Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa esercitazione esamina il controllo ObjectDataSource Usando questo controllo è possibile associare i dati recuperati dal BLL creato nell'esercitazione precedente senza dover scrivere una riga di codice.
Introduzione
Dopo aver completato l'architettura dell'applicazione e il layout della pagina del sito Web, è possibile iniziare a esplorare come eseguire un'ampia gamma di attività comuni correlate ai dati e ai report. Nelle esercitazioni precedenti abbiamo visto come associare programmaticamente i dati dal DAL e dal BLL a un controllo Web dati in una pagina ASP.NET. Questa sintassi che assegna la proprietà del controllo Web dati DataSource ai dati da visualizzare e quindi chiama il metodo del controllo DataBind() è stato il modello utilizzato nelle applicazioni ASP.NET 1.x e può continuare a essere usato nelle applicazioni ASP.NET 2.0. Tuttavia, i nuovi controlli delle origini dati di ASP.NET 2.0 offrono un modo dichiarativo per lavorare con i dati. Usando questi controlli è possibile associare i dati recuperati dal BLL creato nell'esercitazione precedente senza dover scrivere una riga di codice.
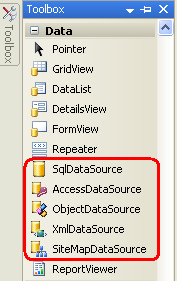
ASP.NET 2.0 viene fornito con cinque controlli origine dati predefiniti SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource e SiteMapDataSource, anche se è possibile creare controlli origine dati personalizzati, se necessario. Poiché abbiamo sviluppato un'architettura per la nostra applicazione tutorial, utilizzeremo l'ObjectDataSource per le classi BLL.

Figura 1: ASP.NET 2.0 Include cinque controlli origine dati Built-In
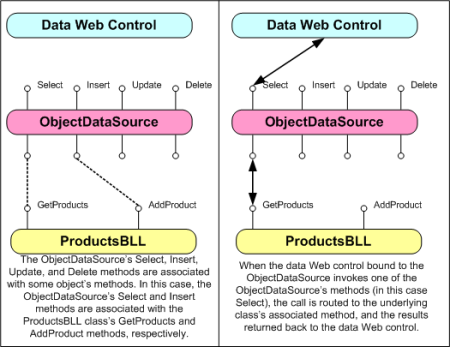
ObjectDataSource funge da proxy per l'uso di un altro oggetto. Per configurare ObjectDataSource, è necessario specificare questo oggetto sottostante e il modo in cui i relativi metodi eseguono il mapping ai metodi , Select, Inserte Update di DeleteObjectDataSource. Dopo che questo oggetto sottostante è stato specificato e i relativi metodi mappati a ObjectDataSource, è possibile associare ObjectDataSource a un controllo Web dati. ASP.NET include molti controlli Web dati, tra cui GridView, DetailsView, RadioButtonList e DropDownList. Durante il ciclo di vita della pagina, il controllo Web dei dati potrebbe dover accedere ai dati a cui è associato, che verrà eseguito richiamando il metodo ObjectDataSource. Select Se il controllo Web dei dati supporta l'inserimento, l'aggiornamento o l'eliminazione, le chiamate possono essere effettuate ai metodi , Inserto Update di DeleteObjectDataSource. Queste chiamate vengono quindi instradate da ObjectDataSource ai metodi dell'oggetto sottostante appropriati, come illustrato nel diagramma seguente.
Figura 2: ObjectDataSource funge da proxy (fare clic per visualizzare l'immagine a dimensione intera)
Anche se ObjectDataSource può essere usato per richiamare metodi per l'inserimento, l'aggiornamento o l'eliminazione di dati, è sufficiente concentrarsi sulla restituzione dei dati; Le esercitazioni future esamineranno l'uso dei controlli Web ObjectDataSource e dati che modificano i dati.
Passaggio 1: Aggiunta e configurazione del controllo ObjectDataSource
Per iniziare, aprire la SimpleDisplay.aspx pagina nella BasicReporting cartella, passare alla visualizzazione Struttura e quindi trascinare un controllo ObjectDataSource dalla casella degli strumenti nell'area di progettazione della pagina. ObjectDataSource viene visualizzato come una casella grigia nell'area di progettazione perché non produce markup; accede semplicemente ai dati richiamando un metodo da un oggetto specificato. I dati restituiti da objectDataSource possono essere visualizzati da un controllo Web dati, ad esempio GridView, DetailsView, FormView e così via.
