Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questa esercitazione verrà illustrato quanto sia semplice aggiungere controlli di convalida a EditItemTemplate e InsertItemTemplate di un controllo Web dati, per offrire un'interfaccia utente più infallibile.
Introduzione
I controlli GridView e DetailsView negli esempi esaminati negli ultimi tre esercitazioni sono stati tutti composti da BoundFields e CheckBoxFields (i tipi di campo aggiunti automaticamente da Visual Studio quando si associa un controllo GridView o DetailsView a un controllo origine dati tramite lo smart tag). Quando si modifica una riga in un controllo GridView o DetailsView, tali campi associati non di sola lettura vengono convertiti in caselle di testo, da cui l'utente finale può modificare i dati esistenti. Analogamente, quando si inserisce un nuovo record in un controllo DetailsView, tali BoundFields la cui InsertVisible proprietà è impostata su true (impostazione predefinita) vengono visualizzate come caselle di testo vuote, in cui l'utente può fornire i valori dei campi del nuovo record. Analogamente, CheckBoxFields, che sono disabilitati nell'interfaccia standard di sola lettura, vengono convertiti in caselle di controllo abilitate nelle interfacce di modifica e inserimento.
Anche se le interfacce di modifica e inserimento predefinite per BoundField e CheckBoxField possono essere utili, l'interfaccia non dispone di qualsiasi tipo di convalida. Se un utente commette un errore di immissione dei dati, ad esempio omettendo il ProductName campo o immettendo un valore non valido per UnitsInStock (ad esempio -50), verrà generata un'eccezione dalle profondità dell'architettura dell'applicazione. Anche se questa eccezione può essere gestita normalmente come illustrato nell'esercitazione precedente, idealmente la modifica o l'inserimento dell'interfaccia utente includerebbe controlli di convalida per impedire a un utente di immettere tali dati non validi al primo posto.
Per fornire un'interfaccia di modifica o inserimento personalizzata, è necessario sostituire BoundField o CheckBoxField con un oggetto TemplateField. TemplateFields, che è stato l'argomento della discussione in Uso di TemplateFields nel controllo GridView e in Uso di TemplateFields nei controlli DetailsView, possono essere costituiti da più template che definiscono interfacce separate per stati di riga differenti. L'oggetto ItemTemplate TemplateField viene utilizzato per il rendering di campi o righe di sola lettura nei controlli DetailsView o GridView, mentre EditItemTemplate e InsertItemTemplate indicano le interfacce da utilizzare rispettivamente per le modalità di modifica e inserimento.
In questa esercitazione si vedrà quanto sia facile aggiungere controlli di convalida a TemplateField EditItemTemplate e InsertItemTemplate fornire un'interfaccia utente più infallibile. In particolare, questa esercitazione accetta l'esempio creato nell'esercitazione Analisi degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione e aumenta le interfacce di modifica e inserimento per includere la convalida appropriata.
Passaggio 1: Replica dell'esempio diesame degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione
Nell'esercitazione Analisi degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione è stata creata una pagina che elenca i nomi e i prezzi dei prodotti in un controllo GridView modificabile. Inoltre, la pagina includeva un controllo DetailsView la cui DefaultMode proprietà è stata impostata su Insert, in modo da eseguire sempre il rendering in modalità di inserimento. In questo controllo DetailsView l'utente potrebbe immettere il nome e il prezzo per un nuovo prodotto, fare clic su Inserisci e aggiungerlo al sistema (vedere la figura 1).
