Guida all'API hub SignalR ASP.NET - Client JavaScript
Avviso
Questa documentazione non è per la versione più recente di SignalR. Esaminare ASP.NET Core SignalR.
Questo documento fornisce un'introduzione all'uso dell'API Hubs per SignalR versione 2 nei client JavaScript, ad esempio browser e applicazioni Windows Store (WinJS).
L'API SignalR Hubs consente di effettuare chiamate di procedura remota da un server ai client connessi e dai client al server. Nel codice del server si definiscono i metodi che possono essere chiamati dai client e si chiamano i metodi eseguiti nel client. Nel codice client si definiscono i metodi che possono essere chiamati dal server e si chiamano i metodi eseguiti nel server. SignalR si occupa automaticamente di tutte le operazioni di idraulica da client a server.
SignalR offre anche un'API di livello inferiore denominata Connessioni persistenti. Per un'introduzione a SignalR, Hub e Connessioni persistenti, vedere Introduzione a SignalR.
Versioni software usate in questo argomento
- Visual Studio 2017
- .NET 4.5
- SignalR versione 2
Versioni precedenti di questo argomento
Per informazioni sulle versioni precedenti di SignalR, vedere Versioni precedenti di SignalR.
Domande e commenti
Lasciare commenti e suggerimenti su come è piaciuta questa esercitazione e cosa è possibile migliorare nei commenti nella parte inferiore della pagina. Se si hanno domande che non sono direttamente correlate all'esercitazione, è possibile pubblicarle nel forum di ASP.NET SignalR o StackOverflow.com.
Panoramica
Questo documento contiene le seguenti sezioni:
Il proxy generato e le operazioni che esegue automaticamente
Come definire i metodi nel client che il server può chiamare
Per la documentazione su come programmare il server o i client .NET, vedere le risorse seguenti:
Il componente server SignalR 2 è disponibile solo in .NET 4.5 (anche se è presente un client .NET per SignalR 2 in .NET 4.0).
Il proxy generato e le operazioni che esegue automaticamente
È possibile programmare un client JavaScript per comunicare con un servizio SignalR con o senza un proxy generato automaticamente da SignalR. Le operazioni eseguite dal proxy semplificano la sintassi del codice usato per connettersi, scrivere metodi che il server chiama e chiamare i metodi nel server.
Quando si scrive codice per chiamare i metodi del server, il proxy generato consente di usare la sintassi simile a se si stesse eseguendo una funzione locale: è possibile scrivere serverMethod(arg1, arg2) invece di invoke('serverMethod', arg1, arg2). La sintassi del proxy generato abilita anche un errore lato client immediato e intelligibile se si digita erroneamente un nome di metodo del server. Inoltre, se si crea manualmente il file che definisce i proxy, è anche possibile ottenere il supporto di IntelliSense per la scrittura di codice che chiama i metodi server.
Si supponga, ad esempio, di avere la classe Hub seguente nel server:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Gli esempi di codice seguenti illustrano l'aspetto del codice JavaScript per richiamare il NewContosoChatMessage metodo nel server e ricevere chiamate del addContosoChatMessageToPage metodo dal server.
Con il proxy generato
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Senza il proxy generato
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Quando usare il proxy generato
Se si desidera registrare più gestori eventi per un metodo client che chiama il server, non è possibile usare il proxy generato. In caso contrario, è possibile scegliere di usare il proxy generato o meno in base alle preferenze di codifica. Se si sceglie di non usarlo, non è necessario fare riferimento all'URL "signalr/hubs" in un script elemento nel codice client.
Configurazione client
Un client JavaScript richiede riferimenti a jQuery e al file JavaScript core signalR. La versione di jQuery deve essere 1.6.4 o versioni successive, ad esempio 1.7.2, 1.8.2 o 1.9.1. Se si decide di usare il proxy generato, è necessario anche un riferimento al file JavaScript proxy generato da SignalR. L'esempio seguente mostra l'aspetto dei riferimenti in una pagina HTML che usa il proxy generato.