Annotazioni
In alternativa, è possibile aggiungere prima il controllo Web dati alla pagina e quindi, dallo smart tag, scegliere l'opzione <Origine dati nuova> dall'elenco a discesa.
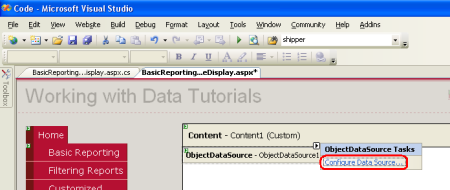
Per specificare l'oggetto sottostante di ObjectDataSource e il modo in cui i metodi dell'oggetto vengono mappati su di esso, fare clic sul comando "Configura origine dati" dal smart tag di ObjectDataSource.
Figura 3: Fare clic sul collegamento Configura origine dati dallo smart tag (fare clic per visualizzare l'immagine a dimensione intera)
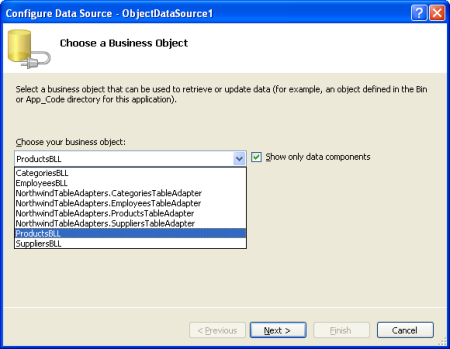
Verrà visualizzata la procedura guidata Configura origine dati. In primo luogo, è necessario specificare l'oggetto con cui ObjectDataSource deve funzionare. Se la casella di controllo "Mostra solo componenti dati" è selezionata, l'elenco a discesa in questa schermata elenca solo gli oggetti decorati con l'attributo DataObject . Attualmente l'elenco include i TableAdapter nel DataSet tipizzato e le classi BLL create nel tutorial precedente. Se si dimentica di aggiungere l'attributo DataObject alle classi del livello di logica di business, non verranno visualizzate in questo elenco. In tal caso, deselezionare la casella di controllo "Mostra solo componenti dati" per visualizzare tutti gli oggetti, che devono includere le classi BLL (insieme alle altre classi nel DataSet tipizzato i DataTable, DataRows e così via).
Da questa prima schermata scegliere la ProductsBLL classe dall'elenco a discesa e fare clic su Avanti.
Figura 4: Specificare l'oggetto da utilizzare con il controllo ObjectDataSource (fare clic per visualizzare l'immagine a dimensione intera)
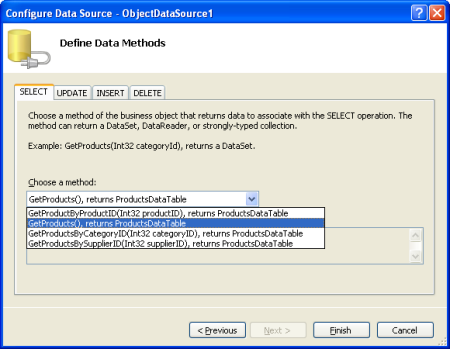
Nella schermata successiva della procedura guidata viene richiesto di selezionare il metodo che objectDataSource deve richiamare. Nell'elenco a discesa sono elencati i metodi che restituiscono dati nell'oggetto selezionato dalla schermata precedente. Qui viene visualizzato GetProductByProductID, GetProducts, GetProductsByCategoryIDe GetProductsBySupplierID. Selezionare il GetProducts metodo dall'elenco a discesa e fare clic su Fine (se è stato aggiunto DataObjectMethodAttribute ai ProductBLLmetodi dell'esercitazione precedente, questa opzione verrà selezionata per impostazione predefinita).
