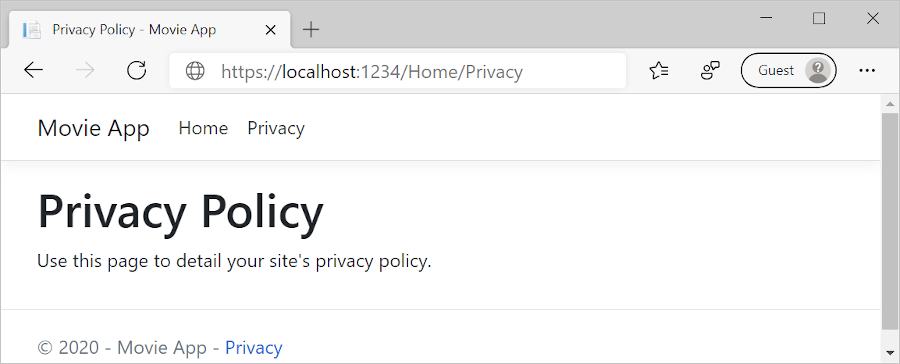
Salvare le modifiche e selezionare il Privacy collegamento. Si noti che il titolo nella scheda del browser visualizza Privacy Criteri - App film invece di Privacy Criteri - MvcMovie

Selezionare il collegamento Home.
Si noti che il titolo e il testo di ancoraggio visualizzano l'app Movie. Le modifiche sono state apportate una volta nel modello di layout e tutte le pagine del sito riflettono il nuovo testo del collegamento e il nuovo titolo.
Esaminare il Views/_ViewStart.cshtml file:
@{
Layout = "_Layout";
}
Il Views/_ViewStart.cshtml file inserisce il Views/Shared/_Layout.cshtml file in ogni visualizzazione. È possibile usare la proprietà Layout per impostare una vista di layout differente oppure impostarla su null e quindi non verrà usato alcun file di layout.
Aprire il file di Views/HelloWorld/Index.cshtml visualizzazione.
Modificare il titolo e <h2> l'elemento come evidenziato nel codice seguente:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Il titolo e <h2> l'elemento sono leggermente diversi, quindi è chiaro quale parte del codice cambia la visualizzazione.
ViewData["Title"] = "Movie List"; nel codice precedente imposta la proprietà Title del dizionario ViewData su "Movie List". La proprietà Title viene usata nell'elemento HTML <title> nella pagina di layout:
<title>@ViewData["Title"] - Movie App</title>
Salvare la modifica e passare a https://localhost:{PORT}/HelloWorld.
Si noti che i seguenti elementi sono stati modificati:
- Titolo del browser.
- Intestazione primaria.
- Intestazioni secondarie.
Se nel browser non sono presenti modifiche, potrebbe essere visualizzato contenuto memorizzato nella cache. Premere CTRL+F5 nel browser per forzare il caricamento della risposta dal server. Il titolo del browser viene creato con ViewData["Title"] il modello di Index.cshtml visualizzazione e l'ulteriore "- Movie App" aggiunto nel file di layout.
Il contenuto nel modello di Index.cshtml visualizzazione viene unito al modello di Views/Shared/_Layout.cshtml visualizzazione. Viene inviata una singola risposta HTML al browser. I modelli di layout rendono semplice apportare modifiche che si applicano a tutte le pagine di un'app. Per altre informazioni, vedere Layout.

Il piccolo bit di "dati", il messaggio "Hello from our View Template!" è tuttavia hardcoded. L'applicazione MVC ha una "V" (visualizzazione), un "C" (controller), ma non "M" (modello).
Passaggio di dati dal controller alla vista
Le azioni del controller vengono richiamate in risposta a una richiesta URL in ingresso. Una classe controller è il punto in cui viene scritto il codice che gestisce le richieste in ingresso del browser. Il controller recupera i dati da un'origine dati e determina il tipo di risposta da inviare al browser. I modelli di vista possono essere usati da un controller per generare e formattare una risposta HTML al browser.
Il compito dei controller è fornire i dati necessari affinché un modello di vista possa eseguire il rendering di una risposta.
I modelli di visualizzazione non devono:
- Eseguire la logica di business
- Interagire direttamente con un database.
Un modello di visualizzazione deve funzionare solo con i dati forniti dal controller. La gestione di questa "separazione dei problemi" consente di mantenere il codice:
- Pulito.
- Testabile.
- Mantenibile.
Attualmente, il Welcome metodo nella HelloWorldController classe accetta e name un ID parametro e quindi restituisce i valori direttamente nel browser.
Invece di ottenere il rendering di questa risposta come stringa, cambiare il controller in modo che usi un modello di vista. Il modello di visualizzazione genera una risposta dinamica, il che significa che i dati appropriati devono essere passati dal controller alla vista per generare la risposta. A tale scopo, il controller inserisce i dati dinamici (parametri) necessari per il modello di visualizzazione in un ViewData dizionario. Il modello di visualizzazione può quindi accedere ai dati dinamici.
In HelloWorldController.csmodificare il Welcome metodo per aggiungere un Message valore e NumTimes al ViewData dizionario.
Il ViewData dizionario è un oggetto dinamico, il che significa che è possibile usare qualsiasi tipo. L'oggetto ViewData non ha proprietà definite fino a quando non viene aggiunto un elemento. Il sistema di associazione di modelli MVC esegue automaticamente il mapping dei parametri denominati name e numTimes dalla stringa di query ai parametri nel metodo . Il completamento HelloWorldControllerdi :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
L'oggetto di dizionario ViewData contiene i dati che verranno passati alla vista.
Creare un modello di visualizzazione iniziale denominato Views/HelloWorld/Welcome.cshtml.
Si creerà un ciclo nel modello di Welcome.cshtml visualizzazione che visualizza "Hello". NumTimes Sostituire il contenuto di Views/HelloWorld/Welcome.cshtml con quanto segue:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Salvare le modifiche e passare all'URL seguente:
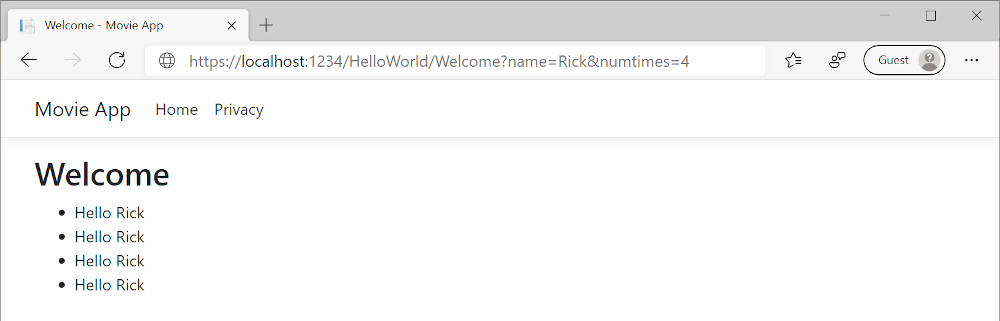
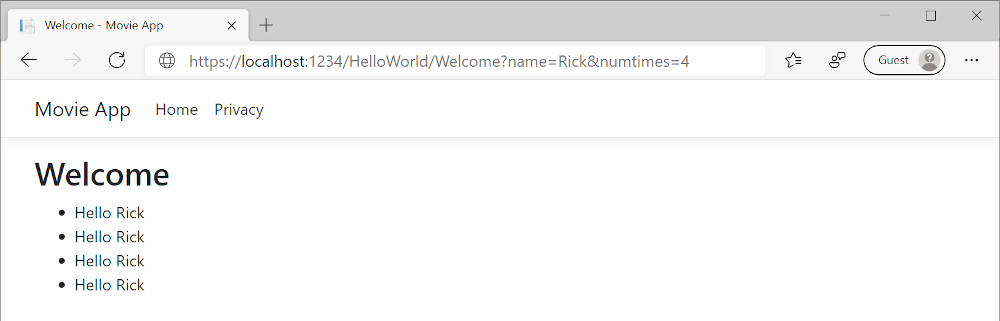
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
I dati vengono prelevati dall'URL e passati al controller usando lo strumento di associazione di modelli MVC. Il controller crea un pacchetto di dati in un dizionario ViewData e passa tale oggetto alla vista. La vista esegue quindi il rendering dei dati in formato HTML al browser.

