Esercitazione: Introduzione a ASP.NET Core SignalR
Nota
Questa non è la versione più recente di questo articolo. Per la versione corrente, vedere la versione .NET 9 di questo articolo.
Avviso
Questa versione di ASP.NET Core non è più supportata. Per altre informazioni, vedere i criteri di supporto di .NET e .NET Core. Per la versione corrente, vedere la versione .NET 9 di questo articolo.
Importante
Queste informazioni si riferiscono a un prodotto non definitive che può essere modificato in modo sostanziale prima che venga rilasciato commercialmente. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Per la versione corrente, vedere la versione .NET 9 di questo articolo.
Questa esercitazione illustra le nozioni di base per la creazione di un'app in tempo reale usando SignalR. Scopri come:
- Creare un progetto Web.
- Aggiungere la SignalR libreria client.
- Creare un SignalR hub.
- Configurare il progetto per l'uso di SignalR.
- Aggiungere codice che invia messaggi da qualsiasi client a tutti i client connessi.
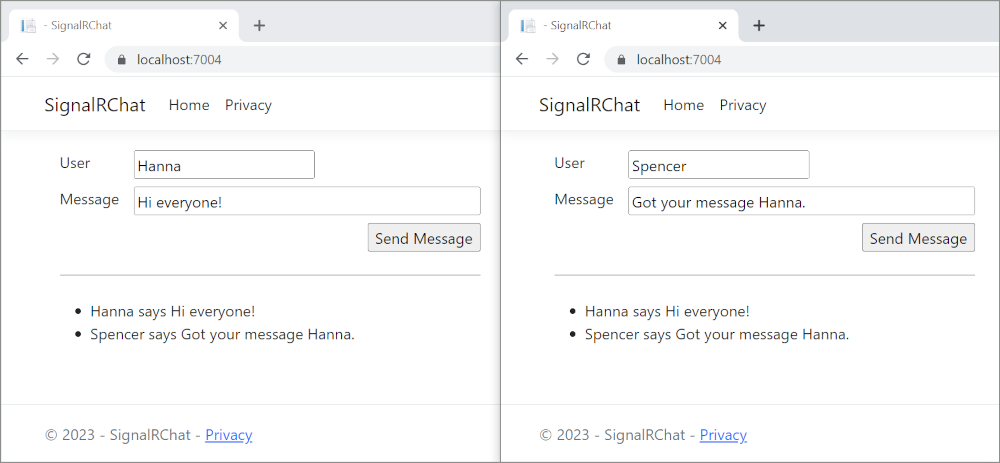
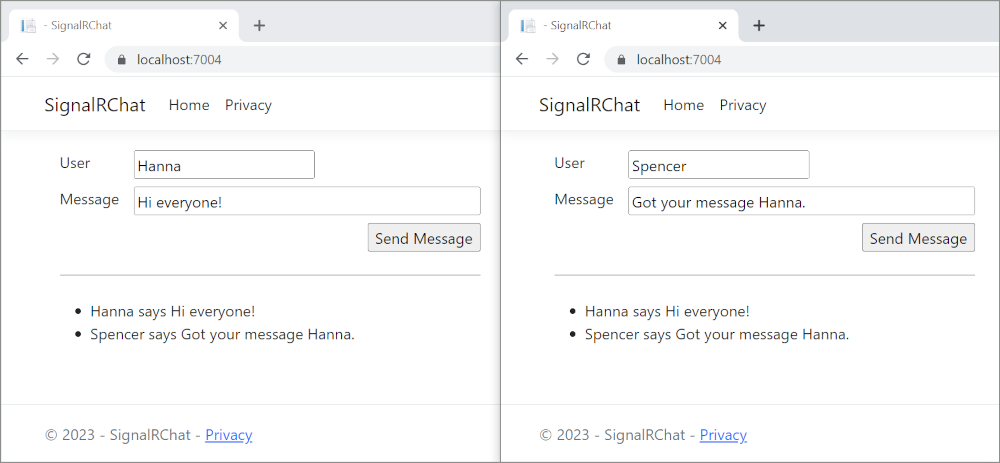
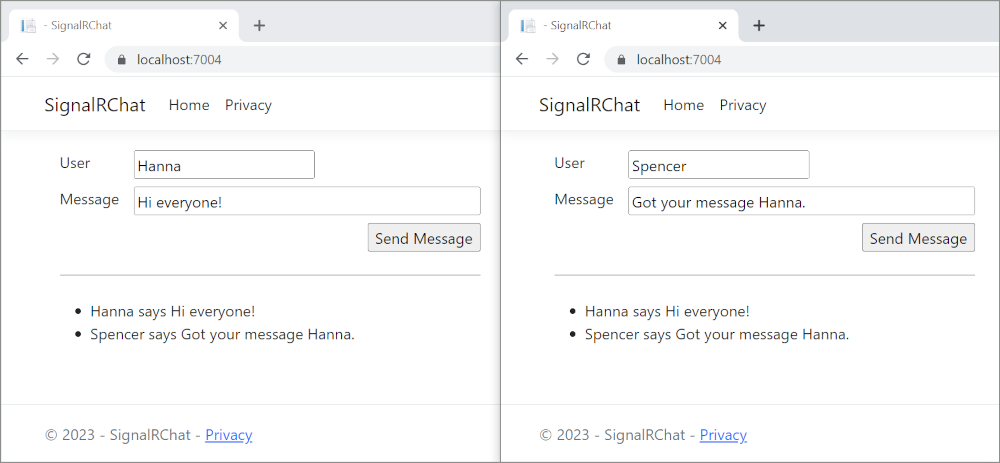
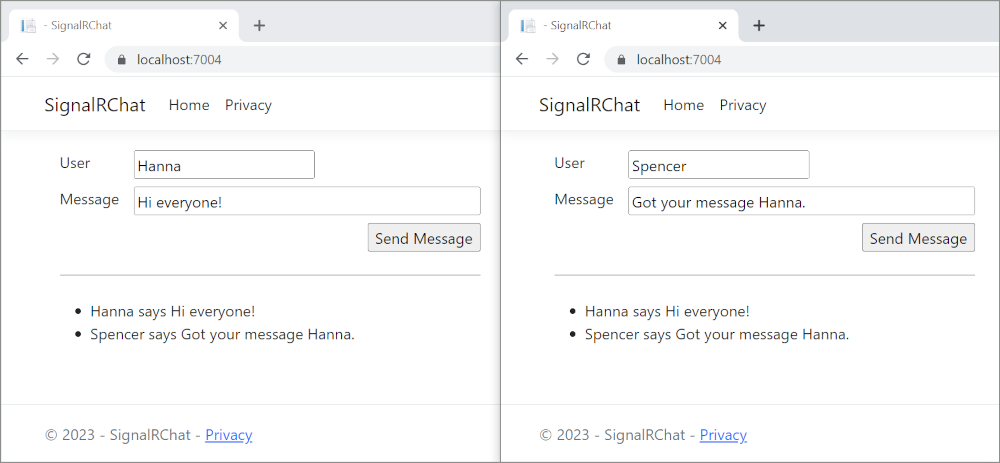
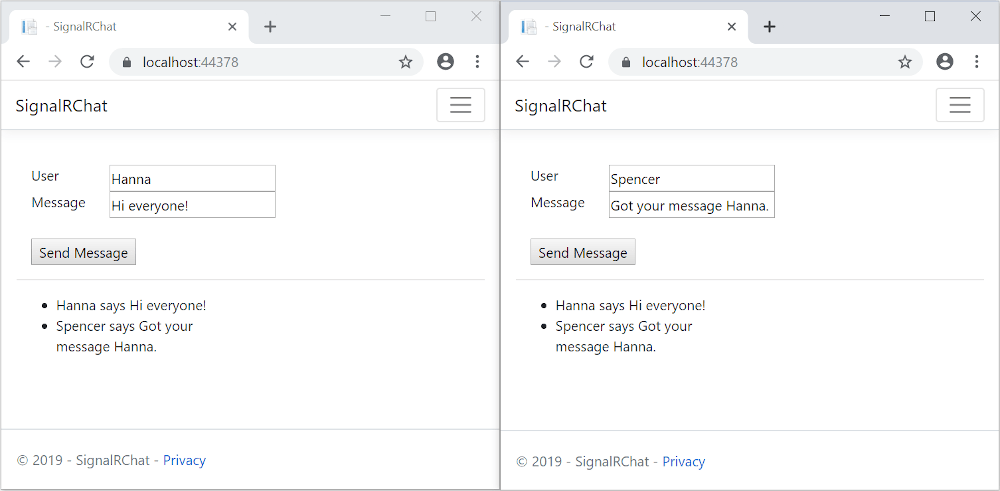
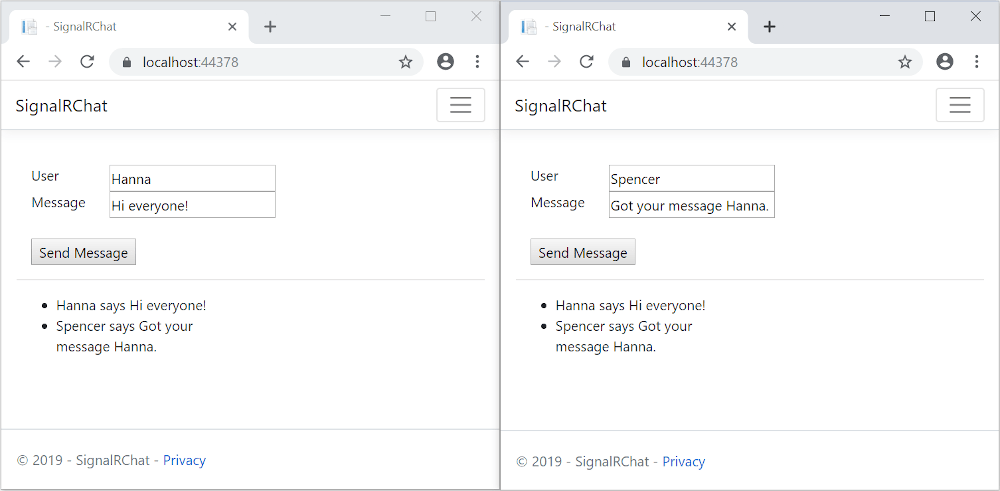
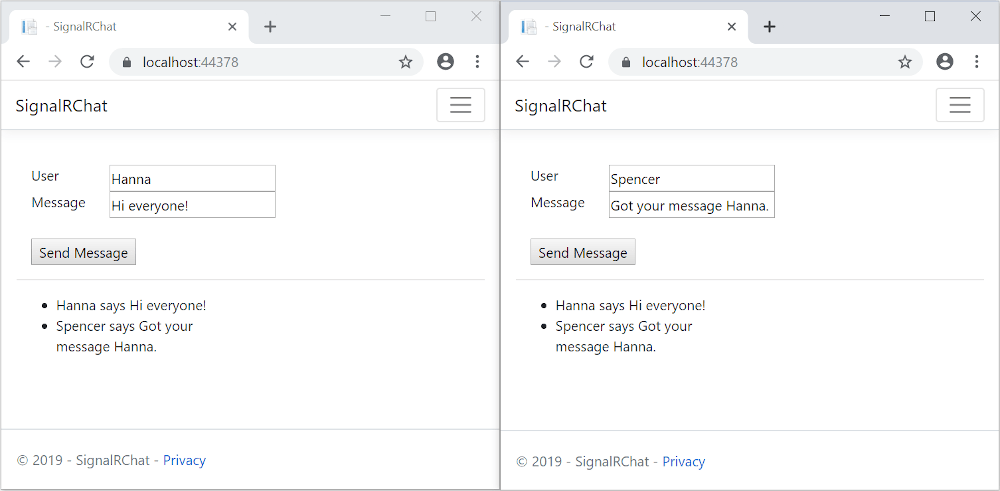
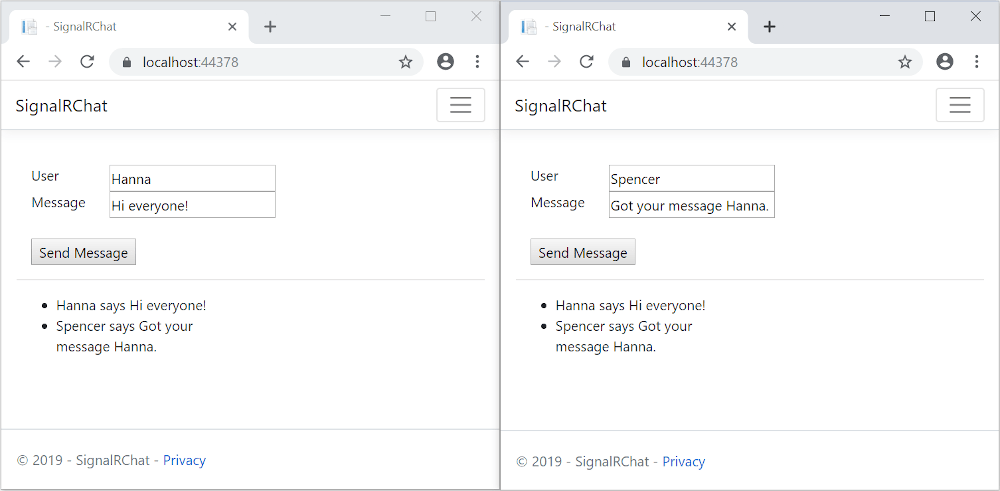
Al termine, si disporrà di un'app di chat funzionante:

Prerequisiti
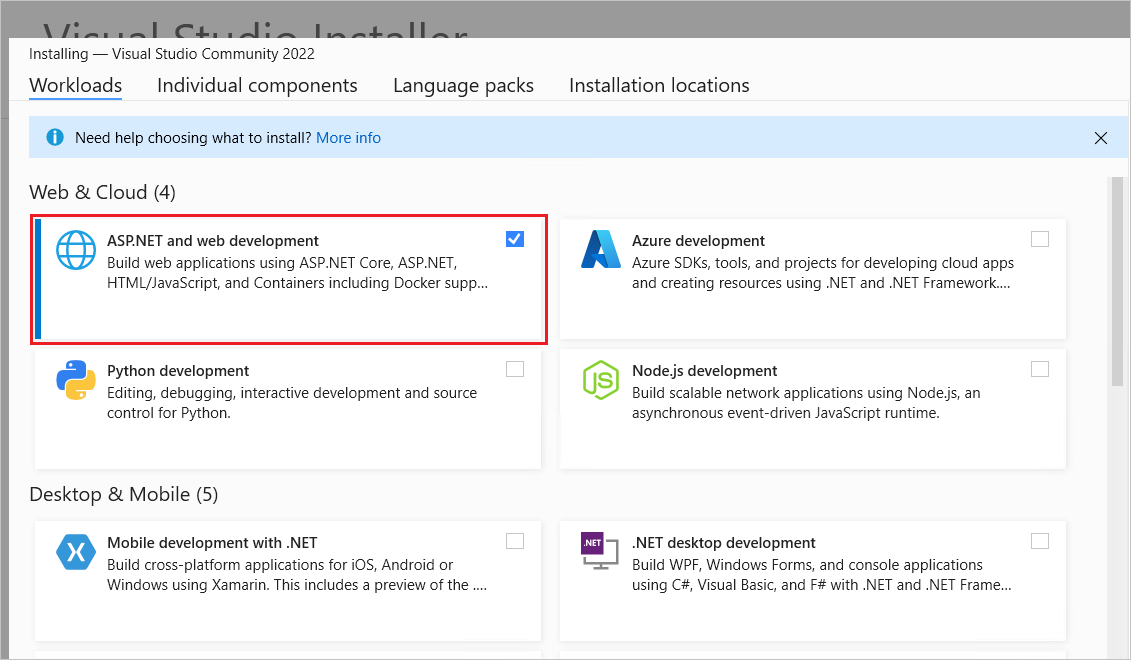
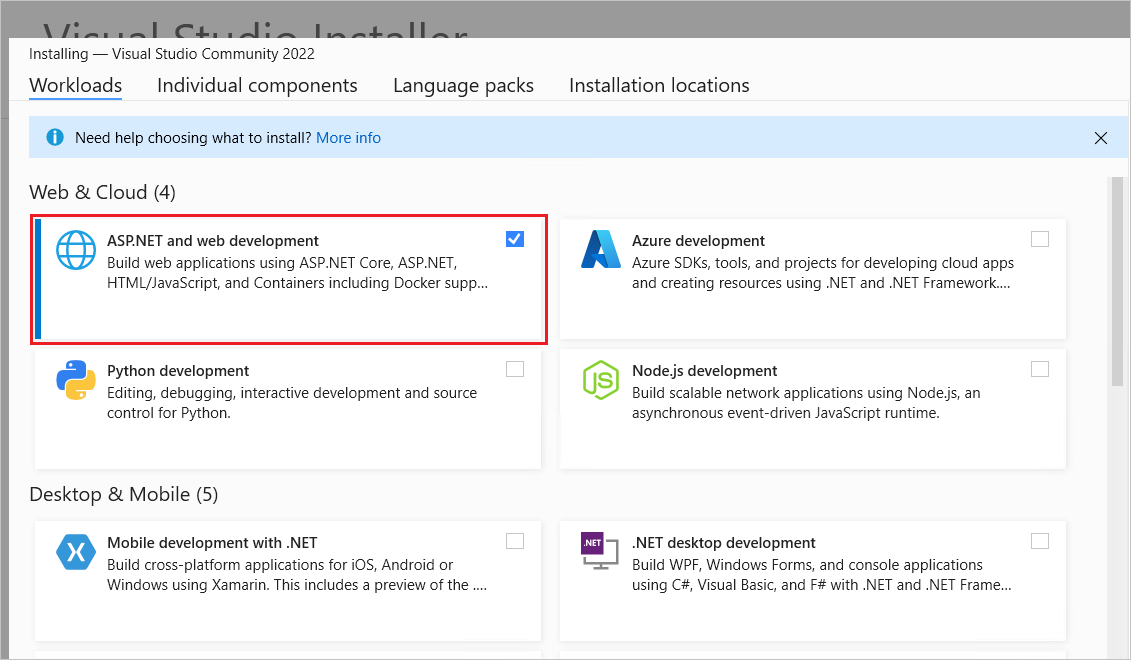
Visual Studio 2022 con il carico di lavoro Sviluppo ASP.NET e Web.

