Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La modifica del formato di GridView, DetailsView o FormView in base ai dati associati può essere eseguita in diversi modi. In questa esercitazione verrà illustrato come eseguire la formattazione del limite di dati tramite l'uso dei gestori eventi DataBound e RowDataBound.
Introduzione
L'aspetto dei controlli GridView, DetailsView e FormView può essere personalizzato tramite una miriade di proprietà correlate allo stile. Le proprietà come CssClass, FontBorderWidth, BorderStyle, BorderColor, Width, e Height, tra le altre, determinano l'aspetto generale del controllo di cui è stato eseguito il rendering. Le proprietà, tra cui HeaderStyle, RowStyleAlternatingRowStyle, e altre, consentono di applicare queste stesse impostazioni di stile a sezioni specifiche. Analogamente, queste impostazioni di stile possono essere applicate a livello di campo.
In molti scenari, tuttavia, i requisiti di formattazione dipendono dal valore dei dati visualizzati. Ad esempio, per attirare l'attenzione sui prodotti esauriti, un report che elenca le informazioni sul prodotto potrebbe impostare il colore di sfondo su giallo per i prodotti i cui UnitsInStock campi e UnitsOnOrder sono entrambi uguali a 0. Per evidenziare i prodotti più costosi, potremmo voler visualizzare i prezzi di tali prodotti che costano più di $ 75,00 in un carattere in grassetto.
La modifica del formato di GridView, DetailsView o FormView in base ai dati associati può essere eseguita in diversi modi. In questa esercitazione verrà illustrato come eseguire la formattazione del limite di dati tramite l'uso dei gestori eventi DataBound e RowDataBound . Nell'esercitazione successiva si esaminerà un approccio alternativo.
Uso del gestore eventi delDataBoundcontrollo DetailsView
Quando i dati vengono associati a un controllo DetailsView, sia da un controllo origine dati che tramite l'assegnazione di dati a livello di codice alla proprietà del controllo e la successiva chiamata al relativo metodo, si verifica la seguente sequenza di passaggi:
- Viene generato l'evento del
DataBindingcontrollo Web dei dati. - I dati sono associati al controllo dati Web.
- Viene generato l'evento del
DataBoundcontrollo Web dei dati.
La logica personalizzata può essere inserita immediatamente dopo i passaggi 1 e 3 tramite un gestore eventi. Creando un gestore eventi per l'evento DataBound , è possibile determinare a livello di codice i dati associati al controllo Web dati e regolare la formattazione in base alle esigenze. Per illustrare questa operazione, si creerà un controllo DetailsView che visualizzerà informazioni generali su un prodotto, ma visualizzerà il UnitPrice valore in grassetto, corsivo se supera $75,00.
Passaggio 1: Visualizzazione delle informazioni sul prodotto in un componente DetailsView
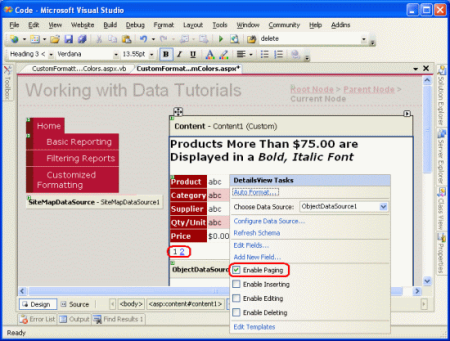
Aprire la pagina CustomColors.aspx nella cartella CustomFormatting, trascinare un controllo DetailsView dalla Casella degli strumenti sul Progettista, impostare il valore della proprietà ID su ExpensiveProductsPriceInBoldItalic e associarlo a un nuovo controllo ObjectDataSource che richiama il metodo ProductsBLL della classe GetProducts(). I passaggi dettagliati per eseguire questa operazione vengono omessi qui per brevità poiché sono stati esaminati in dettaglio nelle esercitazioni precedenti.
Dopo aver associato ObjectDataSource a DetailsView, attendere qualche minuto per modificare l'elenco dei campi. Ho scelto di rimuovere ProductID, SupplierID, CategoryID, UnitsInStock, UnitsOnOrder, ReorderLevel, e Discontinued BoundFields e di rinominare e riformattare i campi BoundField rimanenti. Ho anche cancellato le Width impostazioni e Height . Poiché DetailsView visualizza solo un singolo record, è necessario abilitare il paging per consentire all'utente finale di visualizzare tutti i prodotti. A tale scopo, selezionare la casella di controllo Abilita paging nello smart tag DetailsView.