Figura 1: L'esempio precedente consente agli utenti di aggiungere nuovi prodotti e di modificarne uno esistente (fare clic per visualizzare l'immagine a dimensione intera)
L'obiettivo di questa esercitazione consiste nell'aumentare DetailsView e GridView per fornire controlli di convalida. In particolare, la logica di convalida:
- Richiedi che il nome venga specificato durante l'inserimento o la modifica di un prodotto
- Richiedi che il prezzo venga fornito durante l'inserimento di un record; quando si modifica un record, sarà comunque necessario un prezzo, ma verrà usata la logica programmatica nel gestore eventi di
RowUpdatingGridView già presente nell'esercitazione precedente - Assicurarsi che il valore immesso per il prezzo sia un formato di valuta valido
Prima di poter esaminare l'aumento dell'esempio precedente per includere la convalida, è prima necessario replicare l'esempio dalla DataModificationEvents.aspx pagina alla pagina per questa esercitazione, UIValidation.aspx. A tale scopo, è necessario copiare sia il markup dichiarativo della pagina che il DataModificationEvents.aspx relativo codice sorgente. Per prima cosa, copiare il markup dichiarativo eseguendo la procedura seguente:
- Aprire la
DataModificationEvents.aspxpagina in Visual Studio - Passare al markup dichiarativo della pagina (fare clic sul pulsante Origine nella parte inferiore della pagina)
- Copiare il testo all'interno dei
<asp:Content>tag e</asp:Content>(righe da 3 a 44), come illustrato nella figura 2.
Figura 2: Copiare il testo all'interno del <asp:Content> controllo (fare clic per visualizzare l'immagine a dimensione intera)
- Aprire la
UIValidation.aspxpagina - Passare al markup dichiarativo della pagina
- Incollare il testo all'interno del
<asp:Content>controllo .
Per copiare il codice sorgente, aprire la DataModificationEvents.aspx.cs pagina e copiare solo il testo all'interno della EditInsertDelete_DataModificationEvents classe . Copiare i tre gestori eventi (Page_Load, GridView1_RowUpdating, e ObjectDataSource1_Inserting), ma non copiare la dichiarazione di classe o le istruzioni using. Incollare il testo copiato all'interno della EditInsertDelete_UIValidation classe in UIValidation.aspx.cs.
Dopo aver spostato il contenuto e il codice da DataModificationEvents.aspx a UIValidation.aspx, provare lo stato di avanzamento in un browser. Verrà visualizzato lo stesso output e la stessa funzionalità in ognuna di queste due pagine (fare riferimento alla figura 1 per una schermata di DataModificationEvents.aspx in azione).
Passaggio 2: Conversione di BoundFields in templateFields
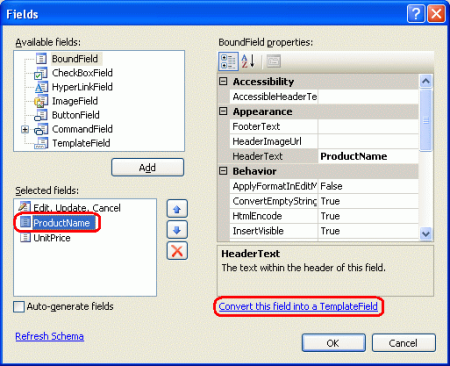
Per aggiungere controlli di convalida alle interfacce di modifica e inserimento, i campi associati usati dai controlli DetailsView e GridView devono essere convertiti in TemplateFields. A tale scopo, fare clic sui collegamenti Modifica colonne e Modifica campi rispettivamente negli smart tag GridView e DetailsView. Selezionare ognuno dei Campi BoundFields e fare clic sul collegamento "Converti questo campo in un campo modello".
Figura 3: Convertire ogni oggetto DetailsView e BoundFields di GridView in campi modello (fare clic per visualizzare l'immagine a dimensione intera)
La conversione di un oggetto BoundField in un oggetto TemplateField tramite la finestra di dialogo Campi genera un oggetto TemplateField che mostra le stesse interfacce di sola lettura, modifica e inserimento del campo associato stesso. Il markup seguente mostra la sintassi dichiarativa per il ProductName campo in DetailsView dopo che è stata convertita in un oggetto TemplateField:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Si noti che questo templateField aveva tre modelli creati ItemTemplateautomaticamente , EditItemTemplatee InsertItemTemplate.