Creare un progetto di app Web
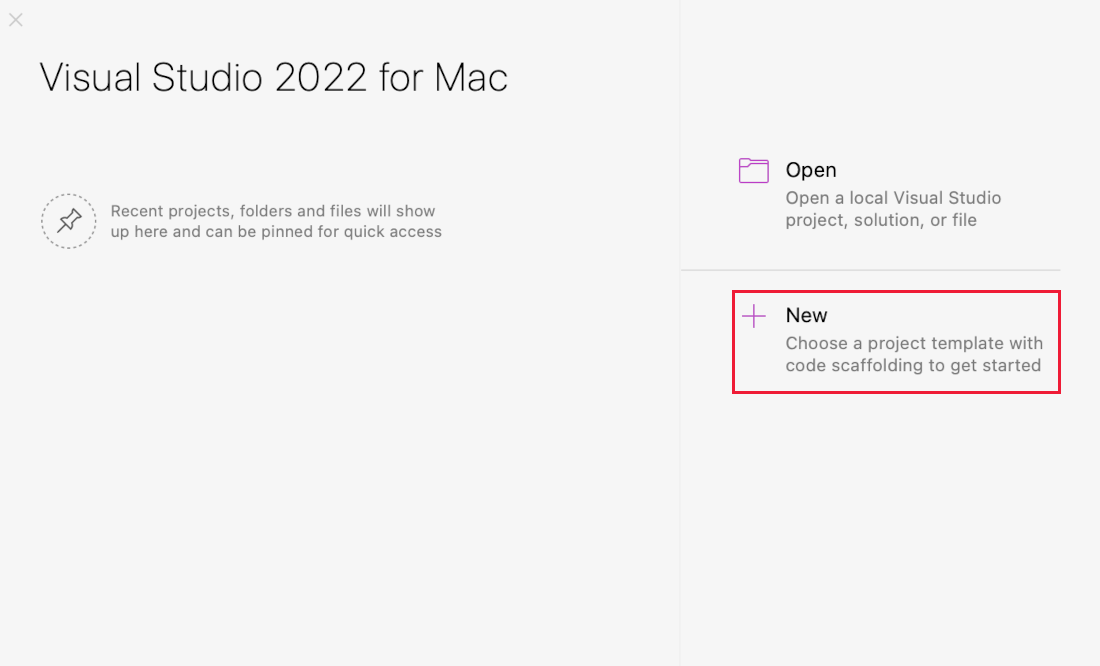
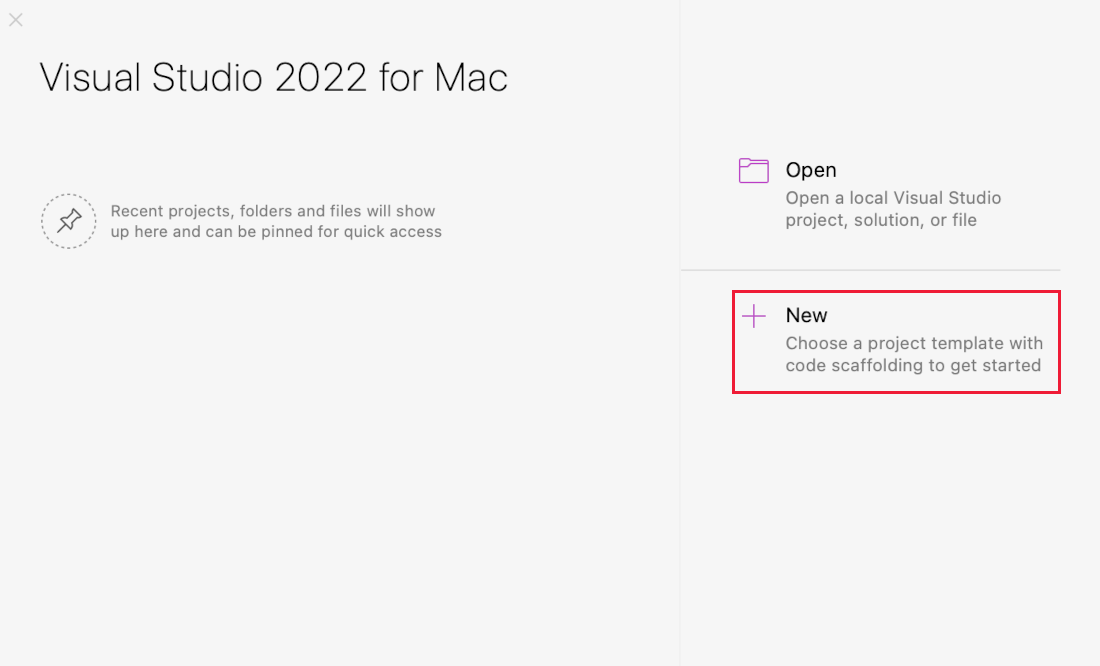
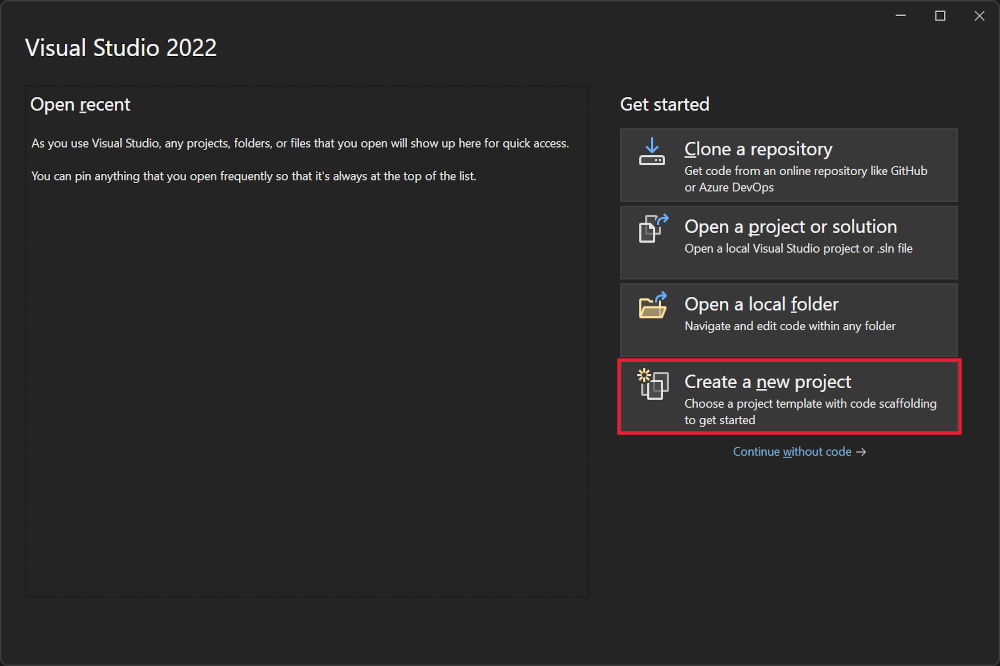
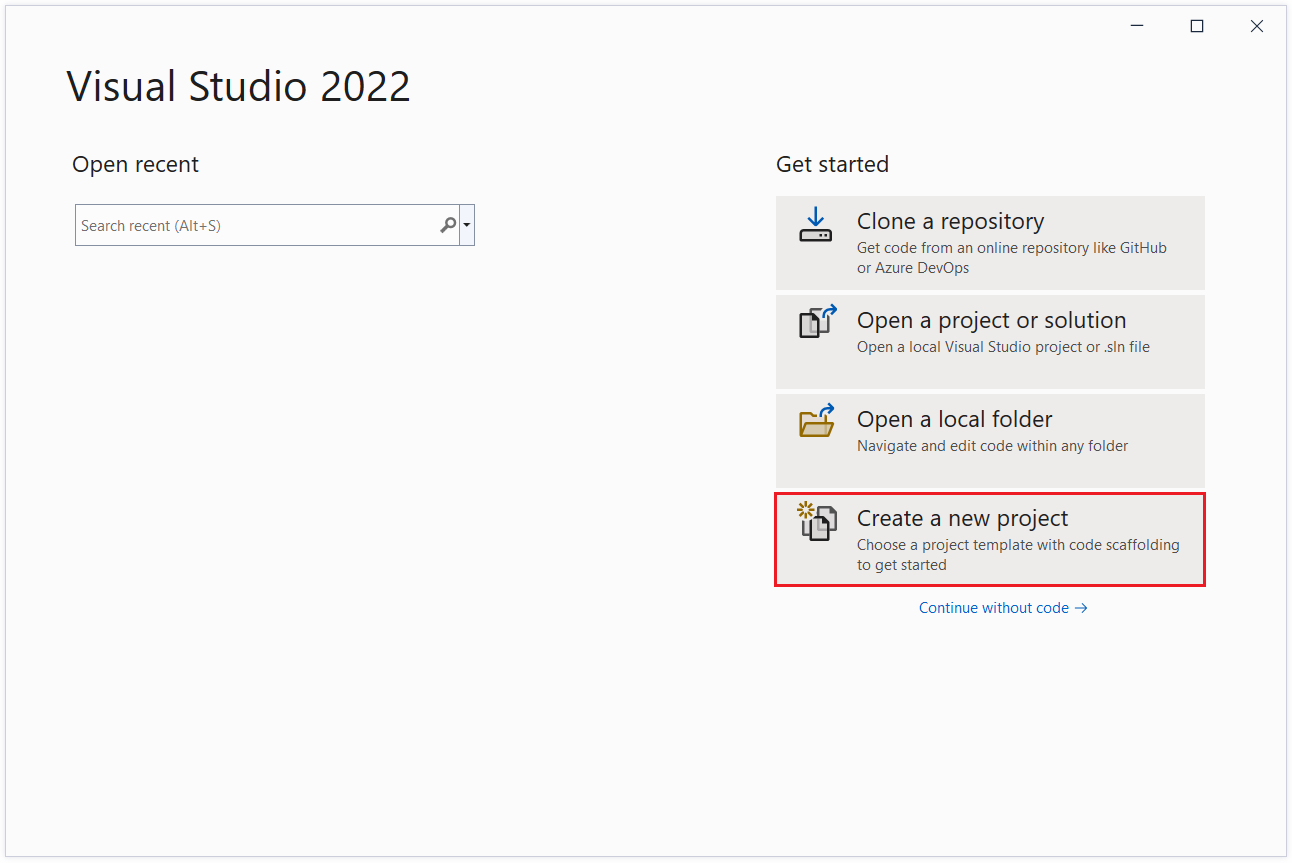
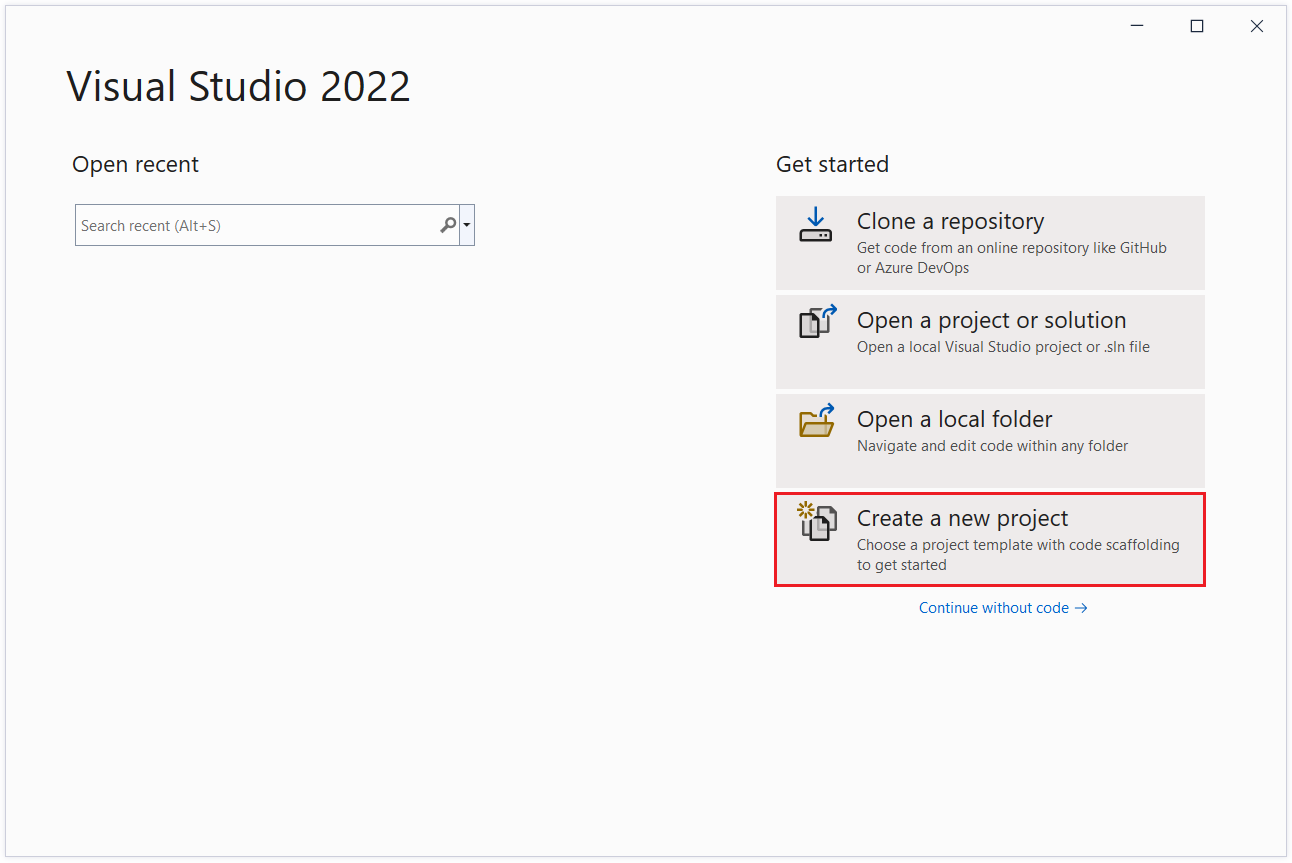
Avviare Visual Studio 2022 e selezionare Crea un nuovo progetto.