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<script src="signalr/hubs"></script>
Questi riferimenti devono essere inclusi in questo ordine: jQuery first, SignalR core after that e SignalR proxy last.
Come fare riferimento al proxy generato dinamicamente
Nell'esempio precedente, il riferimento al proxy generato da SignalR consiste nel generare in modo dinamico codice JavaScript, non in un file fisico. SignalR crea il codice JavaScript per il proxy in tempo reale e lo serve al client in risposta all'URL "/signalr/hubs". Se nel metodo è stato specificato un URL di base diverso per le connessioni SignalR nel MapSignalR server, l'URL del file proxy generato dinamicamente è l'URL personalizzato con "/hubs" aggiunto.
Nota
Per i client JavaScript di Windows 8 (Windows Store), usare il file proxy fisico anziché quello generato dinamicamente. Per altre informazioni, vedere Come creare un file fisico per il proxy generato da SignalR più avanti in questo argomento.
In una ASP.NET visualizzazione Razor MVC 4 o 5 usare la tilde per fare riferimento alla radice dell'applicazione nel riferimento al file proxy:
<script src="~/signalr/hubs"></script>
Per altre informazioni sull'uso di SignalR in MVC 5, vedere Introduzione con SignalR e MVC 5.
In una visualizzazione Razor di MVC 3 ASP.NET usare Url.Content per il riferimento al file proxy:
<script src="@Url.Content("~/signalr/hubs")"></script>
In un'applicazione Web Forms ASP.NET usare ResolveClientUrl per il riferimento al file proxy o registrarlo tramite ScriptManager usando un percorso relativo radice dell'app (a partire da una tilde):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Come regola generale, usare lo stesso metodo per specificare l'URL "/signalr/hubs" usato per i file CSS o JavaScript. Se si specifica un URL senza usare una tilde, in alcuni scenari l'applicazione funzionerà correttamente quando si esegue il test in Visual Studio usando IIS Express ma si verificherà un errore 404 quando si esegue la distribuzione in IIS completo. Per altre informazioni, vedere Risoluzione dei riferimenti alle risorse di Root-Level nei server Web in Visual Studio per ASP.NET progetti Web nel sito MSDN.
Quando si esegue un progetto Web in Visual Studio 2017 in modalità di debug e se si usa Internet Explorer come browser, è possibile visualizzare il file proxy in Esplora soluzioni in Script.
Per visualizzare il contenuto del file, fare doppio clic su hub. Se non si usa Visual Studio 2012 o 2013 e Internet Explorer o se non si è in modalità di debug, è anche possibile ottenere il contenuto del file passando all'URL "/signalR/hubs". Ad esempio, se il sito è in esecuzione in http://localhost:56699, passare a http://localhost:56699/SignalR/hubs nel browser.
Come creare un file fisico per il proxy generato da SignalR
In alternativa al proxy generato dinamicamente, è possibile creare un file fisico con il codice proxy e fare riferimento a tale file. È possibile eseguire questa operazione per controllare il comportamento di memorizzazione nella cache o creazione di bundle o per ottenere IntelliSense quando si codificano le chiamate ai metodi server.
Per creare un file proxy, seguire questa procedura:
Installare il pacchetto NuGet Microsoft.AspNet.SignalR.Utils .
Aprire un prompt dei comandi e passare alla cartella degli strumenti che contiene il file SignalR.exe. La cartella degli strumenti si trova nel percorso seguente:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.2.1.0\toolsImmettere il comando seguente:
signalr ghp /path:[path to the .dll that contains your Hub class]Il percorso del .dll è in genere la cartella bin nella cartella del progetto.
Questo comando crea un file denominato server.js nella stessa cartella disignalr.exe.
Inserire il file server.js in una cartella appropriata nel progetto, rinominarlo come appropriato per l'applicazione e aggiungervi un riferimento al file al posto del riferimento "signalr/hubs".
Come stabilire una connessione
Prima di poter stabilire una connessione, è necessario creare un oggetto connessione, creare un proxy e registrare i gestori eventi per i metodi che possono essere chiamati dal server. Quando i gestori proxy ed eventi sono configurati, stabilire la connessione chiamando il start metodo .