ItemTemplate Visualizza un singolo valore del campo dati (ProductName) utilizzando un controllo Web Etichetta, mentre EditItemTemplate e InsertItemTemplate presenta il valore del campo dati in un controllo Web TextBox che associa il campo dati alla proprietà TextBox Text utilizzando il databinding bidirezionale. Poiché in questa pagina viene usato solo DetailsView per l'inserimento, è possibile rimuovere ItemTemplate e EditItemTemplate dai due Campi Template, anche se non c'è alcun danno per lasciarli.
Poiché GridView non supporta le funzionalità di inserimento predefinite di DetailsView, la conversione del campo di ProductName GridView in un oggetto TemplateField comporta solo un e ItemTemplateEditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Facendo clic su "Converti questo campo in un campo Modello", Visual Studio ha creato un oggetto TemplateField i cui modelli simulano l'interfaccia utente dell'oggetto BoundField convertito. Per verificarlo, visitare questa pagina tramite un browser. Si può notare che l'aspetto e il comportamento di TemplateFields sono identici all'esperienza usata da BoundFields.
Nota
È possibile personalizzare le interfacce di modifica nei modelli in base alle esigenze. Ad esempio, è possibile che il controllo TextBox venga UnitPrice visualizzato come casella di testo più piccolo rispetto alla ProductName casella di testo. A tale scopo, è possibile impostare la proprietà textBox Columns su un valore appropriato o fornire una larghezza assoluta tramite la Width proprietà . Nell'esercitazione successiva verrà illustrato come personalizzare completamente l'interfaccia di modifica sostituendo TextBox con un controllo Web voce di dati alternativo.
Passaggio 3: Aggiunta dei controlli di convalida a GridViewEditItemTemplate
Quando si creano moduli di immissione dati, è importante che gli utenti immettano i campi obbligatori e che tutti gli input forniti siano validi e formattati correttamente. Per garantire che gli input di un utente siano validi, ASP.NET fornisce cinque controlli di convalida predefiniti progettati per essere usati per convalidare il valore di un singolo controllo di input:
- RequiredFieldValidator garantisce che sia stato fornito un valore
- CompareValidator convalida un valore rispetto a un altro valore del controllo Web o un valore costante oppure garantisce che il formato del valore sia valido per un tipo di dati specificato
- RangeValidator garantisce che un valore si trova all'interno di un intervallo di valori
- RegularExpressionValidator convalida un valore rispetto a un'espressione regolare
- CustomValidator convalida un valore rispetto a un metodo personalizzato definito dall'utente
Per altre informazioni su questi cinque controlli, vedere la sezione Controlli di convalida di ASP.NET Esercitazioni introduttive.
Per l'esercitazione sarà necessario usare un RequiredFieldValidator sia in DetailsView che in TemplateFields di ProductName GridView e in RequiredFieldValidator in DetailsView's UnitPrice TemplateField. Inoltre, sarà necessario aggiungere un CompareValidator a entrambi i controlli UnitPrice TemplateFields che garantisce che il prezzo immesso abbia un valore maggiore o uguale a 0 e venga presentato in un formato di valuta valido.
Nota
Mentre ASP.NET 1.x aveva questi stessi cinque controlli di convalida, ASP.NET 2.0 ha aggiunto alcuni miglioramenti, i due principali sono il supporto di script sul lato client per browser diversi da Internet Explorer e la possibilità di partizionare i controlli di convalida in una pagina in gruppi di convalida.