Figura 5: Scegliere il metodo per la restituzione di dati dalla scheda SELECT (fare clic per visualizzare l'immagine a dimensione intera)
Configurare Manualmente ObjectDataSource
La procedura guidata Configura origine dati di ObjectDataSource offre un modo rapido per specificare l'oggetto utilizzato e per associare i metodi richiamati dell'oggetto. È tuttavia possibile configurare ObjectDataSource tramite le relative proprietà, tramite la finestra Proprietà o direttamente nel markup dichiarativo. È sufficiente impostare la TypeName proprietà sul tipo dell'oggetto sottostante da utilizzare e sul SelectMethod metodo da richiamare durante il recupero dei dati.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Anche se si preferisce configurare l'origine dati guidata potrebbero verificarsi momenti in cui è necessario configurare manualmente ObjectDataSource, perché la procedura guidata elenca solo le classi create dallo sviluppatore. Se si vuole associare ObjectDataSource a una classe in .NET Framework, ad esempio la classe Membership, per accedere alle informazioni sull'account utente o la classe Directory per lavorare con le informazioni sul file system, è necessario impostare manualmente le proprietà di ObjectDataSource.
Passaggio 2: Aggiungere un controllo Web dati e associarlo a ObjectDataSource
Dopo aver aggiunto ObjectDataSource alla pagina e configurato, è possibile aggiungere controlli Web dati alla pagina per visualizzare i dati restituiti dal metodo ObjectDataSource Select . Qualsiasi controllo Web dati può essere associato a objectDataSource; Esaminiamo la visualizzazione dei dati di ObjectDataSource in un controllo GridView, DetailsView e FormView.
Associazione del GridView all'ObjectDataSource
Aggiungere un controllo GridView dalla casella degli strumenti all'area SimpleDisplay.aspxdi progettazione. Dallo smart tag gridView scegliere il controllo ObjectDataSource aggiunto nel passaggio 1. Verrà creato automaticamente un BoundField in GridView per ogni proprietà restituita dai dati del metodo ObjectDataSource Select ,ovvero le proprietà definite da Products DataTable.
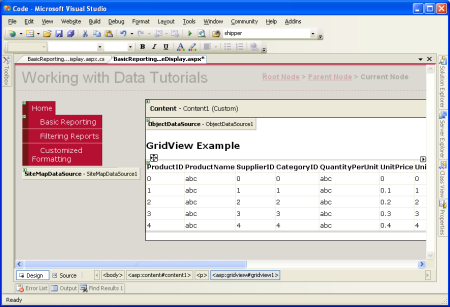
Figura 6: Un controllo GridView è stato aggiunto alla pagina e associato a ObjectDataSource (fare clic per visualizzare l'immagine a dimensione intera)
È quindi possibile personalizzare, ridisporre o rimuovere i BoundFields di GridView facendo clic sull'opzione Modifica colonne dallo smart tag.
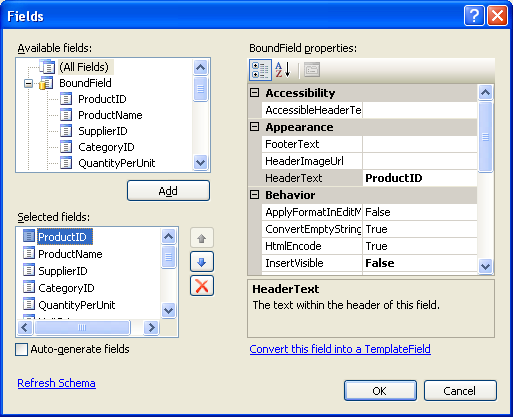
Figura 7: Gestire i campi delimitato di GridView tramite la finestra di dialogo Modifica colonne (fare clic per visualizzare l'immagine a dimensione intera)
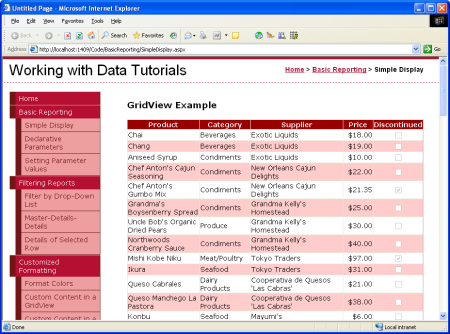
