Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Il paging e l'ordinamento sono due funzionalità molto comuni durante la visualizzazione dei dati in un'applicazione online. In questa esercitazione esamineremo l'aggiunta dell'ordinamento e della paginazione ai nostri report, che verranno poi sviluppati nelle esercitazioni future.
Introduzione
Il paging e l'ordinamento sono due funzionalità molto comuni durante la visualizzazione dei dati in un'applicazione online. Ad esempio, quando si cercano libri ASP.NET in una libreria online, potrebbero esserci centinaia di questi libri, ma il report sui risultati della ricerca mostra solo dieci corrispondenze per pagina. Inoltre, i risultati possono essere ordinati in base al titolo, al prezzo, al conteggio delle pagine, al nome dell'autore e così via. Anche se le ultime 23 esercitazioni hanno esaminato come creare un'ampia gamma di report, incluse le interfacce che consentono l'aggiunta, la modifica e l'eliminazione di dati, non abbiamo esaminato come ordinare i dati e gli unici esempi di paging che abbiamo visto sono stati con i controlli DetailsView e FormView.
In questa esercitazione verrà illustrato come aggiungere l'ordinamento e il paging ai report, che possono essere eseguiti semplicemente selezionando alcune caselle di controllo. Sfortunatamente, questa implementazione semplicistica presenta i suoi svantaggi: l'interfaccia di ordinamento non è del tutto soddisfacente e le routine di paging non sono progettate per un'efficiente navigazione attraverso set di risultati di grandi dimensioni. Le esercitazioni future illustreranno come superare le limitazioni delle soluzioni integrate per il paging e l'ordinamento.
Passaggio 1: Aggiunta della paginazione e dell'ordinamento delle pagine Web per l'esercitazione
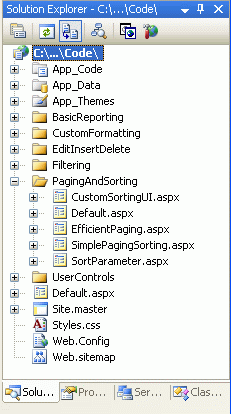
Prima di iniziare questa esercitazione, è necessario prima di tutto aggiungere le pagine ASP.NET necessarie per questa esercitazione e le tre successive. Per iniziare, creare una nuova cartella nel progetto denominato PagingAndSorting. Aggiungere quindi le cinque pagine ASP.NET seguenti a questa cartella, con tutte le pagine configurate per l'uso della pagina Site.mastermaster :
Default.aspxSimplePagingSorting.aspxEfficientPaging.aspxSortParameter.aspxCustomSortingUI.aspx

Figura 1: Creare una cartella PagingAndSorting e aggiungere le pagine di tutorial ASP.NET
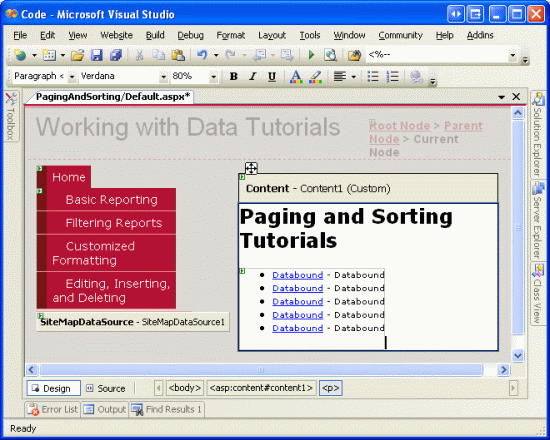
Apri quindi la Default.aspx pagina e trascina il SectionLevelTutorialListing.ascx controllo utente dalla UserControls cartella sulla superficie di progettazione. Questo controllo utente, creato nell'esercitazione Pagine master e navigazione sito, enumera la mappa del sito e visualizza tali esercitazioni nella sezione corrente in un elenco puntato.