Se si usa il proxy generato, non è necessario creare l'oggetto connessione nel proprio codice perché il codice proxy generato lo esegue automaticamente.
Stabilire una connessione (con il proxy generato)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
Stabilire una connessione (senza il proxy generato)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Il codice di esempio usa l'URL "/signalr" predefinito per connettersi al servizio SignalR. Per informazioni su come specificare un URL di base diverso, vedere ASP.NET Guida api hub SignalR - Server - URL /signalr.
Per impostazione predefinita, la posizione dell'hub è il server corrente; se ci si connette a un server diverso, specificare l'URL prima di chiamare il start metodo, come illustrato nell'esempio seguente:
$.connection.hub.url = '<yourbackendurl>;
Nota
In genere si registrano gestori eventi prima di chiamare il start metodo per stabilire la connessione. Se si desidera registrare alcuni gestori eventi dopo aver stabilito la connessione, è possibile eseguire questa operazione, ma è necessario registrare almeno uno dei gestori eventi prima di chiamare il start metodo. Un motivo per questo è che in un'applicazione possono essere presenti molti hub, ma non si vuole attivare l'evento OnConnected in ogni hub se si usa solo uno di essi. Quando viene stabilita la connessione, la presenza di un metodo client nel proxy di un hub è ciò che indica a SignalR di attivare l'evento OnConnected . Se non si registrano gestori eventi prima di chiamare il start metodo, sarà possibile richiamare i metodi nell'hub, ma il metodo dell'hub OnConnected non verrà chiamato e non verranno richiamati metodi client dal server.
$.connection.hub è lo stesso oggetto creato da $.hubConnection()
Come si può vedere dagli esempi, quando si usa il proxy generato, $.connection.hub si riferisce all'oggetto di connessione. Si tratta dello stesso oggetto che viene visualizzato chiamando $.hubConnection() quando non si usa il proxy generato. Il codice proxy generato crea la connessione eseguendo l'istruzione seguente:

Quando si usa il proxy generato, è possibile eseguire qualsiasi operazione con $.connection.hub cui è possibile eseguire con un oggetto di connessione quando non si usa il proxy generato.
Esecuzione asincrona del metodo start
Il start metodo viene eseguito in modo asincrono. Restituisce un oggetto jQuery Deferred, che significa che è possibile aggiungere funzioni di callback chiamando metodi come pipe, donee fail. Se si dispone di codice che si vuole eseguire dopo aver stabilito la connessione, ad esempio una chiamata a un metodo server, inserire il codice in una funzione di callback o chiamarlo da una funzione di callback. Il .done metodo di callback viene eseguito dopo aver stabilito la connessione e dopo l'esecuzione di qualsiasi codice presente nel metodo del gestore eventi nel OnConnected server.
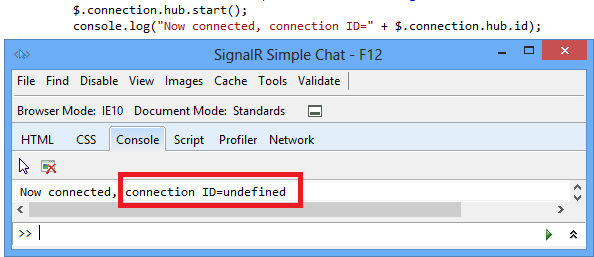
Se si inserisce l'istruzione "Now connected" dell'esempio precedente come riga di codice successiva dopo start la chiamata al metodo (non in un .done callback), la console.log riga verrà eseguita prima che venga stabilita la connessione, come illustrato nell'esempio seguente:

Come stabilire una connessione tra domini
In genere se il browser carica una pagina da http://contoso.com, la connessione SignalR si trova nello stesso dominio, in http://contoso.com/signalr. Se la pagina da http://contoso.com esegue una connessione a , ovvero una connessione tra http://fabrikam.com/signalrdomini. Per motivi di sicurezza, le connessioni tra domini vengono disabilitate per impostazione predefinita.