Figura 1: Figura 1: Selezionare la casella di controllo Abilita paging nello smart tag di DetailsView (fare clic per visualizzare l'immagine a dimensione intera)
Dopo queste modifiche, il markup DetailsView sarà:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
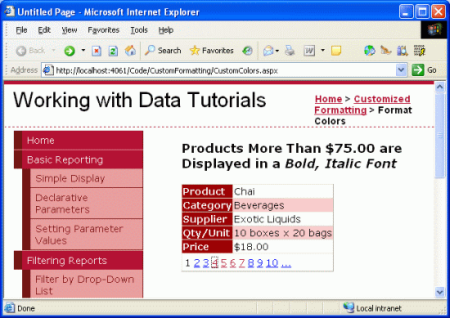
Prova questa pagina nel browser.
Figura 2: Il controllo DetailsView visualizza un prodotto alla volta (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 2: Determinare il valore dei dati nel gestore eventi databound a livello di codice
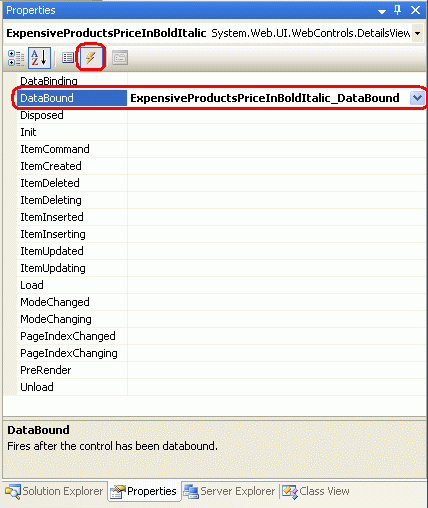
Per visualizzare il prezzo in grassetto, corsivo per quei prodotti il cui UnitPrice valore supera $75,00, dobbiamo prima essere in grado di determinare il UnitPrice valore a livello di codice. Per DetailsView, questa operazione può essere eseguita nel DataBound gestore eventi. Per creare il gestore eventi, fare clic su DetailsView in Progettazione e quindi passare alla finestra Proprietà. Premere F4 per visualizzarla, se non è visibile o passare al menu Visualizza e selezionare l'opzione di menu Proprietà finestra. Nella finestra Proprietà fare clic sull'icona a forma di fulmine per elencare gli eventi di DetailsView. Fare quindi doppio clic sull'evento DataBound o digitare il nome del gestore eventi che si desidera creare.

Figura 3: Creare un gestore eventi per l'evento DataBound
Annotazioni
È inoltre possibile creare un gestore eventi dalla parte di codice della pagina ASP.NET. Lì troverai due elenchi a discesa nella parte superiore della pagina. Selezionare l'oggetto dall'elenco a discesa a sinistra e l'evento per cui si desidera creare un gestore dall'elenco a discesa a destra e Visual Studio creerà automaticamente il gestore eventi appropriato.
In questo modo verrà creato automaticamente il gestore eventi e verrà visualizzata la parte di codice in cui è stata aggiunta. A questo punto si noterà quanto segue:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
End Sub
È possibile accedere ai dati associati a DetailsView tramite la DataItem proprietà . Tenere presente che si associano i controlli a una DataTable fortemente tipizzata, costituita da una raccolta di istanze DataRow fortemente tipizzate. Quando DataTable è associato a DetailsView, il primo DataRow in DataTable viene assegnato alla proprietà DetailsView DataItem . In particolare, alla DataItem proprietà viene assegnato un DataRowView oggetto . È possibile usare la DataRowViewproprietà di Row per ottenere l'accesso all'oggetto DataRow sottostante, che è in realtà un'istanza ProductsRow . Dopo aver ottenuto questa ProductsRow istanza, è possibile prendere la decisione esaminando semplicemente i valori delle proprietà dell'oggetto.
