Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Anche se DataList non dispone di funzionalità di modifica ed eliminazione predefinite, in questa esercitazione verrà illustrato come creare un oggetto DataList che supporta la modifica e l'eliminazione dei dati sottostanti.
Introduzione
Nell'esercitazione Panoramica sull'inserimento, l'aggiornamento e l'eliminazione di dati è stato illustrato come inserire, aggiornare ed eliminare dati usando l'architettura dell'applicazione, un oggetto ObjectDataSource e i controlli GridView, DetailsView e FormView. Con ObjectDataSource e questi tre controlli Web dati, l'implementazione di interfacce di modifica dei dati semplici è stata uno snap e ha comportato solo il tick di una casella di controllo da uno smart tag. Non è necessario scrivere codice.
Sfortunatamente, DataList non dispone delle funzionalità predefinite di modifica ed eliminazione intrinseche nel controllo GridView. Questa funzionalità mancante è dovuta in parte al fatto che DataList è una risorsa della versione precedente di ASP.NET, quando i controlli origine dati dichiarativi e le pagine di modifica dei dati senza codice non erano disponibili. Sebbene DataList in ASP.NET 2.0 non offra le stesse funzionalità di modifica dei dati predefinite di GridView, è possibile usare ASP.NET tecniche 1.x per includere tali funzionalità. Questo approccio richiede un po' di codice, ma, come si vedrà in questa esercitazione, DataList include alcuni eventi e proprietà per facilitare questo processo.
In questa esercitazione verrà illustrato come creare un oggetto DataList che supporta la modifica e l'eliminazione dei dati sottostanti. Le esercitazioni future esamineranno scenari di modifica ed eliminazione più avanzati, tra cui la convalida dei campi di input, la gestione normale delle eccezioni generate dai livelli di accesso ai dati o della logica di business e così via.
Nota
Analogamente a DataList, il controllo Repeater non dispone della funzionalità predefinita per l'inserimento, l'aggiornamento o l'eliminazione. Anche se è possibile aggiungere tali funzionalità, DataList include proprietà ed eventi non trovati in Repeater che semplificano l'aggiunta di tali funzionalità. Pertanto, questa esercitazione e quelli futuri che esaminano la modifica e l'eliminazione si concentrerà esclusivamente su DataList.
Passaggio 1: Creazione delle pagine Web di modifica ed eliminazione
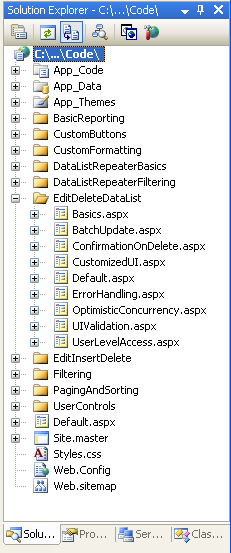
Prima di iniziare a esplorare come aggiornare ed eliminare i dati da un oggetto DataList, è necessario prima di tutto creare le pagine ASP.NET nel progetto del sito Web che saranno necessarie per questa esercitazione e le successive diverse. Per iniziare, aggiungere una nuova cartella denominata EditDeleteDataList. Aggiungere quindi le pagine di ASP.NET seguenti a tale cartella, assicurandosi di associare ogni pagina alla Site.master pagina master:
Default.aspxBasics.aspxBatchUpdate.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

Figura 1: Aggiungere le pagine ASP.NET per le esercitazioni
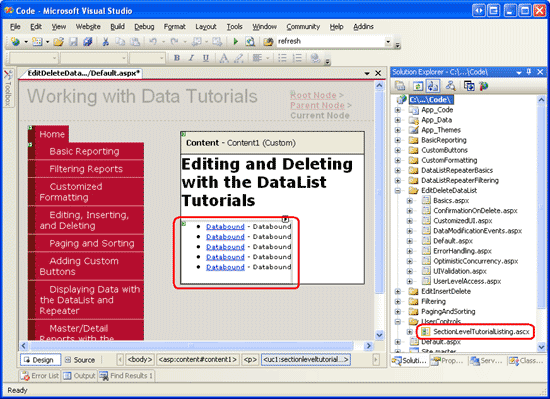
Come nelle altre cartelle, Default.aspx nella EditDeleteDataList cartella sono elencate le esercitazioni nella relativa sezione. Tenere presente che il SectionLevelTutorialListing.ascx controllo utente fornisce questa funzionalità. Aggiungere quindi questo controllo utente a Default.aspx trascinandolo dalla Esplora soluzioni nella visualizzazione Struttura della pagina.
Figura 2: Aggiungere il SectionLevelTutorialListing.ascx controllo utente a Default.aspx (fare clic per visualizzare l'immagine a dimensione intera)
Infine, aggiungere le pagine come voci al Web.sitemap file. In particolare, aggiungere il markup seguente dopo i report master/dettagli con DataList e Repeater <siteMapNode>:
<siteMapNode
title="Editing and Deleting with the DataList"
description="Samples of Reports that Provide Editing and Deleting Capabilities"
url="~/EditDeleteDataList/Default.aspx" >
<siteMapNode
title="Basics"
description="Examines the basics of editing and deleting with the
DataList control."
url="~/EditDeleteDataList/Basics.aspx" />
<siteMapNode
title="Batch Update"
description="Examines how to update multiple records at once in a
fully-editable DataList."
url="~/EditDeleteDataList/BatchUpdate.aspx" />
<siteMapNode
title="Error Handling"
description="Learn how to gracefully handle exceptions raised during the
data modification workflow."
url="~/EditDeleteDataList/ErrorHandling.aspx" />
<siteMapNode
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation."