In SignalR 1.x le richieste tra domini sono state controllate da un singolo flag EnableCrossDomain. Questo flag controlla sia le richieste JSONP che CORS. Per una maggiore flessibilità, il supporto CORS è stato rimosso dal componente server di SignalR (i client JavaScript usano normalmente CORS se viene rilevato che il browser lo supporta) e il nuovo middleware OWIN è stato reso disponibile per supportare questi scenari.
Se jsonP è obbligatorio nel client (per supportare le richieste tra domini nei browser meno recenti), sarà necessario abilitarlo in modo esplicito impostando EnableJSONP l'oggetto HubConfiguration su true, come illustrato di seguito. JSONP è disabilitato per impostazione predefinita, perché è meno sicuro di CORS.
Aggiunta di Microsoft.Owin.Cors al progetto: Per installare questa libreria, eseguire il comando seguente nella console di Gestione pacchetti:
Install-Package Microsoft.Owin.Cors
Questo comando aggiungerà la versione 2.1.0 del pacchetto al progetto.
Chiamata di UseCors
Il frammento di codice seguente illustra come implementare connessioni tra domini in SignalR 2.
Implementazione di richieste tra domini in SignalR 2
Il codice seguente illustra come abilitare CORS o JSONP in un progetto SignalR 2. Questo esempio di MapSignalRcodice usa Map e RunSignalR anziché , in modo che il middleware CORS venga eseguito solo per le richieste SignalR che richiedono il supporto CORS (anziché per tutto il traffico nel percorso specificato in MapSignalR.) La mappa può essere usata anche per qualsiasi altro middleware che deve essere eseguito per un prefisso URL specifico, anziché per l'intera applicazione.
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
Nota
Non impostare
jQuery.support.corssu true nel codice.
SignalR gestisce l'uso di CORS. L'impostazione
jQuery.support.corssu true disabilita JSONP perché determina l'ipotesi che SignalR supporti CORS.Quando ci si connette a un URL localhost, Internet Explorer 10 non lo considererà una connessione tra domini, quindi l'applicazione funzionerà localmente con Internet Explorer 10 anche se non sono state abilitate connessioni tra domini nel server.
Per informazioni sull'uso di connessioni tra domini con Internet Explorer 9, vedere questo thread stackOverflow.
Per informazioni sull'uso di connessioni tra domini con Chrome, vedere questo thread stackOverflow.
Il codice di esempio usa l'URL "/signalr" predefinito per connettersi al servizio SignalR. Per informazioni su come specificare un URL di base diverso, vedere ASP.NET Guida api hub SignalR - Server - URL /signalr.
Come configurare la connessione
Prima di stabilire una connessione, è possibile specificare parametri stringa di query o specificare il metodo di trasporto.
Come specificare i parametri della stringa di query
Se si desidera inviare dati al server quando il client si connette, è possibile aggiungere parametri stringa di query all'oggetto di connessione. Negli esempi seguenti viene illustrato come impostare un parametro stringa di query nel codice client.
Impostare un valore della stringa di query prima di chiamare il metodo start (con il proxy generato)
$.connection.hub.qs = { 'version' : '1.0' };
Impostare un valore stringa di query prima di chiamare il metodo start (senza il proxy generato)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
Nell'esempio seguente viene illustrato come leggere un parametro stringa di query nel codice del server.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Come specificare il metodo di trasporto
Come parte del processo di connessione, un client SignalR normalmente negozia con il server per determinare il trasporto migliore supportato da server e client. Se si conosce già quale trasporto si vuole usare, è possibile ignorare questo processo di negoziazione specificando il metodo di trasporto quando si chiama il start metodo .
Codice client che specifica il metodo di trasporto (con il proxy generato)
$.connection.hub.start( { transport: 'longPolling' });
Codice client che specifica il metodo di trasporto (senza il proxy generato)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
In alternativa, è possibile specificare più metodi di trasporto nell'ordine in cui si desidera provare SignalR:
Codice client che specifica uno schema di fallback del trasporto personalizzato (con il proxy generato)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Codice client che specifica uno schema di fallback di trasporto personalizzato (senza il proxy generato)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
È possibile usare i valori seguenti per specificare il metodo di trasporto:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
Gli esempi seguenti illustrano come individuare quale metodo di trasporto viene usato da una connessione.
