Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
di Microsoft
L'obiettivo di questa esercitazione è illustrare come creare helper HTML personalizzati che è possibile usare nelle visualizzazioni MVC. Sfruttando gli helper HTML, è possibile ridurre la quantità di tipizzazione noiosa di tag HTML che è necessario eseguire per creare una pagina HTML standard.
L'obiettivo di questa esercitazione è illustrare come creare helper HTML personalizzati che è possibile usare nelle visualizzazioni MVC. Sfruttando gli helper HTML, è possibile ridurre la quantità di tipizzazione noiosa di tag HTML che è necessario eseguire per creare una pagina HTML standard.
Nella prima parte di questa esercitazione vengono descritti alcuni helper HTML esistenti inclusi nel framework ASP.NET MVC. Successivamente, descrivo due metodi di creazione di helper HTML personalizzati: spiego come creare helper HTML personalizzati creando un metodo statico e creando un metodo di estensione.
Informazioni sugli helper HTML
Un helper HTML è solo un metodo che restituisce una stringa. La stringa può rappresentare qualsiasi tipo di contenuto desiderato. Ad esempio, è possibile usare helper HTML per eseguire il rendering di tag HTML standard come HTML <input> e <img> tag. È anche possibile usare helper HTML per eseguire il rendering di contenuto più complesso, ad esempio una striscia di schede o una tabella HTML di dati del database.
Il framework MVC ASP.NET include il seguente set di helper HTML standard (questo non è un elenco completo):
- Html.ActionLink()
- Html.BeginForm()
- Html.CheckBox()
- Html.DropDownList()
- Html.EndForm()
- Html.Hidden()
- Html.ListBox()
- Html.Password()
- Html.RadioButton()
- Html.TextArea()
- Html.TextBox()
Si consideri ad esempio il modulo nell'elenco 1. Il rendering di questo modulo viene eseguito con l'aiuto di due helper HTML standard (vedere la figura 1). Questo modulo usa i Html.BeginForm() metodi helper e Html.TextBox() per eseguire il rendering di un modulo HTML semplice.
Figura 01: Rendering della pagina con helper HTML (fare clic per visualizzare l'immagine a dimensione intera)
Elenco 1 : Views\Home\Index.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Home.Index"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns= "http://www.w3.org/1999/xhtml ">
<head id="Head1" runat="server">
<title>Index</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<label for="firstName">First Name:</label>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
1 </div>
</body>
</html>
Il metodo Helper Html.BeginForm() viene usato per creare i tag HTML <form> di apertura e chiusura. Si noti che il Html.BeginForm() metodo viene chiamato all'interno di un'istruzione using. L'istruzione using garantisce che il <form> tag venga chiuso alla fine del blocco using.
Se si preferisce, anziché creare un blocco using, è possibile chiamare il metodo Helper Html.EndForm() per chiudere il <form> tag. Usare qualsiasi approccio per creare un tag di apertura e chiusura <form> che sembra più intuitivo per te.
I metodi helper vengono usati nell'elenco Html.TextBox() 1 per eseguire il rendering dei tag HTML <input> . Se si seleziona Visualizza origine nel browser, viene visualizzata l'origine HTML nell'elenco 2. Si noti che l'origine contiene tag HTML standard.
Importante
si noti che il rendering dell'helper Html.TextBox()-HTML viene eseguito con <%= %> tag anziché <% %> tag. Se non si include il segno di uguale, non viene eseguito il rendering del rendering nel browser.
Il framework MVC ASP.NET contiene un piccolo set di helper. Molto probabilmente, sarà necessario estendere il framework MVC con helper HTML personalizzati. Nella parte restante di questa esercitazione vengono illustrati due metodi per la creazione di helper HTML personalizzati.
Elenco 2 : Index.aspx Source
<%@ Page Language="C#" AutoEventWireup="false" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Index</title>
</head>
<body>
<div>
<form action="http://localhost:33102/" method="post">
<label for="firstName">First Name:</label>
<br />
<input id="firstName" name="firstName" type="text" value="" />
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<input id="lastName" name="lastName" type="text" value="" />
<br /><br />
<input id="btnRegister" name="btnRegister" type="submit" value="Register" />
</form>
</div>
</body>
</html>
Creazione di helper HTML con metodi statici
Il modo più semplice per creare un nuovo helper HTML consiste nel creare un metodo statico che restituisce una stringa. Si supponga, ad esempio, di decidere di creare un nuovo helper HTML che esegue il rendering di un tag HTML <label> . È possibile usare la classe in Listato 2 per eseguire il rendering di un oggetto <label> .