Figura 2: Aggiungere il controllo utente SectionLevelTutorialListing.ascx a Default.aspx
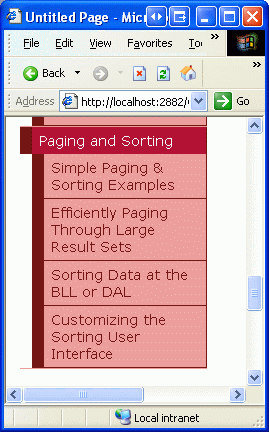
Per fare in modo che l'elenco puntato visualizzi le esercitazioni di paging e ordinamento che verranno create, è necessario aggiungerle alla mappa del sito. Aprire il file e aggiungere il Web.sitemap markup seguente dopo la modifica, l'inserimento e l'eliminazione del markup del nodo della mappa del sito:
<siteMapNode title="Paging and Sorting" url="~/PagingAndSorting/Default.aspx"
description="Samples of Reports that Provide Paging and Sorting Capabilities">
<siteMapNode url="~/PagingAndSorting/SimplePagingSorting.aspx"
title="Simple Paging & Sorting Examples"
description="Examines how to add simple paging and sorting support." />
<siteMapNode url="~/PagingAndSorting/EfficientPaging.aspx"
title="Efficiently Paging Through Large Result Sets"
description="Learn how to efficiently page through large result sets." />
<siteMapNode url="~/PagingAndSorting/SortParameter.aspx"
title="Sorting Data at the BLL or DAL"
description="Illustrates how to perform sorting logic in the Business Logic
Layer or Data Access Layer." />
<siteMapNode url="~/PagingAndSorting/CustomSortingUI.aspx"
title="Customizing the Sorting User Interface"
description="Learn how to customize and improve the sorting user interface." />
</siteMapNode>

Figura 3: Aggiornare la mappa del sito per includere le nuove pagine di ASP.NET
Passaggio 2: Visualizzazione delle informazioni sul prodotto in GridView
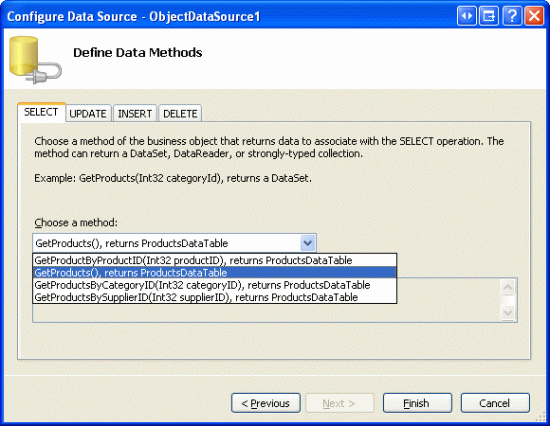
Prima di implementare effettivamente le funzionalità di paging e ordinamento, creiamo prima un controllo GridView standard non ordinabile e non paginabile che elenca le informazioni sul prodotto. Questa è un'attività che è stata eseguita molte volte prima di questa serie di esercitazioni, in modo che questi passaggi debbano essere familiari. Per iniziare, aprire la pagina SimplePagingSorting.aspx e trascinare un controllo GridView dalla casella degli strumenti nella finestra di progettazione, impostando la proprietà ID su Products. Creare quindi un nuovo ObjectDataSource che usa il metodo della GetProducts() classe ProductsBLL per restituire tutte le informazioni sul prodotto.

