Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa esercitazione illustra come aggiungere una colonna di caselle di controllo a un controllo GridView per fornire all'utente un modo intuitivo per selezionare più righe di GridView.
Introduzione
Nell'esercitazione precedente è stato esaminato come aggiungere una colonna di pulsanti di opzione a GridView allo scopo di selezionare un record specifico. Una colonna di pulsanti di opzione rappresenta un'interfaccia utente adatta quando l'utente può scegliere al massimo un solo elemento dalla griglia. A volte, tuttavia, potrebbe essere necessario consentire all'utente di selezionare un numero arbitrario di elementi dalla griglia. I client di posta elettronica basati sul Web, ad esempio, visualizzano in genere l'elenco di messaggi con una colonna di caselle di controllo. L'utente può selezionare un numero arbitrario di messaggi e quindi eseguire alcune azioni, ad esempio spostare i messaggi di posta elettronica in un'altra cartella o eliminarli.
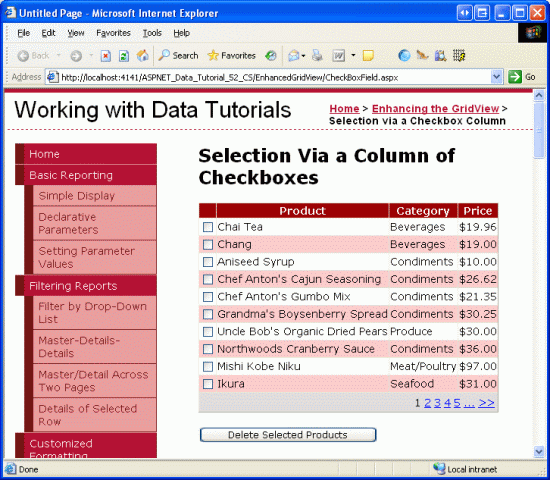
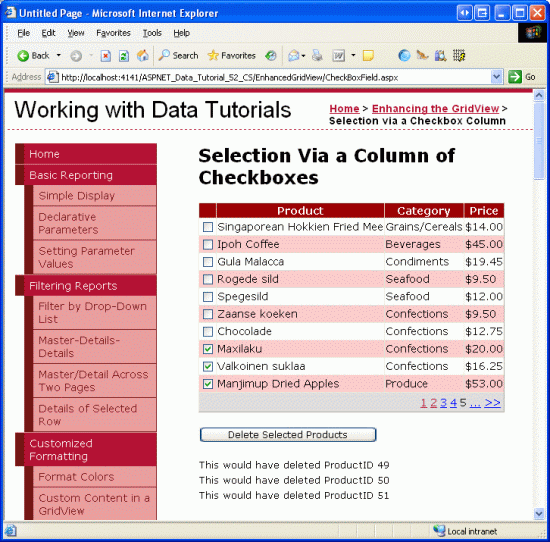
In questa esercitazione verrà illustrato come aggiungere una colonna di caselle di controllo e come determinare quali caselle di controllo sono state controllate al postback. In particolare, verrà creato un esempio che simula attentamente l'interfaccia utente client di posta elettronica basata sul Web. L'esempio includerà un GridView con paginazione che elenca i prodotti nella tabella del database Products con una casella di controllo in ogni riga (vedere Figura 1). Un pulsante Elimina prodotti selezionati, quando si fa clic, eliminerà i prodotti selezionati.
Figura 1: Ogni riga del prodotto include una casella di controllo (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 1: Aggiunta di un controllo GridView con paginazione che elenca le informazioni sui prodotti
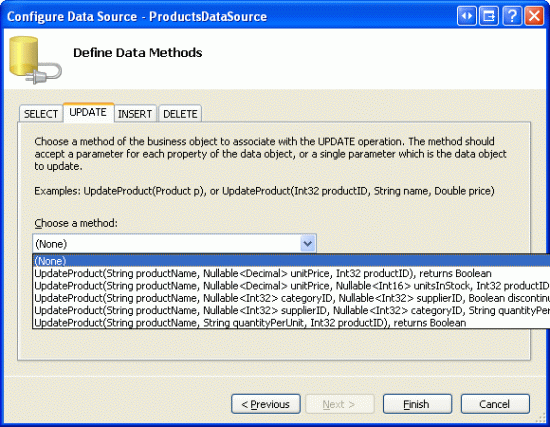
Prima di preoccuparsi dell'aggiunta di una colonna di caselle di controllo, è possibile concentrarsi prima sull'inserzione dei prodotti in un controllo GridView che supporta il paging. Per iniziare, aprire la CheckBoxField.aspx pagina nella cartella EnhancedGridView e trascinare un GridView dalla casella degli strumenti nella finestra di progettazione, impostando il suo ID su Products. Scegliere quindi di associare GridView a un nuovo OggettoDataSource denominato ProductsDataSource. Configurare ObjectDataSource per l'uso della ProductsBLL classe , chiamando il GetProducts() metodo per restituire i dati. Poiché gridView sarà di sola lettura, impostare gli elenchi a discesa nelle schede UPDATE, INSERT e DELETE su (Nessuno).