url="~/EditDeleteDataList/UIValidation.aspx" />
<siteMapNode
title="Customize the User Interface"
description="Customize the editing user interfaces."
url="~/EditDeleteDataList/CustomizedUI.aspx" />
<siteMapNode
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes."
url="~/EditDeleteDataList/OptimisticConcurrency.aspx" />
<siteMapNode
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record."
url="~/EditDeleteDataList/ConfirmationOnDelete.aspx" />
<siteMapNode
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user s role or permissions."
url="~/EditDeleteDataList/UserLevelAccess.aspx" />
</siteMapNode>
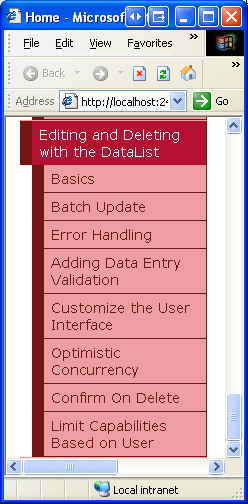
Dopo l'aggiornamento Web.sitemap, dedicare qualche minuto per visualizzare il sito Web delle esercitazioni tramite un browser. Il menu a sinistra include ora elementi per le esercitazioni di modifica ed eliminazione di DataList.

Figura 3: La mappa del sito include ora voci per le esercitazioni di modifica ed eliminazione di DataList
Passaggio 2: Analisi delle tecniche per l'aggiornamento e l'eliminazione di dati
La modifica e l'eliminazione di dati con GridView è così semplice perché, sotto le quinte, gridView e ObjectDataSource funzionano in concerto. Come illustrato nell'esercitazione Analisi degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione, quando si fa clic sul pulsante Update di una riga, GridView assegna automaticamente i relativi campi che utilizzavano l'associazione dati bidirezionale all'insieme UpdateParameters di ObjectDataSource e quindi richiama il metodo ObjectDataSource Update() .
Purtroppo, DataList non fornisce alcuna funzionalità predefinita. È responsabilità dell'utente assicurarsi che i valori dell'utente vengano assegnati ai parametri di ObjectDataSource e che venga chiamato il relativo Update() metodo. Per aiutarci in questo sforzo, DataList fornisce le proprietà e gli eventi seguenti:
-
La
DataKeyFieldproprietà durante l'aggiornamento o l'eliminazione deve essere in grado di identificare in modo univoco ogni elemento nell'oggetto DataList. Impostare questa proprietà sul campo chiave primaria dei dati visualizzati. In questo modo, la raccoltaDataKeyspopolata con il valore specificatoDataKeyFieldper ogni elemento DataList. -
L'evento
EditCommandviene generato quando si fa clic su Button, LinkButton o ImageButton la cuiCommandNameproprietà è impostata su Edit. -
L'evento
CancelCommandviene generato quando si fa clic su Button, LinkButton o ImageButton la cuiCommandNameproprietà è impostata su Cancel. -
L'evento
UpdateCommandviene generato quando si fa clic su Button, LinkButton o ImageButton la cuiCommandNameproprietà è impostata su Update. -
L'evento
DeleteCommandviene generato quando si fa clic su Button, LinkButton o ImageButton la cuiCommandNameproprietà è impostata su Delete.
Usando queste proprietà ed eventi, è possibile usare quattro approcci per aggiornare ed eliminare i dati da DataList:
- L'uso di ASP.NET tecniche 1.x datalist esisteva prima di ASP.NET 2.0 e ObjectDataSources ed è stato in grado di aggiornare ed eliminare i dati interamente tramite mezzi programmatici. Questa tecnica elimina completamente ObjectDataSource e richiede l'associazione dei dati a DataList direttamente dal livello della logica di business, sia nel recupero dei dati da visualizzare che durante l'aggiornamento o l'eliminazione di un record.
-
L'uso di un controllo Single ObjectDataSource nella pagina per la selezione, l'aggiornamento e l'eliminazione mentre DataList non dispone delle funzionalità di modifica ed eliminazione intrinseche di GridView, non è possibile aggiungerle in noi stessi. Con questo approccio viene usato objectDataSource esattamente come negli esempi gridView, ma è necessario creare un gestore eventi per l'evento DataList in
UpdateCommandcui vengono impostati i parametri di ObjectDataSource e chiamare ilUpdate()relativo metodo. -
Usando un controllo ObjectDataSource per la selezione, ma l'aggiornamento e l'eliminazione direttamente rispetto al BLL quando si usa l'opzione 2, è necessario scrivere un po' di codice nell'evento
UpdateCommand, assegnando i valori dei parametri e così via. È invece possibile usare ObjectDataSource per la selezione, ma eseguire l'aggiornamento e l'eliminazione delle chiamate direttamente sul BLL (ad esempio con l'opzione 1). A mio parere, l'aggiornamento dei dati interfacciandosi direttamente con il BLL porta a codice più leggibile rispetto all'assegnazione di ObjectDataSource sUpdateParameterse alla chiamata del relativoUpdate()metodo. -
L'uso di mezzi dichiarativi tramite Multiple ObjectDataSources i tre approcci precedenti richiedono un po' di codice. Se si preferisce continuare a usare la sintassi dichiarativa il più possibile, un'opzione finale consiste nell'includere più ObjectDataSources nella pagina. Il primo ObjectDataSource recupera i dati dal BLL e lo associa a DataList. Per l'aggiornamento, viene aggiunto un altro ObjectDataSource, ma aggiunto direttamente all'interno di DataList s
EditItemTemplate. Per includere l'eliminazione del supporto, è necessario un altro oggetto ObjectDataSource inItemTemplate. Con questo approccio, questi oggetti ObjectDataSource incorporati usanoControlParametersper associare in modo dichiarativo i parametri di ObjectDataSource ai controlli di input dell'utente, anziché specificarli a livello di codice nel gestore eventi diUpdateCommandDataList. Questo approccio richiede ancora un po' di codice che è necessario chiamare il comando o ObjectDataSourceUpdate()Delete()incorporato, ma richiede molto meno rispetto agli altri tre approcci. L'aspetto negativo è che i più ObjectDataSources ingombrano la pagina, detraendo dalla leggibilità complessiva.