Figura 4: Recuperare informazioni su tutti i prodotti usando il metodo GetProducts()
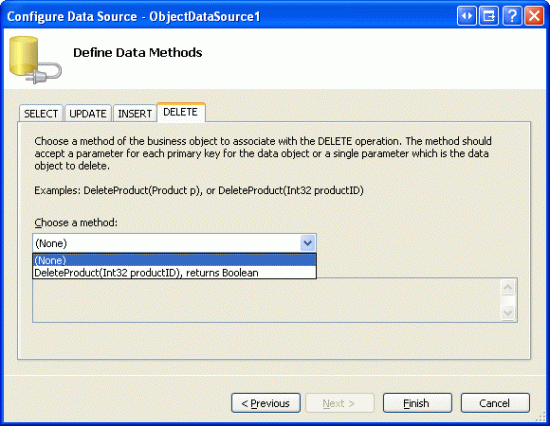
Poiché questo report è di sola lettura, non è necessario eseguire il mapping dei metodi ObjectDataSource s Insert(), Update()o Delete() ai metodi corrispondenti ProductsBLL , quindi scegliere (Nessuno) dall'elenco a discesa per le schede UPDATE, INSERT e DELETE.

Figura 5: Scegliere l'opzione (Nessuna) nell'elenco Drop-Down nelle schede UPDATE, INSERT e DELETE
Successivamente, è possibile personalizzare i campi di GridView in modo che vengano visualizzati solo i nomi dei prodotti, i fornitori, le categorie, i prezzi e gli stati sospesi. Inoltre, è possibile apportare qualsiasi modifica di formattazione a livello di campo, ad esempio regolare le HeaderText proprietà o formattare il prezzo come valuta. Dopo queste modifiche, il markup dichiarativo di GridView dovrebbe essere simile al seguente:
<asp:GridView ID="Products" AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" ReadOnly="True" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
SortExpression="SupplierName" ReadOnly="True" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
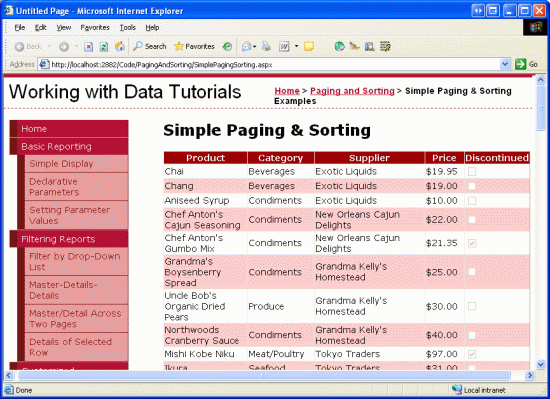
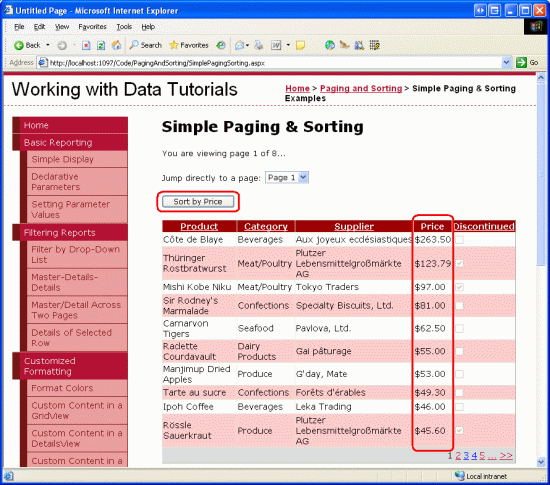
La figura 6 mostra i progressi finora visualizzati tramite un browser. Si noti che nella pagina sono elencati tutti i prodotti in una schermata, che mostra il nome, la categoria, il fornitore, il prezzo e lo stato di interruzione di ogni prodotto.