Il codice seguente illustra come determinare se il UnitPrice valore associato al controllo DetailsView è maggiore di $75,00:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
End If
End Sub
Annotazioni
Poiché UnitPrice può avere un valore NULL nel database, dobbiamo prima assicurarsi che non si tratti di un valore NULL prima di accedere alla proprietà di ProductsRow di UnitPrice. Questo controllo è importante perché se si tenta di accedere alla UnitPrice proprietà quando ha un NULL valore, l'oggetto ProductsRow genererà un'eccezione StrongTypingException.
Passaggio 3: Formattazione del valore UnitPrice in DetailsView
A questo punto è possibile determinare se il UnitPrice valore associato a DetailsView ha un valore che supera $75.00, ma è ancora stato illustrato come modificare a livello di codice la formattazione di DetailsView di conseguenza. Per modificare la formattazione di un'intera riga in DetailsView, accedere a livello di codice alla riga utilizzando DetailsViewID.Rows(index); per modificare una determinata cella, utilizzare DetailsViewID.Rows(index).Cells(index). Una volta ottenuto un riferimento alla riga o alla cella, è possibile regolarne l'aspetto impostandone le proprietà correlate allo stile.
Per accedere a una riga a livello di codice, è necessario conoscere l'indice della riga, che inizia da 0. La UnitPrice riga è la quinta riga in DetailsView, assegnando un indice pari a 4 e rendendola accessibile a livello di codice tramite ExpensiveProductsPriceInBoldItalic.Rows(4). A questo punto è possibile visualizzare il contenuto dell'intera riga in grassetto in corsivo usando il codice seguente:
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Italic = True
Tuttavia, questo renderà sia l'etichetta (Prezzo) che il valore in grassetto e corsivo. Se si vuole impostare solo il valore in grassetto e corsivo, è necessario applicare questa formattazione alla seconda cella della riga, che può essere eseguita usando quanto segue:
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Italic = True
Poiché le esercitazioni finora hanno usato fogli di stile per mantenere una netta separazione tra il markup sottoposto a rendering e le informazioni correlate allo stile, anziché impostare le proprietà di stile specifiche, come illustrato in precedenza, si userà invece una classe CSS. Aprire il Styles.css foglio di stile e aggiungere una nuova classe CSS denominata ExpensivePriceEmphasis con la definizione seguente:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Quindi, nel DataBound gestore eventi, impostare la proprietà della CssClass cella su ExpensivePriceEmphasis. Il codice seguente mostra l'intero DataBound gestore eventi:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).CssClass = _
"ExpensivePriceEmphasis"
End If
End Sub
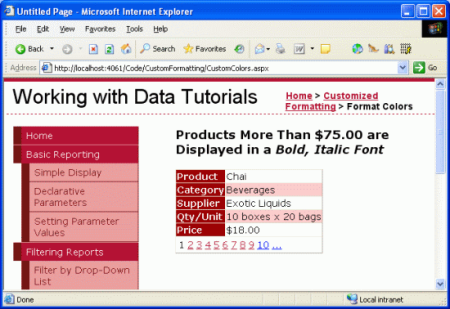
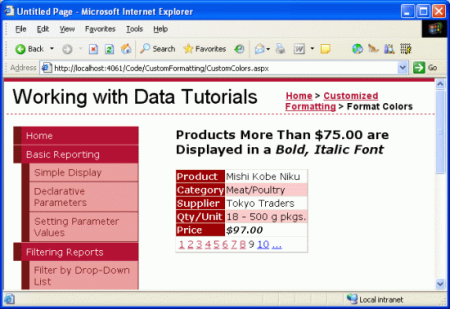
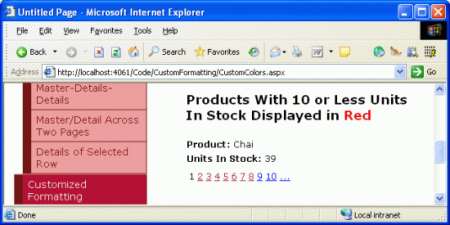
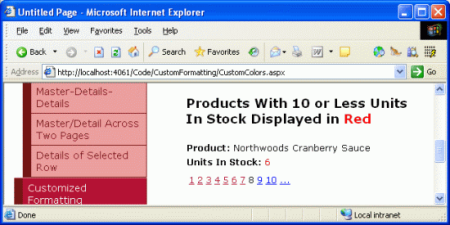
Quando si visualizza Chai, che costa meno di $ 75,00, il prezzo viene visualizzato in un tipo di carattere normale (vedere la figura 4). Tuttavia, quando si visualizza Mishi Kobe Niku, che ha un prezzo di $ 97,00, il prezzo viene visualizzato in un carattere grassetto, corsivo (vedere la figura 5).
