Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Usando MVC, Entity Framework e ASP.NET Scaffolding, è possibile creare un'applicazione Web che fornisce un'interfaccia a un database esistente. Questa serie di esercitazioni illustra come generare automaticamente codice che consente agli utenti di visualizzare, modificare, creare ed eliminare dati che risiedono in una tabella di database. Il codice generato corrisponde alle colonne della tabella di database.
Questa esercitazione è incentrata sull'uso di ASP.NET Scaffolding per generare i controller e le visualizzazioni.
In questa esercitazione:
- Aggiungere lo scaffolding
- Aggiungere collegamenti a nuove visualizzazioni
- Visualizzare le visualizzazioni degli studenti
- Visualizzare le visualizzazioni di registrazione
Prerequisito
- Creare modelli di dati e applicazioni Web
- Quando si usa Visual Studio 2022, installare i modelli di progetto e di elemento di Net Framework.
Aggiungere lo scaffolding
Si è pronti per generare codice che fornirà operazioni di dati standard per le classi del modello. Aggiungere il codice aggiungendo un elemento di scaffolding. Sono disponibili molte opzioni per il tipo di scaffolding che è possibile aggiungere; in questa esercitazione, lo scaffold includerà un controller e visualizzazioni corrispondenti ai modelli Student e Enrollment creati nella sezione precedente.
Per mantenere la coerenza nel progetto, si aggiungerà il nuovo controller alla cartella Controller esistente. Fare clic con il pulsante destro del mouse sulla cartella Controllers e scegliere Aggiungi>nuovo elemento con scaffolding.
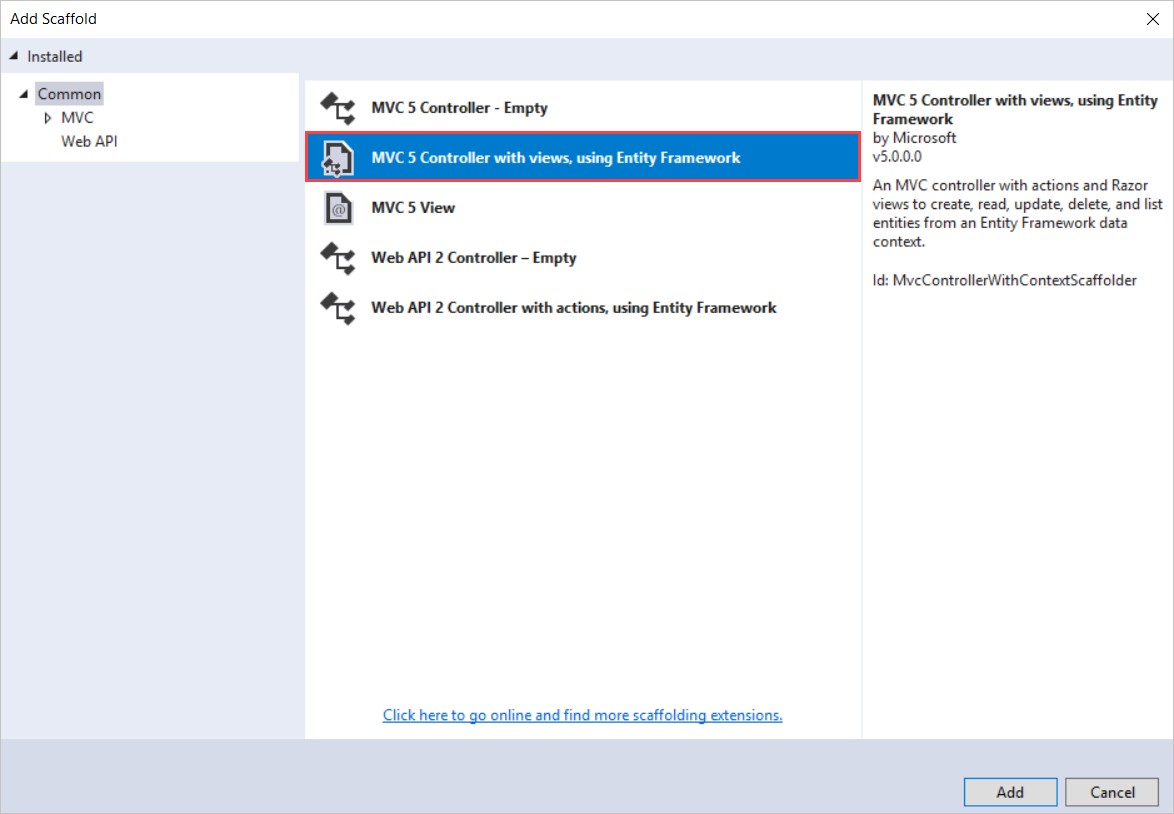
Selezionare l'opzione Controller MVC 5 con visualizzazioni usando Entity Framework . Questa opzione genererà il controller e le visualizzazioni per l'aggiornamento, l'eliminazione, la creazione e la visualizzazione dei dati nel modello.

Selezionare Student (ContosoSite.Models) per la classe modello e selezionare ContosoUniversityDataEntities (ContosoSite.Models) per la classe di contesto. Mantenere il nome del controller come StudentsController.
Fare clic su Aggiungi.
Se viene visualizzato un errore, è possibile che il progetto non sia stato compilato nella sezione precedente. In tal caso, provare a compilare il progetto e quindi aggiungere nuovamente l'elemento sottoposto a scaffolding.