Prenditi un momento per modificare i BoundFields di GridView, rimuovendo i BoundFields ProductID, SupplierID, CategoryID, QuantityPerUnit, UnitsInStock, UnitsOnOrder, e ReorderLevel. È sufficiente selezionare BoundField dall'elenco in basso a sinistra e fare clic sul pulsante elimina (la X rossa) per rimuoverli. Successivamente, riorganizzare i BoundFields in modo che CategoryName e SupplierName BoundFields precedono BoundField UnitPrice selezionando questi BoundFields e facendo clic sulla freccia su. Impostare le HeaderText proprietà di BoundFields rimanenti rispettivamente su Products, Category, Suppliere Price. Successivamente, formatta il Price BoundField come valuta impostando la proprietà HtmlEncode su False e la proprietà DataFormatString su {0:c}. Infine, allineare orizzontalmente il Price a destra e la casella di controllo Discontinued al centro tramite la proprietà ItemStyle/HorizontalAlign.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
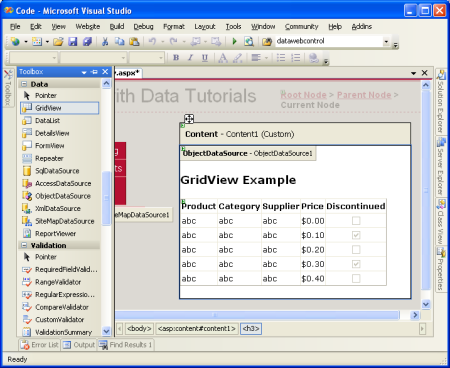
Figura 8: I campi delimitati di GridView sono stati personalizzati (fare clic per visualizzare l'immagine a dimensione intera)
Uso di temi per un aspetto coerente
Queste esercitazioni si sforzano di rimuovere qualsiasi impostazione di stile a livello di controllo, utilizzando invece, quando possibile, fogli di stile CSS definiti in un file esterno. Il file Styles.css contiene le classi CSS DataWebControlStyle, HeaderStyle, RowStyle, e AlternatingRowStyle che devono essere usate per determinare l'aspetto dei controlli Web dei dati usati in questi tutorial. A tale scopo, è possibile impostare la proprietà CssClass di GridView su DataWebControlStyle, e impostare di conseguenza le proprietà HeaderStyle delle sue proprietà RowStyle, AlternatingRowStyle e CssClass.
Se impostiamo queste proprietà CssClass nel controllo Web, dobbiamo ricordarci di impostare esplicitamente i valori di queste proprietà per ciascun controllo Web di dati aggiunto ai nostri tutorial. Un approccio più gestibile consiste nel definire le proprietà predefinite correlate a CSS per i controlli GridView, DetailsView e FormView usando un tema. Un tema è una raccolta di impostazioni, immagini e classi CSS a livello di controllo che possono essere applicate alle pagine di un sito per applicare un aspetto comune.
Il tema non includerà immagini o file CSS (lasceremo il foglio Styles.css di stile as-is, definito nella cartella radice dell'applicazione Web), ma includerà due skin. Skin è un file che definisce le proprietà predefinite per un controllo Web. In particolare, si avrà un file Skin per i controlli GridView e DetailsView, che indicano le proprietà predefinite correlate a CssClass.
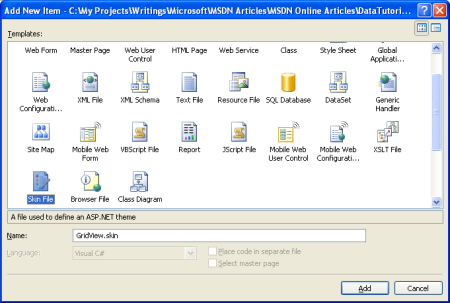
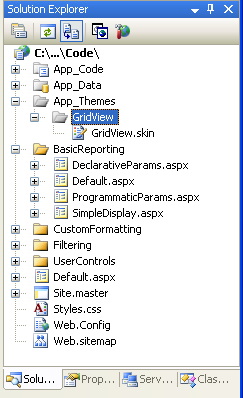
Per iniziare, aggiungere un nuovo file skin al progetto denominato GridView.skin facendo clic con il pulsante destro del mouse sul nome del progetto in Esplora soluzioni e scegliendo Aggiungi nuovo elemento.