Figura 4: I prezzi inferiori a $ 75,00 vengono visualizzati in un tipo di carattere normale (fare clic per visualizzare l'immagine a dimensione intera)
Figura 5: I prezzi dei prodotti costosi vengono visualizzati in grassetto, carattere corsivo (fare clic per visualizzare l'immagine a dimensione intera)
Utilizzo del gestore eventi delDataBoundcontrollo FormView
I passaggi per determinare i dati sottostanti associati a un controllo FormView sono identici a quelli per un controllo DetailsView, creare un DataBound gestore eventi, eseguire il cast della DataItem proprietà al tipo di oggetto appropriato associato al controllo e determinare come procedere. FormView e DetailsView differiscono, tuttavia, nel modo in cui viene aggiornato l'aspetto dell'interfaccia utente.
FormView non contiene alcun BoundFields e pertanto manca la Rows raccolta. Un controllo FormView è invece costituito da modelli, che possono contenere una combinazione di codice HTML statico, controlli Web e sintassi di associazione dati. La modifica dello stile di un controllo FormView comporta in genere la modifica dello stile di uno o più controlli Web all'interno dei modelli di FormView.
Per illustrare questo aspetto, usiamo un controllo FormView per elencare prodotti come nell'esempio precedente, ma questa volta visualizziamo solo il nome del prodotto e le unità in magazzino con le unità in magazzino visualizzate in un tipo di carattere rosso se è minore o uguale a 10.
Passaggio 4: Visualizzazione delle informazioni sul prodotto in un controllo FormView
Aggiungere un FormView alla pagina CustomColors.aspx sotto il controllo DetailsView e impostarne la proprietà ID su LowStockedProductsInRed. Associare FormView al controllo ObjectDataSource creato dal passaggio precedente. Verranno creati un ItemTemplate, EditItemTemplate e InsertItemTemplate per FormView. Rimuovi il EditItemTemplate e il InsertItemTemplate, e semplifica il ItemTemplate per includere solo i valori ProductName e UnitsInStock, ciascuno nei propri controlli Label denominati in modo appropriato. Come per DetailsView dell'esempio precedente, selezionare anche la casella di controllo Abilita paging nello smart tag di FormView.
Dopo queste modifiche, il markup di FormView dovrebbe essere simile al seguente:
<asp:FormView ID="LowStockedProductsInRed" runat="server"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Si noti che il ItemTemplate contiene:
-
HTML statico: il testo "Product:" e "Units In Stock:" insieme agli elementi
<br />e<b>. -
Il Web controlla i due controlli
ProductNameLabelEtichetta eUnitsInStockLabel. -
Sintassi di associazione dati
<%# Bind("ProductName") %>e<%# Bind("UnitsInStock") %>, che assegna i valori di questi campi alle proprietà dei controlli LabelText.
Passaggio 5: Determinare il valore dei dati nel gestore eventi databound a livello di codice
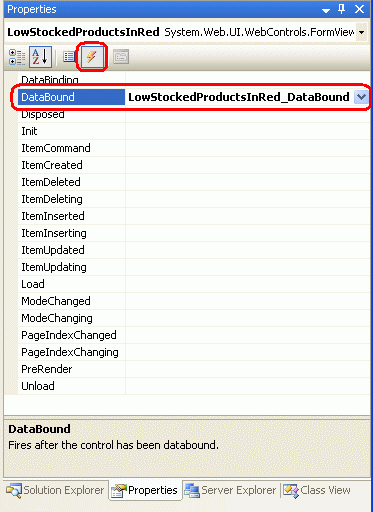
Al termine del markup di FormView, il passaggio successivo consiste nel determinare a livello di codice se il UnitsInStock valore è minore o uguale a 10. Questa operazione viene eseguita esattamente allo stesso modo con FormView come con DetailsView. Per iniziare, creare un gestore eventi per l'evento di DataBound FormView.