Nell'esempio precedente, il ViewData dizionario è stato usato per passare i dati dal controller a una visualizzazione. Più avanti nell'esercitazione si userà un modello di vista per passare i dati da un controller a una vista. L'approccio al modello di visualizzazione per il passaggio dei dati è preferibile rispetto all'approccio del ViewData dizionario.
Nella prossima esercitazione, viene creato un database di film.
In questa sezione si modifica la HelloWorldController classe per usare i Razor file di visualizzazione. Incapsula in modo pulito il processo di generazione di risposte HTML a un client.
I modelli di visualizzazione vengono creati usando Razor. RazorModelli di visualizzazione basati su :
- Avere un'estensione di
.cshtmlfile. - Offrire un modo elegante per creare l'output HTML con C#.
Attualmente il Index metodo restituisce una stringa con un messaggio nella classe controller. Nella classe HelloWorldController sostituire il metodo Index con il codice seguente:
public IActionResult Index()
{
return View();
}
Il codice precedente:
- Chiama il metodo del View controller.
- Usa un modello di visualizzazione per generare una risposta HTML.
Metodi del controller:
- Vengono definiti metodi di azione. Ad esempio, il
Indexmetodo action nel codice precedente. - In genere restituiscono una IActionResult classe o derivata da ActionResult, non un tipo come
string.
Aggiungi una visualizzazione
Fare clic con il pulsante destro del mouse sulla cartella Views e quindi scegliere Aggiungi > nuova cartella e assegnare alla cartella il nome HelloWorld.
Fare clic con il pulsante destro del mouse sulla cartella Views/HelloWorld e quindi scegliere Aggiungi > nuovo elemento.
Nella finestra di dialogo Aggiungi nuovo elemento selezionare Mostra tutti i modelli.
Nella finestra di dialogo Aggiungi nuovo elemento - MvcMovie :
- Nella casella di ricerca in alto a destra immettere view (vista)
- Selezionare Razor Visualizza - Vuoto
- Mantenere il valore della casella Nome ,
Index.cshtml. - Seleziona Aggiungi

Sostituire il contenuto del file di Views/HelloWorld/Index.cshtmlRazor visualizzazione con quanto segue:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Passare a https://localhost:{PORT}/HelloWorld:
Il
Indexmetodo nell'esecuzione dell'istruzioneHelloWorldControllerreturn View();, che ha specificato che il metodo deve usare un file modello di visualizzazione per eseguire il rendering di una risposta al browser.Non è stato specificato un nome di file modello di visualizzazione, quindi MVC ha usato il file di visualizzazione predefinito. Quando il nome del file di visualizzazione non viene specificato, viene restituita la visualizzazione predefinita. La visualizzazione predefinita ha lo stesso nome del metodo di azione,
Indexin questo esempio. Viene usato il modello/Views/HelloWorld/Index.cshtmldi visualizzazione.L'immagine seguente mostra la stringa "Hello from our View Template!" hardcoded nella visualizzazione:

Modificare le viste e le pagine di layout
Selezionare i collegamenti di menu MvcMovie, Homee Privacy. Ogni pagina mostra lo stesso layout di menu. Il layout del Views/Shared/_Layout.cshtml menu viene implementato nel file.
Apri il file Views/Shared/_Layout.cshtml.
I modelli di layout consentono:
- Specifica del layout del contenitore HTML di un sito in un'unica posizione.
- Applicazione del layout del contenitore HTML tra più pagine nel sito.
Trovare la riga @RenderBody().
RenderBody è un segnaposto dove tutte le pagine specifiche della vista vengono presentate, incapsulate nella pagina di layout. Ad esempio, se si seleziona il Privacy collegamento, viene eseguito il rendering della Views/Home/Privacy.cshtml visualizzazione all'interno del RenderBody metodo .
Modificare il titolo, il piè di pagina e il collegamento di menu nel file di layout
Sostituire il contenuto del Views/Shared/_Layout.cshtml file con il markup seguente. Le modifiche sono evidenziate:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2023 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Il markup precedente ha apportato le modifiche seguenti:
- Tre occorrenze di
MvcMovieinMovie App. - L'elemento di ancoraggio
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>è stato sostituito con<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Nel markup precedente, l'attributo asp-area=""helper tag di ancoraggio e il valore dell'attributo sono stati omessi perché questa app non usa Aree.
Nota: il Movies controller non è stato implementato. A questo punto, il Movie App collegamento non è funzionale.
Salvare le modifiche e selezionare il Privacy collegamento. Si noti che il titolo nella scheda del browser visualizza Privacy Criteri - App film invece di Privacy Criteri - MvcMovie