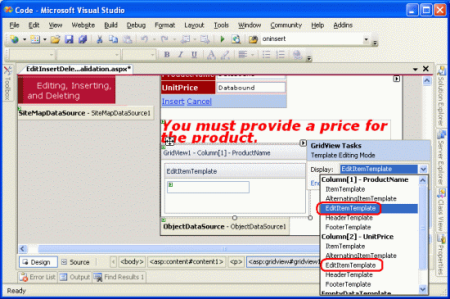
Per iniziare, aggiungere i controlli di convalida necessari a EditItemTemplate s in TemplateFields di GridView. A tale scopo, fare clic sul collegamento Modifica modelli dallo smart tag gridView per visualizzare l'interfaccia di modifica del modello. Da qui è possibile selezionare il modello da modificare nell'elenco a discesa. Poiché si vuole aumentare l'interfaccia di modifica, è necessario aggiungere controlli di convalida a ProductName e UnitPrice.EditItemTemplate
Figura 4: È necessario estendere il ProductName e il UnitPrice di EditItemTemplate (fare clic per visualizzare l'immagine a dimensione intera)
ProductName
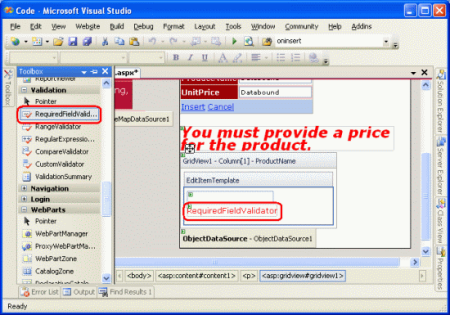
EditItemTemplateIn aggiungere un oggetto RequiredFieldValidator trascinandolo dalla casella degli strumenti nell'interfaccia di modifica del modello, posizionando dopo TextBox.
Figura 5: Aggiungere un oggetto RequiredFieldValidator al ProductNameEditItemTemplate (fare clic per visualizzare l'immagine a grandezza naturale)
Tutti i controlli di convalida funzionano convalidando l'input di un singolo controllo Web ASP.NET. Pertanto, è necessario indicare che il RequiredFieldValidator che abbiamo appena aggiunto deve convalidare il TextBox specificato in EditItemTemplate; questo si realizza impostando la proprietà ControlToValidate del controllo di convalida sul ID del controllo Web appropriato. Il controllo TextBox ha attualmente l'elemento piuttosto non descritto ID di TextBox1, ma è possibile modificarlo in modo più appropriato. Fare clic su TextBox nel modello e quindi, dal Finestra Proprietà, modificare da IDTextBox1 a EditProductName.
Figura 6: Modificare il controllo TextBox ID in EditProductName (fare clic per visualizzare l'immagine a piena dimensione)
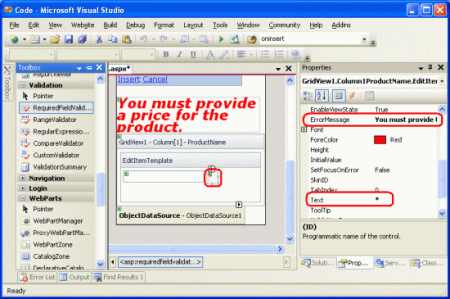
Impostare quindi la proprietà RequiredFieldValidator ControlToValidate su EditProductName. Impostare infine la proprietà ErrorMessage su "È necessario specificare il nome del prodotto" e la proprietà Text su "*". Il valore della Text proprietà, se specificato, è il testo visualizzato dal controllo di convalida se la convalida non riesce. Il ErrorMessage valore della proprietà, obbligatorio, viene utilizzato dal controllo ValidationSummary. Se il valore della Text proprietà viene omesso, il valore della ErrorMessage proprietà è anche il testo visualizzato dal controllo di convalida in input non valido.
Dopo aver impostato queste tre proprietà di RequiredFieldValidator, la schermata dovrebbe essere simile alla figura 7.
Figura 7: Configura le proprietà di RequiredFieldValidator ControlToValidate, ErrorMessage, e Text (fare clic per visualizzare l'immagine a dimensione intera)
Con RequiredFieldValidator aggiunto a , tutto ciò che rimane consiste nell'aggiungere ProductNameEditItemTemplatela convalida necessaria a UnitPriceEditItemTemplate. Poiché si è deciso che, per questa pagina, è UnitPrice facoltativo quando si modifica un record, non è necessario aggiungere un RequiredFieldValidator. È tuttavia necessario aggiungere un CompareValidator per assicurarsi che , UnitPricese specificato, sia formattato correttamente come valuta ed è maggiore o uguale a 0.