Se forzato a usare solo uno di questi approcci, sceglierei l'opzione 1 perché offre la massima flessibilità e perché DataList è stato originariamente progettato per soddisfare questo modello. Anche se DataList è stato esteso per funzionare con i controlli origine dati ASP.NET 2.0, non dispone di tutti i punti di estendibilità o le funzionalità dei controlli Web dati ufficiali ASP.NET 2.0 (GridView, DetailsView e FormView). Le opzioni da 2 a 4 non sono però senza merito.
Questa e le future esercitazioni di modifica ed eliminazione useranno objectDataSource per recuperare i dati per visualizzare e indirizzare le chiamate al BLL per aggiornare ed eliminare i dati (opzione 3).
Passaggio 3: Aggiunta di DataList e configurazione di ObjectDataSource
In questa esercitazione verrà creato un oggetto DataList che elenca le informazioni sul prodotto e, per ogni prodotto, offre all'utente la possibilità di modificare il nome e il prezzo e di eliminare completamente il prodotto. In particolare, verranno recuperati i record da visualizzare usando objectDataSource, ma si eseguiranno le azioni di aggiornamento ed eliminazione interfacciandosi direttamente con il BLL. Prima di preoccuparsi di implementare le funzionalità di modifica ed eliminazione in DataList, è possibile ottenere prima di tutto la pagina per visualizzare i prodotti in un'interfaccia di sola lettura. Poiché questi passaggi sono stati esaminati nelle esercitazioni precedenti, procederemo rapidamente.
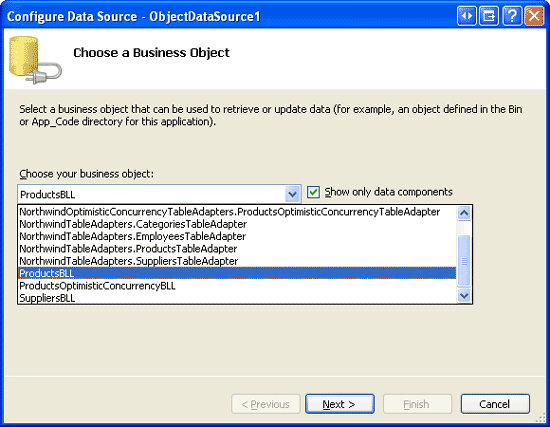
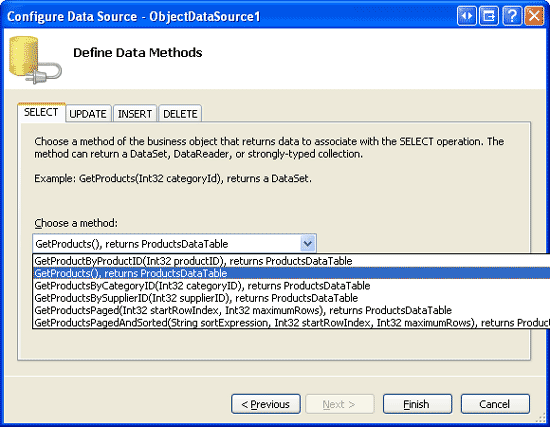
Per iniziare, aprire la Basics.aspx pagina nella EditDeleteDataList cartella e, dalla visualizzazione Progettazione, aggiungere un oggetto DataList alla pagina. Successivamente, dallo smart tag di DataList creare un nuovo ObjectDataSource. Poiché si usano i dati del prodotto, configurarlo per l'uso della ProductsBLL classe . Per recuperare tutti i prodotti, scegliere il GetProducts() metodo nella scheda SELECT.
Figura 4: Configurare ObjectDataSource per l'uso della classe (fare clic per visualizzare l'immagine ProductsBLLa dimensione intera)
Figura 5: Restituire le informazioni sul prodotto usando il metodo (fare clic per visualizzare l'immagine GetProducts()a dimensione intera)
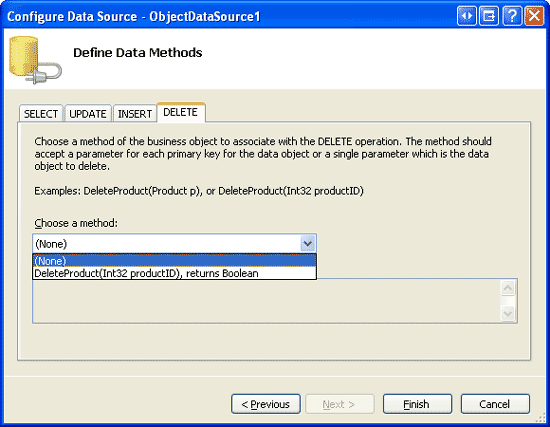
DataList, come GridView, non è progettato per l'inserimento di nuovi dati; selezionare quindi l'opzione (Nessuno) dall'elenco a discesa nella scheda INSERT. Scegliere anche (Nessuno) per le schede UPDATE e DELETE perché gli aggiornamenti e le eliminazioni verranno eseguiti a livello di codice tramite BLL.
