Visualizzazione di informazioni di riepilogo nel piè di pagina del controllo GridView (VB)
Le informazioni di riepilogo vengono spesso visualizzate nella parte inferiore del report in una riga di riepilogo. Il controllo GridView può includere una riga del piè di pagina nelle cui celle è possibile inserire dati aggregati a livello di codice. In questa esercitazione verrà illustrato come visualizzare i dati aggregati in questa riga del piè di pagina.
Introduzione
Oltre a visualizzare i prezzi dei prodotti, le unità in magazzino, le unità in ordine e i livelli di riordinamento, un utente potrebbe anche essere interessato a informazioni aggregate, ad esempio il prezzo medio, il numero totale di unità in magazzino e così via. Tali informazioni di riepilogo vengono spesso visualizzate nella parte inferiore del report in una riga di riepilogo. Il controllo GridView può includere una riga del piè di pagina nelle cui celle è possibile inserire dati aggregati a livello di codice.
Questa attività presenta tre sfide:
- Configurazione di GridView per visualizzare la riga del piè di pagina
- Determinazione dei dati di riepilogo; ovvero, come si calcola il prezzo medio o il totale delle unità in azioni?
- Inserimento dei dati di riepilogo nelle celle appropriate della riga del piè di pagina
In questa esercitazione verrà illustrato come superare queste sfide. In particolare, verrà creata una pagina che elenca le categorie in un elenco a discesa con i prodotti della categoria selezionata visualizzati in un controllo GridView. GridView includerà una riga del piè di pagina che mostra il prezzo medio e il numero totale di unità in magazzino e in ordine per i prodotti in tale categoria.
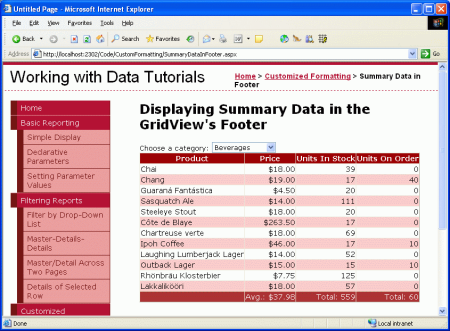
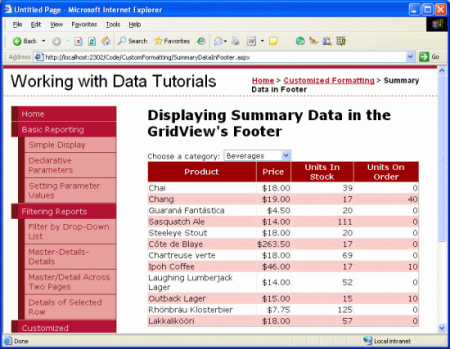
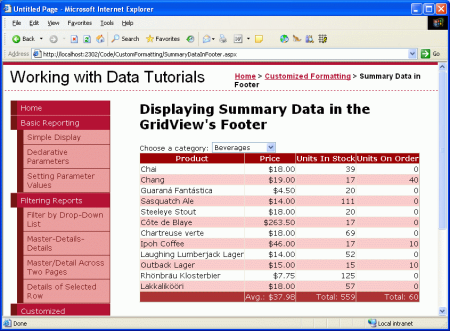
Figura 1: Le informazioni di riepilogo vengono visualizzate nella riga piè di pagina di GridView (fare clic per visualizzare l'immagine a dimensione intera)
Questa esercitazione, con la relativa categoria all'interfaccia master/dettagli dei prodotti, si basa sui concetti illustrati nell'esercitazione precedente Sul filtro master/dettaglio con un elenco a discesa . Se l'esercitazione precedente non è ancora stata eseguita, eseguire questa operazione prima di continuare con questa esercitazione.
Passaggio 1: Aggiunta dell'elenco a discesa categorie e dei prodotti GridView
Prima di affrontare l'aggiunta di informazioni di riepilogo al piè di pagina di GridView, è sufficiente creare il report master/dettaglio. Dopo aver completato questo primo passaggio, si esaminerà come includere i dati di riepilogo.