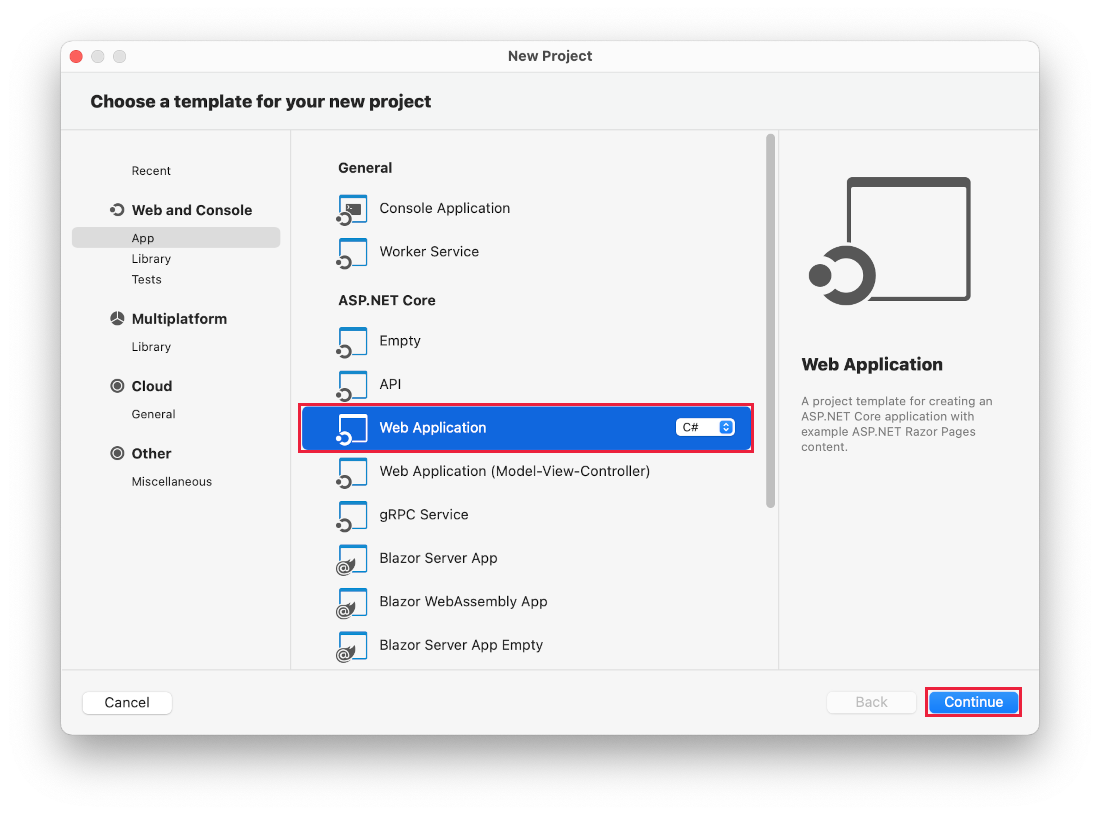
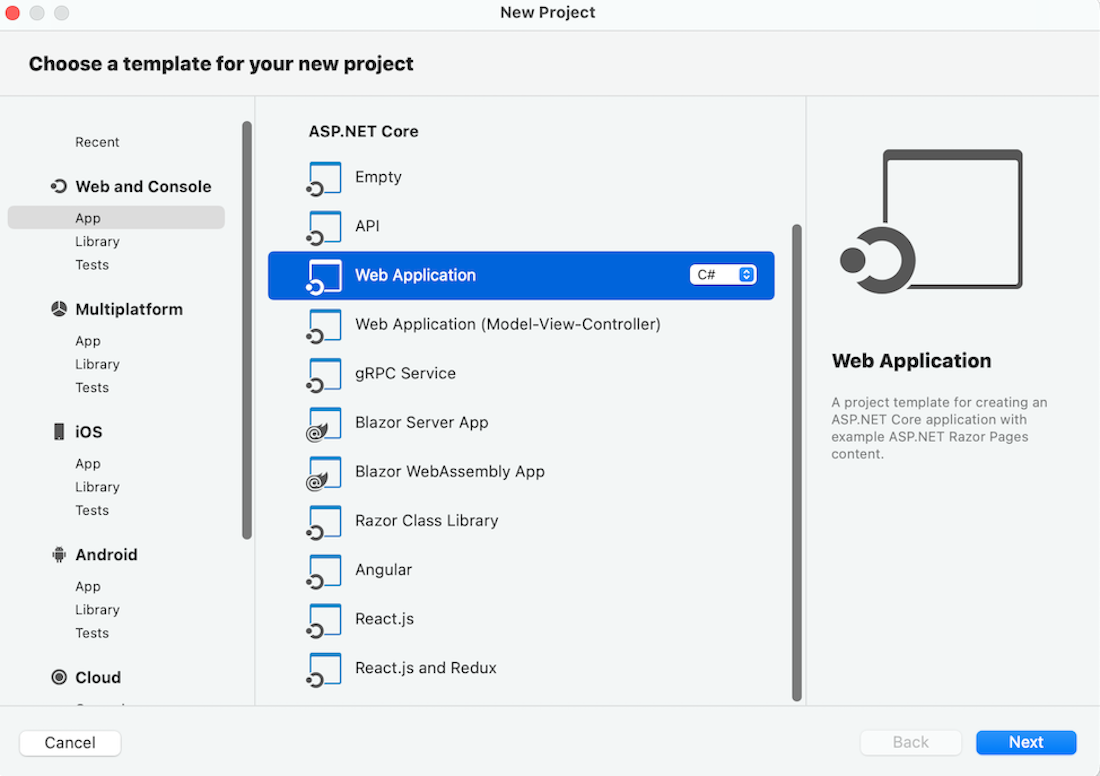
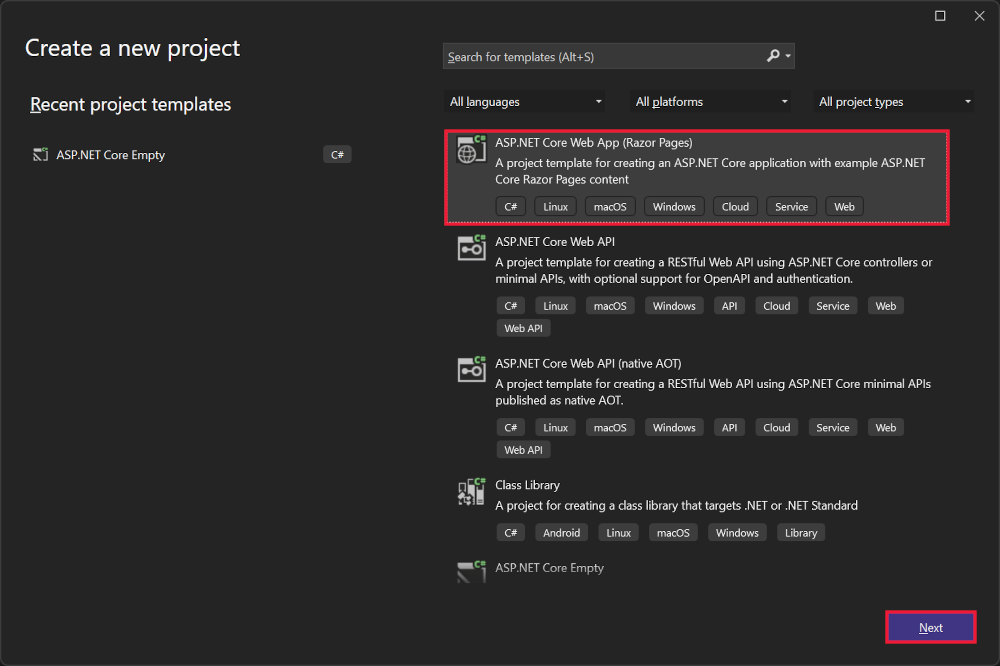
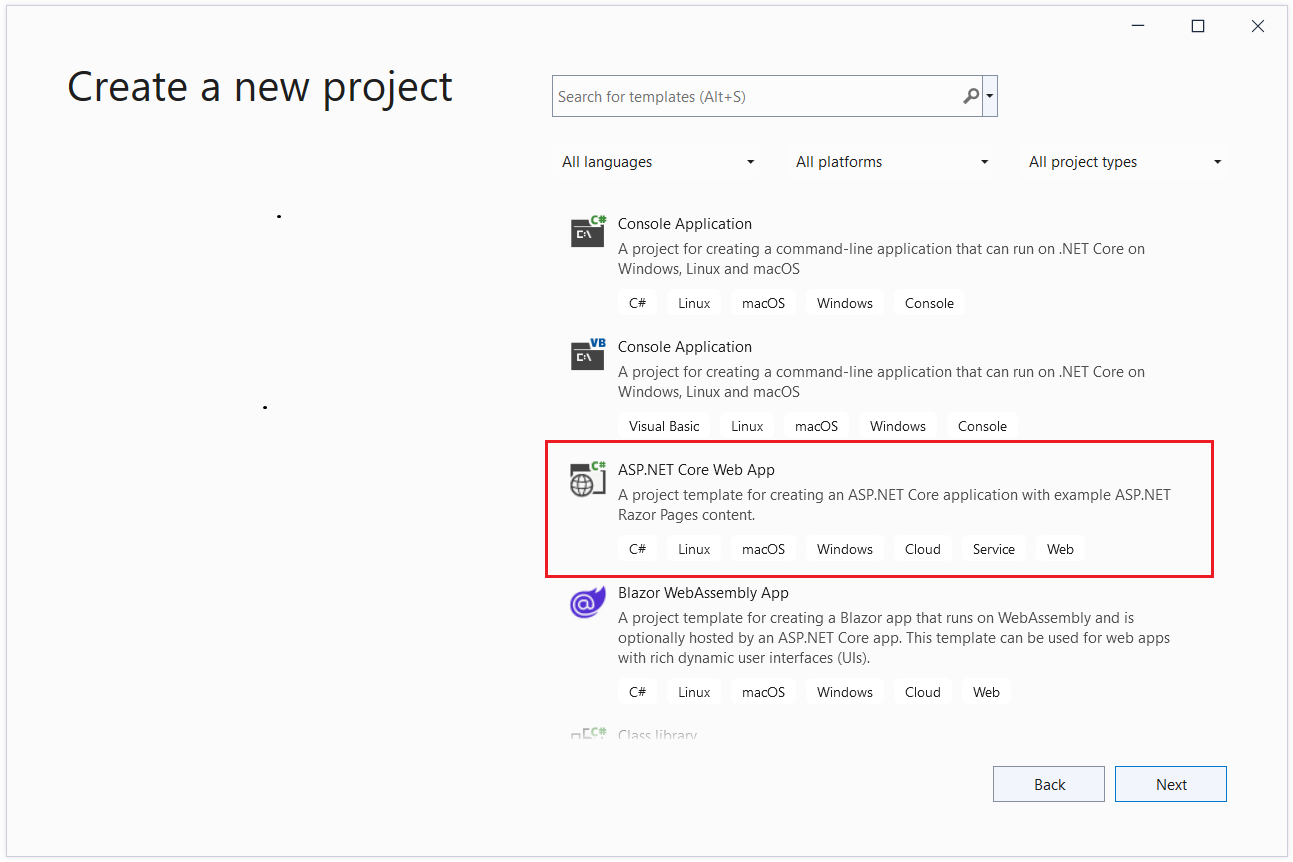
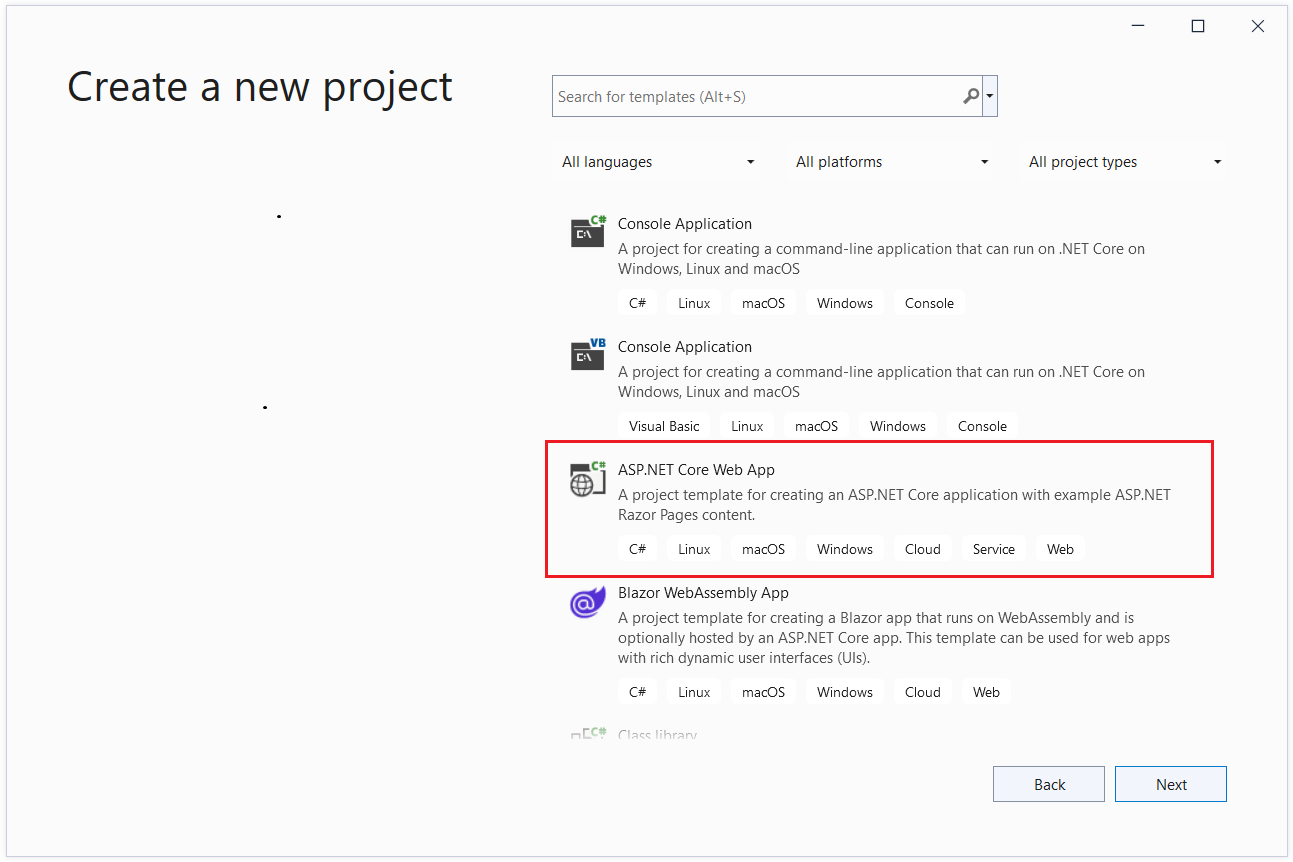
Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET Core Web App (Razor Pages) e quindi selezionare Avanti.