Figura 6: Verificare che gli elenchi a discesa nelle schede INSERT, UPDATE e DELETE di ObjectDataSource siano impostati su (Nessuno) (Fare clic per visualizzare l'immagine a dimensione intera)
Dopo aver configurato ObjectDataSource, fare clic su Fine e tornare alla finestra di progettazione. Come illustrato negli esempi precedenti, quando si completa la configurazione ObjectDataSource, Visual Studio crea automaticamente un oggetto ItemTemplate per dropDownList, visualizzando ognuno dei campi dati. Sostituirlo ItemTemplate con uno che visualizza solo il nome e il prezzo del prodotto. Impostare anche la RepeatColumns proprietà su 2.
Nota
Come illustrato nell'esercitazione Panoramica sull'inserimento, l'aggiornamento e l'eliminazione di dati, quando si modificano i dati usando ObjectDataSource, l'architettura richiede che la OldValuesParameterFormatString proprietà venga rimossa dal markup dichiarativo di ObjectDataSource o reimpostata sul valore predefinito. {0} In questa esercitazione, tuttavia, viene usato ObjectDataSource solo per il recupero dei dati. Pertanto, non è necessario modificare il valore della proprietà ObjectDataSource ( OldValuesParameterFormatString anche se non fa male a farlo).
Dopo aver sostituito datalist ItemTemplate predefinito con uno personalizzato, il markup dichiarativo nella pagina dovrebbe essere simile al seguente:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
OldValuesParameterFormatString="original_{0}">
</asp:ObjectDataSource>
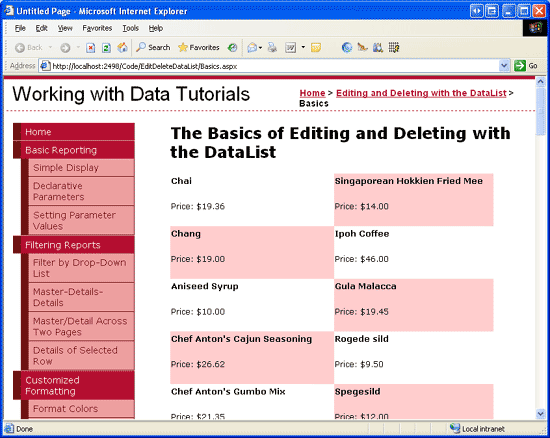
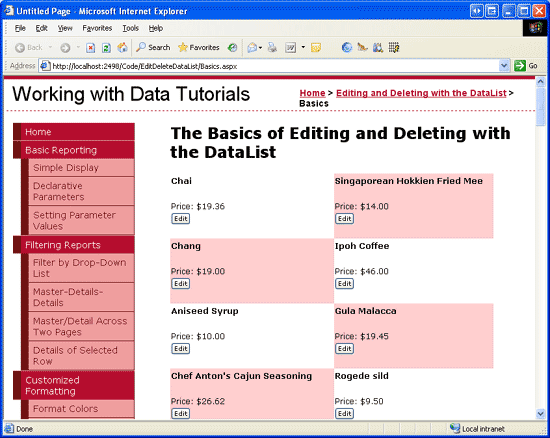
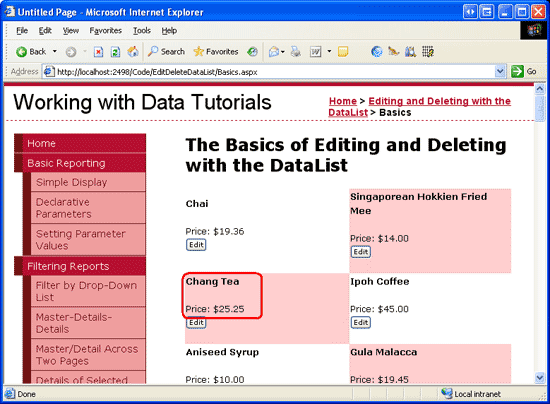
Per visualizzare lo stato di avanzamento, passare da un browser. Come illustrato nella figura 7, DataList visualizza il nome del prodotto e il prezzo unitario per ogni prodotto in due colonne.
Figura 7: I nomi e i prezzi dei prodotti vengono visualizzati in un elenco dati a due colonne (fare clic per visualizzare l'immagine a dimensione intera)
Nota
DataList ha una serie di proprietà necessarie per l'aggiornamento e l'eliminazione del processo e questi valori vengono archiviati nello stato di visualizzazione. Pertanto, quando si compila un oggetto DataList che supporta la modifica o l'eliminazione di dati, è essenziale abilitare lo stato di visualizzazione di DataList.
Il lettore astuto può ricordare che è stato possibile disabilitare lo stato di visualizzazione durante la creazione di visualizzazioni GridView modificabili, DetailsViews e FormViews. Ciò è dovuto al fatto che ASP.NET controlli Web 2.0 può includere lo stato del controllo, che è persistente tra postback come lo stato di visualizzazione, ma considerato essenziale.
La disabilitazione dello stato di visualizzazione in GridView omette semplicemente informazioni sullo stato semplici, ma mantiene lo stato del controllo (che include lo stato necessario per la modifica e l'eliminazione). DataList, creato nell'intervallo di tempo 1.x ASP.NET, non utilizza lo stato di controllo e pertanto deve avere lo stato di visualizzazione abilitato. Per altre informazioni sullo scopo dello stato di controllo e su come differisce dallo stato di visualizzazione, vedere Stato di controllo e stato di visualizzazione.
Passaggio 4: Aggiunta di un'interfaccia utente di modifica
Il controllo GridView è costituito da una raccolta di campi (BoundFields, CheckBoxFields, TemplateFields e così via). Questi campi possono regolare il markup di cui è stato eseguito il rendering a seconda della modalità. Ad esempio, quando in modalità di sola lettura, un BoundField visualizza il valore del campo dati come testo; quando è in modalità di modifica, esegue il rendering di un controllo Web TextBox la cui Text proprietà viene assegnata al valore del campo dati.