Per iniziare, aprire la SummaryDataInFooter.aspx pagina nella CustomFormatting cartella . Aggiungere un controllo DropDownList e impostarlo ID su Categories. Fare quindi clic sul collegamento Choose Data Source (Scegli origine dati) dallo smart tag dropDownList e scegliere di aggiungere un nuovo ObjectDataSource denominato CategoriesDataSource che richiama il CategoriesBLL metodo della GetCategories() classe.
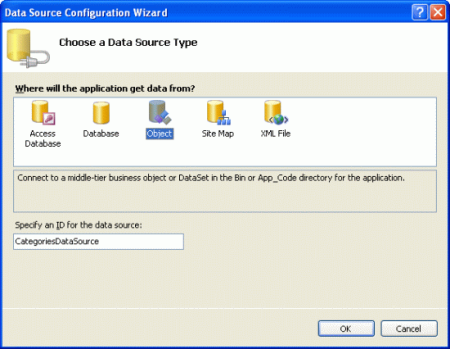
Figura 2: Aggiungere un nuovo oggettoDataSource denominato CategoriesDataSource (fare clic per visualizzare l'immagine a dimensione intera)
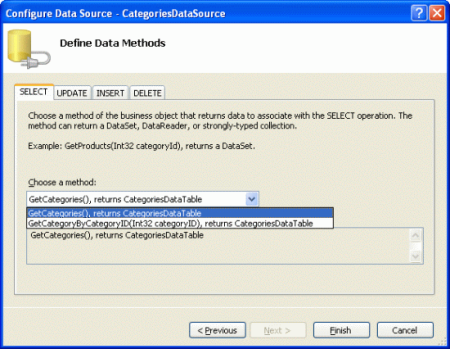
Figura 3: fare in modo che ObjectDataSource richiami il metodo della GetCategories() classe (fare clic per visualizzare l'immagine CategoriesBLLa dimensione intera)
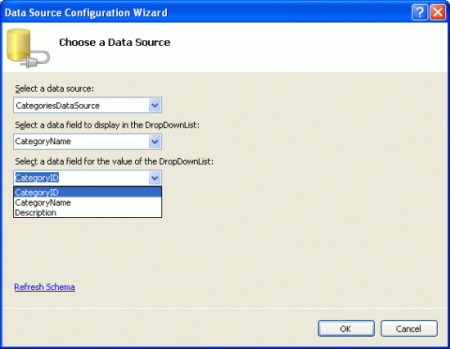
Dopo aver configurato ObjectDataSource, la procedura guidata restituisce la configurazione guidata origine dati di DropDownList da cui è necessario specificare il valore del campo dati da visualizzare e quale deve corrispondere al valore dell'elenco ListItem a discesa. Visualizzare il CategoryName campo e usare CategoryID come valore .
Figura 4: Usare i CategoryName campi e CategoryID rispettivamente come Text e Value per gli ListItem oggetti (fare clic per visualizzare l'immagine a dimensione intera)
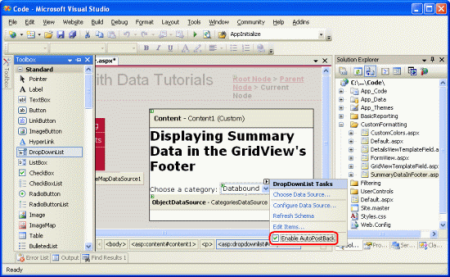
A questo punto è disponibile un elenco a discesa (Categories) che elenca le categorie nel sistema. È ora necessario aggiungere un controllo GridView che elenca i prodotti appartenenti alla categoria selezionata. Prima di procedere, tuttavia, fare un po' di tempo per selezionare la casella di controllo Enable AutoPostBack (Abilita AutoPostBack) nello smart tag dropDownList. Come illustrato nell'esercitazione Filtro master/dettaglio con un elenco a discesa , impostando la proprietà dell'elenco AutoPostBack a discesa sulla True pagina verrà pubblicata ogni volta che il valore DropDownList viene modificato. In questo modo GridView verrà aggiornato, visualizzando i prodotti per la categoria appena selezionata. Se la AutoPostBack proprietà è impostata su False (impostazione predefinita), la modifica della categoria non causerà un postback e pertanto non aggiornerà i prodotti elencati.