Figura 6: Creare il DataBound gestore eventi
Nel gestore eventi eseguire il cast della proprietà DataItem del FormView in un'istanza ProductsRow e determinare se il valore di UnitsInPrice è tale da richiedere la visualizzazione in rosso.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
End If
End If
End Sub
Passaggio 6: Formattazione del controllo Etichetta UnitsInStockLabel nel ItemTemplate di FormView
Il passaggio finale consiste nel formattare il valore visualizzato UnitsInStock in un tipo di carattere rosso se il valore è 10 o minore. A tale scopo, è necessario accedere al UnitsInStockLabel controllo a livello di codice in ItemTemplate e impostarne le proprietà di stile in modo che il testo venga visualizzato in rosso. Per accedere a un controllo Web in un modello, usare il metodo simile al FindControl("controlID") seguente:
Dim someName As WebControlType = _
CType(FormViewID.FindControl("controlID"), WebControlType)
Per questo esempio si vuole accedere a un controllo Label il cui ID valore è UnitsInStockLabel, quindi si userà:
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
Dopo aver ottenuto un riferimento a livello di codice al controllo Web, è possibile modificarne le proprietà correlate allo stile in base alle esigenze. Come per l'esempio precedente, ho creato una classe CSS in Styles.css denominata LowUnitsInStockEmphasis. Per applicare questo stile al controllo Web Etichetta, impostarne la CssClass proprietà di conseguenza.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
unitsInStock.CssClass = "LowUnitsInStockEmphasis"
End If
End If
End Sub
Annotazioni
La sintassi per la formattazione di un modello a livello di codice che accede al controllo Web tramite FindControl("controlID") e quindi l'impostazione delle relative proprietà relative allo stile può essere usata anche quando si usano TemplateFields nei controlli DetailsView o GridView. Nell'esercitazione successiva verranno esaminati templateFields.
La figura 7 mostra FormView quando si visualizza un prodotto il cui UnitsInStock valore è maggiore di 10, mentre il prodotto nella figura 8 ha un valore minore di 10.
Figura 7: Per i prodotti con un'unità sufficientemente grande in magazzino, non viene applicata alcuna formattazione personalizzata (fare clic per visualizzare l'immagine a dimensione intera)
Figura 8: Le unità nel numero di magazzino sono visualizzate in rosso per tali prodotti con valori pari o inferiore a 10 (fare clic per visualizzare l'immagine a dimensione intera)
Formattazione con l'evento diRowDataBoundGridView
In precedenza è stata esaminata la sequenza di passaggi dei controlli DetailsView e FormView durante l'associazione dati. Esaminiamo di nuovo questi passaggi come aggiornamento.
- Viene generato l'evento del
DataBindingcontrollo Web dei dati. - I dati sono associati al controllo dati Web.
- Viene generato l'evento del
DataBoundcontrollo Web dei dati.
Questi tre semplici passaggi sono sufficienti per DetailsView e FormView perché visualizzano solo un singolo record. Per GridView, che visualizza tutti i record associati (non solo il primo), il passaggio 2 è un po' più coinvolto.
Nel passaggio 2 GridView enumera l'origine dati e, per ogni record, crea un'istanza GridViewRow e associa il record corrente. Per ognuno GridViewRow aggiunto a GridView, vengono generati due eventi:
-
RowCreatedviene attivato dopo che ilGridViewRowè stato creato -
RowDataBoundviene attivato dopo che il record corrente è stato associato alGridViewRow.
Per GridView, quindi, il data binding è descritto in modo più accurato dalla sequenza di passaggi seguente:
GridView genera l'evento
DataBinding.I dati sono associati a GridView.
Per ogni record nell'origine dati
- Creare un oggetto
GridViewRow - Generare l'evento
RowCreated - Collegare il record all'oggetto
GridViewRow - Generare l'evento
RowDataBound - Aggiungere l'oggetto
GridViewRowallaRowsraccolta
- Creare un oggetto
GridView genera l'evento
DataBound.
Per personalizzare il formato dei singoli record di GridView, è quindi necessario creare un gestore eventi per l'evento RowDataBound . Per illustrare questo aspetto, aggiungiamo un controllo GridView alla CustomColors.aspx pagina che elenca il nome, la categoria e il prezzo per ogni prodotto, evidenziando i prodotti il cui prezzo è inferiore a $ 10,00 con un colore di sfondo giallo.