DataList, d'altra parte, esegue il rendering degli elementi usando i modelli. Il rendering degli elementi di sola lettura viene eseguito usando mentre ItemTemplate gli elementi in modalità di modifica vengono sottoposti a rendering tramite .EditItemTemplate A questo punto, DataList ha solo un oggetto ItemTemplate. Per supportare la funzionalità di modifica a livello di elemento, è necessario aggiungere un oggetto EditItemTemplate contenente il markup da visualizzare per l'elemento modificabile. Per questa esercitazione si useranno i controlli Web TextBox per modificare il nome del prodotto e il prezzo unitario.
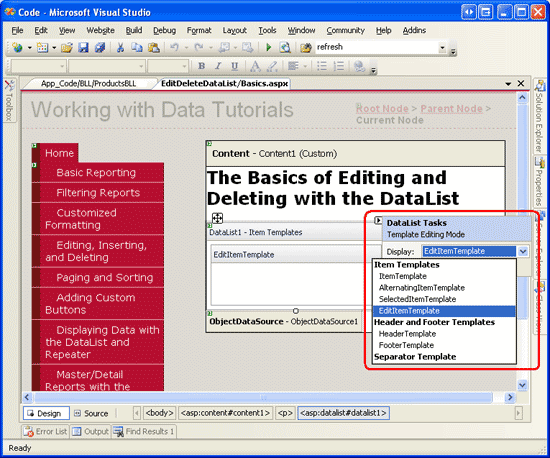
Può EditItemTemplate essere creato in modo dichiarativo o tramite la finestra di progettazione (selezionando l'opzione Modifica modelli dallo smart tag DataList). Per usare l'opzione Modifica modelli, fare prima clic sul collegamento Modifica modelli nello smart tag e quindi selezionare l'elemento EditItemTemplate dall'elenco a discesa.
Figura 8: Scegliere di usare l'elenco dati (EditItemTemplatefare clic per visualizzare l'immagine a dimensione intera)
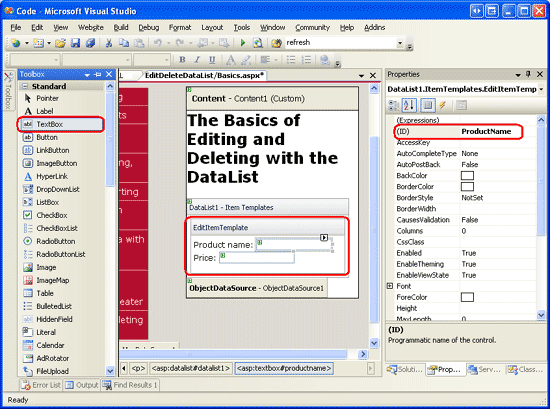
Digitare quindi Nome prodotto: e Price: e quindi trascinare due controlli TextBox dalla casella degli strumenti nell'interfaccia EditItemTemplate della finestra di progettazione. Impostare le proprietà TextBoxes ID su ProductName e UnitPrice.
Figura 9: Aggiungere un controllo TextBox per il nome e il prezzo del prodotto (fare clic per visualizzare l'immagine a dimensione intera)
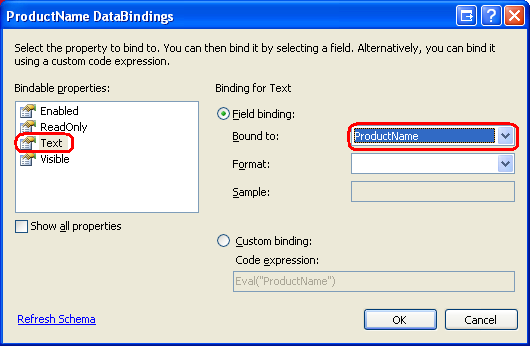
È necessario associare i valori dei campi dati del prodotto corrispondenti alle Text proprietà dei due caselle di testo. Dagli smart tag TextBoxes fare clic sul collegamento Modifica DataBindings e quindi associare il campo dati appropriato alla Text proprietà , come illustrato nella figura 10.
Nota
Quando si associa il UnitPrice campo dati al campo TextBox del Text prezzo, è possibile formattarlo come valore di valuta ({0:C}), un numero generale ({0:N}) o lasciarlo non formattato.

Figura 10: Associare i ProductName campi dati e UnitPrice alle Text proprietà delle caselle di testo
Si noti che la finestra di dialogo Modifica dataBindings nella figura 10 non include la casella di controllo Associazione dati bidirezionale presente durante la modifica di un campo modello in GridView o DetailsView o un modello in FormView. La funzionalità di associazione dati bidirezionale ha consentito l'assegnazione automatica del valore immesso nel controllo Web di input all'oggetto ObjectDataSource corrispondente InsertParameters o UpdateParameters durante l'inserimento o l'aggiornamento dei dati. DataList non supporta il databinding bidirezionale, come vedremo più avanti in questa esercitazione, dopo che l'utente ha apportato le modifiche ed è pronto per aggiornare i dati, sarà necessario accedere a livello di codice a queste proprietà TextBoxes Text e passare i relativi valori al metodo appropriato UpdateProduct nella ProductsBLL classe .
Infine, è necessario aggiungere i pulsanti Aggiorna e Annulla all'oggetto EditItemTemplate. Come illustrato nell'esercitazione Master/Detail Using a Bulleted List of Master Records with a Details DataList tutorial, when a Button, LinkButton o ImageButton la cui CommandName proprietà è impostata viene selezionata dall'interno di un Repeater o DataList, viene generato l'evento Repeater o DataList.ItemCommand Per DataList, se la CommandName proprietà è impostata su un determinato valore, potrebbe essere generato anche un evento aggiuntivo. I valori delle proprietà speciali CommandName includono, tra gli altri:
- Annulla genera l'evento
CancelCommand - Modifica genera l'evento
EditCommand - L'aggiornamento genera l'evento
UpdateCommand
Tenere presente che questi eventi vengono generati oltre all'eventoItemCommand .
