Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
da Microsoft
Informazioni su come aggiungere controlli e estensioni di AJAX Control Toolkit alle pagine ASP.NET.
AJAX Control Toolkit contiene un set di controlli e estensioni di controllo. In questa breve esercitazione si apprenderà come aggiungere sia controlli che estensioni di controllo a una pagina di ASP.NET.
Nota
Per istruzioni sull'installazione di AJAX Control Toolkit e sull'aggiunta di AJAX Control Toolkit alla casella degli strumenti per sviluppatori Visual Studio/Visual Web Developer, vedere l'esercitazione Introduzione al Toolkit di controllo AJAX.
Uso dei controlli AJAX Control Toolkit
Un controllo AJAX Control Toolkit funziona esattamente come un normale controllo ASP.NET. È possibile trascinare il controllo dalla casella degli strumenti in una pagina ASP.NET. È possibile aggiungere il controllo alla pagina nella visualizzazione Progettazione o nella visualizzazione Origine.
È necessario un requisito speciale quando si usano i controlli del Toolkit di controllo AJAX. La pagina deve contenere un controllo ScriptManager. Il controllo ScriptManager è responsabile dell'inclusione di tutti i controlli JavaScript necessari richiesti dai controlli AJAX Control Toolkit.
Ad esempio, la scheda AJAX Control Toolkit include un controllo denominato controllo Editor. Questo controllo visualizza un editor HTML avanzato. Seguire questa procedura per aggiungere il controllo Editor a una pagina:
- Creare una nuova pagina di ASP.NET denominata ShowEditor.aspx
- Selezionare il controllo ScriptManager sotto la scheda Estensioni AJAX nella casella degli strumenti e trascinare il controllo nella pagina.
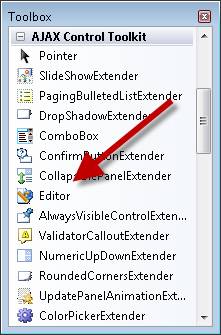
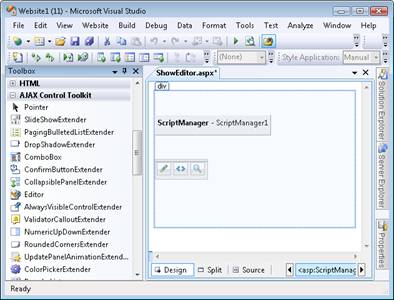
- Selezionare il controllo Editor dalla scheda AJAX Control Toolkit nella casella degli strumenti e trascinare il controllo nella pagina (vedere la figura 1). Il Designer dovrebbe essere simile alla figura 2.
- Eseguire il sito Web selezionando l'opzione Debug del menu Debug, Avvia debug o premendo il tasto F5.
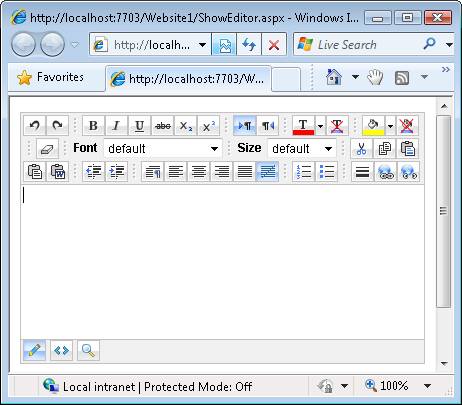
- Verrà visualizzata la pagina nella figura 3.
Figura 01: selezione del controllo Editor HTML (Fare clic per visualizzare l'immagine a dimensioni complete)
Figura 02: Visual Studio Designer con Il controllo ScriptManager e Modifica(Fare clic per visualizzare l'immagine a dimensioni complete)
Figura 03: pagina DisplayEditor.aspx(Fare clic per visualizzare l'immagine full-size)
Uso di estensioni del toolkit di controllo AJAX
AJAX Control Toolkit contiene anche estensioni di controllo. Come suggerisce il nome, un estensione del controllo estende la funzionalità di un controllo esistente. Ad esempio, l'estensione del controllo ConfirmButton estende il controllo pulsante ASP.NET standard. L'estensione modifica il comportamento del controllo Button in modo che il pulsante visualizzi una finestra di dialogo di conferma quando lo fai clic.