Passaggio 7: Visualizzazione delle informazioni di prodotto in un GridView
Aggiungere un controllo GridView sotto il controllo FormView dell'esempio precedente e impostarne la ID proprietà su HighlightCheapProducts. Poiché è già presente un ObjectDataSource che restituisce tutti i prodotti nella pagina, associare GridView a tale oggetto. Infine, modificare i BoundFields di GridView in modo da includere solo i nomi, le categorie e i prezzi dei prodotti. Dopo aver modificato il markup di GridView dovrebbe essere simile al seguente:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
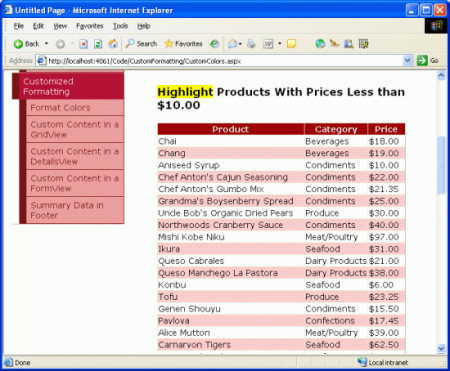
La figura 9 mostra lo stato di avanzamento fino a questo punto quando viene visualizzato tramite un browser.
Figura 9: GridView elenca il nome, la categoria e il prezzo per ogni prodotto (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 8: Determinare il valore dei dati nel gestore eventi RowDataBound a livello di codice
Quando l'oggetto ProductsDataTable è associato a GridView, le relative ProductsRow istanze vengono enumerate e per ogni ProductsRow oggetto GridViewRow viene creato. La proprietà GridViewRow dell'DataItem viene assegnata al particolare ProductRow; successivamente, viene attivato il gestore eventi di RowDataBound in GridView. Per determinare il UnitPrice valore per ogni prodotto associato a GridView, è quindi necessario creare un gestore eventi per l'evento gridView RowDataBound . In questo gestore di eventi possiamo esaminare il valore UnitPrice dell'oggetto corrente GridViewRow e prendere una decisione di formattazione per tale riga.
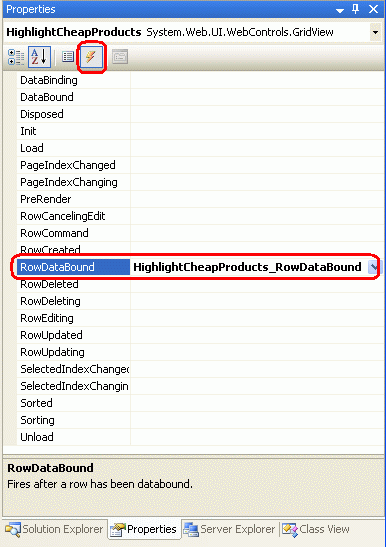
Questo gestore eventi può essere creato usando la stessa serie di passaggi di FormView e DetailsView.

Figura 10: Creare un gestore eventi per l'evento di RowDataBound GridView
La creazione del gestore eventi in questo modo causerà l'aggiunta automatica del codice seguente alla parte del codice della pagina di ASP.NET:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
End Sub
Quando l'evento RowDataBound viene generato, il gestore eventi viene passato come secondo parametro un oggetto di tipo GridViewRowEventArgs, che ha una proprietà denominata Row. Questa proprietà restituisce un riferimento all'oggetto GridViewRow associato solo ai dati. Per accedere all'istanza ProductsRow associata a GridViewRow, utilizziamo la proprietà DataItem in questo modo:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End Sub
Quando si lavora con il RowDataBound gestore eventi, è importante tenere presente che GridView è composto da diversi tipi di righe e che questo evento viene generato per tutti i tipi di riga. Il tipo di un GridViewRowoggetto può essere determinato dalla relativa RowType proprietà e può avere uno dei valori possibili:
-
DataRowuna riga associata a un record di GridViewDataSource -
EmptyDataRowla riga visualizzata se la “GridView” èDataSourcevuota -
Footerla riga del piè di pagina; visualizzato se la proprietà diShowFooterGridView è impostata suTrue -
Headerla riga di intestazione; visualizzato se la proprietà ShowHeader di GridView è impostata suTrue(impostazione predefinita) -
Pagerper GridView che implementano il paging, la riga che visualizza l'interfaccia di paging -
Separatornon usato per GridView, ma usato dalle proprietà per iRowTypecontrolli DataList e Repeater, due controlli Web di dati che illustreremo nelle esercitazioni future.