Figura 5: Selezionare la casella di controllo Abilita autoPostBack nello smart tag dell'elenco a discesa (fare clic per visualizzare l'immagine a dimensione intera)
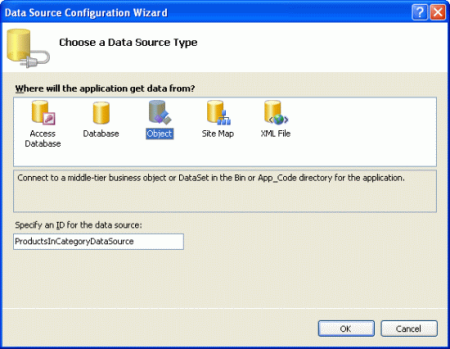
Aggiungere un controllo GridView alla pagina per visualizzare i prodotti per la categoria selezionata. Impostare gridView su ID ProductsInCategory e associarlo a un nuovo ObjectDataSource denominato ProductsInCategoryDataSource.
Figura 6: Aggiungere un nuovo oggettoDataSource denominato ProductsInCategoryDataSource (fare clic per visualizzare l'immagine a dimensione intera)
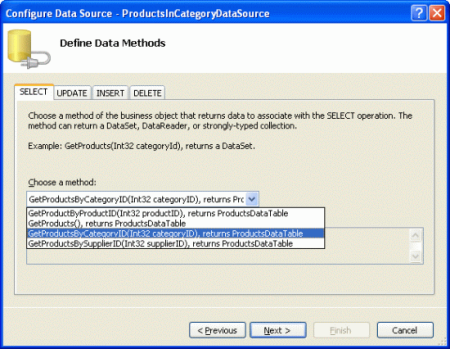
Configurare ObjectDataSource in modo che richiami il ProductsBLL metodo della GetProductsByCategoryID(categoryID) classe.
Figura 7: Fare clic su ObjectDataSource Invoke the Method (Fare clic per visualizzare l'immagine GetProductsByCategoryID(categoryID)a dimensione intera)
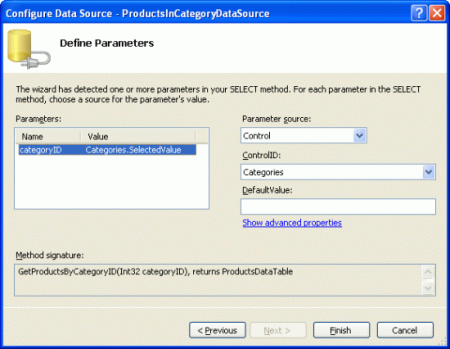
Poiché il GetProductsByCategoryID(categoryID) metodo accetta un parametro di input, nel passaggio finale della procedura guidata è possibile specificare l'origine del valore del parametro. Per visualizzare tali prodotti dalla categoria selezionata, fare in modo che il parametro sia stato estratto da Categories DropDownList.
Figura 8: Ottenere il valore del parametro dall'elenco a discesa Categorie selezionate (fare clic per visualizzare l'immagine categoryIDa dimensione intera)
Dopo aver completato la procedura guidata, GridView avrà un BoundField per ognuna delle proprietà del prodotto. Eseguire la pulizia di questi BoundField in modo che vengano visualizzati solo gli ProductNameoggetti , UnitPrice, UnitsInStocke UnitsOnOrder BoundFields. È possibile aggiungere le impostazioni a livello di campo ai campi rimanenti, ad esempio la formattazione di UnitPrice come valuta. Dopo aver apportato queste modifiche, il markup dichiarativo di GridView dovrebbe essere simile al seguente:
<asp:GridView ID="ProductsInCategory" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsInCategoryDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
</Columns>
</asp:GridView>
A questo punto abbiamo un report master/dettaglio completamente funzionante che mostra il nome, il prezzo unitario, le unità in magazzino e le unità in ordine per i prodotti che appartengono alla categoria selezionata.