Prima di aggiungere CompareValidator a UnitPriceEditItemTemplate, modificare prima l'ID del controllo Web TextBox da TextBox2 a EditUnitPrice. Dopo aver apportato questa modifica, aggiungere CompareValidator, impostandone la ControlToValidate proprietà su EditUnitPrice, la ErrorMessage proprietà su "Il prezzo deve essere maggiore o uguale a zero e non può includere il simbolo di valuta" e la relativa Text proprietà su "*".
Per indicare che il UnitPrice valore deve essere maggiore o uguale a 0, impostare la proprietà Operator di CompareValidator su GreaterThanEqual, la proprietà ValueToCompare su "0" e la relativa proprietà Type su Currency. La sintassi dichiarativa seguente mostra la UnitPrice proprietà TemplateField EditItemTemplate dopo che sono state apportate queste modifiche:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
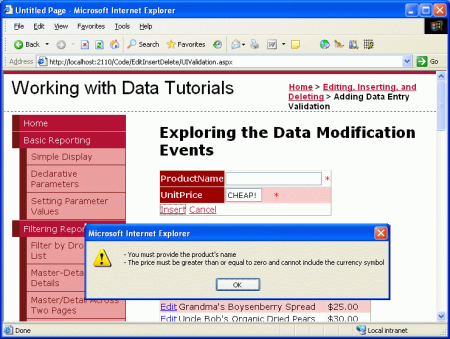
Dopo aver apportato queste modifiche, aprire la pagina in un browser. Se si tenta di omettere il nome o immettere un valore di prezzo non valido durante la modifica di un prodotto, accanto alla casella di testo viene visualizzato un asterisco. Come illustrato nella figura 8, un valore di prezzo che include il simbolo di valuta, ad esempio $19,95, viene considerato non valido. Il compareValidator CurrencyType consente separatori di cifre (ad esempio virgole o punti, a seconda delle impostazioni cultura) e un segno più o meno iniziale, ma non consente un simbolo di valuta. Questo comportamento può perplessità per gli utenti perché l'interfaccia di modifica esegue attualmente il rendering dell'oggetto UnitPrice utilizzando il formato di valuta.
Nota
Tenere presente che nell'esercitazione Eventi associati all'inserimento, all'aggiornamento e all'eliminazione è stata impostata la proprietà di DataFormatString BoundField {0:c} per formattarla come valuta. Inoltre, impostiamo la ApplyFormatInEditMode proprietà su true, causando la formattazione dell'interfaccia UnitPrice di modifica di GridView come valuta. Quando si converte BoundField in un oggetto TemplateField, Visual Studio ha annotato queste impostazioni e formattato la proprietà di Text TextBox come valuta usando la sintassi <%# Bind("UnitPrice", "{0:c}") %>di associazione dati .
Figura 8: Viene visualizzato un asterisco accanto alle caselle di testo con input non valido (fare clic per visualizzare l'immagine a dimensione intera)
Mentre la convalida funziona così come è, l'utente deve rimuovere manualmente il simbolo di valuta durante la modifica di un record, che non è accettabile. Per risolvere questo problema, sono disponibili tre opzioni:
- Configurare in
EditItemTemplatemodo che ilUnitPricevalore non sia formattato come valuta. - Consentire all'utente di immettere un simbolo di valuta rimuovendo CompareValidator e sostituendolo con un RegularExpressionValidator che verifica correttamente la presenza di un valore di valuta formattato correttamente. Il problema è che l'espressione regolare per convalidare un valore di valuta non è abbastanza bella e richiederebbe la scrittura di codice se si desidera incorporare le impostazioni cultura.
- Rimuovere completamente il controllo di convalida e basarsi sulla logica di convalida lato server nel gestore eventi di
RowUpdatingGridView.