Figura 2: Creare un nuovo oggettoDataSource denominato ProductsDataSource (fare clic per visualizzare l'immagine a dimensione intera)
Figura 3: Configurare ObjectDataSource per recuperare i dati usando il metodo (GetProducts() a dimensione intera)
Figura 4: Impostare gli elenchi di Drop-Down nelle schede UPDATE, INSERT e DELETE su (Nessuno) (Fare clic per visualizzare l'immagine a dimensione intera)
Dopo aver completato la procedura guidata Configura origine dati, Visual Studio creerà automaticamente BoundColumns e checkBoxColumn per i campi dati correlati al prodotto. Come nell'esercitazione precedente, rimuovere tutti gli elementi tranne ProductName, CategoryName e UnitPrice BoundFields e modificare le proprietà HeaderText in Product, Category e Price. Configurare BoundField UnitPrice in modo che il relativo valore sia formattato come valuta. Configurare anche GridView per supportare il paging selezionando la casella di controllo Abilita paging dallo smart tag.
Aggiungere anche l'interfaccia utente per eliminare i prodotti selezionati. Aggiungere un controllo Web Button sotto GridView, impostandone la ID proprietà su DeleteSelectedProducts e la relativa Text proprietà su Elimina prodotti selezionati. Invece di eliminare effettivamente i prodotti dal database, per questo esempio verrà visualizzato solo un messaggio che indica i prodotti che sarebbero stati eliminati. Per adattarsi a questo, aggiungere un controllo Etichetta Web sotto il Pulsante. Imposta il suo ID su DeleteResults, elimina la proprietà Text e imposta le proprietà Visible e EnableViewState su False.
Dopo aver apportato queste modifiche, il markup dichiarativo gridView, ObjectDataSource, Button e Label dovrebbe essere simile al seguente:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
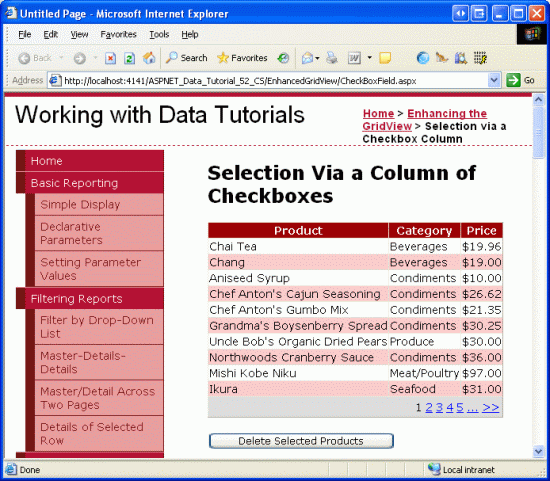
Dedicare qualche minuto alla visualizzazione della pagina in un browser (vedere la figura 5). A questo punto dovrebbe essere visualizzato il nome, la categoria e il prezzo dei primi dieci prodotti.
Figura 5: Il nome, la categoria e il prezzo dei primi dieci prodotti sono elencati (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 2: Aggiunta di una colonna di caselle di controllo
Poiché ASP.NET 2.0 include un controllo CheckBoxField, si potrebbe pensare che possa essere usato per aggiungere una colonna di caselle di controllo a un controllo GridView. Sfortunatamente, questo non è il caso, poiché CheckBoxField è progettato per funzionare con un campo dati booleano. Ciò significa che per usare CheckBoxField è necessario specificare il campo dati sottostante il cui valore viene consultato per determinare se è selezionata la casella di controllo di cui è stato eseguito il rendering. Non è possibile utilizzare CheckBoxField per includere solo una colonna di caselle di controllo deselezionate.