Figura 9: Aggiungere un file skin denominato GridView.skin (fare clic per visualizzare l'immagine a dimensione intera)
I file skin devono essere inseriti in un tema, che si trovano nella App_Themes cartella . Poiché non abbiamo ancora una cartella di questo tipo, Visual Studio offrirà di crearne uno per noi quando si aggiunge la prima skin. Fare clic su Sì per creare la App_Theme cartella e posizionare il nuovo GridView.skin file.
Figura 10: Consentire a Visual Studio di creare la cartella (App_Theme a dimensione intera)
Verrà creato un nuovo tema nella App_Themes cartella denominata GridView con il file GridView.skinSkin .

Figura 11: Il tema GridView è stato aggiunto alla App_Theme cartella
Rinominare il tema GridView in DataWebControls (fare clic con il pulsante destro del mouse sulla cartella GridView nella App_Theme cartella e scegliere Rinomina). Immettere quindi il markup seguente nel GridView.skin file:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
In questo modo vengono definite le proprietà predefinite per le CssClassproprietà correlate a gridView in qualsiasi pagina che usa il tema DataWebControls. Aggiungiamo un'altra Skin per il DetailsView, un controllo Web dati che utilizzeremo a breve. Aggiungere una nuova interfaccia al tema DataWebControls denominato DetailsView.skin e aggiungere il markup seguente:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
Con il tema definito, l'ultimo passaggio consiste nell'applicare il tema alla pagina ASP.NET. Un tema può essere applicato a una pagina per pagina o a tutte le pagine di un sito Web. Usiamo questo tema per tutte le pagine del sito Web. A tale scopo, aggiungere il markup seguente alla Web.configsezione di <system.web> :
<pages styleSheetTheme="DataWebControls" />
Ecco fatto! L'impostazione styleSheetTheme segnala che le proprietà specificate nel tema non devono sovrascrivere le proprietà definite a livello di controllo. Per specificare che le impostazioni tema devono superare le impostazioni di controllo, usare l'attributo theme al posto di styleSheetTheme. Sfortunatamente, le impostazioni del tema specificate tramite l'attributo theme non vengono visualizzate nella visualizzazione Progettazione di Visual Studio. Per altre informazioni sui temi e sulle interfacce, fare riferimento a ASP.NET Cenni preliminari su temi e interfacce e stiliServer-Side Utilizzando temi ; vedere Procedura: Applicare ASP.NET temi per altre informazioni sulla configurazione di una pagina per l'uso di un tema.
Figura 12: GridView visualizza il nome, la categoria, il fornitore, il prezzo e le informazioni non più disponibili (fare clic per visualizzare l'immagine a dimensione intera)
Visualizzazione di un record alla volta in DetailsView
GridView visualizza una riga per ogni record restituito dal controllo origine dati a cui è associato. In alcuni casi, tuttavia, è possibile che si voglia visualizzare un solo record o un solo record alla volta. Il controllo DetailsView offre questa funzionalità, il rendering come HTML <table> con due colonne e una riga per ogni colonna o proprietà associata al controllo. Puoi pensare a DetailsView come a GridView con un singolo record ruotato di 90 gradi.
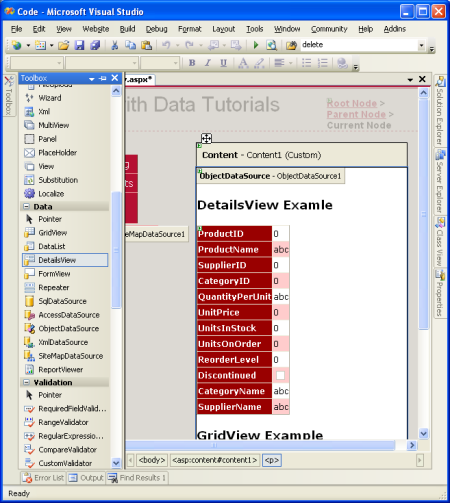
Per iniziare, aggiungere un controllo DetailsView sopra il GridView in SimpleDisplay.aspx. Associarlo quindi allo stesso controllo ObjectDataSource di GridView. Come per GridView, un BoundField verrà aggiunto a DetailsView per ogni proprietà nell'oggetto restituito dal metodo objectDataSource Select . L'unica differenza è che i BoundFields di DetailsView sono disposti orizzontalmente anziché verticalmente.