Figura 6: Ognuno dei prodotti è elencato (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 3: Aggiunta del supporto per il paging
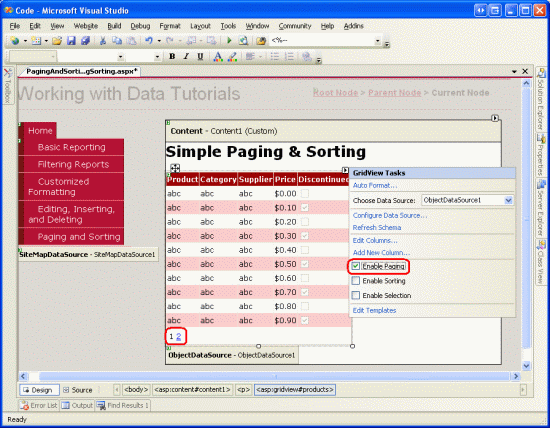
Elencare tutti i prodotti in un'unica schermata può causare l'overload delle informazioni per l'utente che usa i dati. Per rendere i risultati più gestibili, è possibile suddividere i dati in pagine più piccole di dati e consentire all'utente di eseguire il passaggio dei dati una pagina alla volta. A tale scopo, selezionare semplicemente la casella di controllo Abilita paging dal tag smart del GridView (questo imposta la proprietà del GridView su AllowPagingtrue).
Figura 7: Selezionare la casella di controllo Abilita paging per aggiungere il supporto di paging (fare clic per visualizzare l'immagine a dimensione intera)
L'abilitazione del paging limita il numero di record visualizzati per pagina e aggiunge un'interfaccia di paging a GridView. L'interfaccia di paging predefinita, illustrata nella figura 7, è una serie di numeri di pagina, consentendo all'utente di spostarsi rapidamente da una pagina di dati a un'altra. Questa interfaccia di paging dovrebbe avere un aspetto familiare, come abbiamo visto durante l'aggiunta del supporto per il paging ai controlli DetailsView e FormView nelle esercitazioni precedenti.
Entrambi i controlli DetailsView e FormView mostrano solo un singolo record per pagina. GridView, tuttavia, consulta la sua PageSize proprietà per determinare il numero di record da visualizzare per pagina (per impostazione predefinita questa proprietà equivale a 10).
Questa interfaccia di paging di GridView, DetailsView e FormView può essere personalizzata usando le proprietà seguenti:
PagerStyleindica le informazioni sullo stile per l'interfaccia di paging; può specificare impostazioni comeBackColor,ForeColorCssClass,HorizontalAlign, e così via.PagerSettingscontiene una grande quantità di proprietà che possono personalizzare la funzionalità dell'interfaccia di paging;PageButtonCountindica il numero massimo di numeri di pagina numerici visualizzati nell'interfaccia di paging (il valore predefinito è 10); laModeproprietà indica il funzionamento dell'interfaccia di paging e può essere impostata su:-
NextPreviousmostra i pulsanti Avanti e Indietro, consentendo all'utente di avanzare o indietro una pagina alla volta -
NextPreviousFirstLastoltre ai pulsanti Avanti e Indietro, sono inclusi anche i pulsanti First e Last, consentendo all'utente di passare rapidamente alla prima o all'ultima pagina di dati -
Numericmostra una serie di numeri di pagina, consentendo all'utente di passare immediatamente a qualsiasi pagina -
NumericFirstLastoltre ai numeri di pagina, include i pulsanti First e Last, consentendo all'utente di passare rapidamente alla prima o all'ultima pagina di dati; I pulsanti First/Last vengono visualizzati solo se tutti i numeri di pagina numerici non possono rientrare
-
Inoltre, GridView, DetailsView e FormView offrono tutte le PageIndex proprietà e PageCount , che indicano rispettivamente la pagina corrente visualizzata e il numero totale di pagine di dati. La PageIndex proprietà viene indicizzata a partire da 0, ovvero quando si visualizza la prima pagina di dati PageIndex sarà uguale a 0.
PageCount, d'altra parte, inizia il conteggio a 1, ovvero PageIndex è limitato ai valori compresi tra 0 e PageCount - 1.