Figura 9: Ottenere il valore del parametro dall'elenco a discesa Categorie selezionate (fare clic per visualizzare l'immagine categoryIDa dimensione intera)
Passaggio 2: Visualizzazione di un piè di pagina in GridView
Il controllo GridView può visualizzare sia un'intestazione che una riga del piè di pagina. Queste righe vengono visualizzate a seconda dei valori delle ShowHeader proprietà e ShowFooter , rispettivamente, con ShowHeader l'impostazione predefinita su True e ShowFooter su False. Per includere un piè di pagina in GridView, è sufficiente impostarne la ShowFooter proprietà su True.
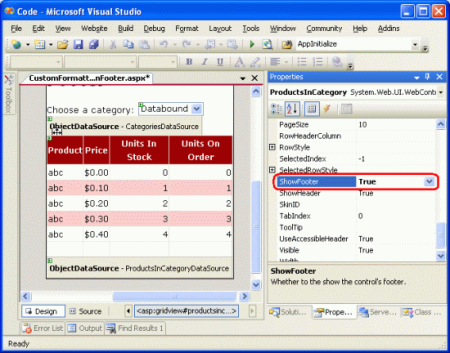
Figura 10: Impostare la proprietà di ShowFooter GridView su True (fare clic per visualizzare l'immagine a dimensione intera)
La riga del piè di pagina ha una cella per ognuno dei campi definiti in GridView; Tuttavia, queste celle sono vuote per impostazione predefinita. Dedicare qualche istante alla visualizzazione dello stato di avanzamento in un browser. Con la ShowFooter proprietà ora impostata su True, GridView include una riga del piè di pagina vuota.
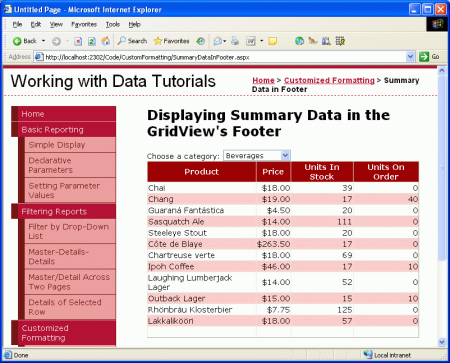
Figura 11: GridView include ora una riga piè di pagina (fare clic per visualizzare l'immagine a dimensione intera)
La riga del piè di pagina nella figura 11 non si distingue, perché ha uno sfondo bianco. Creare una FooterStyle classe CSS in Styles.css che specifica uno sfondo rosso scuro e quindi configurare il GridView.skin file Skin in DataWebControls Theme per assegnare questa classe CSS alla proprietà di FooterStyleCssClass GridView. Se è necessario eseguire il pennello su skin e temi, fare riferimento all'esercitazione Visualizzazione di dati con ObjectDataSource .
Per iniziare, aggiungere la classe CSS seguente a Styles.css:
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
La FooterStyle classe CSS è simile allo stile della HeaderStyle classe, anche se il HeaderStylecolore di sfondo è più scuro e il relativo testo viene visualizzato in grassetto. Inoltre, il testo nel piè di pagina è allineato a destra, mentre il testo dell'intestazione è centrato.
Successivamente, per associare questa classe CSS al piè di pagina di ogni GridView, aprire il GridView.skin file nel DataWebControls tema e impostare la FooterStyleproprietà di CssClass . Dopo questa aggiunta, il markup del file dovrebbe essere simile al seguente:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
Come mostra lo screenshot seguente, questa modifica rende il piè di pagina più chiaro.