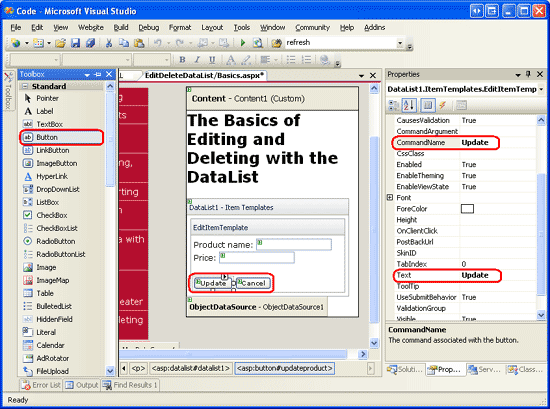
Aggiungere ai EditItemTemplate due controlli Web Button, uno il cui CommandName è impostato su Aggiorna e l'altro impostato su Annulla. Dopo aver aggiunto questi due controlli Web Button, progettazione dovrebbe essere simile al seguente:
Figura 11: Aggiungere pulsanti di aggiornamento e annullamento a (fare clic per visualizzare l'immagine EditItemTemplatea dimensione intera)
Con il EditItemTemplate markup dichiarativo di DataList completo dovrebbe essere simile al seguente:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /><br />
<br />
<asp:Button ID="UpdateProduct" runat="server"
CommandName="Update" Text="Update" />
<asp:Button ID="CancelUpdate" runat="server"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
</asp:DataList>
Passaggio 5: Aggiunta del plumbing per attivare la modalità di modifica
A questo punto DataList dispone di un'interfaccia di modifica definita tramite il relativo EditItemTemplateoggetto . Tuttavia, attualmente non esiste alcun modo per un utente che visita la pagina per indicare che vuole modificare le informazioni di un prodotto. È necessario aggiungere un pulsante Modifica a ogni prodotto che, quando si fa clic, esegue il rendering dell'elemento DataList in modalità di modifica. Per iniziare, aggiungere un pulsante Modifica a ItemTemplate, tramite la finestra di progettazione o in modo dichiarativo. Assicurarsi di impostare la proprietà del CommandName pulsante Modifica su Modifica .
Dopo aver aggiunto questo pulsante Modifica, attendere qualche minuto per visualizzare la pagina tramite un browser. Con questa aggiunta, ogni presentazione di prodotto deve includere un pulsante Modifica.
Figura 12: Aggiungere pulsanti di aggiornamento e annullamento a (fare clic per visualizzare l'immagine EditItemTemplatea dimensione intera)
Facendo clic sul pulsante viene generato un postback, ma non viene attivata la modalità di modifica della presentazione del prodotto. Per rendere modificabile il prodotto, è necessario:
- Impostare la proprietà
EditItemIndexsull'indice del cuiDataListItempulsante Modifica è stato appena fatto clic. - Riassociare i dati all'oggetto DataList. Quando viene eseguito di nuovo il rendering dell'oggetto DataList, il
DataListItemcuiItemIndexcorrisponde all'oggettoEditItemIndexDataList eseguirà il rendering utilizzando il relativoEditItemTemplateoggetto .
Poiché l'evento di DataList viene EditCommand generato quando si fa clic sul pulsante Modifica, creare un EditCommand gestore eventi con il codice seguente:
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)
{
// Set the DataList's EditItemIndex property to the
// index of the DataListItem that was clicked
DataList1.EditItemIndex = e.Item.ItemIndex;
// Rebind the data to the DataList
DataList1.DataBind();
}
Il EditCommand gestore eventi viene passato in un oggetto di tipo DataListCommandEventArgs come secondo parametro di input, che include un riferimento al cui DataListItem pulsante Edit è stato fatto clic (e.Item). Il gestore eventi imposta innanzitutto DataList su EditItemIndexItemIndex dell'oggetto modificabile DataListItem e quindi riassocia i dati a DataList chiamando il metodo s DataBind() DataList.
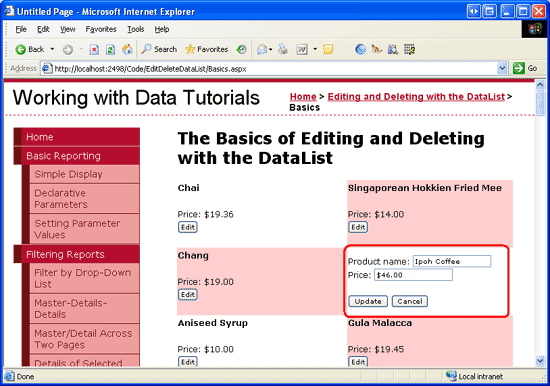
Dopo aver aggiunto questo gestore eventi, rivedere la pagina in un browser. Facendo clic sul pulsante Modifica è ora possibile modificare il prodotto selezionato (vedere la figura 13).
Figura 13: Fare clic sul pulsante Modifica rende modificabile il prodotto (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 6: Salvataggio delle modifiche dell'utente
Facendo clic sui pulsanti Update o Cancel del prodotto modificato non viene eseguita alcuna operazione a questo punto; per aggiungere questa funzionalità è necessario creare gestori eventi per gli eventi e UpdateCommand datalistCancelCommand. Per iniziare, creare il CancelCommand gestore eventi, che verrà eseguito quando si fa clic sul pulsante Cancel del prodotto modificato e viene eseguito l'attività di restituire DataList allo stato di pre-modifica.