Selezionare il collegamento Home.
Si noti che il titolo e il testo di ancoraggio visualizzano l'app Movie. Le modifiche sono state apportate una volta nel modello di layout e tutte le pagine del sito riflettono il nuovo testo del collegamento e il nuovo titolo.
Esaminare il Views/_ViewStart.cshtml file:
@{
Layout = "_Layout";
}
Il Views/_ViewStart.cshtml file inserisce il Views/Shared/_Layout.cshtml file in ogni visualizzazione. È possibile usare la proprietà Layout per impostare una vista di layout differente oppure impostarla su null e quindi non verrà usato alcun file di layout.
Aprire il file di Views/HelloWorld/Index.cshtml visualizzazione.
Modificare il titolo e <h2> l'elemento come evidenziato nel codice seguente:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Il titolo e <h2> l'elemento sono leggermente diversi, quindi è chiaro quale parte del codice cambia la visualizzazione.
ViewData["Title"] = "Movie List"; nel codice precedente imposta la proprietà Title del dizionario ViewData su "Movie List". La proprietà Title viene usata nell'elemento HTML <title> nella pagina di layout:
<title>@ViewData["Title"] - Movie App</title>
Salvare la modifica e passare a https://localhost:{PORT}/HelloWorld.
Si noti che i seguenti elementi sono stati modificati:
- Titolo del browser.
- Intestazione primaria.
- Intestazioni secondarie.
Se nel browser non sono presenti modifiche, potrebbe essere visualizzato contenuto memorizzato nella cache. Premere CTRL+F5 nel browser per forzare il caricamento della risposta dal server. Il titolo del browser viene creato con ViewData["Title"] il modello di Index.cshtml visualizzazione e l'ulteriore "- Movie App" aggiunto nel file di layout.
Il contenuto nel modello di Index.cshtml visualizzazione viene unito al modello di Views/Shared/_Layout.cshtml visualizzazione. Viene inviata una singola risposta HTML al browser. I modelli di layout rendono semplice apportare modifiche che si applicano a tutte le pagine di un'app. Per altre informazioni, vedere Layout.

Il piccolo bit di "dati", il messaggio "Hello from our View Template!" è tuttavia hardcoded. L'applicazione MVC ha una "V" (visualizzazione), un "C" (controller), ma non "M" (modello).
Passaggio di dati dal controller alla vista
Le azioni del controller vengono richiamate in risposta a una richiesta URL in ingresso. Una classe controller è il punto in cui viene scritto il codice che gestisce le richieste in ingresso del browser. Il controller recupera i dati da un'origine dati e determina il tipo di risposta da inviare al browser. I modelli di vista possono essere usati da un controller per generare e formattare una risposta HTML al browser.
Il compito dei controller è fornire i dati necessari affinché un modello di vista possa eseguire il rendering di una risposta.
I modelli di visualizzazione non devono:
- Eseguire la logica di business
- Interagire direttamente con un database.
Un modello di visualizzazione deve funzionare solo con i dati forniti dal controller. La gestione di questa "separazione dei problemi" consente di mantenere il codice:
- Pulito.
- Testabile.
- Mantenibile.
Attualmente, il Welcome metodo nella HelloWorldController classe accetta e name un ID parametro e quindi restituisce i valori direttamente nel browser.
Invece di ottenere il rendering di questa risposta come stringa, cambiare il controller in modo che usi un modello di vista. Il modello di visualizzazione genera una risposta dinamica, il che significa che i dati appropriati devono essere passati dal controller alla vista per generare la risposta. A tale scopo, il controller inserisce i dati dinamici (parametri) necessari per il modello di visualizzazione in un ViewData dizionario. Il modello di visualizzazione può quindi accedere ai dati dinamici.
In HelloWorldController.csmodificare il Welcome metodo per aggiungere un Message valore e NumTimes al ViewData dizionario.
Il ViewData dizionario è un oggetto dinamico, il che significa che è possibile usare qualsiasi tipo. L'oggetto ViewData non ha proprietà definite fino a quando non viene aggiunto un elemento. Il sistema di associazione di modelli MVC esegue automaticamente il mapping dei parametri denominati name e numTimes dalla stringa di query ai parametri nel metodo . Il completamento HelloWorldControllerdi :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
L'oggetto di dizionario ViewData contiene i dati che verranno passati alla vista.
Creare un modello di visualizzazione iniziale denominato Views/HelloWorld/Welcome.cshtml.
Si creerà un ciclo nel modello di Welcome.cshtml visualizzazione che visualizza "Hello". NumTimes Sostituire il contenuto di Views/HelloWorld/Welcome.cshtml con quanto segue:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Salvare le modifiche e passare all'URL seguente:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
I dati vengono prelevati dall'URL e passati al controller usando lo strumento di associazione di modelli MVC. Il controller crea un pacchetto di dati in un dizionario ViewData e passa tale oggetto alla vista. La vista esegue quindi il rendering dei dati in formato HTML al browser.

Nell'esempio precedente, il ViewData dizionario è stato usato per passare i dati dal controller a una visualizzazione. Più avanti nell'esercitazione si userà un modello di vista per passare i dati da un controller a una vista. L'approccio al modello di visualizzazione per il passaggio dei dati è preferibile rispetto all'approccio del ViewData dizionario.
Nella prossima esercitazione, viene creato un database di film.
In questa sezione si modifica la HelloWorldController classe per usare i Razor file di visualizzazione. Incapsula in modo pulito il processo di generazione di risposte HTML a un client.
I modelli di visualizzazione vengono creati usando Razor. RazorModelli di visualizzazione basati su :
- Avere un'estensione di
.cshtmlfile. - Offrire un modo elegante per creare l'output HTML con C#.
Attualmente il Index metodo restituisce una stringa con un messaggio nella classe controller. Nella classe HelloWorldController sostituire il metodo Index con il codice seguente:
public IActionResult Index()
{
return View();
}
Il codice precedente:
- Chiama il metodo del View controller.
- Usa un modello di visualizzazione per generare una risposta HTML.
Metodi del controller:
- Vengono definiti metodi di azione. Ad esempio, il
Indexmetodo action nel codice precedente. - In genere restituiscono una IActionResult classe o derivata da ActionResult, non un tipo come
string.
Aggiungi una visualizzazione
Fare clic con il pulsante destro del mouse sulla cartella Views e quindi scegliere Aggiungi > nuova cartella e assegnare alla cartella il nome HelloWorld.
Fare clic con il pulsante destro del mouse sulla cartella Views/HelloWorld e quindi scegliere Aggiungi > nuovo elemento.
Nella finestra di dialogo Aggiungi nuovo elemento - MvcMovie :
- Nella casella di ricerca in alto a destra immettere view (vista)
- Selezionare Razor Visualizza - Vuoto
- Mantenere il valore della casella Nome ,
Index.cshtml. - Seleziona Aggiungi

Sostituire il contenuto del file di Views/HelloWorld/Index.cshtmlRazor visualizzazione con quanto segue:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Passare a https://localhost:{PORT}/HelloWorld:
Il
Indexmetodo nell'esecuzione dell'istruzioneHelloWorldControllerreturn View();, che ha specificato che il metodo deve usare un file modello di visualizzazione per eseguire il rendering di una risposta al browser.Non è stato specificato un nome di file modello di visualizzazione, quindi MVC ha usato il file di visualizzazione predefinito. Quando il nome del file di visualizzazione non viene specificato, viene restituita la visualizzazione predefinita. La visualizzazione predefinita ha lo stesso nome del metodo di azione,
Indexin questo esempio. Viene usato il modello/Views/HelloWorld/Index.cshtmldi visualizzazione.L'immagine seguente mostra la stringa "Hello from our View Template!" hardcoded nella visualizzazione:

Modificare le viste e le pagine di layout
Selezionare i collegamenti di menu MvcMovie, Homee Privacy. Ogni pagina mostra lo stesso layout di menu. Il layout del Views/Shared/_Layout.cshtml menu viene implementato nel file.
Apri il file Views/Shared/_Layout.cshtml.
I modelli di layout consentono:
- Specifica del layout del contenitore HTML di un sito in un'unica posizione.
- Applicazione del layout del contenitore HTML tra più pagine nel sito.
Trovare la riga @RenderBody().
RenderBody è un segnaposto dove tutte le pagine specifiche della vista vengono presentate, incapsulate nella pagina di layout. Ad esempio, se si seleziona il Privacy collegamento, viene eseguito il rendering della Views/Home/Privacy.cshtml visualizzazione all'interno del RenderBody metodo .
Modificare il titolo, il piè di pagina e il collegamento di menu nel file di layout
Sostituire il contenuto del Views/Shared/_Layout.cshtml file con il markup seguente. Le modifiche sono evidenziate:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2022 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Il markup precedente ha apportato le modifiche seguenti:
- Tre occorrenze di
MvcMovieinMovie App. - L'elemento di ancoraggio
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>è stato sostituito con<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Nel markup precedente, l'attributo asp-area=""helper tag di ancoraggio e il valore dell'attributo sono stati omessi perché questa app non usa Aree.
Nota: il Movies controller non è stato implementato. A questo punto, il Movie App collegamento non è funzionale.
Salvare le modifiche e selezionare il Privacy collegamento. Si noti che il titolo nella scheda del browser visualizza Privacy Criteri - App film invece di Privacy Criteri - MvcMovie

Selezionare il collegamento Home.
Si noti che il titolo e il testo di ancoraggio visualizzano l'app Movie. Le modifiche sono state apportate una volta nel modello di layout e tutte le pagine del sito riflettono il nuovo testo del collegamento e il nuovo titolo.
Esaminare il Views/_ViewStart.cshtml file:
@{
Layout = "_Layout";
}
Il Views/_ViewStart.cshtml file inserisce il Views/Shared/_Layout.cshtml file in ogni visualizzazione. È possibile usare la proprietà Layout per impostare una vista di layout differente oppure impostarla su null e quindi non verrà usato alcun file di layout.
Aprire il file di Views/HelloWorld/Index.cshtml visualizzazione.
Modificare il titolo e <h2> l'elemento come evidenziato nel codice seguente:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Il titolo e <h2> l'elemento sono leggermente diversi, quindi è chiaro quale parte del codice cambia la visualizzazione.
ViewData["Title"] = "Movie List"; nel codice precedente imposta la proprietà Title del dizionario ViewData su "Movie List". La proprietà Title viene usata nell'elemento HTML <title> nella pagina di layout:
<title>@ViewData["Title"] - Movie App</title>
Salvare la modifica e passare a https://localhost:{PORT}/HelloWorld.
Si noti che i seguenti elementi sono stati modificati:
- Titolo del browser.
- Intestazione primaria.
- Intestazioni secondarie.
Se nel browser non sono presenti modifiche, potrebbe essere visualizzato contenuto memorizzato nella cache. Premere CTRL+F5 nel browser per forzare il caricamento della risposta dal server. Il titolo del browser viene creato con ViewData["Title"] il modello di Index.cshtml visualizzazione e l'ulteriore "- Movie App" aggiunto nel file di layout.
Il contenuto nel modello di Index.cshtml visualizzazione viene unito al modello di Views/Shared/_Layout.cshtml visualizzazione. Viene inviata una singola risposta HTML al browser. I modelli di layout rendono semplice apportare modifiche che si applicano a tutte le pagine di un'app. Per altre informazioni, vedere Layout.

Il piccolo bit di "dati", il messaggio "Hello from our View Template!" è tuttavia hardcoded. L'applicazione MVC ha una "V" (visualizzazione), un "C" (controller), ma non "M" (modello).
Passaggio di dati dal controller alla vista
Le azioni del controller vengono richiamate in risposta a una richiesta URL in ingresso. Una classe controller è il punto in cui viene scritto il codice che gestisce le richieste in ingresso del browser. Il controller recupera i dati da un'origine dati e determina il tipo di risposta da inviare al browser. I modelli di vista possono essere usati da un controller per generare e formattare una risposta HTML al browser.
Il compito dei controller è fornire i dati necessari affinché un modello di vista possa eseguire il rendering di una risposta.
I modelli di visualizzazione non devono:
- Eseguire la logica di business
- Interagire direttamente con un database.
Un modello di visualizzazione deve funzionare solo con i dati forniti dal controller. La gestione di questa "separazione dei problemi" consente di mantenere il codice:
- Pulito.
- Testabile.
- Mantenibile.
Attualmente, il Welcome metodo nella HelloWorldController classe accetta e name un ID parametro e quindi restituisce i valori direttamente nel browser.
Invece di ottenere il rendering di questa risposta come stringa, cambiare il controller in modo che usi un modello di vista. Il modello di visualizzazione genera una risposta dinamica, il che significa che i dati appropriati devono essere passati dal controller alla vista per generare la risposta. A tale scopo, il controller inserisce i dati dinamici (parametri) necessari per il modello di visualizzazione in un ViewData dizionario. Il modello di visualizzazione può quindi accedere ai dati dinamici.
In HelloWorldController.csmodificare il Welcome metodo per aggiungere un Message valore e NumTimes al ViewData dizionario.
Il ViewData dizionario è un oggetto dinamico, il che significa che è possibile usare qualsiasi tipo. L'oggetto ViewData non ha proprietà definite fino a quando non viene aggiunto un elemento. Il sistema di associazione di modelli MVC esegue automaticamente il mapping dei parametri denominati name e numTimes dalla stringa di query ai parametri nel metodo . Il completamento HelloWorldControllerdi :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
L'oggetto di dizionario ViewData contiene i dati che verranno passati alla vista.
Creare un modello di visualizzazione iniziale denominato Views/HelloWorld/Welcome.cshtml.
Si creerà un ciclo nel modello di Welcome.cshtml visualizzazione che visualizza "Hello". NumTimes Sostituire il contenuto di Views/HelloWorld/Welcome.cshtml con quanto segue:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Salvare le modifiche e passare all'URL seguente:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
I dati vengono prelevati dall'URL e passati al controller usando lo strumento di associazione di modelli MVC. Il controller crea un pacchetto di dati in un dizionario ViewData e passa tale oggetto alla vista. La vista esegue quindi il rendering dei dati in formato HTML al browser.