Al termine del processo di generazione del codice, nelle cartelle Controller e Visualizzazioni> studenti del progetto verrà visualizzato un nuovo controller e visualizzazioni.
Eseguire di nuovo gli stessi passaggi, ma aggiungere uno scaffold per la classe Enrollment . Al termine, si dispone di un file EnrollmentsController.cs e di una cartella in Visualizzazioni denominate Registrazioni con le visualizzazioni Crea, Elimina, Dettagli, Modifica e Indice.
Aggiungere collegamenti a nuove visualizzazioni
Per semplificare l'esplorazione delle nuove visualizzazioni, è possibile aggiungere un paio di collegamenti ipertestuali alle visualizzazioni Indice per studenti e registrazioni. Aprire il file in Views>Home>Index.cshtml, ovvero la home page del sito. Aggiungere il codice seguente sotto il jumbotron.
<div>
@Html.ActionLink("List of students", "Index", "Students")<br />
@Html.ActionLink("List of enrollments", "Index", "Enrollments")
</div>
Per il metodo ActionLink, il primo parametro è il testo da visualizzare nel collegamento. Il secondo parametro è l'azione e il terzo parametro è il nome del controller. Ad esempio, il primo collegamento punta all'azione Index in StudentsController. Il collegamento ipertestuale effettivo viene costruito da questi valori. Il primo collegamento consente agli utenti di accedere al file Index.cshtml all'interno della cartella Views/Students .
Visualizzare le visualizzazioni degli studenti
Si verificherà che il codice aggiunto al progetto visualizzi correttamente un elenco degli studenti e consenta agli utenti di modificare, creare o eliminare i record degli studenti nel database.
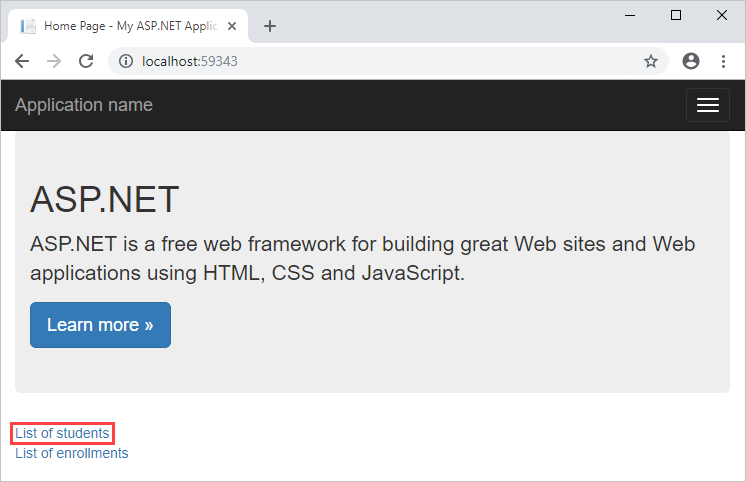
Fare clic con il pulsante destro del mouse sul file Views>Home>Index.cshtml e selezionare Visualizza nel browser. Nella home page dell'applicazione selezionare Elenco di studenti.

Nella pagina Indice osservare l'elenco degli studenti e i collegamenti per modificare questi dati. Selezionare il collegamento Crea nuovo e specificare alcuni valori per un nuovo studente. Fare clic su Crea e notare che il nuovo studente viene aggiunto all'elenco.
Tornare alla pagina Indice , selezionare il collegamento Modifica e modificare alcuni dei valori per uno studente. Fare clic su Salva e notare che il record degli studenti è stato modificato.
Infine, selezionare il collegamento Elimina e confermare di voler eliminare il record facendo clic sul pulsante Elimina .
Senza scrivere codice, sono state aggiunte visualizzazioni che eseguono operazioni comuni sui dati nella tabella Student.
Si potrebbe notare che l'etichetta di testo per un campo si basa sulla proprietà del database ,ad esempio LastName, che non è necessariamente ciò che si desidera visualizzare nella pagina Web. Ad esempio, è possibile preferire che l'etichetta sia Cognome. Questo problema di visualizzazione verrà risolto più avanti nell'esercitazione.
Visualizzare le visualizzazioni di registrazione
Il database include una relazione uno-a-molti tra le tabelle Student e Enrollment e una relazione uno-a-molti tra le tabelle Course e Enrollment. Le visualizzazioni per La registrazione gestiscono correttamente queste relazioni. Passare alla home page del sito e selezionare il collegamento Elenco registrazioni e quindi il collegamento Crea nuovo .
Nella visualizzazione viene visualizzato un modulo per la creazione di un nuovo record di registrazione. In particolare, si noti che il modulo contiene un elenco a discesa CourseID e un elenco a discesa StudentID . Entrambi vengono popolati con valori delle tabelle correlate.
Inoltre, la convalida dei valori forniti viene applicata automaticamente in base al tipo di dati del campo. Grade richiede un numero, quindi viene visualizzato un messaggio di errore se si tenta di fornire un valore incompatibile: il campo Grade deve essere un numero.
È stato verificato che le viste generate automaticamente consentono agli utenti di lavorare con i dati nel database. Nell'esercitazione successiva di questa serie si aggiornerà il database e si eseguiranno le modifiche corrispondenti nell'applicazione Web.
Passaggi successivi
In questa esercitazione:
- Aggiunta dello scaffolding
- Aggiunta di collegamenti a nuove visualizzazioni
- Visualizzazioni degli studenti visualizzate
- Visualizzazioni di registrazione visualizzate
Passare all'esercitazione successiva per informazioni su come modificare il database.