Per fare in modo che DataList esegua il rendering di tutti gli elementi nella modalità di sola lettura, è necessario:
- Impostare la proprietà
EditItemIndexsull'indice di un indice inesistenteDataListItem.-1è una scelta sicura, poiché gliDataListItemindici iniziano da0. - Riassociare i dati all'oggetto DataList. Poiché nessun elemento
DataListItemItemIndexes corrisponde a DataList sEditItemIndex, verrà eseguito il rendering dell'intero oggetto DataList in modalità di sola lettura.
Questi passaggi possono essere eseguiti con il codice del gestore eventi seguente:
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)
{
// Set the DataList's EditItemIndex property to -1
DataList1.EditItemIndex = -1;
// Rebind the data to the DataList
DataList1.DataBind();
}
Con questa aggiunta, facendo clic sul pulsante Annulla, DataList viene restituito allo stato di pre-modifica.
L'ultimo gestore eventi che è necessario completare è il UpdateCommand gestore eventi. Questo gestore eventi deve:
- Accedere a livello di codice al nome e al prezzo del prodotto immessi dall'utente, nonché al prodotto modificato.
ProductID - Avviare il processo di aggiornamento chiamando l'overload appropriato
UpdateProductnellaProductsBLLclasse . - Impostare la proprietà
EditItemIndexsull'indice di un indice inesistenteDataListItem.-1è una scelta sicura, poiché gliDataListItemindici iniziano da0. - Riassociare i dati all'oggetto DataList. Poiché nessun elemento
DataListItemItemIndexes corrisponde a DataList sEditItemIndex, verrà eseguito il rendering dell'intero oggetto DataList in modalità di sola lettura.
I passaggi 1 e 2 sono responsabili del salvataggio delle modifiche dell'utente; i passaggi 3 e 4 restituiscono DataList allo stato di pre-modifica dopo il salvataggio delle modifiche e sono identici ai passaggi eseguiti nel CancelCommand gestore eventi.
Per ottenere il nome e il prezzo del prodotto aggiornati, è necessario usare il FindControl metodo per fare riferimento a livello di codice ai controlli Web TextBox all'interno di EditItemTemplate. È anche necessario ottenere il valore del ProductID prodotto modificato. Quando l'oggetto ObjectDataSource è stato inizialmente associato a DataList, Visual Studio ha assegnato la proprietà DataList al DataKeyField valore della chiave primaria dall'origine dati (ProductID). Questo valore può quindi essere recuperato dall'insieme DataList.DataKeys Assicurarsi che la DataKeyField proprietà sia effettivamente impostata su ProductID.
Il codice seguente implementa i quattro passaggi:
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
// Read in the ProductID from the DataKeys collection
int productID = Convert.ToInt32(DataList1.DataKeys[e.Item.ItemIndex]);
// Read in the product name and price values
TextBox productName = (TextBox)e.Item.FindControl("ProductName");
TextBox unitPrice = (TextBox)e.Item.FindControl("UnitPrice");
string productNameValue = null;
if (productName.Text.Trim().Length > 0)
productNameValue = productName.Text.Trim();
decimal? unitPriceValue = null;
if (unitPrice.Text.Trim().Length > 0)
unitPriceValue = Decimal.Parse(unitPrice.Text.Trim(),
System.Globalization.NumberStyles.Currency);
// Call the ProductsBLL's UpdateProduct method...
ProductsBLL productsAPI = new ProductsBLL();
productsAPI.UpdateProduct(productNameValue, unitPriceValue, productID);
// Revert the DataList back to its pre-editing state
DataList1.EditItemIndex = -1;
DataList1.DataBind();
}
Il gestore eventi inizia leggendo i prodotti modificati dalla ProductIDDataKeys raccolta. Vengono quindi indicati i due textBox in EditItemTemplate e le relative Text proprietà archiviate nelle variabili productNameValue locali e unitPriceValue. Viene usato il Decimal.Parse() metodo per leggere il valore da UnitPrice TextBox in modo che, se il valore immesso ha un simbolo di valuta, può comunque essere convertito correttamente in un Decimal valore.
Nota
I valori di ProductName e UnitPrice TextBoxes vengono assegnati solo alle variabili productNameValue e unitPriceValue se le proprietà TextBoxes Text hanno un valore specificato. In caso contrario, viene usato un valore di Nothing per le variabili, che ha l'effetto di aggiornare i dati con un valore di database NULL . In altre parole, il codice tratta le stringhe vuote in valori di database NULL , ovvero il comportamento predefinito dell'interfaccia di modifica nei controlli GridView, DetailsView e FormView.
Dopo aver letto i valori, viene chiamato il ProductsBLL metodo s della UpdateProduct classe , passando il nome, il prezzo e ProductIDil nome del prodotto . Il gestore eventi viene completato restituendo DataList allo stato di pre-modifica utilizzando la stessa logica del CancelCommand gestore eventi.