Nell'esempio precedente, il ViewData dizionario è stato usato per passare i dati dal controller a una visualizzazione. Più avanti nell'esercitazione si userà un modello di vista per passare i dati da un controller a una vista. L'approccio al modello di visualizzazione per il passaggio dei dati è preferibile rispetto all'approccio del ViewData dizionario.
Nella prossima esercitazione, viene creato un database di film.
In questa sezione si modifica la HelloWorldController classe per usare i Razor file di visualizzazione. Incapsula in modo pulito il processo di generazione di risposte HTML a un client.
I modelli di visualizzazione vengono creati usando Razor. RazorModelli di visualizzazione basati su :
- Avere un'estensione di
.cshtmlfile. - Offrire un modo elegante per creare l'output HTML con C#.
Attualmente il Index metodo restituisce una stringa con un messaggio nella classe controller. Nella classe HelloWorldController sostituire il metodo Index con il codice seguente:
public IActionResult Index()
{
return View();
}
Il codice precedente:
- Chiama il metodo del View controller.
- Usa un modello di visualizzazione per generare una risposta HTML.
Metodi del controller:
- Vengono definiti metodi di azione. Ad esempio, il
Indexmetodo action nel codice precedente. - In genere restituiscono una IActionResult classe o derivata da ActionResult, non un tipo come
string.
Aggiungi una visualizzazione
Fare clic con il pulsante destro del mouse sulla cartella Views e quindi scegliere Aggiungi > nuova cartella e assegnare alla cartella il nome HelloWorld.
Fare clic con il pulsante destro del mouse sulla cartella Views/HelloWorld e quindi scegliere Aggiungi > nuovo elemento.
Nella finestra di dialogo Aggiungi nuovo elemento - MvcMovie :
- Nella casella di ricerca in alto a destra immettere view (vista)
- Selezionare Razor Visualizza - Vuoto
- Mantenere il valore della casella Nome ,
Index.cshtml. - Seleziona Aggiungi

Sostituire il contenuto del file di Views/HelloWorld/Index.cshtmlRazor visualizzazione con quanto segue:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Passare a https://localhost:{PORT}/HelloWorld:
Il
Indexmetodo nell'esecuzione dell'istruzioneHelloWorldControllerreturn View();, che ha specificato che il metodo deve usare un file modello di visualizzazione per eseguire il rendering di una risposta al browser.Non è stato specificato un nome di file modello di visualizzazione, quindi MVC ha usato il file di visualizzazione predefinito. Quando il nome del file di visualizzazione non viene specificato, viene restituita la visualizzazione predefinita. La visualizzazione predefinita ha lo stesso nome del metodo di azione,
Indexin questo esempio. Viene usato il modello/Views/HelloWorld/Index.cshtmldi visualizzazione.L'immagine seguente mostra la stringa "Hello from our View Template!" hardcoded nella visualizzazione:

Modificare le viste e le pagine di layout
Selezionare i collegamenti di menu MvcMovie, Homee Privacy. Ogni pagina mostra lo stesso layout di menu. Il layout del Views/Shared/_Layout.cshtml menu viene implementato nel file.
Apri il file Views/Shared/_Layout.cshtml.
I modelli di layout consentono:
- Specifica del layout del contenitore HTML di un sito in un'unica posizione.
- Applicazione del layout del contenitore HTML tra più pagine nel sito.
Trovare la riga @RenderBody().
RenderBody è un segnaposto dove tutte le pagine specifiche della vista vengono presentate, incapsulate nella pagina di layout. Ad esempio, se si seleziona il Privacy collegamento, viene eseguito il rendering della Views/Home/Privacy.cshtml visualizzazione all'interno del RenderBody metodo .
Modificare il titolo, il piè di pagina e il collegamento di menu nel file di layout
Sostituire il contenuto del Views/Shared/_Layout.cshtml file con il markup seguente. Le modifiche sono evidenziate:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Il markup precedente ha apportato le modifiche seguenti:
- Tre occorrenze di
MvcMovieinMovie App. - L'elemento di ancoraggio
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>è stato sostituito con<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Nel markup precedente, l'attributo asp-area=""helper tag di ancoraggio e il valore dell'attributo sono stati omessi perché questa app non usa Aree.
Nota: il Movies controller non è stato implementato. A questo punto, il Movie App collegamento non è funzionale.
Salvare le modifiche e selezionare il Privacy collegamento. Si noti che il titolo nella scheda del browser visualizza Privacy Criteri - App film invece di Privacy Criteri - MvcMovie

Selezionare il collegamento Home.
Si noti che il titolo e il testo di ancoraggio visualizzano l'app Movie. Le modifiche sono state apportate una volta nel modello di layout e tutte le pagine del sito riflettono il nuovo testo del collegamento e il nuovo titolo.
Esaminare il Views/_ViewStart.cshtml file:
@{
Layout = "_Layout";
}
Il Views/_ViewStart.cshtml file inserisce il Views/Shared/_Layout.cshtml file in ogni visualizzazione. È possibile usare la proprietà Layout per impostare una vista di layout differente oppure impostarla su null e quindi non verrà usato alcun file di layout.
Aprire il file di Views/HelloWorld/Index.cshtml visualizzazione.
Modificare il titolo e <h2> l'elemento come evidenziato nel codice seguente:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Il titolo e <h2> l'elemento sono leggermente diversi, quindi è chiaro quale parte del codice cambia la visualizzazione.
ViewData["Title"] = "Movie List"; nel codice precedente imposta la proprietà Title del dizionario ViewData su "Movie List". La proprietà Title viene usata nell'elemento HTML <title> nella pagina di layout:
<title>@ViewData["Title"] - Movie App</title>
Salvare la modifica e passare a https://localhost:{PORT}/HelloWorld.
Si noti che i seguenti elementi sono stati modificati:
- Titolo del browser.
- Intestazione primaria.
- Intestazioni secondarie.
Se nel browser non sono presenti modifiche, potrebbe essere visualizzato contenuto memorizzato nella cache. Premere CTRL+F5 nel browser per forzare il caricamento della risposta dal server. Il titolo del browser viene creato con ViewData["Title"] il modello di Index.cshtml visualizzazione e l'ulteriore "- Movie App" aggiunto nel file di layout.
Il contenuto nel modello di Index.cshtml visualizzazione viene unito al modello di Views/Shared/_Layout.cshtml visualizzazione. Viene inviata una singola risposta HTML al browser. I modelli di layout rendono semplice apportare modifiche che si applicano a tutte le pagine di un'app. Per altre informazioni, vedere Layout.