Diamo un po' di tempo per migliorare l'aspetto predefinito dell'interfaccia di paging di GridView. In particolare, lasciare che l'interfaccia di paging sia allineata a destra con uno sfondo grigio chiaro. Invece di impostare queste proprietà direttamente tramite la proprietà GridView s PagerStyle , è possibile creare una classe CSS in Styles.css denominata PagerRowStyle e quindi assegnare la PagerStyle proprietà s CssClass tramite il tema. Per iniziare, aprire Styles.css e aggiungere la definizione di classe CSS seguente:
.PagerRowStyle
{
background-color: #ddd;
text-align: right;
}
Aprire quindi il GridView.skin file nella DataWebControls cartella all'interno della App_Themes cartella . Come abbiamo discusso nell'esercitazione Pagine master e navigazione del sito, i file skin possono essere usati per specificare i valori predefiniti delle proprietà per un controllo Web. Di conseguenza, aumentare le impostazioni esistenti per includere l'impostazione della PagerStyle proprietà s CssClass su PagerRowStyle. È anche possibile configurare l'interfaccia di paging in modo da visualizzare al massimo cinque pulsanti di pagina numerici usando l'interfaccia NumericFirstLast di paging.
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
<PagerStyle CssClass="PagerRowStyle" />
<PagerSettings Mode="NumericFirstLast" PageButtonCount="5" />
</asp:GridView>
Esperienza utente di paging
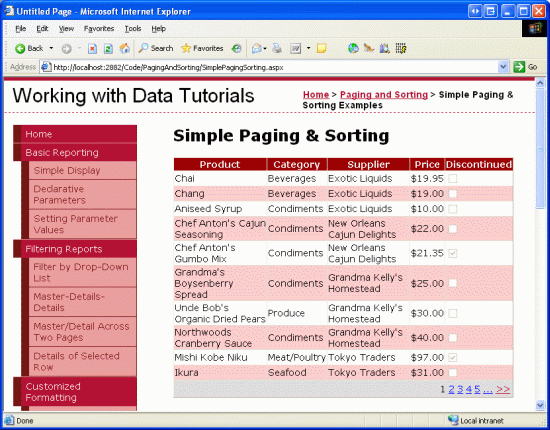
La figura 8 mostra la pagina Web quando viene visitata tramite un browser dopo che la casella di controllo Abilita paging di GridView è stata selezionata e le PagerStyle configurazioni e PagerSettings sono state effettuate tramite il GridView.skin file. Si noti che vengono visualizzati solo dieci record e l'interfaccia di paging indica che si sta visualizzando la prima pagina di dati.
Figura 8: con paging abilitato, viene visualizzato solo un subset dei record alla volta (fare clic per visualizzare l'immagine a dimensione intera)
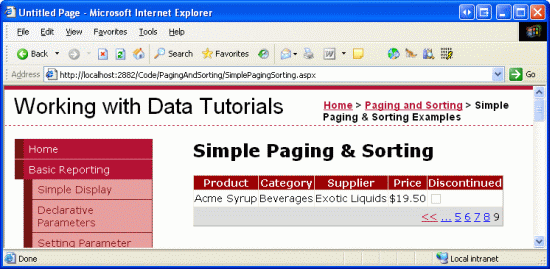
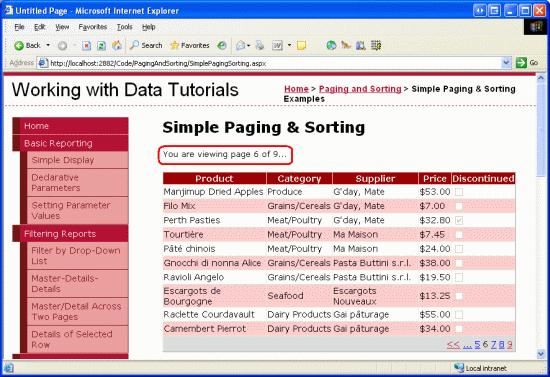
Quando l'utente fa clic su uno dei numeri di pagina nell'interfaccia di paging, viene eseguito un postback e la pagina viene ricaricata mostrando i record della pagina selezionata. La figura 9 mostra i risultati dopo aver scelto di visualizzare la pagina finale dei dati. Si noti che la pagina finale ha un solo record; ciò è dovuto al fatto che sono presenti 81 record in totale, ottenendo otto pagine di 10 record per pagina più una pagina con un record solitario.