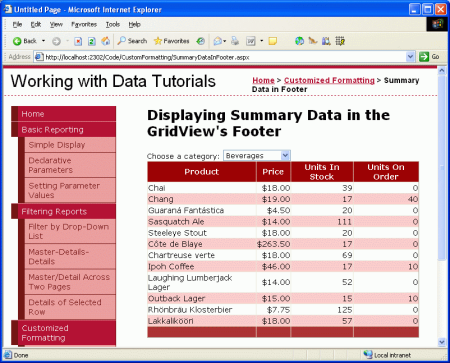
Figura 12: La riga piè di pagina di GridView ha ora un colore di sfondo rossastro (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 3: Calcolo dei dati di riepilogo
Con il piè di pagina di GridView visualizzato, la sfida successiva è come calcolare i dati di riepilogo. Esistono due modi per calcolare queste informazioni di aggregazione:
Tramite una query SQL è possibile eseguire una query aggiuntiva al database per calcolare i dati di riepilogo per una determinata categoria. SQL include una serie di funzioni di aggregazione insieme a una
GROUP BYclausola per specificare i dati sui quali devono essere riepilogati i dati. La query SQL seguente restituisce le informazioni necessarie:SELECT CategoryID, AVG(UnitPrice), SUM(UnitsInStock), SUM(UnitsOnOrder) FROM Products WHERE CategoryID = categoryID GROUP BY CategoryIDNaturalmente non si vuole eseguire questa query direttamente dalla
SummaryDataInFooter.aspxpagina, ma creando un metodo inProductsTableAdaptere .ProductsBLLCalcolare queste informazioni durante l'aggiunta a GridView come descritto nell'esercitazione Formattazione personalizzata basata su dati , il gestore eventi di
RowDataBoundGridView viene generato una volta per ogni riga aggiunta a GridView dopo il databound. Creando un gestore eventi per questo evento, è possibile mantenere un totale in esecuzione dei valori da aggregare. Dopo che l'ultima riga di dati è stata associata a GridView, sono disponibili i totali e le informazioni necessarie per calcolare la media.
In genere si usa il secondo approccio perché salva un viaggio nel database e il lavoro necessario per implementare la funzionalità di riepilogo nel livello di accesso ai dati e nel livello della logica di business, ma entrambi gli approcci sarebbero sufficienti. Per questa esercitazione si userà la seconda opzione e si tiene traccia del totale in esecuzione usando il RowDataBound gestore eventi.
Creare un RowDataBound gestore eventi per GridView selezionando GridView in Progettazione, facendo clic sull'icona del fulmine dal Finestra Proprietà e facendo doppio clic sull'eventoRowDataBound. In alternativa, è possibile selezionare GridView e il relativo evento RowDataBound dagli elenchi a discesa nella parte superiore del file di classe code-behind ASP.NET. Verrà creato un nuovo gestore eventi denominato ProductsInCategory_RowDataBound nella SummaryDataInFooter.aspx classe code-behind della pagina.
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
End Sub
Per mantenere un totale in esecuzione, è necessario definire variabili al di fuori dell'ambito del gestore eventi. Creare le quattro variabili a livello di pagina seguenti:
_totalUnitPrice, di tipoDecimal_totalNonNullUnitPriceCount, di tipoInteger_totalUnitsInStock, di tipoInteger_totalUnitsOnOrder, di tipoInteger
Scrivere quindi il codice per incrementare queste tre variabili per ogni riga di dati rilevata nel RowDataBound gestore eventi.
Dim _totalUnitPrice As Decimal = 0
Dim _totalNonNullUnitPriceCount As Integer = 0
Dim _totalUnitsInStock As Integer = 0
Dim _totalUnitsOnOrder As Integer = 0
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() Then
_totalUnitPrice += product.UnitPrice
_totalNonNullUnitPriceCount += 1
End If
If Not product.IsUnitsInStockNull() Then
_totalUnitsInStock += product.UnitsInStock
End If
If Not product.IsUnitsOnOrderNull() Then
_totalUnitsOnOrder += product.UnitsOnOrder
End If
ElseIf e.Row.RowType = DataControlRowType.Footer Then
Dim avgUnitPrice As Decimal = _
_totalUnitPrice / CType(_totalNonNullUnitPriceCount, Decimal)
e.Row.Cells(1).Text = "Avg.: " & avgUnitPrice.ToString("c")
e.Row.Cells(2).Text = "Total: " & _totalUnitsInStock.ToString()
e.Row.Cells(3).Text = "Total: " & _totalUnitsOnOrder.ToString()
End If
End Sub
Il RowDataBound gestore eventi inizia assicurandosi di gestire un datarow. Una volta stabilita questa operazione, l'istanza Northwind.ProductsRow appena associata all'oggetto GridViewRow in e.Row viene archiviata nella variabile product. Successivamente, l'esecuzione di variabili totali viene incrementata in base ai valori corrispondenti del prodotto corrente ,presupponendo che non contengano un valore di database NULL . Si tiene traccia sia del totale in esecuzione UnitPrice che del numero diNULL UnitPrice record non perché il prezzo medio è il quoziente di questi due numeri.