Il piccolo bit di "dati", il messaggio "Hello from our View Template!" è tuttavia hardcoded. L'applicazione MVC ha una "V" (visualizzazione), un "C" (controller), ma non "M" (modello).
Passaggio di dati dal controller alla vista
Le azioni del controller vengono richiamate in risposta a una richiesta URL in ingresso. Una classe controller è il punto in cui viene scritto il codice che gestisce le richieste in ingresso del browser. Il controller recupera i dati da un'origine dati e determina il tipo di risposta da inviare al browser. I modelli di vista possono essere usati da un controller per generare e formattare una risposta HTML al browser.
Il compito dei controller è fornire i dati necessari affinché un modello di vista possa eseguire il rendering di una risposta.
I modelli di visualizzazione non devono:
- Eseguire la logica di business
- Interagire direttamente con un database.
Un modello di visualizzazione deve funzionare solo con i dati forniti dal controller. La gestione di questa "separazione dei problemi" consente di mantenere il codice:
- Pulito.
- Testabile.
- Mantenibile.
Attualmente, il Welcome metodo nella HelloWorldController classe accetta e name un ID parametro e quindi restituisce i valori direttamente nel browser.
Invece di ottenere il rendering di questa risposta come stringa, cambiare il controller in modo che usi un modello di vista. Il modello di visualizzazione genera una risposta dinamica, il che significa che i dati appropriati devono essere passati dal controller alla vista per generare la risposta. A tale scopo, il controller inserisce i dati dinamici (parametri) necessari per il modello di visualizzazione in un ViewData dizionario. Il modello di visualizzazione può quindi accedere ai dati dinamici.
In HelloWorldController.csmodificare il Welcome metodo per aggiungere un Message valore e NumTimes al ViewData dizionario.
Il ViewData dizionario è un oggetto dinamico, il che significa che è possibile usare qualsiasi tipo. L'oggetto ViewData non ha proprietà definite fino a quando non viene aggiunto un elemento. Il sistema di associazione di modelli MVC esegue automaticamente il mapping dei parametri denominati name e numTimes dalla stringa di query ai parametri nel metodo . Il completamento HelloWorldControllerdi :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
L'oggetto di dizionario ViewData contiene i dati che verranno passati alla vista.
Creare un modello di visualizzazione iniziale denominato Views/HelloWorld/Welcome.cshtml.
Si creerà un ciclo nel modello di Welcome.cshtml visualizzazione che visualizza "Hello". NumTimes Sostituire il contenuto di Views/HelloWorld/Welcome.cshtml con quanto segue:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Salvare le modifiche e passare all'URL seguente:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
I dati vengono prelevati dall'URL e passati al controller usando lo strumento di associazione di modelli MVC. Il controller crea un pacchetto di dati in un dizionario ViewData e passa tale oggetto alla vista. La vista esegue quindi il rendering dei dati in formato HTML al browser.

Nell'esempio precedente, il ViewData dizionario è stato usato per passare i dati dal controller a una visualizzazione. Più avanti nell'esercitazione si userà un modello di vista per passare i dati da un controller a una vista. L'approccio al modello di visualizzazione per il passaggio dei dati è preferibile rispetto all'approccio del ViewData dizionario.
Nella prossima esercitazione, viene creato un database di film.
In questa sezione si modifica la HelloWorldController classe per usare i Razor file di visualizzazione. Incapsula in modo pulito il processo di generazione di risposte HTML a un client.
I modelli di visualizzazione vengono creati usando Razor. RazorModelli di visualizzazione basati su :
- Avere un'estensione di
.cshtmlfile. - Offrire un modo elegante per creare l'output HTML con C#.
Attualmente il Index metodo restituisce una stringa con un messaggio nella classe controller. Nella classe HelloWorldController sostituire il metodo Index con il codice seguente:
public IActionResult Index()
{
return View();
}
Il codice precedente:
- Chiama il metodo del View controller.
- Usa un modello di visualizzazione per generare una risposta HTML.
Metodi del controller:
- Vengono definiti metodi di azione. Ad esempio, il
Indexmetodo action nel codice precedente. - In genere restituiscono una IActionResult classe o derivata da ActionResult, non un tipo come
string.
Aggiungi una visualizzazione
Fare clic con il pulsante destro del mouse sulla cartella Views e quindi scegliere Aggiungi > nuova cartella e assegnare alla cartella il nome HelloWorld.
Fare clic con il pulsante destro del mouse sulla cartella Views/HelloWorld e quindi scegliere Aggiungi > nuovo elemento.
Nella finestra di dialogo Aggiungi nuovo elemento - MvcMovie :
- Nella casella di ricerca in alto a destra immettere view (vista)
- Selezionare Razor Visualizza - Vuoto
- Mantenere il valore della casella Nome ,
Index.cshtml. - Seleziona Aggiungi

Sostituire il contenuto del file di Views/HelloWorld/Index.cshtmlRazor visualizzazione con quanto segue:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Passare a https://localhost:{PORT}/HelloWorld:
Il
Indexmetodo nell'esecuzione dell'istruzioneHelloWorldControllerreturn View();, che ha specificato che il metodo deve usare un file modello di visualizzazione per eseguire il rendering di una risposta al browser.Non è stato specificato un nome di file modello di visualizzazione, quindi MVC ha usato il file di visualizzazione predefinito. Quando il nome del file di visualizzazione non viene specificato, viene restituita la visualizzazione predefinita. La visualizzazione predefinita ha lo stesso nome del metodo di azione,
Indexin questo esempio. Viene usato il modello/Views/HelloWorld/Index.cshtmldi visualizzazione.L'immagine seguente mostra la stringa "Hello from our View Template!" hardcoded nella visualizzazione:

Modificare le viste e le pagine di layout
Selezionare i collegamenti di menu MvcMovie, Homee Privacy. Ogni pagina mostra lo stesso layout di menu. Il layout del Views/Shared/_Layout.cshtml menu viene implementato nel file.
Apri il file Views/Shared/_Layout.cshtml.
I modelli di layout consentono:
- Specifica del layout del contenitore HTML di un sito in un'unica posizione.
- Applicazione del layout del contenitore HTML tra più pagine nel sito.
Trovare la riga @RenderBody().
RenderBody è un segnaposto dove tutte le pagine specifiche della vista vengono presentate, incapsulate nella pagina di layout. Ad esempio, se si seleziona il Privacy collegamento, viene eseguito il rendering della Views/Home/Privacy.cshtml visualizzazione all'interno del RenderBody metodo .
Modificare il titolo, il piè di pagina e il collegamento di menu nel file di layout
Sostituire il contenuto del Views/Shared/_Layout.cshtml file con il markup seguente. Le modifiche sono evidenziate:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Il markup precedente ha apportato le modifiche seguenti:
- Tre occorrenze di
MvcMovieinMovie App. - L'elemento di ancoraggio
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>è stato sostituito con<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Nel markup precedente, l'attributo asp-area=""helper tag di ancoraggio e il valore dell'attributo sono stati omessi perché questa app non usa Aree.
Nota: il Movies controller non è stato implementato. A questo punto, il Movie App collegamento non è funzionale.
Salvare le modifiche e selezionare il Privacy collegamento. Si noti che il titolo nella scheda del browser visualizza Privacy Criteri - App film invece di Privacy Criteri - MvcMovie