Elenco 2 : Helpers\LabelHelper.cs
using System;
namespace MvcApplication1.Helpers
{
public class LabelHelper
{
public static string Label(string target, string text)
{
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
Non c'è niente di speciale per la classe in Listing 2. Il Label() metodo restituisce semplicemente una stringa.
La visualizzazione Indice modificata in Listato 3 usa per eseguire il LabelHelper rendering dei tag HTML <label> . Si noti che la vista include una <%@ imports %> direttiva che importa lo Application1.Helpers spazio dei nomi.
Elenco 2 : Views\Home\Index2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index2.aspx.cs" Inherits="MvcApplication1.Views.Home.Index2"%>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index2</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= LabelHelper.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= LabelHelper.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
Creazione di helper HTML con metodi di estensione
Se si vogliono creare helper HTML che funzionano esattamente come gli helper HTML standard inclusi nel framework ASP.NET MVC, è necessario creare metodi di estensione. I metodi di estensione consentono di aggiungere nuovi metodi a una classe esistente. Quando si crea un metodo helper HTML, si aggiungono nuovi metodi alla classe HtmlHelper rappresentata dalla proprietà Html di una visualizzazione.
La classe in Listing 3 aggiunge un metodo di estensione alla HtmlHelper classe denominata Label(). Ci sono un paio di cose che è necessario notare su questa classe. In primo luogo, si noti che la classe è una classe statica. È necessario definire un metodo di estensione con una classe statica.
In secondo luogo, si noti che il primo parametro del Label() metodo è preceduto dalla parola chiave this. Il primo parametro di un metodo di estensione indica la classe estesa dal metodo di estensione.
Listato 3 : Helpers\LabelExtensions.cs
using System;
using System.Web.Mvc;
namespace MvcApplication1.Helpers
{
public static class LabelExtensions
{
public static string Label(this IHtmlHelper helper, string target, string text)
{
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
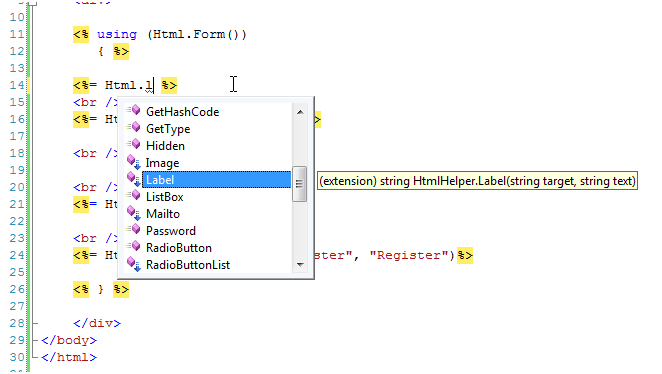
Dopo aver creato un metodo di estensione e aver compilato correttamente l'applicazione, il metodo di estensione viene visualizzato in Visual Studio Intellisense come tutti gli altri metodi di una classe (vedere la figura 2). L'unica differenza è che i metodi di estensione vengono visualizzati con un simbolo speciale accanto a loro (un'icona di una freccia verso il basso).
Figura 02: Uso del metodo di estensione Html.Label() (Fare clic per visualizzare l'immagine a dimensione intera)
La visualizzazione Index modificata in Listing 4 usa il metodo di estensione Html.Label() per eseguire il rendering di <label> tutti i relativi tag.
Elenco 4 : Views\Home\Index3.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index3.aspx.cs" Inherits="MvcApplication1.Views.Home.Index3" %>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index3</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= Html.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= Html.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
Riepilogo
In questa esercitazione sono stati appresi due metodi per la creazione di helper HTML personalizzati. In primo luogo, si è appreso come creare un helper HTML personalizzato Label() creando un metodo statico che restituisce una stringa. Si è quindi appreso come creare un metodo helper HTML personalizzato Label() creando un metodo di estensione nella HtmlHelper classe .
In questa esercitazione mi sono concentrato sulla creazione di un metodo helper HTML estremamente semplice. Tenere presente che un helper HTML può essere complicato come si vuole. È possibile creare helper HTML che eseguono il rendering di contenuto avanzato, ad esempio viste ad albero, menu o tabelle di dati del database.