Passaggio 4: Visualizzazione dei dati di riepilogo nel piè di pagina
Con i dati di riepilogo totali, l'ultimo passaggio consiste nel visualizzarlo nella riga del piè di pagina di GridView. Anche questa attività può essere eseguita a livello di codice tramite il RowDataBound gestore eventi. Tenere presente che il RowDataBound gestore eventi viene attivato per ogni riga associata a GridView, inclusa la riga del piè di pagina. È quindi possibile aumentare il gestore eventi per visualizzare i dati nella riga del piè di pagina usando il codice seguente:
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
... Increment the running totals ...
ElseIf e.Row.RowType = DataControlRowType.Footer
... Display the summary data in the footer ...
End If
End Sub
Poiché la riga del piè di pagina viene aggiunta a GridView dopo l'aggiunta di tutte le righe di dati, è possibile assicurarsi che entro il momento in cui si è pronti a visualizzare i dati di riepilogo nel piè di pagina che verranno completati i calcoli totali in esecuzione. L'ultimo passaggio consiste quindi nell'impostare questi valori nelle celle del piè di pagina.
Per visualizzare il testo in una determinata cella del piè di pagina, usare e.Row.Cells(index).Text = value, dove l'indicizzazione Cells inizia da 0. Il codice seguente calcola il prezzo medio (il prezzo totale diviso per il numero di prodotti) e lo visualizza insieme al numero totale di unità in magazzino e unità in ordine nelle celle del piè di pagina appropriate di GridView.
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
... <i>Increment the running totals</i> ...
ElseIf e.Row.RowType = DataControlRowType.Footer
Dim avgUnitPrice As Decimal = _
_totalUnitPrice / CType(_totalNonNullUnitPriceCount, Decimal)
e.Row.Cells(1).Text = "Avg.: " & avgUnitPrice.ToString("c")
e.Row.Cells(2).Text = "Total: " & _totalUnitsInStock.ToString()
e.Row.Cells(3).Text = "Total: " & _totalUnitsOnOrder.ToString()
End If
End Sub
La figura 13 mostra il report dopo l'aggiunta di questo codice. Si noti come fa in modo che le ToString("c") informazioni di riepilogo dei prezzi medi vengano formattate come una valuta.
Figura 13: La riga piè di pagina di GridView ha ora un colore di sfondo rossastro (fare clic per visualizzare l'immagine a dimensione intera)
Riepilogo
La visualizzazione dei dati di riepilogo è un requisito comune del report e il controllo GridView semplifica l'inclusione di tali informazioni nella riga del piè di pagina. La riga del piè di pagina viene visualizzata quando la proprietà di GridView è impostata su True e può avere il testo nelle celle impostate a livello di ShowFooter codice tramite il RowDataBound gestore eventi. Il calcolo dei dati di riepilogo può essere eseguito eseguendo una nuova query sul database o usando il codice nella classe code-behind della pagina ASP.NET per calcolare i dati di riepilogo a livello di codice.
Questa esercitazione conclude l'esame della formattazione personalizzata con i controlli GridView, DetailsView e FormView. L'esercitazione successiva avvia l'esplorazione dell'inserimento, dell'aggiornamento e dell'eliminazione di dati usando questi stessi controlli.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato all'indirizzo http://ScottOnWriting.NET.