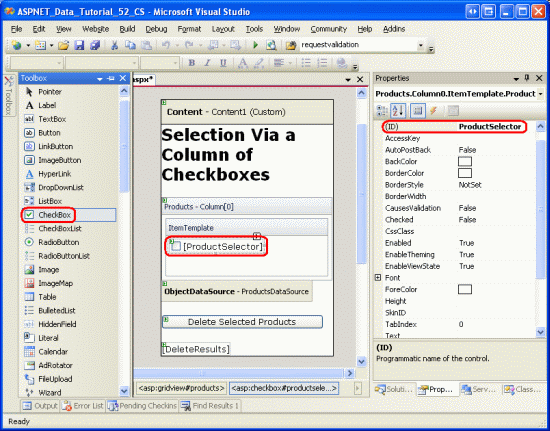
È invece necessario aggiungere un oggetto TemplateField e aggiungere un controllo Web CheckBox al relativo ItemTemplateoggetto . Procedere e aggiungere un campo TemplateField a Products GridView e impostarlo come primo campo (lontano a sinistra). Dallo smart tag di GridView, fare clic sul collegamento Modifica modelli e quindi trascinare un controllo Web CheckBox dalla Toolbox in ItemTemplate. Impostare questa proprietà CheckBox su IDProductSelector.
Figura 6: Aggiungere un controllo Web CheckBox denominato ProductSelector a TemplateFields ItemTemplate (fare clic per visualizzare l'immagine a dimensione intera)
Dopo l'aggiunta del controllo Web TemplateField e CheckBox, ogni riga include ora una casella di controllo. La figura 7 mostra questa pagina, quando visualizzata tramite un browser, dopo l'aggiunta di TemplateField e CheckBox.
Figura 7: Ogni riga del prodotto include ora una casella di controllo (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 3: Determinazione delle caselle di controllo selezionate nel postback
A questo punto è disponibile una colonna di caselle di controllo, ma non è possibile determinare quali caselle di controllo sono state controllate al postback. Quando si fa clic sul pulsante Elimina prodotti selezionati, tuttavia, è necessario sapere quali caselle di controllo sono state selezionate per eliminare tali prodotti.
La proprietà gridView consente Rows di accedere alle righe di dati in GridView. È possibile scorrere queste righe, accedere a livello di codice al controllo CheckBox e quindi consultare la Checked relativa proprietà per determinare se è stata selezionata l'opzione CheckBox.
Creare un gestore eventi per l'evento DeleteSelectedProducts button Web control s Click e aggiungere il codice seguente:
Protected Sub DeleteSelectedProducts_Click(sender As Object, e As EventArgs) _
Handles DeleteSelectedProducts.Click
Dim atLeastOneRowDeleted As Boolean = False
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing AndAlso cb.Checked Then
' Delete row! (Well, not really...)
atLeastOneRowDeleted = True
' First, get the ProductID for the selected row
Dim productID As Integer = _
Convert.ToInt32(Products.DataKeys(row.RowIndex).Value)
' "Delete" the row
DeleteResults.Text &= String.Format( _
"This would have deleted ProductID {0}<br />", productID)
'... To actually delete the product, use ...
' Dim productAPI As New ProductsBLL
' productAPI.DeleteProduct(productID)
'............................................
End If
Next
' Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted
End Sub
La Rows proprietà restituisce una raccolta di istanze che consentono di creare righe di GridViewRow dati di GridView. Il For Each ciclo enumera questa raccolta. Per ogni GridViewRow oggetto, l'accesso alla riga s CheckBox viene eseguito a livello di codice tramite row.FindControl("controlID"). Se la casella di controllo CheckBox è spuntata, il valore corrispondente della riga ProductID viene recuperato dalla collezione DataKeys. In questo esercizio, visualizziamo semplicemente un messaggio informativo nell'etichetta DeleteResults, anche se in un'applicazione funzionante si farebbe invece una chiamata al metodo della classe ProductsBLLDeleteProduct(productID).
Con l'aggiunta di questo gestore eventi, facendo clic sul pulsante Elimina prodotti selezionati ora vengono visualizzati i ProductID prodotti selezionati.
Figura 8: Quando si fa clic sul pulsante Elimina prodotti selezionati sono elencati i prodotti ProductID selezionati (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 4: Aggiunta dei pulsanti Seleziona tutto e Deseleziona tutto
Se un utente vuole eliminare tutti i prodotti nella pagina corrente, deve controllare ognuna delle dieci caselle di controllo. È possibile accelerare questo processo aggiungendo un pulsante Controlla tutto che, quando si fa clic, seleziona tutte le caselle di controllo nella griglia. Un pulsante Deseleziona tutto sarebbe altrettanto utile.