Nella finestra di dialogo Configura il nuovo progetto immettere SignalRChat per Nome progetto. È importante denominare il progetto SignalRChat, inclusa la corrispondenza con la maiuscola, in modo che gli spazi dei nomi corrispondano al codice nell'esercitazione.
Selezionare Avanti.
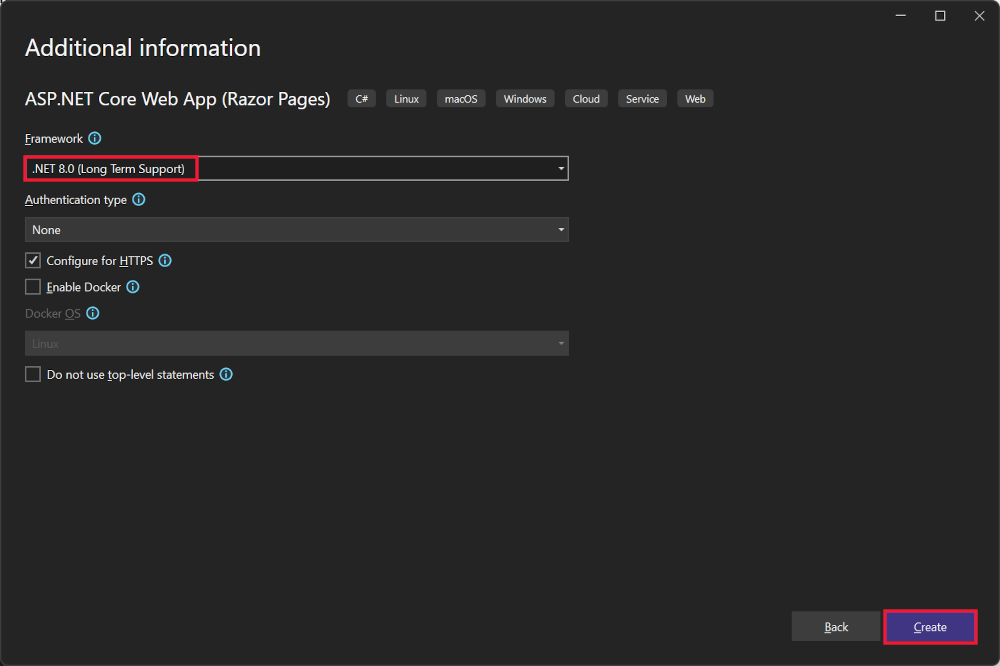
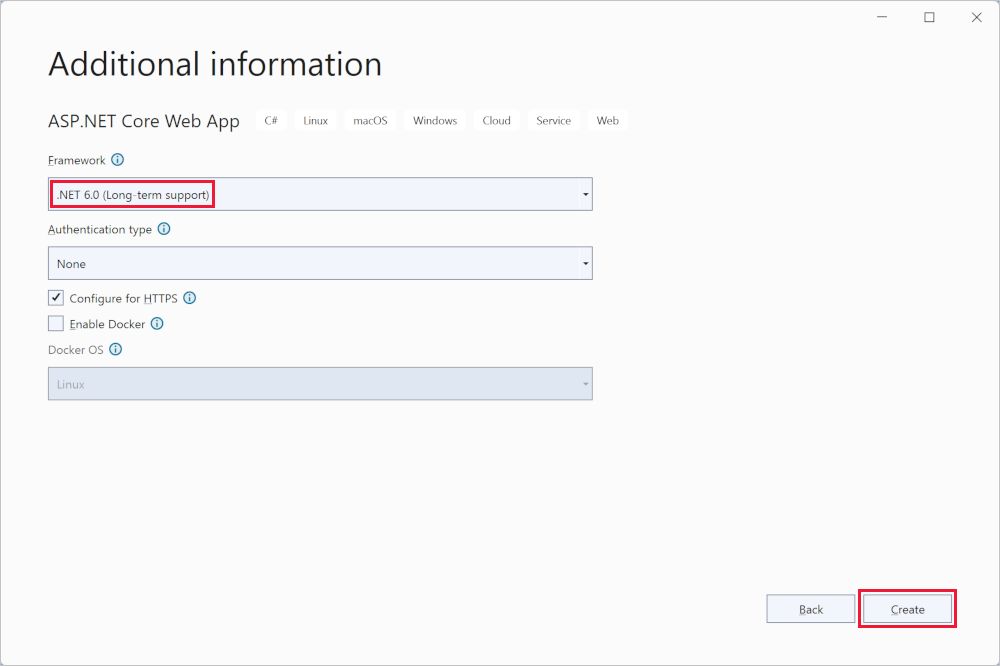
Nella finestra di dialogo Informazioni aggiuntive selezionare .NET 8.0 (supporto a lungo termine) e quindi selezionare Crea.