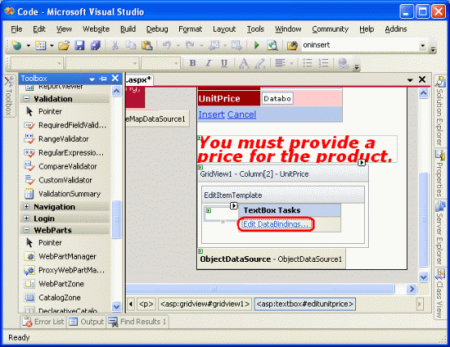
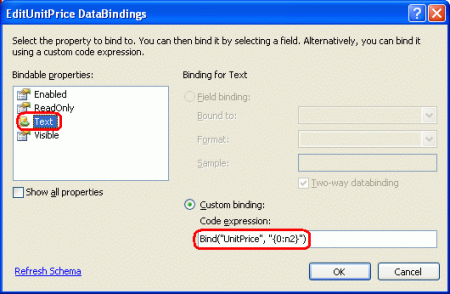
Si esaminerà ora l'opzione 1 per questo esercizio. Attualmente è UnitPrice formattato come valuta a causa dell'espressione di associazione dati per textBox in EditItemTemplate: <%# Bind("UnitPrice", "{0:c}") %>. Modificare l'istruzione Bind in Bind("UnitPrice", "{0:n2}"), che formatta il risultato come numero con due cifre di precisione. Questa operazione può essere eseguita direttamente tramite la sintassi dichiarativa o facendo clic sul collegamento Edit DataBindings (Modifica DataBindings) da EditUnitPrice TextBox in UnitPrice TemplateField ( EditItemTemplate vedere Le figure 9 e 10).
Figura 9: Fare clic sul collegamento Modifica DataBindings di TextBox (fare clic per visualizzare l'immagine a dimensione intera)
Figura 10: Specificare l'identificatore di formato nell'istruzione Bind (fare clic per visualizzare l'immagine a dimensione intera)
Con questa modifica, il prezzo formattato nell'interfaccia di modifica include virgole come separatore di gruppo e un punto come separatore decimale, ma lascia fuori il simbolo di valuta.
Nota
UnitPrice
EditItemTemplate non include un RequiredFieldValidator, consentendo al postback di eseguire l'esecuzione e la logica di aggiornamento per iniziare. Tuttavia, il gestore eventi RowUpdating copiato dall'esercitazione Analisi degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione include un controllo a livello di codice che garantisce che UnitPrice venga fornito. È possibile rimuovere questa logica, lasciarla così com'è o aggiungere un Oggetto RequiredFieldValidator a UnitPriceEditItemTemplate.
Passaggio 4: Riepilogo dei problemi di immissione dei dati
Oltre ai cinque controlli di convalida, ASP.NET include il controllo ValidationSummary, che visualizza i ErrorMessage controlli di convalida che hanno rilevato dati non validi. Questi dati di riepilogo possono essere visualizzati come testo nella pagina Web o tramite una finestra di messaggio modale sul lato client. È possibile migliorare questa esercitazione per includere una finestra di messaggio sul lato client che riepiloga eventuali problemi di convalida.
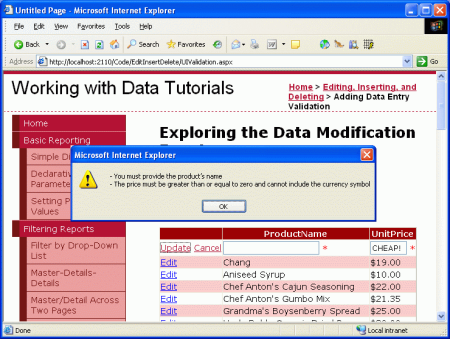
A tale scopo, trascinare un controllo ValidationSummary dalla casella degli strumenti nella finestra di progettazione. La posizione del controllo Convalida non è importante, perché verrà configurata in modo da visualizzare solo il riepilogo come messaggio. Dopo aver aggiunto il controllo, impostare la proprietà ShowSummary su false e la relativa proprietà ShowMessageBox su true. Con questa aggiunta, eventuali errori di convalida vengono riepilogati in una finestra di messaggio sul lato client.