Selezionare il collegamento Home.
Si noti che il titolo e il testo di ancoraggio visualizzano l'app Movie. Le modifiche sono state apportate una volta nel modello di layout e tutte le pagine del sito riflettono il nuovo testo del collegamento e il nuovo titolo.
Esaminare il Views/_ViewStart.cshtml file:
@{
Layout = "_Layout";
}
Il Views/_ViewStart.cshtml file inserisce il Views/Shared/_Layout.cshtml file in ogni visualizzazione. È possibile usare la proprietà Layout per impostare una vista di layout differente oppure impostarla su null e quindi non verrà usato alcun file di layout.
Aprire il file di Views/HelloWorld/Index.cshtml visualizzazione.
Modificare il titolo e <h2> l'elemento come evidenziato nel codice seguente:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Il titolo e <h2> l'elemento sono leggermente diversi, quindi è chiaro quale parte del codice cambia la visualizzazione.
ViewData["Title"] = "Movie List"; nel codice precedente imposta la proprietà Title del dizionario ViewData su "Movie List". La proprietà Title viene usata nell'elemento HTML <title> nella pagina di layout:
<title>@ViewData["Title"] - Movie App</title>
Salvare la modifica e passare a https://localhost:{PORT}/HelloWorld.
Si noti che i seguenti elementi sono stati modificati:
- Titolo del browser.
- Intestazione primaria.
- Intestazioni secondarie.
Se nel browser non sono presenti modifiche, potrebbe essere visualizzato contenuto memorizzato nella cache. Premere CTRL+F5 nel browser per forzare il caricamento della risposta dal server. Il titolo del browser viene creato con ViewData["Title"] il modello di Index.cshtml visualizzazione e l'ulteriore "- Movie App" aggiunto nel file di layout.
Il contenuto nel modello di Index.cshtml visualizzazione viene unito al modello di Views/Shared/_Layout.cshtml visualizzazione. Viene inviata una singola risposta HTML al browser. I modelli di layout rendono semplice apportare modifiche che si applicano a tutte le pagine di un'app. Per altre informazioni, vedere Layout.

Il piccolo bit di "dati", il messaggio "Hello from our View Template!" è tuttavia hardcoded. L'applicazione MVC ha una "V" (visualizzazione), un "C" (controller), ma non "M" (modello).
Passaggio di dati dal controller alla vista
Le azioni del controller vengono richiamate in risposta a una richiesta URL in ingresso. Una classe controller è il punto in cui viene scritto il codice che gestisce le richieste in ingresso del browser. Il controller recupera i dati da un'origine dati e determina il tipo di risposta da inviare al browser. I modelli di vista possono essere usati da un controller per generare e formattare una risposta HTML al browser.
Il compito dei controller è fornire i dati necessari affinché un modello di vista possa eseguire il rendering di una risposta.
I modelli di visualizzazione non devono:
- Eseguire la logica di business
- Interagire direttamente con un database.
Un modello di visualizzazione deve funzionare solo con i dati forniti dal controller. La gestione di questa "separazione dei problemi" consente di mantenere il codice:
- Pulito.
- Testabile.
- Mantenibile.
Attualmente, il Welcome metodo nella HelloWorldController classe accetta e name un ID parametro e quindi restituisce i valori direttamente nel browser.
Invece di ottenere il rendering di questa risposta come stringa, cambiare il controller in modo che usi un modello di vista. Il modello di visualizzazione genera una risposta dinamica, il che significa che i dati appropriati devono essere passati dal controller alla vista per generare la risposta. A tale scopo, il controller inserisce i dati dinamici (parametri) necessari per il modello di visualizzazione in un ViewData dizionario. Il modello di visualizzazione può quindi accedere ai dati dinamici.
In HelloWorldController.csmodificare il Welcome metodo per aggiungere un Message valore e NumTimes al ViewData dizionario.
Il ViewData dizionario è un oggetto dinamico, il che significa che è possibile usare qualsiasi tipo. L'oggetto ViewData non ha proprietà definite fino a quando non viene aggiunto un elemento. Il sistema di associazione di modelli MVC esegue automaticamente il mapping dei parametri denominati name e numTimes dalla stringa di query ai parametri nel metodo . Il completamento HelloWorldControllerdi :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
L'oggetto di dizionario ViewData contiene i dati che verranno passati alla vista.
Creare un modello di visualizzazione iniziale denominato Views/HelloWorld/Welcome.cshtml.
Si creerà un ciclo nel modello di Welcome.cshtml visualizzazione che visualizza "Hello". NumTimes Sostituire il contenuto di Views/HelloWorld/Welcome.cshtml con quanto segue:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Salvare le modifiche e passare all'URL seguente:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
I dati vengono prelevati dall'URL e passati al controller usando lo strumento di associazione di modelli MVC. Il controller crea un pacchetto di dati in un dizionario ViewData e passa tale oggetto alla vista. La vista esegue quindi il rendering dei dati in formato HTML al browser.

Nell'esempio precedente, il ViewData dizionario è stato usato per passare i dati dal controller a una visualizzazione. Più avanti nell'esercitazione si userà un modello di vista per passare i dati da un controller a una vista. L'approccio al modello di visualizzazione per il passaggio dei dati è preferibile rispetto all'approccio del ViewData dizionario.
Nella prossima esercitazione, viene creato un database di film.
In questa sezione si modifica la HelloWorldController classe per usare i Razor file di visualizzazione. Incapsula in modo pulito il processo di generazione di risposte HTML a un client.
I modelli di visualizzazione vengono creati usando Razor. RazorModelli di visualizzazione basati su :
- Avere un'estensione di
.cshtmlfile. - Offrire un modo elegante per creare l'output HTML con C#.
Attualmente il Index metodo restituisce una stringa con un messaggio nella classe controller. Nella classe HelloWorldController sostituire il metodo Index con il codice seguente:
public IActionResult Index()
{
return View();
}
Il codice precedente:
- Chiama il metodo del View controller.
- Usa un modello di visualizzazione per generare una risposta HTML.
Metodi del controller:
- Vengono definiti metodi di azione. Ad esempio, il
Indexmetodo action nel codice precedente. - In genere restituiscono una IActionResult classe o derivata da ActionResult, non un tipo come
string.
Aggiungi una visualizzazione
Fare clic con il pulsante destro del mouse sulla cartella Views e quindi scegliere Aggiungi > nuova cartella e assegnare alla cartella il nome HelloWorld.
Fare clic con il pulsante destro del mouse sulla cartella Views/HelloWorld e quindi scegliere Aggiungi > nuovo elemento.
Nella finestra di dialogo Aggiungi nuovo elemento - MvcMovie :
- Nella casella di ricerca in alto a destra immettere view (vista)
- Selezionare Razor Visualizza - Vuoto
- Mantenere il valore della casella Nome ,
Index.cshtml. - Seleziona Aggiungi

Sostituire il contenuto del file di Views/HelloWorld/Index.cshtmlRazor visualizzazione con quanto segue:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Passare a https://localhost:{PORT}/HelloWorld:
Il
Indexmetodo nell'esecuzione dell'istruzioneHelloWorldControllerreturn View();, che ha specificato che il metodo deve usare un file modello di visualizzazione per eseguire il rendering di una risposta al browser.Non è stato specificato un nome di file modello di visualizzazione, quindi MVC ha usato il file di visualizzazione predefinito. Quando il nome del file di visualizzazione non viene specificato, viene restituita la visualizzazione predefinita. La visualizzazione predefinita ha lo stesso nome del metodo di azione,
Indexin questo esempio. Viene usato il modello/Views/HelloWorld/Index.cshtmldi visualizzazione.L'immagine seguente mostra la stringa "Hello from our View Template!" hardcoded nella visualizzazione:

Modificare le viste e le pagine di layout
Selezionare i collegamenti di menu MvcMovie, Homee Privacy. Ogni pagina mostra lo stesso layout di menu. Il layout del Views/Shared/_Layout.cshtml menu viene implementato nel file.
Apri il file Views/Shared/_Layout.cshtml.
I modelli di layout consentono:
- Specifica del layout del contenitore HTML di un sito in un'unica posizione.
- Applicazione del layout del contenitore HTML tra più pagine nel sito.
Trovare la riga @RenderBody().
RenderBody è un segnaposto dove tutte le pagine specifiche della vista vengono presentate, incapsulate nella pagina di layout. Ad esempio, se si seleziona il Privacy collegamento, viene eseguito il rendering della Views/Home/Privacy.cshtml visualizzazione all'interno del RenderBody metodo .
Modificare il titolo, il piè di pagina e il collegamento di menu nel file di layout
Sostituire il contenuto del Views/Shared/_Layout.cshtml file con il markup seguente. Le modifiche sono evidenziate:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
Il markup precedente ha apportato le modifiche seguenti:
- Tre occorrenze di
MvcMovieinMovie App. - L'elemento di ancoraggio
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>è stato sostituito con<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Nel markup precedente, l'attributo asp-area=""helper tag di ancoraggio e il valore dell'attributo sono stati omessi perché questa app non usa Aree.
Nota: il Movies controller non è stato implementato. A questo punto, il Movie App collegamento non è funzionale.
Salvare le modifiche e selezionare il Privacy collegamento. Si noti che il titolo nella scheda del browser visualizza Privacy Criteri - App film invece di Privacy Criteri - MvcMovie

Selezionare il collegamento Home.
Si noti che il titolo e il testo di ancoraggio visualizzano l'app Movie. Le modifiche sono state apportate una volta nel modello di layout e tutte le pagine del sito riflettono il nuovo testo del collegamento e il nuovo titolo.
Esaminare il Views/_ViewStart.cshtml file:
@{
Layout = "_Layout";
}
Il Views/_ViewStart.cshtml file inserisce il Views/Shared/_Layout.cshtml file in ogni visualizzazione. È possibile usare la proprietà Layout per impostare una vista di layout differente oppure impostarla su null e quindi non verrà usato alcun file di layout.
Aprire il file di Views/HelloWorld/Index.cshtml visualizzazione.
Modificare il titolo e <h2> l'elemento come evidenziato nel codice seguente:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Il titolo e <h2> l'elemento sono leggermente diversi, quindi è chiaro quale parte del codice cambia la visualizzazione.
ViewData["Title"] = "Movie List"; nel codice precedente imposta la proprietà Title del dizionario ViewData su "Movie List". La proprietà Title viene usata nell'elemento HTML <title> nella pagina di layout:
<title>@ViewData["Title"] - Movie App</title>
Salvare la modifica e passare a https://localhost:{PORT}/HelloWorld.
Si noti che i seguenti elementi sono stati modificati:
- Titolo del browser.
- Intestazione primaria.
- Intestazioni secondarie.
Se nel browser non sono presenti modifiche, potrebbe essere visualizzato contenuto memorizzato nella cache. Premere CTRL+F5 nel browser per forzare il caricamento della risposta dal server. Il titolo del browser viene creato con ViewData["Title"] il modello di Index.cshtml visualizzazione e l'ulteriore "- Movie App" aggiunto nel file di layout.
Il contenuto nel modello di Index.cshtml visualizzazione viene unito al modello di Views/Shared/_Layout.cshtml visualizzazione. Viene inviata una singola risposta HTML al browser. I modelli di layout rendono semplice apportare modifiche che si applicano a tutte le pagine di un'app. Per altre informazioni, vedere Layout.

Il piccolo bit di "dati", il messaggio "Hello from our View Template!" è tuttavia hardcoded. L'applicazione MVC ha una "V" (visualizzazione), un "C" (controller), ma non "M" (modello).
Passaggio di dati dal controller alla vista
Le azioni del controller vengono richiamate in risposta a una richiesta URL in ingresso. Una classe controller è il punto in cui viene scritto il codice che gestisce le richieste in ingresso del browser. Il controller recupera i dati da un'origine dati e determina il tipo di risposta da inviare al browser. I modelli di vista possono essere usati da un controller per generare e formattare una risposta HTML al browser.
Il compito dei controller è fornire i dati necessari affinché un modello di vista possa eseguire il rendering di una risposta.
I modelli di visualizzazione non devono:
- Eseguire la logica di business
- Interagire direttamente con un database.
Un modello di visualizzazione deve funzionare solo con i dati forniti dal controller. La gestione di questa "separazione dei problemi" consente di mantenere il codice:
- Pulito.
- Testabile.
- Mantenibile.
Attualmente, il Welcome metodo nella HelloWorldController classe accetta e name un ID parametro e quindi restituisce i valori direttamente nel browser.
Invece di ottenere il rendering di questa risposta come stringa, cambiare il controller in modo che usi un modello di vista. Il modello di visualizzazione genera una risposta dinamica, il che significa che i dati appropriati devono essere passati dal controller alla vista per generare la risposta. A tale scopo, il controller inserisce i dati dinamici (parametri) necessari per il modello di visualizzazione in un ViewData dizionario. Il modello di visualizzazione può quindi accedere ai dati dinamici.
In HelloWorldController.csmodificare il Welcome metodo per aggiungere un Message valore e NumTimes al ViewData dizionario.
Il ViewData dizionario è un oggetto dinamico, il che significa che è possibile usare qualsiasi tipo. L'oggetto ViewData non ha proprietà definite fino a quando non viene aggiunto un elemento. Il sistema di associazione di modelli MVC esegue automaticamente il mapping dei parametri denominati name e numTimes dalla stringa di query ai parametri nel metodo . Il completamento HelloWorldControllerdi :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
L'oggetto di dizionario ViewData contiene i dati che verranno passati alla vista.
Creare un modello di visualizzazione iniziale denominato Views/HelloWorld/Welcome.cshtml.
Si creerà un ciclo nel modello di Welcome.cshtml visualizzazione che visualizza "Hello". NumTimes Sostituire il contenuto di Views/HelloWorld/Welcome.cshtml con quanto segue:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Salvare le modifiche e passare all'URL seguente:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
I dati vengono prelevati dall'URL e passati al controller usando lo strumento di associazione di modelli MVC. Il controller crea un pacchetto di dati in un dizionario ViewData e passa tale oggetto alla vista. La vista esegue quindi il rendering dei dati in formato HTML al browser.

Nell'esempio precedente, il ViewData dizionario è stato usato per passare i dati dal controller a una visualizzazione. Più avanti nell'esercitazione si userà un modello di vista per passare i dati da un controller a una vista. L'approccio al modello di visualizzazione per il passaggio dei dati è preferibile rispetto all'approccio del ViewData dizionario.
Nella prossima esercitazione, viene creato un database di film.