Figura 9: Facendo clic su un numero di pagina viene generato un postback e viene visualizzato il subset di record appropriato (fare clic per visualizzare l'immagine a dimensione intera)
Flusso di lavoro paging Server-Side
Quando l'utente finale fa clic su un pulsante nell'interfaccia di paging, viene eseguito un postback e viene avviato il flusso di lavoro sul lato server seguente:
- L'evento GridView (o DetailsView o FormView)
PageIndexChangingviene attivato - ObjectDataSource richiede di nuovo tutti i dati dal BLL; I valori delle proprietà e
PageIndexdiPageSizeGridView vengono usati per determinare quali record restituiti dal BLL devono essere visualizzati in GridView - L'evento
PageIndexChangeddi GridView viene attivato
Nel passaggio 2, ObjectDataSource richiede di nuovo tutti i dati dall'origine dati. Questo stile di paging viene comunemente definito paging predefinito, poiché è il comportamento di paging usato per impostazione predefinita quando si imposta la AllowPaging proprietà su true. Con il paging predefinito, il controllo Web dati recupera in modo ingenuo tutti i record per ogni pagina di dati, anche se solo un subset di record viene effettivamente sottoposto a rendering nel codice HTML inviato al browser. A meno che i dati del database non vengano memorizzati nella cache da BLL o ObjectDataSource, il paging predefinito non è utilizzabile per set di risultati sufficientemente grandi o per le applicazioni Web con molti utenti simultanei.
Nel prossimo tutorial esamineremo come implementare il paging personalizzato. Con il paging personalizzato è possibile indicare specificamente a ObjectDataSource di recuperare solo il set preciso di record necessari per la pagina di dati richiesta. Come si può immaginare, il paging personalizzato migliora notevolmente l'efficienza del paging tramite set di risultati di grandi dimensioni.
Annotazioni
Anche se il paging predefinito non è adatto quando si naviga attraverso insiemi di risultati molto grandi o per i siti con molti utenti simultanei, è importante considerare che il paging personalizzato richiede più modifiche e sforzo per implementare e non è semplice come selezionare una casella di controllo (come è il paging predefinito). Pertanto, il paging predefinito può essere la scelta ideale per siti Web di piccole dimensioni a basso traffico o quando si esegue il paging attraverso set di risultati relativamente piccoli, in quanto è molto più semplice e veloce da implementare.
Ad esempio, se si sa che nel database non saranno mai presenti più di 100 prodotti, è probabile che il miglioramento minimo delle prestazioni ottenuto dal paging personalizzato sia compensato dallo sforzo necessario per implementarlo. Se, tuttavia, un giorno avremo migliaia o decine di migliaia di prodotti, non implementare un paging personalizzato ostacolerebbe notevolmente la scalabilità della nostra applicazione.
Passaggio 4: Personalizzazione dell'esperienza di paging
I controlli Web dati forniscono una serie di proprietà che possono essere usate per migliorare l'esperienza di paging dell'utente. La PageCount proprietà, ad esempio, indica il numero di pagine totali presenti, mentre la PageIndex proprietà indica la pagina corrente visitata e può essere impostata per spostare rapidamente un utente in una pagina specifica. Per illustrare come usare queste proprietà per migliorare l'esperienza di paging dell'utente, è possibile aggiungere un controllo Web Etichetta alla pagina che informa l'utente della pagina che sta attualmente visitando, insieme a un controllo DropDownList che consente di passare rapidamente a una determinata pagina.