Un estensione del controllo, proprio come un controllo AJAX Control Toolkit, richiede un controllo ScriptManager. È necessario aggiungere un controllo ScriptManager a una pagina prima di iniziare a usare gli estensioni di controllo nella pagina.
Seguire questa procedura per usare l'estensione del controllo ConfirmButton:
- Creare una nuova pagina di ASP.NET denominata ShowConfirmButton.aspx
- Aggiungere un controllo ScriptManager alla pagina trascinando il controllo nella pagina sotto la scheda Estensioni AJAX.
- Aggiungere un controllo Pulsante standard alla pagina trascinando il pulsante dalla scheda Standard nella casella degli strumenti nell'area di Designer.
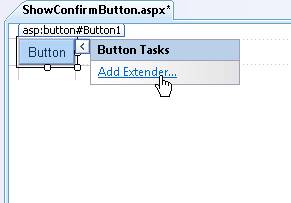
- Fare clic sull'opzione Aggiungi attività Extender (vedere figura 4).
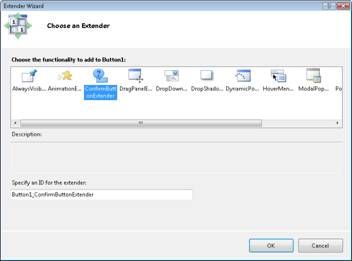
- Nella finestra di dialogo Scegli estensione selezionare ConfirmButtonExtender (vedere Figura 5) e fare clic sul pulsante OK.
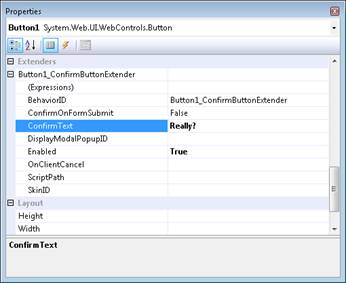
- Selezionare il controllo Pulsante nella Designer e espandere il nodo Extender, Button1_ConfirmButtonExtender nel Finestra Proprietà (vedere la figura 6). Assegnare il valore 'Real?' alla proprietà ConfirmText.
- Eseguire la pagina selezionando l'opzione di menu Debug, Avvia debug o tocca il tasto F5.
Figura 04: Opzione Aggiungi attività Estensione(Fare clic per visualizzare l'immagine a dimensioni complete)
Figura 05: selezione dell'estensione del controllo ConfirmButton(Fare clic per visualizzare l'immagine a dimensioni complete)
Figura 06: Impostazione di una proprietà ConfirmButton(Fare clic per visualizzare l'immagine full-size)
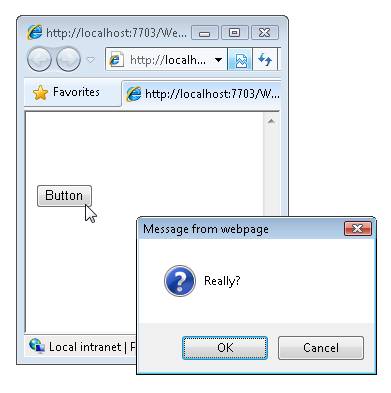
Quando si apre la pagina, verrà visualizzato un pulsante. Quando si fa clic sul pulsante, viene visualizzata la finestra di dialogo di conferma nella figura 7.
Figura 07: Visualizzazione della finestra di dialogo di conferma(Fare clic per visualizzare l'immagine full-size)
Si noti che normalmente non si trascina un estensione del controllo in una pagina. Usare invece l'opzione Aggiungi estensione per aggiungere un estensione a un controllo già aggiunto a una pagina. Si noti inoltre che si impostano le proprietà dell'estensione del controllo aprendo il foglio delle proprietà per il controllo esteso.
Un singolo controllo ASP.NET può essere esteso da più estensioni di controllo. Il foglio delle proprietà per il controllo esteso elenca tutti i estensioni del controllo associati al controllo.