Figura 13: Aggiungere un controllo DetailsView alla pagina e associarlo a ObjectDataSource (fare clic per visualizzare l'immagine a dimensione intera)
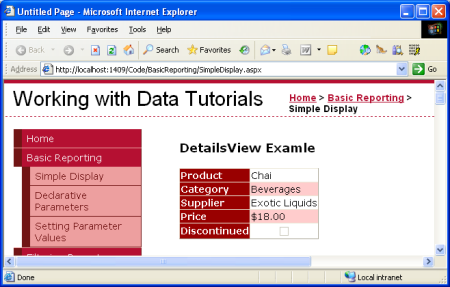
Analogamente a GridView, i BoundFields di DetailsView possono essere modificati per fornire una visualizzazione più personalizzata dei dati restituiti da ObjectDataSource. La figura 14 mostra il DetailsView dopo che i suoi BoundFields e le proprietà CssClass sono stati configurati per farlo assomigliare all'esempio GridView.
Figura 14: DetailsView mostra un singolo record (fare clic per visualizzare l'immagine a dimensione intera)
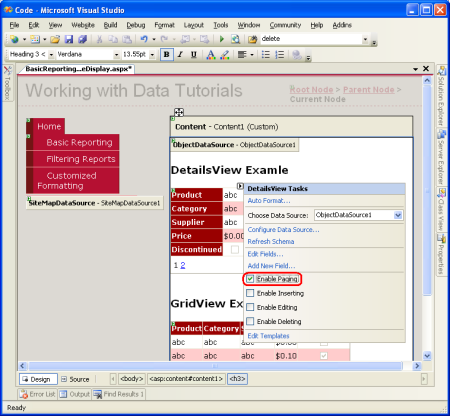
Si noti che DetailsView visualizza solo il primo record restituito dall'origine dati. Per consentire all'utente di scorrere tutti i record, uno alla volta, è necessario abilitare il paging per DetailsView. A tale scopo, tornare a Visual Studio e selezionare la casella di controllo "Enable Paging" nello smart tag DetailsView.
Figura 15: Abilitare il paging nel controllo DetailsView (fare clic per visualizzare l'immagine a dimensione intera)
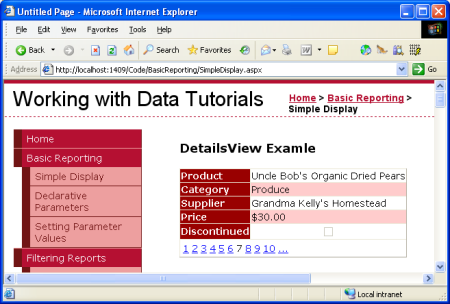
Figura 16: con paging abilitato, DetailsView consente all'utente di visualizzare uno qualsiasi dei prodotti (fare clic per visualizzare l'immagine a dimensione intera)
Verranno illustrate altre informazioni sul paging nelle esercitazioni future.
Layout più flessibile per la visualizzazione di un record alla volta
DetailsView è piuttosto rigido nel modo in cui visualizza ogni record restituito da ObjectDataSource. Potrebbe essere utile una visualizzazione più flessibile dei dati. Ad esempio, invece di visualizzare il nome, la categoria, il fornitore, il prezzo e le informazioni non più disponibili in una riga separata, è possibile visualizzare il nome e il prezzo del prodotto in un <h4> titolo, con le informazioni relative alla categoria e al fornitore visualizzate sotto il nome e il prezzo in una dimensione del carattere inferiore. E non ci interessa mostrare i nomi delle proprietà (Product, Category e così via) accanto ai valori.
Il controllo FormView fornisce questo livello di personalizzazione. Anziché usare campi (ad esempio GridView e DetailsView do), FormView usa modelli, che consentono una combinazione di controlli Web, HTML statici e sintassi di associazione dati. Se si ha familiarità con il controllo Repeater da ASP.NET 1.x, è possibile considerare FormView come Repeater per visualizzare un singolo record.