Figura 11: Gli errori di convalida sono riepilogati in una casella di messaggio Client-Side (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 5: Aggiunta dei controlli di convalida a DetailsViewInsertItemTemplate
Tutto ciò che rimane per questa esercitazione consiste nell'aggiungere i controlli di convalida all'interfaccia di inserimento di DetailsView. Il processo di aggiunta di controlli di convalida ai modelli di DetailsView è identico a quello esaminato nel passaggio 3; di conseguenza, l'attività verrà illustrata in questo passaggio. Come abbiamo fatto con gridView EditItemTemplate , ti invito a rinominare gli ID oggetti TextBox da nondescript TextBox1 e TextBox2 in InsertProductName e InsertUnitPrice.
Aggiungere un oggetto RequiredFieldValidator all'oggetto ProductNameInsertItemTemplate. Impostare su ControlToValidate dell'oggetto ID TextBox nel modello, la relativa Text proprietà su "*" e la relativa ErrorMessage proprietà su "È necessario specificare il nome del prodotto".
Poiché è UnitPrice necessario per questa pagina quando si aggiunge un nuovo record, aggiungere un RequiredFieldValidator all'oggetto UnitPriceInsertItemTemplate, impostandone ControlToValidatele proprietà , Texte ErrorMessage in modo appropriato. Infine, aggiungere un CompareValidator anche a UnitPriceInsertItemTemplate , configurando le ControlToValidaterelative proprietà , Text, ErrorMessageType, Operator, e ValueToCompare esattamente come è stato fatto con CompareValidator UnitPricenel EditItemTemplatecontrollo GridView.
Dopo aver aggiunto questi controlli di convalida, non è possibile aggiungere un nuovo prodotto al sistema se il nome non viene fornito o se il relativo prezzo è un numero negativo o formattato in modo non valido.
Figura 12: La logica di convalida è stata aggiunta all'interfaccia di inserimento di DetailsView (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 6: Partizionamento dei controlli di convalida in gruppi di convalida
La pagina è costituita da due set logici diversi di controlli di convalida: quelli che corrispondono all'interfaccia di modifica di GridView e quelli che corrispondono all'interfaccia di inserimento di DetailsView. Per impostazione predefinita, quando si verifica un postback vengono controllati tutti i controlli di convalida nella pagina. Tuttavia, quando si modifica un record, i controlli di convalida dell'interfaccia DetailsView non devono essere convalidati. La figura 13 illustra il dilemma corrente quando un utente sta modificando un prodotto con valori perfettamente legali, facendo clic su Aggiorna si verifica un errore di convalida perché i valori di nome e prezzo nell'interfaccia di inserimento sono vuoti.
L'aggiornamento di un prodotto causa l'attivazione dei controlli di convalida nell'interfaccia di inserimento
Figura 13: L'aggiornamento di un prodotto causa l'avvio dei controlli di convalida dell'interfaccia di inserimento (fare clic per visualizzare l'immagine a dimensione intera)
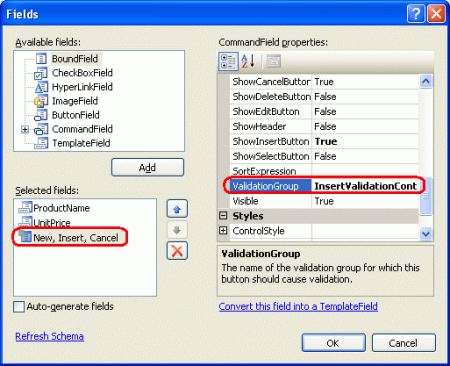
I controlli di convalida in ASP.NET 2.0 possono essere partizionati in gruppi di convalida tramite la relativa ValidationGroup proprietà. Per associare un set di controlli di convalida in un gruppo, è sufficiente impostarne ValidationGroup la proprietà sullo stesso valore. Per l'esercitazione, impostare le ValidationGroup proprietà dei controlli di convalida in TemplateFields di GridView su EditValidationControls e le ValidationGroup proprietà di DetailsView TemplateFields su InsertValidationControls. Queste modifiche possono essere apportate direttamente nel markup dichiarativo o tramite il Finestra Proprietà quando si usa l'interfaccia del modello di modifica della finestra di progettazione.