Aggiungere la SignalR libreria client
La SignalR libreria server è inclusa nel framework condiviso ASP.NET Core. La libreria client JavaScript non viene inclusa automaticamente nel progetto. Per questa esercitazione, usare Gestione librerie (LibMan) per ottenere la libreria client da unpkg.
unpkgè una rete di distribuzione di contenuti veloce e globale per tutti gli elementi in npm.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e selezionare Aggiungi>Libreria lato client.
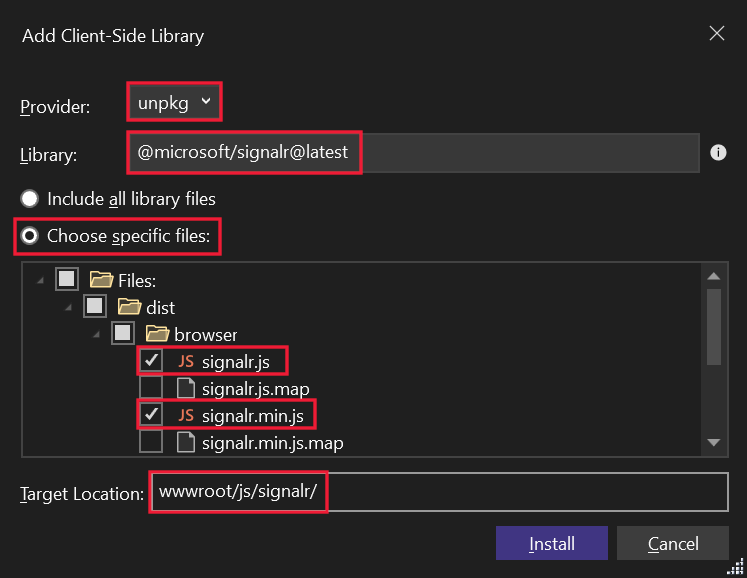
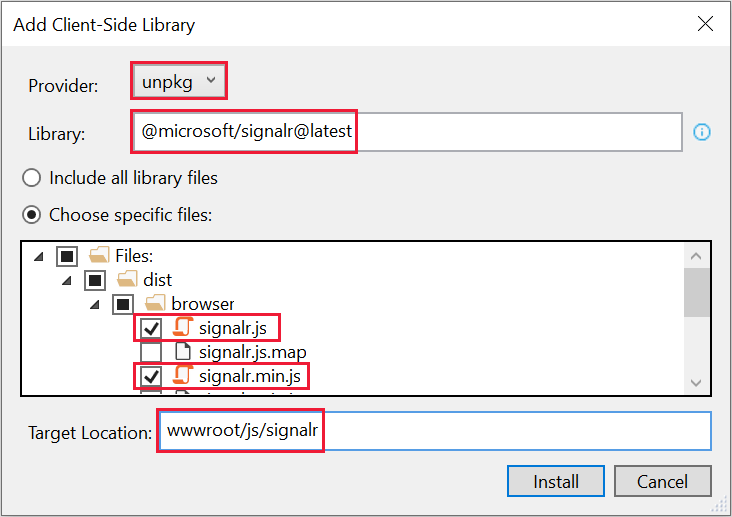
Nella finestra di dialogo Aggiungi libreria lato client:
- Selezionare unpkg per Provider
- Immettere
@microsoft/signalr@latestper Libreria. - Selezionare Scegli file specifici, espandere la cartella dist/browser e selezionare
signalr.jsesignalr.min.js. - Impostare Percorso di destinazione su
wwwroot/js/signalr/. - Selezionare Installa.

LibMan crea una wwwroot/js/signalr cartella e copia i file selezionati.
Creare un SignalR hub
Un hub è una classe usata come pipeline di alto livello che gestisce le comunicazioni client-server.
Nella cartella del progetto SignalRChat creare una Hubs cartella.
Hubs Nella cartella creare la ChatHub classe con il codice seguente:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La classe ChatHub eredita dalla classe SignalRHub. La classe Hub gestisce connessioni, gruppi e messaggistica.
Il metodo SendMessage può essere chiamato da un client connesso per inviare un messaggio a tutti i client. Il codice client JavaScript che chiama il metodo è illustrato più avanti nell'esercitazione.
SignalR il codice è asincrono per garantire la massima scalabilità.
ConfigurareSignalR
Il SignalR server deve essere configurato per passare SignalR le richieste a SignalR. Aggiungere il codice evidenziato seguente al Program.cs file.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Il codice evidenziato precedente aggiunge SignalR ai sistemi di routing e inserimento delle dipendenze core di ASP.NET.
Aggiungere SignalR codice client
Sostituire il contenuto in Pages/Index.cshtml con il codice seguente:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Il markup precedente:
- Crea caselle di testo e un pulsante di invio.
- Crea un elenco con
id="messagesList"per visualizzare i messaggi ricevuti dall'hub SignalR . - Include riferimenti di script a SignalR e il codice dell'app
chat.jsviene creato nel passaggio successivo.
wwwroot/js Nella cartella creare un chat.js file con il codice seguente:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript precedente:
- Crea e avvia una connessione.
- Aggiunge al pulsante di invio un gestore che invia messaggi all'hub.
- Aggiunge all'oggetto connessione un gestore che riceve i messaggi dall'hub e li aggiunge all'elenco.
Eseguire l'app
Premere CTRL+F5 per eseguire l'app senza eseguire il debug.
Copiare l'URL dalla barra degli indirizzi, aprire un'altra istanza o scheda del browser e incollare l'URL nella barra degli indirizzi.
Scegliere un browser, immettere un nome e un messaggio e fare clic sul pulsante Invia messaggio.
Nome e messaggio vengono visualizzati immediatamente in entrambe le pagine.

Suggerimento
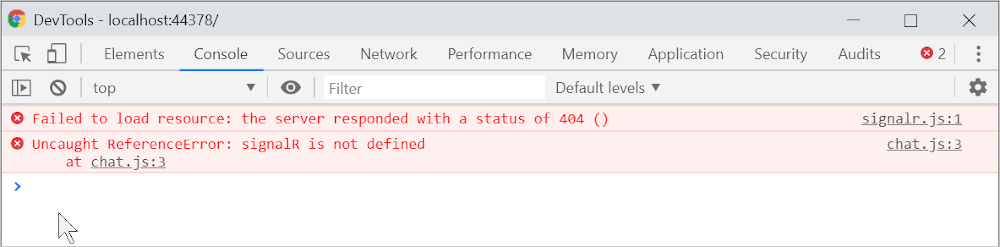
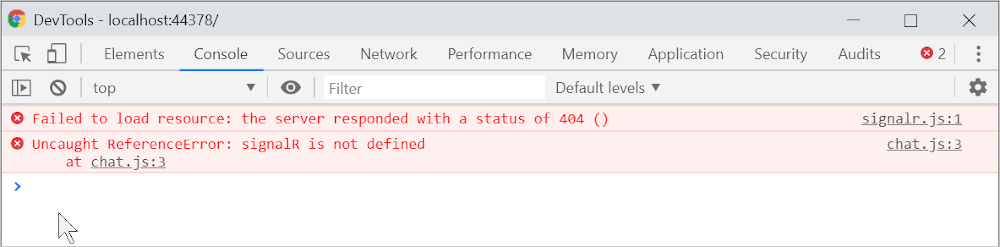
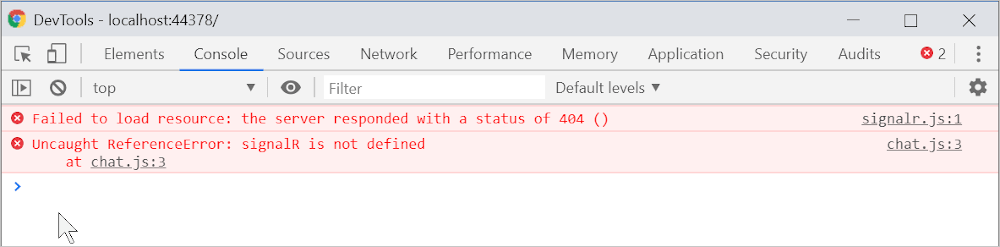
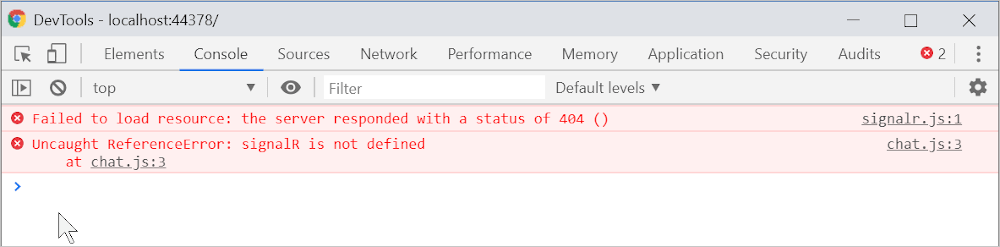
Se l'app non funziona, aprire gli strumenti di sviluppo del browser (F12) e passare alla console. Cercare eventuali errori correlati al codice HTML e JavaScript. Ad esempio, se signalr.js è stato inserito in una cartella diversa da quella indirizzata, il riferimento a tale file non funzionerà con conseguente errore 404 nella console.
 Se si è verificato un errore di
Se si è verificato un errore di ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY in Chrome, eseguire i comandi seguenti per aggiornare il certificato di sviluppo:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Pubblicare in Azure
Per informazioni sulla distribuzione in Azure, vedere Avvio rapido: Distribuire un'app Web ASP.NET. Per altre informazioni sul servizio di Azure SignalR , vedere Che cos'è il servizio di Azure SignalR ?.
Passaggi successivi
Questa esercitazione illustra le nozioni di base per la creazione di un'app in tempo reale usando SignalR. Scopri come:
- Creare un progetto Web.
- Aggiungere la SignalR libreria client.
- Creare un SignalR hub.
- Configurare il progetto per l'uso di SignalR.
- Aggiungere codice che invia messaggi da qualsiasi client a tutti i client connessi.
Al termine, si disporrà di un'app di chat funzionante:

Prerequisiti
Visual Studio 2022 con il carico di lavoro Sviluppo ASP.NET e Web.

Creare un progetto di app Web
Avviare Visual Studio 2022 e selezionare Crea un nuovo progetto.

Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET Core Web App e quindi selezionare Avanti.