Codice client che visualizza il metodo di trasporto usato da una connessione (con il proxy generato)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Codice client che visualizza il metodo di trasporto usato da una connessione (senza il proxy generato)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Per informazioni su come controllare il metodo di trasporto nel codice del server, vedere ASP.NET Guida API hub SignalR - Server - Come ottenere informazioni sul client dalla proprietà Context. Per altre informazioni sui trasporti e sui fallback, vedere Introduzione a SignalR - Trasporti e fallback.
Come ottenere un proxy per una classe Hub
Ogni oggetto di connessione creato crea informazioni su una connessione a un servizio SignalR contenente una o più classi hub. Per comunicare con una classe Hub, si usa un oggetto proxy che si crea autonomamente (se non si usa il proxy generato) o che viene generato per l'utente.
Nel client il nome del proxy è una versione camel-cased del nome della classe Hub. SignalR apporta automaticamente questa modifica in modo che il codice JavaScript possa essere conforme alle convenzioni JavaScript.
Classe hub nel server
public class ContosoChatHub : Hub
Ottenere un riferimento al proxy client generato per l'hub
var myHubProxy = $.connection.contosoChatHub
Creare il proxy client per la classe Hub (senza proxy generato)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Se si decorare la classe Hub con un HubName attributo, usare il nome esatto senza cambiare maiuscole e minuscole.
Classe hub nel server con attributo HubName
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Ottenere un riferimento al proxy client generato per l'hub
var contosoChatHubProxy = $.connection.ContosoChatHub
Creare il proxy client per la classe Hub (senza proxy generato)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
Come definire i metodi nel client che il server può chiamare
Per definire un metodo che il server può chiamare da un hub, aggiungere un gestore eventi al proxy hub usando la client proprietà del proxy generato o chiamare il metodo se non si usa il on proxy generato. I parametri possono essere oggetti complessi.
Aggiungere il gestore eventi prima di chiamare il start metodo per stabilire la connessione. Se si desidera aggiungere gestori eventi dopo aver chiamato il start metodo, vedere la nota in Come stabilire una connessione in precedenza in questo documento e usare la sintassi illustrata per definire un metodo senza usare il proxy generato.
La corrispondenza dei nomi dei metodi è senza distinzione tra maiuscole e minuscole. Ad esempio, Clients.All.addContosoChatMessageToPage nel server verrà eseguito AddContosoChatMessageToPage, addContosoChatMessageToPageo addcontosochatmessagetopage nel client.
Definire il metodo nel client (con il proxy generato)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
Modo alternativo per definire il metodo nel client (con il proxy generato)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
Definire il metodo nel client (senza il proxy generato o quando si aggiunge dopo aver chiamato il metodo start)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Codice server che chiama il metodo client
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Gli esempi seguenti includono un oggetto complesso come parametro del metodo.
Definire il metodo nel client che accetta un oggetto complesso (con il proxy generato)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Definire il metodo nel client che accetta un oggetto complesso (senza il proxy generato)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Codice server che definisce l'oggetto complesso
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Codice server che chiama il metodo client usando un oggetto complesso
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
Come chiamare i metodi del server dal client
Per chiamare un metodo server dal client, usare la server proprietà del proxy generato o il invoke metodo nel proxy hub se non si usa il proxy generato. Il valore restituito o i parametri possono essere oggetti complessi.
Passare una versione camel-case del nome del metodo nell'hub. SignalR apporta automaticamente questa modifica in modo che il codice JavaScript possa essere conforme alle convenzioni JavaScript.
Negli esempi seguenti viene illustrato come chiamare un metodo server che non ha un valore restituito e come chiamare un metodo server con un valore restituito.