Oltre ai controlli di convalida, i controlli correlati a Button e Button in ASP.NET 2.0 includono anche una ValidationGroup proprietà . I validator di un gruppo di convalida vengono controllati per la validità solo quando un postback viene indotto da un pulsante con la stessa ValidationGroup impostazione della proprietà. Ad esempio, affinché il pulsante Inserisci di DetailsView attivi il InsertValidationControls gruppo di convalida, è necessario impostare la proprietà CommandField ValidationGroup su InsertValidationControls (vedere la figura 14). Impostare inoltre la proprietà CommandField di ValidationGroup GridView su EditValidationControls.
Figura 14: Impostare la proprietà CommandField di ValidationGroup DetailsView su InsertValidationControls (fare clic per visualizzare l'immagine a dimensione intera)
Dopo queste modifiche, i campi TemplateFields e CommandFields di DetailsView e GridView dovrebbero essere simili ai seguenti:
TemplateFields e CommandField di DetailsView
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
CommandField e TemplateFields di GridView
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
A questo punto, i controlli di convalida specifici della modifica vengono attivati solo quando si fa clic sul pulsante Aggiorna di GridView e i controlli di convalida specifici dell'inserimento vengono attivati solo quando si fa clic sul pulsante Inserisci di DetailsView, risolvendo il problema evidenziato nella figura 13. Tuttavia, con questa modifica il controllo ValidationSummary non viene più visualizzato quando si immettono dati non validi. Il controllo ValidationSummary contiene anche una ValidationGroup proprietà e mostra solo informazioni di riepilogo per tali controlli di convalida nel relativo gruppo di convalida. È pertanto necessario disporre di due controlli di convalida in questa pagina, uno per il InsertValidationControls gruppo di convalida e uno per EditValidationControls.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
Con questa aggiunta, l'esercitazione è completa.
Riepilogo
Mentre BoundFields può fornire sia un'interfaccia di inserimento che di modifica, l'interfaccia non è personalizzabile. In genere, si vogliono aggiungere controlli di convalida all'interfaccia di modifica e inserimento per assicurarsi che l'utente immetta gli input necessari in un formato legale. A tale scopo, è necessario convertire BoundFields in TemplateFields e aggiungere i controlli di convalida ai modelli appropriati. In questa esercitazione è stato esteso l'esempio dell'esercitazione Analisi degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione, aggiungendo controlli di convalida all'interfaccia di inserimento di DetailsView e all'interfaccia di modifica di GridView. Inoltre, è stato illustrato come visualizzare informazioni di convalida di riepilogo usando il controllo ValidationSummary e come partizionare i controlli di convalida nella pagina in gruppi di convalida distinti.
Come illustrato in questa esercitazione, TemplateFields consente l'aumento delle interfacce di modifica e inserimento per includere controlli di convalida. TemplateFields può anche essere esteso per includere controlli Web di input aggiuntivi, consentendo di sostituire TextBox con un controllo Web più adatto. Nell'esercitazione successiva verrà illustrato come sostituire il controllo TextBox con un controllo DropDownList associato a dati, ideale per la modifica di una chiave esterna, ad esempio CategoryID o SupplierID nella Products tabella.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto a mitchell@4GuysFromRolla.com.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. I revisori potenziali per questa esercitazione erano Liz Shulok e Zack Jones. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, mandami un messaggio a mitchell@4GuysFromRolla.com.