Innanzitutto, aggiungere un controllo Web Etichetta alla pagina, impostarne la ID proprietà su PagingInformation, e cancellarne la Text proprietà. Creare quindi un gestore eventi per l'evento gridView DataBound e aggiungere il codice seguente:
Protected Sub Products_DataBound(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Products.DataBound
PagingInformation.Text = String.Format("You are viewing page {0} of {1}...", _
Products.PageIndex + 1, Products.PageCount)
End Sub
Questo gestore eventi assegna alla proprietà PagingInformation di Label Text un messaggio che informa l'utente della pagina che stanno visitando su quante sono le pagine totali Products.PageIndex + 1 (aggiungiamo 1 alla proprietà Products.PageCount perché Products.PageIndex viene indicizzato a partire da 0). Ho scelto la proprietà assign this Label s Text nel DataBound gestore eventi anziché al PageIndexChanged gestore eventi perché l'evento DataBound viene generato ogni volta che i dati vengono associati a GridView, mentre il PageIndexChanged gestore eventi viene generato solo quando l'indice della pagina viene modificato. Quando GridView è inizialmente associato ai dati nella prima pagina visita, l'evento PageIndexChanging non viene generato (mentre l'evento DataBound lo fa).
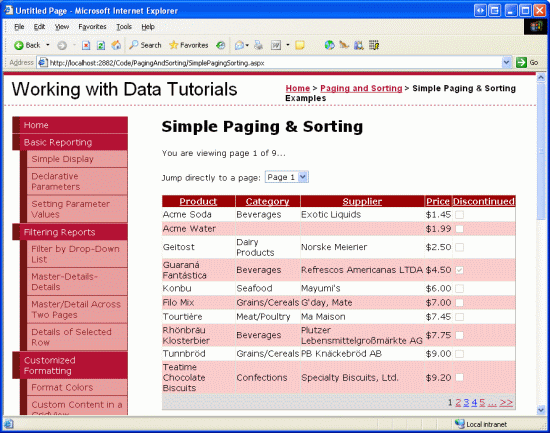
Con questa aggiunta, l'utente viene ora visualizzato un messaggio che indica quale pagina sta visitando e quante pagine totali di dati sono presenti.
Figura 10: vengono visualizzati il numero di pagina corrente e il numero totale di pagine (fare clic per visualizzare l'immagine a dimensione intera)
Oltre al controllo Etichetta, è possibile aggiungere anche un controllo DropDownList che elenca i numeri di pagina in GridView con la pagina attualmente visualizzata selezionata. L'idea è che l'utente può passare rapidamente dalla pagina corrente a un'altra semplicemente selezionando il nuovo indice di pagina dall'elenco a discesa. Per iniziare, aggiungere un oggetto DropDownList alla finestra di progettazione, impostandone la ID proprietà PageList su e selezionando l'opzione Abilita AutoPostBack dallo smart tag.
Tornare quindi al DataBound gestore eventi e aggiungere il codice seguente:
' Clear out all of the items in the DropDownList
PageList.Items.Clear()
' Add a ListItem for each page
For i As Integer = 0 To Products.PageCount - 1
' Add the new ListItem
Dim pageListItem As New ListItem(String.Concat("Page ", i + 1), i.ToString())
PageList.Items.Add(pageListItem)
' select the current item, if needed
If i = Products.PageIndex Then
pageListItem.Selected = True
End If
Next
Questo codice inizia cancellando gli elementi nell'elenco PageList a discesa. Questo può sembrare superfluo, poiché non ci si aspetterebbe che il numero di pagine cambi, ma altri utenti potrebbero usare il sistema contemporaneamente, aggiungendo o rimuovendo record dalla Products tabella. Tali inserimenti o eliminazioni possono modificare il numero di pagine di dati.