Nella finestra di dialogo Configura il nuovo progetto immettere SignalRChat per Nome progetto. È importante denominare il progetto SignalRChat, inclusa la corrispondenza con la maiuscola, in modo che gli spazi dei nomi corrispondano al codice nell'esercitazione.
Selezionare Avanti.
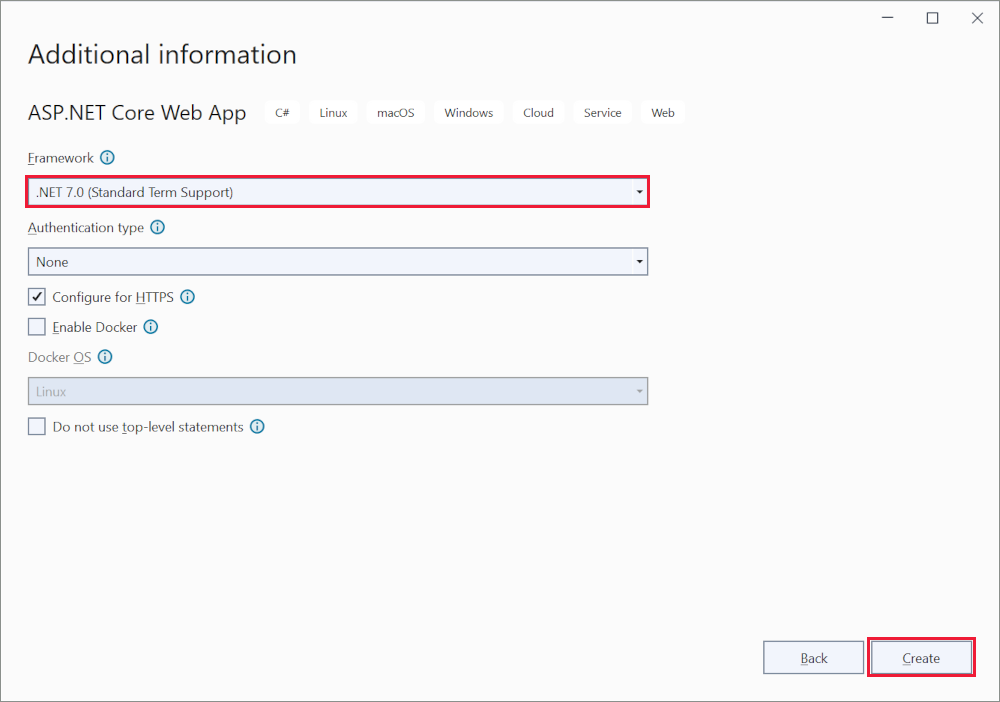
Nella finestra di dialogo Informazioni aggiuntive selezionare .NET 7.0 (Supporto termini standard) e quindi selezionare Crea.

Aggiungere la SignalR libreria client
La SignalR libreria server è inclusa nel framework condiviso ASP.NET Core. La libreria client JavaScript non viene inclusa automaticamente nel progetto. Per questa esercitazione, usare Gestione librerie (LibMan) per ottenere la libreria client da unpkg.
unpkgè una rete di distribuzione di contenuti veloce e globale per tutti gli elementi in npm.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e selezionare Aggiungi>Libreria lato client.
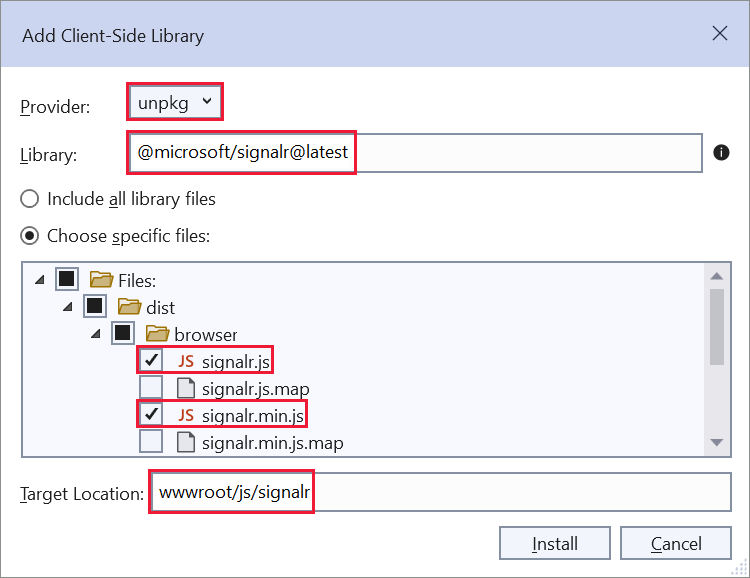
Nella finestra di dialogo Aggiungi libreria lato client:
- Selezionare unpkg per Provider
- Immettere
@microsoft/signalr@latestper Libreria. - Selezionare Scegli file specifici, espandere la cartella dist/browser e selezionare
signalr.jsesignalr.min.js. - Impostare Percorso di destinazione su
wwwroot/js/signalr/. - Selezionare Installa.

LibMan crea una wwwroot/js/signalr cartella e copia i file selezionati.
Creare un SignalR hub
Un hub è una classe usata come pipeline di alto livello che gestisce le comunicazioni client-server.
Nella cartella del progetto SignalRChat creare una Hubs cartella.
Hubs Nella cartella creare la ChatHub classe con il codice seguente:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La classe ChatHub eredita dalla classe SignalRHub. La classe Hub gestisce connessioni, gruppi e messaggistica.
Il metodo SendMessage può essere chiamato da un client connesso per inviare un messaggio a tutti i client. Il codice client JavaScript che chiama il metodo è illustrato più avanti nell'esercitazione.
SignalR il codice è asincrono per garantire la massima scalabilità.
ConfigurareSignalR
Il SignalR server deve essere configurato per passare SignalR le richieste a SignalR. Aggiungere il codice evidenziato seguente al Program.cs file.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Il codice evidenziato precedente aggiunge SignalR ai sistemi di routing e inserimento delle dipendenze core di ASP.NET.
Aggiungere SignalR codice client
Sostituire il contenuto in Pages/Index.cshtml con il codice seguente:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Il markup precedente:
- Crea caselle di testo e un pulsante di invio.
- Crea un elenco con
id="messagesList"per visualizzare i messaggi ricevuti dall'hub SignalR . - Include riferimenti di script a SignalR e il codice dell'app
chat.jsviene creato nel passaggio successivo.
wwwroot/js Nella cartella creare un chat.js file con il codice seguente:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript precedente:
- Crea e avvia una connessione.
- Aggiunge al pulsante di invio un gestore che invia messaggi all'hub.
- Aggiunge all'oggetto connessione un gestore che riceve i messaggi dall'hub e li aggiunge all'elenco.
Eseguire l'app
Premere CTRL+F5 per eseguire l'app senza eseguire il debug.
Copiare l'URL dalla barra degli indirizzi, aprire un'altra istanza o scheda del browser e incollare l'URL nella barra degli indirizzi.
Scegliere un browser, immettere un nome e un messaggio e fare clic sul pulsante Invia messaggio.
Nome e messaggio vengono visualizzati immediatamente in entrambe le pagine.

Suggerimento
Se l'app non funziona, aprire gli strumenti di sviluppo del browser (F12) e passare alla console. Cercare eventuali errori correlati al codice HTML e JavaScript. Ad esempio, se signalr.js è stato inserito in una cartella diversa da quella indirizzata, il riferimento a tale file non funzionerà con conseguente errore 404 nella console.
 Se si è verificato un errore di
Se si è verificato un errore di ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY in Chrome, eseguire i comandi seguenti per aggiornare il certificato di sviluppo:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Pubblicare in Azure
Per informazioni sulla distribuzione in Azure, vedere Avvio rapido: Distribuire un'app Web ASP.NET. Per altre informazioni sul servizio di Azure SignalR , vedere Che cos'è il servizio di Azure SignalR ?.
Passaggi successivi
Questa esercitazione illustra le nozioni di base per la creazione di un'app in tempo reale usando SignalR. Scopri come:
- Creare un progetto Web.
- Aggiungere la SignalR libreria client.
- Creare un SignalR hub.
- Configurare il progetto per l'uso di SignalR.
- Aggiungere codice che invia messaggi da qualsiasi client a tutti i client connessi.
Al termine, si disporrà di un'app di chat funzionante:

Prerequisiti
- Visual Studio 2022 con il carico di lavoro Sviluppo ASP.NET e Web.
- .NET 6.0 SDK
Creare un progetto di app Web
Avviare Visual Studio 2022 e selezionare Crea un nuovo progetto.

Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET Core Web App e quindi selezionare Avanti.

Nella finestra di dialogo Configura il nuovo progetto immettere SignalRChat per Nome progetto. È importante denominare il progetto SignalRChat, inclusa la corrispondenza con la maiuscola, in modo che gli spazi dei nomi corrispondano al codice nell'esercitazione.
Selezionare Avanti.
Nella finestra di dialogo Informazioni aggiuntive selezionare .NET 6.0 (supporto a lungo termine) e quindi selezionare Crea.

Aggiungere la SignalR libreria client
La SignalR libreria server è inclusa nel framework condiviso ASP.NET Core. La libreria client JavaScript non viene inclusa automaticamente nel progetto. Per questa esercitazione, usare Gestione librerie (LibMan) per ottenere la libreria client da unpkg.
unpkgè una rete di distribuzione di contenuti veloce e globale per tutti gli elementi in npm.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e selezionare Aggiungi>Libreria lato client.
Nella finestra di dialogo Aggiungi libreria lato client:
- Selezionare unpkg per Provider
- Immettere
@microsoft/signalr@latestper Libreria. - Selezionare Scegli file specifici, espandere la cartella dist/browser e selezionare
signalr.jsesignalr.min.js. - Impostare Percorso di destinazione su
wwwroot/js/signalr/. - Selezionare Installa.

