Pubblicare un'app ASP.NET Core in Azure con Visual Studio Code
Con questa esercitazione si apprenderà come creare un'applicazione ASP.Net Core MVC e distribuirla all'interno di Visual Studio Code. L'esercitazione presuppone familiarità con VS Code. Per altre informazioni, vedere Introduzione a VS Code. Questa esercitazione funzionerà in ambienti Windows, macOS o Linux. Assicurarsi di usare il percorso corretto separando i caratteri (\ vs /) per l'ambiente.
Importante
Versioni di anteprima di ASP.NET Core con il Servizio app di Azure
Le versioni di anteprima di ASP.NET Core non sono distribuite al Servizio app di Azure per impostazione predefinita. Per ospitare un'applicazione che usa una versione di anteprima di ASP.NET Core, vedere Distribuire la versione di anteprima di ASP.NET Core in Servizio app di Azure.
Per risolvere un problema di distribuzione servizio app, vedere Risolvere i problemi relativi a ASP.NET Core nel servizio app Azure e IIS.
Prerequisiti
- Una sottoscrizione di Azure. Ottenere un account Azure gratuito se non ne è disponibile uno.
- .NET SDK (versione stabile più recente).
- Visual Studio Code.
- Estensione C#.
- app Azure'estensione del servizio. Usare l'estensione per accedere ad Azure prima di procedere.
Creare un progetto ASP.NET Core MVC
Aprire il terminale integrato.
Impostare la directory di lavoro (
cd) sulla directory che conterrà il progetto.Eseguire i comandi seguenti:
dotnet new mvc -o MyMVCapp code -r MyMVCappPer i comandi precedenti:
dotnet new mvc -o MyMVCapp- Crea un nuovo progetto MVC core ASP.NET nella cartella MyMVCapp .
code -r MyMVCapp- Carica il file di
MyMVCapp.csprojprogetto in Visual Studio Code. - Visual Studio Code aggiorna il terminale integrato alla directory del progetto.
- Carica il file di
Nota
Se viene visualizzata una finestra di dialogo con Asset necessari per la compilazione e il debug non sono presenti in 'MyMVCapp'. Aggiungili?, seleziona Sì.
Un nuovo progetto MVC core ASP.NET viene creato in una cartella MyMVCapp con una struttura simile alla seguente:
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
Verrà creata una cartella .vscode nella struttura del progetto. Conterrà file di utilità che consentono di compilare ed eseguire il debug dell'app Web ASP.NET Core.
Testare il progetto
Prima di distribuire l'app in Azure, assicurarsi che sia in esecuzione correttamente nel computer locale.
Aprire il terminale integrato (se necessario).
Configurare un certificato di sviluppo HTTPS attendibile:
Considerare attendibile il certificato di sviluppo HTTPS eseguendo il comando riportato di seguito:
dotnet dev-certs https --trustIl comando precedente richiede .NET 9 SDK o versione successiva in Linux. Per Linux in .NET 8.0.401 SDK e versioni precedenti, vedere la documentazione della distribuzione linux per considerare attendibile un certificato.
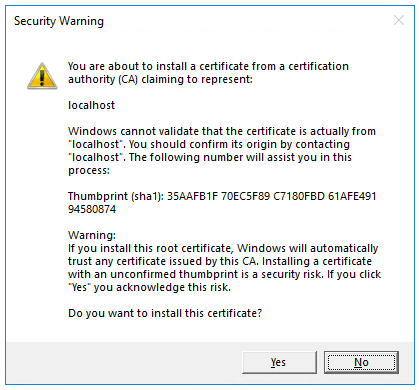
Il comando precedente visualizza la finestra di dialogo seguente, purché il certificato non sia stato considerato attendibile in precedenza:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per altre informazioni, vedere la sezione Considerare attendibile il certificato di sviluppo HTTPS di base ASP.NET dell'articolo Applicazione di SSL .
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Esegui questo comando:
dotnet runIl comando precedente:
- Avvia Kestrel, ASP.NET Server Web predefinito di Core.
- Visualizza un URL per testare l'app Web,
http://localhost:<port>ad esempio , dove<port>è il numero di porta casuale impostato in duranteProperties\launchSettings.jsonla creazione del progetto.
L'output mostra messaggi simili ai seguenti, a indicare che l'app è in esecuzione e in attesa di richieste:
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\Ctrl+fare clic sull'URL HTTPS nell'output per testare l'app Web in un browser. Nell'esempio precedente l'URL è
https://localhost:7064.Premere CTRL+C nel terminale integrato per arrestare l'app Web dopo averlo testato.
Generare il pacchetto di distribuzione in locale
Nel terminale integrato usare il comando seguente per generare un
Releasepacchetto in una cartella che si trova inbin/Publish:dotnet publish -c Release -o ./bin/PublishNella cartella verrà creata una
binnuovaPublishsottocartella. Questa cartella contiene i file da distribuire in Azure.
Pubblicare in Servizio app di Azure
Sfruttando l'estensione del servizio app di Azure per Visual Studio Code, seguire questa procedura per pubblicare il sito Web direttamente nel servizio app di Azure.
Creare una nuova risorsa app Web di Azure
Se non si dispone di una risorsa di App Web di Azure esistente in cui eseguire la pubblicazione, è necessario crearne una.
- Nel riquadro RISORSE della scheda Estensione di Azure espandere la sottoscrizione che si vuole usare.
- Fare clic con il pulsante destro del mouse su servizio app e scegliere Crea nuova app Web.
- Seguire le istruzioni:
- Immettere un nome univoco per l’app Web.
- Selezionare il runtime .NET stabile più recente, ad esempio
.NET 6 (LTS). Non selezionare il runtime di ASP.NET, ovvero per le app .NET Framework. - Selezionare il piano tariffario. Gratuito (F1) è accettabile per questa esercitazione.
Pubblicare in Azure
Fare clic con il pulsante destro del mouse sulla
bin\Publishcartella e selezionareDeploy to Web App...e seguire le istruzioni.- Selezionare la sottoscrizione in cui si trova la risorsa app Web di Azure.
- Selezionare la risorsa app Web di Azure in cui si pubblicherà.
- Selezionare Distribuisci quando richiesto con una finestra di dialogo di conferma.
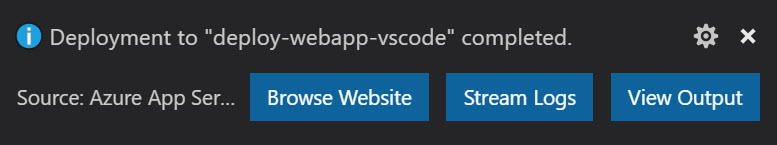
Al termine della distribuzione, fare clic su
Browse Websiteper convalidare la distribuzione.
Quando si fa clic su
Browse Website, si passerà a tale sito tramite il browser predefinito:
Suggerimento
È possibile ripetere i passaggi precedenti per ridistribuire l'app nella stessa risorsa dell'app Web di Azure in base alle esigenze. Assicurarsi di eseguire dotnet publish di nuovo prima di eseguire la distribuzione in Azure.