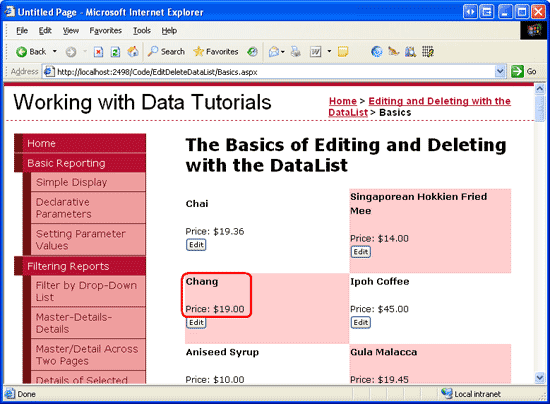
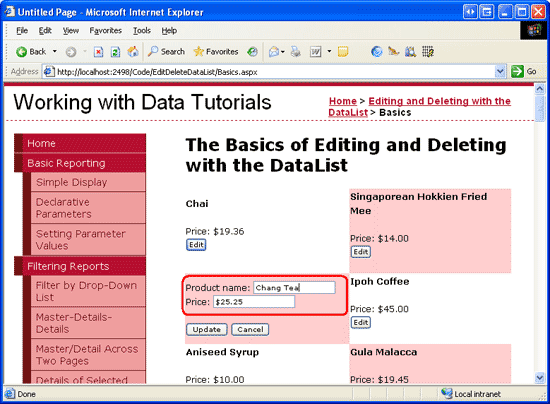
Con i EditCommandgestori eventi , CancelCommande UpdateCommand completati, un visitatore può modificare il nome e il prezzo di un prodotto. Le figure 14-16 mostrano questo flusso di lavoro di modifica in azione.
Figura 14: Quando si visita la pagina per la prima volta, tutti i prodotti sono in modalità di sola lettura (fare clic per visualizzare l'immagine a dimensione intera)
Figura 15: Per aggiornare il nome o il prezzo di un prodotto, fare clic sul pulsante Modifica (fare clic per visualizzare l'immagine a dimensione intera)
Figura 16: Dopo aver modificato il valore, fare clic su Aggiorna per tornare alla modalità di sola lettura (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 7: Aggiunta di funzionalità di eliminazione
I passaggi per l'aggiunta di funzionalità di eliminazione a un oggetto DataList sono simili a quelli per l'aggiunta di funzionalità di modifica. In breve, è necessario aggiungere un pulsante Elimina a ItemTemplate che, quando si fa clic su:
- Legge nel prodotto
ProductIDcorrispondente tramite laDataKeysraccolta. - Esegue l'eliminazione chiamando il metodo s della
ProductsBLLDeleteProductclasse . - Ricollega i dati all'oggetto DataList.
Per iniziare, aggiungere un pulsante Elimina a ItemTemplate.
Quando si fa clic su un pulsante il cui CommandName oggetto è Edit, Update o Cancel genera l'evento DataList insieme ItemCommand a un evento aggiuntivo, ad esempio quando si utilizza Edit viene generato anche l'evento EditCommand . Analogamente, qualsiasi Button, LinkButton o ImageButton in DataList la cui CommandName proprietà è impostata su Delete fa sì che l'evento DeleteCommand venga attivato (insieme ItemCommanda ).
Aggiungere un pulsante Elimina accanto al pulsante Modifica in ItemTemplate, impostandone la CommandName proprietà su Elimina. Dopo aver aggiunto questo controllo Button, la sintassi dichiarativa di ItemTemplate DataList dovrebbe essere simile alla seguente:
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<asp:Button runat="server" id="EditProduct" CommandName="Edit"
Text="Edit" />
<asp:Button runat="server" id="DeleteProduct" CommandName="Delete"
Text="Delete" />
<br />
<br />
</ItemTemplate>
Creare quindi un gestore eventi per l'evento DataList usando DeleteCommand il codice seguente:
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
// Read in the ProductID from the DataKeys collection
int productID = Convert.ToInt32(DataList1.DataKeys[e.Item.ItemIndex]);
// Delete the data
ProductsBLL productsAPI = new ProductsBLL();
productsAPI.DeleteProduct(productID);
// Rebind the data to the DataList
DataList1.DataBind();
}
Facendo clic sul pulsante Elimina viene generato un postback e viene generato l'evento datalist.DeleteCommand Nel gestore eventi, il valore del ProductID prodotto selezionato è accessibile dalla DataKeys raccolta. Successivamente, il prodotto viene eliminato chiamando il ProductsBLL metodo s della DeleteProduct classe.
Dopo aver eliminato il prodotto, è importante riassociare i dati a DataList (DataList1.DataBind()), altrimenti DataList continuerà a mostrare il prodotto appena eliminato.
Riepilogo
Anche se DataList manca il punto e fare clic sulla modifica e l'eliminazione del supporto apprezzato da GridView, con un breve po ' di codice può essere migliorato per includere queste funzionalità. In questa esercitazione è stato illustrato come creare un elenco a due colonne di prodotti che potrebbero essere eliminati e il cui nome e prezzo potrebbero essere modificati. L'aggiunta del supporto per la modifica e l'eliminazione è una questione di inclusione dei controlli Web appropriati in ItemTemplate e EditItemTemplate, la creazione dei gestori eventi corrispondenti, la lettura dei valori di chiave primaria e immessi dall'utente e l'interfaccia con il livello di logica di business.
Anche se sono state aggiunte funzionalità di modifica ed eliminazione di base a DataList, non dispone di funzionalità più avanzate. Ad esempio, non esiste alcuna convalida del campo di input: se un utente immette un prezzo troppo costoso, verrà generata un'eccezione quando Decimal.Parse si tenta di convertire Too costoso in un Decimaloggetto . Analogamente, se si verifica un problema durante l'aggiornamento dei dati a livello di logica di business o di accesso ai dati, l'utente visualizzerà la schermata di errore standard. Senza alcuna sorta di conferma sul pulsante Elimina, l'eliminazione accidentale di un prodotto è troppo probabile.
Nelle esercitazioni future verrà illustrato come migliorare l'esperienza utente di modifica.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto a mitchell@4GuysFromRolla.com.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. I revisori potenziali per questa esercitazione erano Zack Jones, Ken Pespisa e Randy Schmidt. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, mandami un messaggio a mitchell@4GuysFromRolla.com.