Aggiungere due controlli Web di tipo Pulsante alla pagina, posizionandoli sopra la GridView. Impostare il primo ID su CheckAll e impostare la relativa Text proprietà su Seleziona tutto; impostare il secondo su ID e impostare la relativa UncheckAll proprietà su Deseleziona tutto.
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
Creare quindi un metodo nella classe code-behind denominata ToggleCheckState(checkState) che, quando richiamato, elenca l'insieme Products GridView Rows e imposta la proprietà di ogni CheckBox sul valore del parametro Checked passato.
Private Sub ToggleCheckState(ByVal checkState As Boolean)
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing Then
cb.Checked = checkState
End If
Next
End Sub
Creare quindi i gestori eventi per i pulsanti Click e CheckAll. Nel CheckAll gestore eventi, è sufficiente chiamare ToggleCheckState(True); in UncheckAll, chiamare ToggleCheckState(False).
Protected Sub CheckAll_Click(sender As Object, e As EventArgs) _
Handles CheckAll.Click
ToggleCheckState(True)
End Sub
Protected Sub UncheckAll_Click(sender As Object, e As EventArgs) _
Handles UncheckAll.Click
ToggleCheckState(False)
End Sub
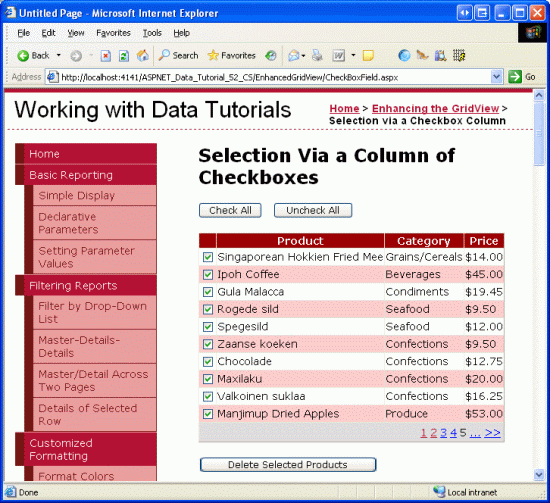
Con questo codice, facendo clic sul pulsante Controlla tutto viene generato un postback e vengono controllate tutte le caselle di controllo in GridView. Analogamente, facendo clic su Deseleziona tutti deseleziona tutte le caselle di controllo. La figura 9 mostra la schermata dopo che è stato selezionato il pulsante Controlla tutto.
Figura 9: Fare clic sul pulsante Seleziona tutto Seleziona tutte le caselle di controllo (fare clic per visualizzare l'immagine a dimensione intera)
Annotazioni
Quando si visualizza una colonna di caselle di controllo, un approccio per la selezione o la deselezionazione di tutte le caselle di controllo è tramite una casella di controllo nella riga di intestazione. Inoltre, l'implementazione corrente Check All/Uncheck All richiede un postback. Le caselle di controllo possono essere selezionate o deselezionate interamente tramite script lato client, offrendo così un'esperienza utente più reattiva. Per esplorare l'utilizzo di una casella di controllo nella riga di intestazione per Seleziona tutto e Deseleziona tutto in dettaglio, e discutere l'uso delle tecniche lato client, consulta Selezionare tutte le caselle di controllo in un GridView usando uno Script Client-Side e una casella di controllo Seleziona tutto.
Riassunto
Nei casi in cui è necessario consentire agli utenti di scegliere un numero arbitrario di righe da gridView prima di procedere, l'aggiunta di una colonna di caselle di controllo è un'opzione. Come illustrato in questa esercitazione, inclusa una colonna di caselle di controllo in GridView comporta l'aggiunta di un oggetto TemplateField con un controllo Web CheckBox. Utilizzando un controllo Web (anziché inserire direttamente il markup nel modello, come abbiamo fatto nell'esercitazione precedente) ASP.NET memorizza automaticamente quali caselle di controllo erano selezionate e quali no durante il postback. È anche possibile accedere a livello di codice alle caselle di controllo nel codice per determinare se una casella di controllo specificata è selezionata o per modificare lo stato selezionato.
Questa esercitazione e quella precedente hanno trattato l'aggiunta di una colonna selettore di riga al GridView. Nell'esercitazione successiva si esaminerà come, con un po' di lavoro, è possibile aggiungere funzionalità di inserimento a GridView.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto a mitchell@4GuysFromRolla.com.