Metodo server senza attributo HubMethodName
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Codice server che definisce l'oggetto complesso passato in un parametro
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Codice client che richiama il metodo server (con il proxy generato)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Codice client che richiama il metodo server (senza il proxy generato)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Se è stato decorato il metodo Hub con un HubMethodName attributo, usare tale nome senza cambiare maiuscole e minuscole.
Metodo server con un attributo HubMethodName
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Codice client che richiama il metodo server (con il proxy generato)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Codice client che richiama il metodo server (senza il proxy generato)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Negli esempi precedenti viene illustrato come chiamare un metodo server senza valore restituito. Negli esempi seguenti viene illustrato come chiamare un metodo server con un valore restituito.
Codice server per un metodo con un valore restituito
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
Classe Stock usata per il valore restituito
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Codice client che richiama il metodo server (con il proxy generato)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Codice client che richiama il metodo server (senza il proxy generato)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Come gestire gli eventi di durata della connessione
SignalR fornisce gli eventi di durata della connessione seguenti che è possibile gestire:
starting: generato prima dell'invio di dati tramite la connessione.received: generato quando vengono ricevuti dati sulla connessione. Fornisce i dati ricevuti.connectionSlow: generato quando il client rileva una connessione lenta o frequente.reconnecting: generato quando il trasporto sottostante inizia a riconnettersi.reconnected: generato quando il trasporto sottostante è stato riconnesso.stateChanged: generato quando lo stato della connessione cambia. Fornisce lo stato precedente e il nuovo stato (connessione, connessione, riconnessione o disconnessione).disconnected: generato quando la connessione è disconnessa.
Ad esempio, se si desidera visualizzare messaggi di avviso quando si verificano problemi di connessione che potrebbero causare ritardi evidenti, gestire l'evento connectionSlow .
Gestire l'evento connectionSlow (con il proxy generato)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Gestire l'evento connectionSlow (senza il proxy generato)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Per altre informazioni, vedere Informazioni e gestione degli eventi di durata della connessione in SignalR.
Come gestire gli errori
Il client JavaScript SignalR fornisce un error evento per cui è possibile aggiungere un gestore. È anche possibile usare il metodo fail per aggiungere un gestore per gli errori risultanti da una chiamata al metodo server.
Se non si abilitano in modo esplicito i messaggi di errore dettagliati nel server, l'oggetto eccezione restituito da SignalR dopo un errore contiene informazioni minime sull'errore. Ad esempio, se una chiamata a ha esito negativo, il messaggio di errore nell'oggetto errore contiene "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'." Invio di messaggi di errore dettagliati ai newContosoChatMessage client nell'ambiente di produzione non è consigliato per motivi di sicurezza, ma se si desidera abilitare messaggi di errore dettagliati per scopi di risoluzione dei problemi, usare il codice seguente nel server.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
app.MapSignalR(hubConfiguration);
Nell'esempio seguente viene illustrato come aggiungere un gestore per l'evento di errore.
Aggiungere un gestore di errori (con il proxy generato)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Aggiungere un gestore di errori (senza il proxy generato)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
Nell'esempio seguente viene illustrato come gestire un errore da una chiamata al metodo.
Gestire un errore da una chiamata al metodo (con il proxy generato)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Gestire un errore da una chiamata al metodo (senza il proxy generato)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Se una chiamata al metodo ha esito negativo, l'evento viene generato anche, quindi il error codice nel error gestore del metodo e nel .fail callback del metodo verrà eseguito.
Come abilitare la registrazione lato client
Per abilitare la registrazione lato client in una connessione, impostare la logging proprietà sull'oggetto connessione prima di chiamare il start metodo per stabilire la connessione.
Abilitare la registrazione (con il proxy generato)
$.connection.hub.logging = true;
$.connection.hub.start();
Abilitare la registrazione (senza il proxy generato)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Per visualizzare i log, aprire gli strumenti di sviluppo del browser e passare alla scheda Console. Per un'esercitazione che mostra istruzioni dettagliate e schermate che illustrano come eseguire questa operazione, vedere Trasmissione server con ASP.NET Signalr - Abilita registrazione.