Poiché le righe , EmptyDataRow, , e Header non sono associate a un Footer record, avranno sempre un valore di Pager per la DataSourceloro NothingDataItemproprietà. Per questo motivo, prima di provare a lavorare con la proprietà corrente GridViewRowDataItem, è necessario assicurarsi che stiamo gestendo un DataRow. Questa operazione può essere eseguita controllando la proprietà GridViewRow di RowType in questo modo:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End If
End Sub
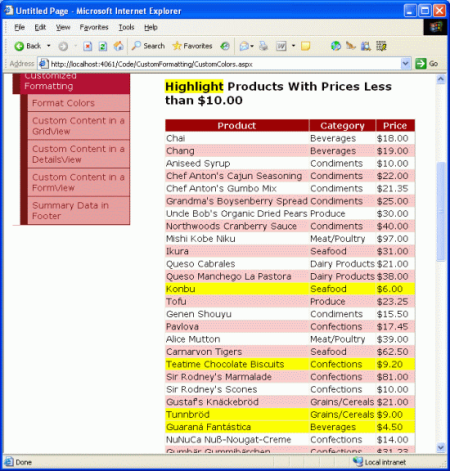
Passaggio 9: Evidenziazione della riga gialla quando il valore unitPrice è minore di $10,00
L'ultimo passaggio consiste nell'evidenziare a livello di codice l'intero GridViewRow se il UnitPrice valore per tale riga è minore di $10,00. La sintassi per l'accesso alle righe o alle celle di gridView è identica a quella di DetailsView GridViewID.Rows(index) per accedere all'intera riga, GridViewID.Rows(index).Cells(index) per accedere a una determinata cella. Tuttavia, quando il RowDataBound gestore eventi attiva il limite GridViewRow di dati deve ancora essere aggiunto alla raccolta di Rows GridView. Pertanto, non è possibile accedere all'istanza corrente GridViewRow dal RowDataBound gestore eventi utilizzando l'insieme Rows.
Anziché GridViewID.Rows(index), è possibile fare riferimento all'istanza corrente GridViewRow nel gestore eventi RowDataBound usando e.Row. Ciò significa che per evidenziare l'istanza corrente GridViewRow dal RowDataBound gestore eventi si userà:
e.Row.BackColor = System.Drawing.Color.Yellow
Invece di impostare direttamente la proprietà di GridViewRow, atteniamoci all'uso delle classi CSS. È stata creata una classe CSS denominata AffordablePriceEmphasis che imposta il colore di sfondo su giallo. Il gestore eventi completato RowDataBound segue:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
e.Row.CssClass = "AffordablePriceEmphasis"
End If
End If
End Sub
Figura 11: I prodotti più convenienti sono evidenziati in giallo (fare clic per visualizzare l'immagine a dimensione intera)
Riassunto
In questa esercitazione è stato illustrato come formattare GridView, DetailsView e FormView in base ai dati associati al controllo. A tale scopo, è stato creato un gestore eventi per gli DataBound eventi o RowDataBound , in cui i dati sottostanti sono stati esaminati insieme a una modifica di formattazione, se necessario. Per accedere ai dati associati a un controllo DetailsView o FormView, viene usata la proprietà DataItem nel gestore dell'evento DataBound; per un controllo GridView, la proprietà GridViewRow di ogni istanza DataItem contiene i dati associati a tale riga, che sono disponibili nel gestore dell'evento RowDataBound.
La sintassi per regolare a livello di codice la formattazione del controllo Web dei dati dipende dal controllo Web e dalla modalità di visualizzazione dei dati da formattare. Per i controlli DetailsView e GridView, è possibile accedere alle righe e alle celle da un indice ordinale. Per FormView, che usa i modelli, il FindControl("controlID") metodo viene comunemente usato per individuare un controllo Web dall'interno del modello.
Nell'esercitazione successiva verrà illustrato come usare i modelli con GridView e DetailsView. Verrà inoltre visualizzata un'altra tecnica per personalizzare la formattazione in base ai dati sottostanti.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto a mitchell@4GuysFromRolla.com.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori competenti. I revisori principali per questa esercitazione erano E.R. Gilmore, Dennis Patterson e Dan Jagers. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, mandami un messaggio a mitchell@4GuysFromRolla.com.