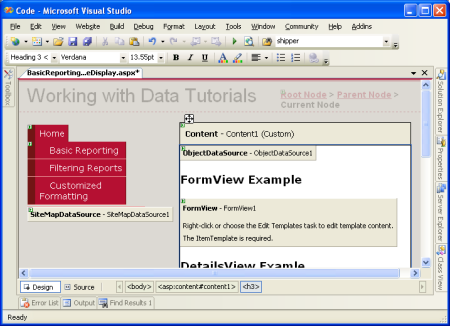
Aggiungere un controllo FormView all'area SimpleDisplay.aspx di progettazione della pagina. Inizialmente FormView viene visualizzato come blocco grigio, che indica che è necessario fornire, almeno, il controllo ItemTemplate.
Figura 17: FormView deve includere un oggetto ItemTemplate (fare clic per visualizzare l'immagine a dimensione intera)
È possibile associare direttamente il FormView a un controllo origine dati tramite lo smart tag del FormView, che creerà automaticamente un ItemTemplate predefinito (insieme a EditItemTemplate e InsertItemTemplate, se sono impostate le proprietà InsertMethod e UpdateMethod del controllo ObjectDataSource). Tuttavia, per questo esempio si associano i dati a FormView e si specifica manualmente ItemTemplate . Per iniziare, impostare la proprietà DataSourceID di FormView al ID del controllo ObjectDataSource, ObjectDataSource1. Successivamente, creare il ItemTemplate in modo che visualizzi il nome e il prezzo del prodotto in un <h4> elemento e i nomi della categoria e del mittente sotto in un carattere più piccolo.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
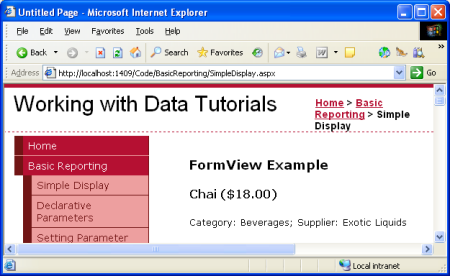
Figura 18: Il primo prodotto (Chai) viene visualizzato in un formato personalizzato (fare clic per visualizzare l'immagine a dimensione intera)
<%# Eval(propertyName) %> è la sintassi di associazione dati. Il Eval metodo restituisce il valore della proprietà specificata per l'oggetto corrente associato al controllo FormView. Leggi l'articolo di Alex Homer "Sintassi semplificata ed estesa per il data binding in ASP.NET 2.0" per ulteriori informazioni sui dettagli dell'associazione dati.
Analogamente a DetailsView, FormView mostra solo il primo record restituito da ObjectDataSource. È possibile abilitare il paging in FormView per consentire ai visitatori di scorrere i prodotti uno alla volta.
Riassunto
L'accesso e la visualizzazione dei dati da un livello di logica di business possono essere eseguiti senza scrivere una riga di codice grazie al controllo ObjectDataSource di ASP.NET 2.0. ObjectDataSource richiama un metodo specificato di una classe e restituisce i risultati. Questi risultati possono essere visualizzati in un controllo Web dati associato a ObjectDataSource. In questa esercitazione è stato esaminato l'associazione dei controlli GridView, DetailsView e FormView a ObjectDataSource.
Finora è stato illustrato solo come usare ObjectDataSource per richiamare un metodo senza parametri, ma cosa accade se si vuole richiamare un metodo che prevede parametri di input, ad esempio la ProductBLL classe GetProductsByCategoryID(categoryID)? Per chiamare un metodo che prevede uno o più parametri, è necessario configurare ObjectDataSource per specificare i valori per questi parametri. Verrà illustrato come eseguire questa operazione nell'esercitazione successiva.
Buon programmatori!
Altre informazioni
Per altre informazioni sugli argomenti illustrati in questa esercitazione, vedere le risorse seguenti:
- Creare i propri controlli delle origini dati
- Esempi di GridView per ASP.NET 2.0
- Temi in ASP.NET 2.0
- StiliServer-Side con temi
- Procedura: Applicare temi ASP.NET a livello di codice
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto a mitchell@4GuysFromRolla.com.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori competenti. Il revisore principale per questo tutorial è stato Hilton Giesenow. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, mandami un messaggio a mitchell@4GuysFromRolla.com.