LibMan crea una wwwroot/js/signalr cartella e copia i file selezionati.
Creare un SignalR hub
Un hub è una classe usata come pipeline di alto livello che gestisce le comunicazioni client-server.
Nella cartella del progetto SignalRChat creare una Hubs cartella.
Hubs Nella cartella creare la ChatHub classe con il codice seguente:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La classe ChatHub eredita dalla classe SignalRHub. La classe Hub gestisce connessioni, gruppi e messaggistica.
Il metodo SendMessage può essere chiamato da un client connesso per inviare un messaggio a tutti i client. Il codice client JavaScript che chiama il metodo è illustrato più avanti nell'esercitazione.
SignalR il codice è asincrono per garantire la massima scalabilità.
ConfigurareSignalR
Il SignalR server deve essere configurato per passare SignalR le richieste a SignalR. Aggiungere il codice evidenziato seguente al Program.cs file.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Il codice evidenziato precedente aggiunge SignalR ai sistemi di routing e inserimento delle dipendenze core di ASP.NET.
Aggiungere SignalR codice client
Sostituire il contenuto in Pages/Index.cshtml con il codice seguente:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Il markup precedente:
- Crea caselle di testo e un pulsante di invio.
- Crea un elenco con
id="messagesList"per visualizzare i messaggi ricevuti dall'hub SignalR . - Include riferimenti di script a SignalR e il codice dell'app
chat.jsviene creato nel passaggio successivo.
wwwroot/js Nella cartella creare un chat.js file con il codice seguente:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript precedente:
- Crea e avvia una connessione.
- Aggiunge al pulsante di invio un gestore che invia messaggi all'hub.
- Aggiunge all'oggetto connessione un gestore che riceve i messaggi dall'hub e li aggiunge all'elenco.
Eseguire l'app
Premere CTRL+F5 per eseguire l'app senza debug.
Copiare l'URL dalla barra degli indirizzi, aprire un'altra istanza o scheda del browser e incollare l'URL nella barra degli indirizzi.
Scegliere un browser, immettere un nome e un messaggio e fare clic sul pulsante Invia messaggio.
Nome e messaggio vengono visualizzati immediatamente in entrambe le pagine.

Suggerimento
Se l'app non funziona, aprire gli strumenti di sviluppo del browser (F12) e passare alla console. Cercare eventuali errori correlati al codice HTML e JavaScript. Ad esempio, se signalr.js è stato inserito in una cartella diversa da quella indirizzata, il riferimento a tale file non funzionerà con conseguente errore 404 nella console.
 Se si è verificato un errore di
Se si è verificato un errore di ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY in Chrome, eseguire i comandi seguenti per aggiornare il certificato di sviluppo:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Pubblicare in Azure
Per informazioni sulla distribuzione in Azure, vedere Avvio rapido: Distribuire un'app Web ASP.NET. Per altre informazioni sul servizio di Azure SignalR , vedere Che cos'è il servizio di Azure SignalR ?.
Passaggi successivi
Questa esercitazione illustra le nozioni di base per la creazione di un'app in tempo reale usando SignalR. Scopri come:
- Creare un progetto Web.
- Aggiungere la SignalR libreria client.
- Creare un SignalR hub.
- Configurare il progetto per l'uso di SignalR.
- Aggiungere codice che invia messaggi da qualsiasi client a tutti i client connessi.
Al termine, si disporrà di un'app di chat funzionante:

Prerequisiti
- Visual Studio 2019 16.4 o versione successiva con il carico di lavoro Sviluppo ASP.NET e Web
- .NET Core 3.1 SDK
Creare un progetto di app Web
- Scegliere File > Nuovo progetto dal menu.
- Nella finestra di dialogo Crea un nuovo progetto selezionare Applicazione Web ASP.NET Core, quindi selezionare Avanti.
- Nella finestra di dialogo Configura il nuovo progetto, denominare il progetto SignalRChat, quindi selezionare Crea.
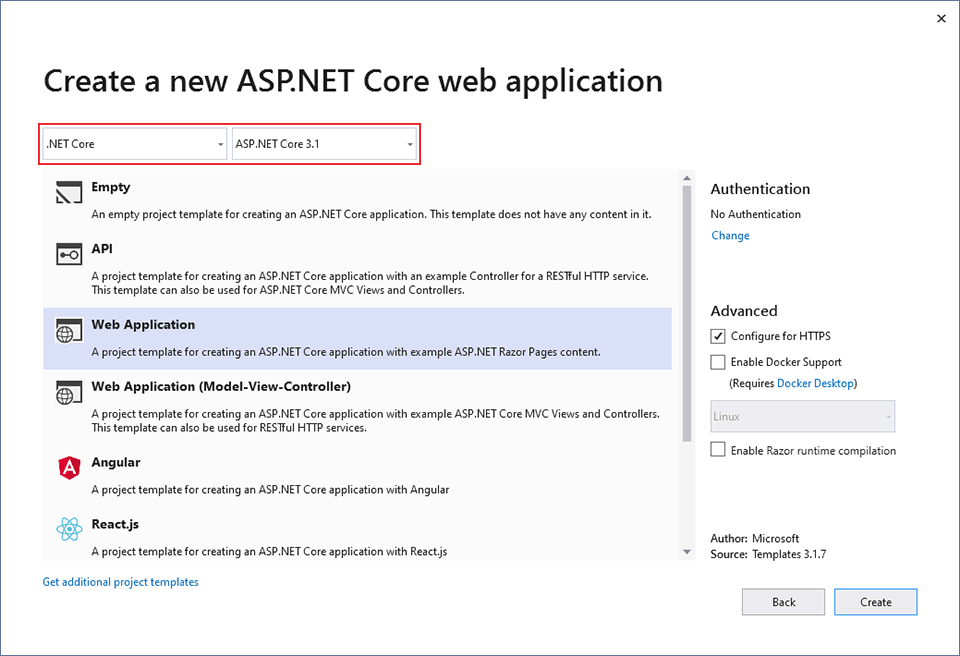
- Nella finestra di dialogo Crea una nuova applicazione Web ASP.NET Core selezionare .NET Core e ASP.NET Core 3.1.
- Selezionare Applicazione Web per creare un progetto che usa Razor Pages e quindi selezionare Crea.

Aggiungere la SignalR libreria client
La SignalR libreria server è inclusa nel framework condiviso ASP.NET Core 3.1. La libreria client JavaScript non viene inclusa automaticamente nel progetto. Per questa esercitazione, usare Gestione librerie (LibMan) per ottenere la libreria client da unpkg. unpkg è una rete per la distribuzione di contenuti (CDN) che può recapitare qualsiasi elemento disponibile in npm, la gestione pacchetti Node.js.
- In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e selezionare Aggiungi>Libreria lato client.
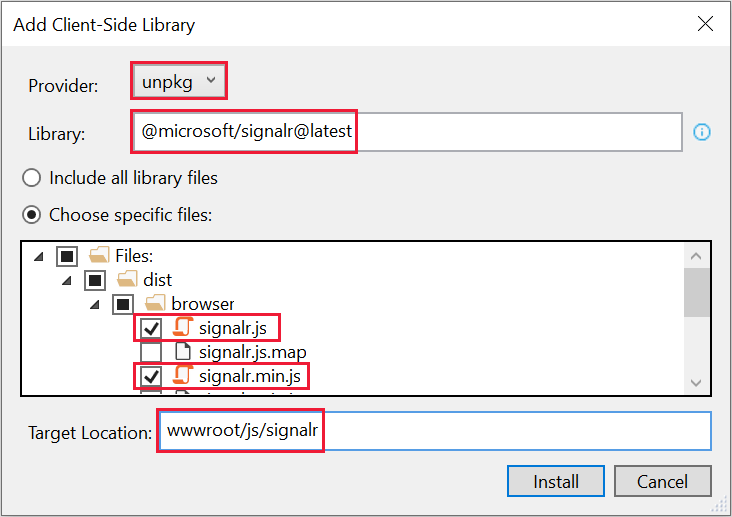
- Nella finestra di dialogo Add Client-Side Library (Aggiungi libreria lato client) selezionare unpkg in Provider.
- Per la Library, immettere
@microsoft/signalr@latest. - Selezionare Scegli file specifici, espandere la cartella dist/browser e selezionare
signalr.jsesignalr.min.js. - Impostare percorso di destinazione su wwwroot/js/signalr/
- Selezionare Installa

LibMan crea un cartella wwwroot/js/signalr e copia i file selezionati.
Creare un SignalR hub
Un hub è una classe usata come pipeline di alto livello che gestisce le comunicazioni client-server.
- Nella cartella del progetto SignalRChat creare una cartella Hubs.
-
Nella cartella Hubs creare un
ChatHub.csfile con il codice seguente:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La classe ChatHub eredita dalla classe SignalRHub. La classe Hub gestisce connessioni, gruppi e messaggistica.
Il metodo SendMessage può essere chiamato da un client connesso per inviare un messaggio a tutti i client. Il codice client JavaScript che chiama il metodo è illustrato più avanti nell'esercitazione.
SignalR il codice è asincrono per garantire la massima scalabilità.
ConfigurareSignalR
Il SignalR server deve essere configurato per passare SignalR le richieste a SignalR.
Aggiungere il codice evidenziato seguente al
Startup.csfile.using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }Queste modifiche vengono aggiunte SignalR ai sistemi di inserimento e routing delle dipendenze core di ASP.NET.
Aggiungere SignalR codice client
Sostituire il contenuto in
Pages/Index.cshtmlcon il codice seguente:@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>Il codice precedente:
- Crea le caselle di testo per il nome e il messaggio di testo, nonché un pulsante di invio.
- Crea un elenco con
id="messagesList"per visualizzare i messaggi ricevuti dall'hub SignalR . - Include i riferimenti di script a SignalR e il codice dell'applicazione
chat.jscreato nel passaggio successivo.
Nella cartella wwwroot/js creare un file
chat.jscon il codice seguente:"use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });Il codice precedente:
- Crea e avvia una connessione.
- Aggiunge al pulsante di invio un gestore che invia messaggi all'hub.
- Aggiunge all'oggetto connessione un gestore che riceve i messaggi dall'hub e li aggiunge all'elenco.
Eseguire l'app
- Premere CTRL+F5 per eseguire l'app senza debug.
- Copiare l'URL dalla barra degli indirizzi, aprire un'altra istanza o scheda del browser e incollare l'URL nella barra degli indirizzi.
- Scegliere un browser, immettere un nome e un messaggio e fare clic sul pulsante Invia messaggio. Nome e messaggio vengono visualizzati immediatamente in entrambe le pagine.

Suggerimento
Se l'app non funziona, aprire gli strumenti di sviluppo (F12) del browser e passare alla console. È possibile che vengano visualizzati errori correlati al codice HTML e JavaScript. Si supponga, ad esempio, di inserire
signalr.jsin una cartella diversa da quella diretta. In questo caso il riferimento a tale file non funzionerà e verrà visualizzato un errore 404 nella console.
Se viene visualizzato l'errore ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY in Chrome, eseguire questi comandi per aggiornare il certificato di sviluppo:
dotnet dev-certs https --clean dotnet dev-certs https --trust
Pubblicare in Azure
Per informazioni sulla distribuzione in Azure, vedere Avvio rapido: Distribuire un'app Web ASP.NET.