Successivamente, è necessario ricreare i numeri di pagina e selezionare per impostazione predefinita quello che corrisponde all'oggetto GridView PageIndex corrente. A tale scopo, viene eseguito un ciclo da 0 a PageCount - 1, aggiungendo un nuovo ListItem elemento in ogni iterazione e impostandone la Selected proprietà su true se l'indice di iterazione corrente è uguale alla proprietà GridView.PageIndex
Infine, è necessario creare un gestore eventi per l'evento DropDownList, SelectedIndexChanged che viene generato ogni volta che l'utente seleziona un elemento diverso dall'elenco. Per creare questo gestore eventi, è sufficiente fare doppio clic su DropDownList in Progettazione, quindi aggiungere il codice seguente:
Protected Sub PageList_SelectedIndexChanged(sender As Object, e As System.EventArgs) _
Handles PageList.SelectedIndexChanged
' Jump to the specified page
Products.PageIndex = Convert.ToInt32(PageList.SelectedValue)
End Sub
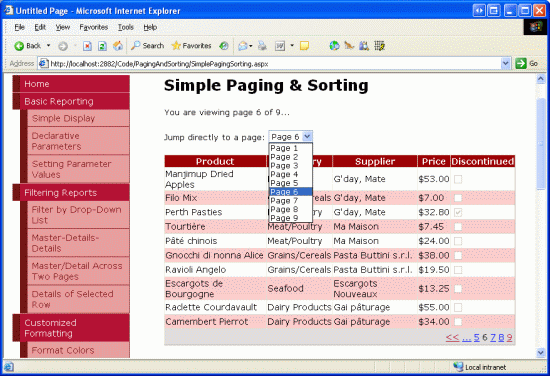
Come illustrato nella figura 11, la semplice modifica della proprietà gridView PageIndex determina il rimbalzo dei dati in GridView. Nel gestore eventi di DataBound GridView è selezionata l'opzione DropDownList ListItem appropriata.
Figura 11: L'utente viene automaticamente portato alla sesta pagina quando si seleziona la pagina 6 Drop-Down elemento elenco (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 5: Aggiunta del supporto per l'ordinamento Bi-Directional
L'aggiunta del supporto per l'ordinamento bidirezionale è semplice come l'aggiunta del supporto per il paging, è sufficiente selezionare l'opzione Abilita ordinamento dallo smart tag gridView (che imposta la proprietà AllowSortingGridView su ). Questo esegue il rendering di ogni intestazione dei campi del GridView come LinkButton su cui, quando viene fatto clic, causa un postback e restituisce i dati ordinati in base alla colonna selezionata in ordine crescente. Facendo nuovamente clic sulla stessa intestazione LinkButton, i dati vengono riordinati in ordine decrescente.
Annotazioni
Se si usa un livello di accesso ai dati personalizzato anziché un dataset tipizzato, potrebbe non essere disponibile un'opzione Abilita ordinamento nello smart tag gridView. Solo i GridView associati a origini dati che supportano nativamente l'ordinamento hanno questa casella di controllo disponibile. L'oggetto DataSet tipizzato offre supporto integrato per l'ordinamento, dato che la DataTable di ADO.NET fornisce un metodo Sort che, quando richiamato, ordina i DataRows della DataTable utilizzando i criteri specificati.
Se il DAL non restituisce oggetti che supportano l'ordinamento in modo nativo, sarà necessario configurare ObjectDataSource per passare le informazioni di ordinamento al Business Logic Layer, che può ordinare i dati oppure far sì che il DAL li ordini. Verrà illustrato come ordinare i dati in base ai livelli di accesso ai dati e alla logica di business in un'esercitazione futura.
Il rendering dei linkbutton di ordinamento viene eseguito come collegamenti ipertestuali HTML, i cui colori correnti (blu per un collegamento non visualizzato e un rosso scuro per un collegamento visitato) si scontrano con il colore di sfondo della riga di intestazione. Facciamo in modo che tutti i link della riga di intestazione siano visualizzati in bianco, indipendentemente dal fatto che siano stati visitati o meno. A tale scopo, aggiungere quanto segue alla Styles.css classe :
.HeaderStyle a, .HeaderStyle a:visited
{
color: White;
}
Questa sintassi indica di usare testo bianco quando vengono visualizzati i collegamenti ipertestuali all'interno di un elemento che utilizza la classe HeaderStyle.
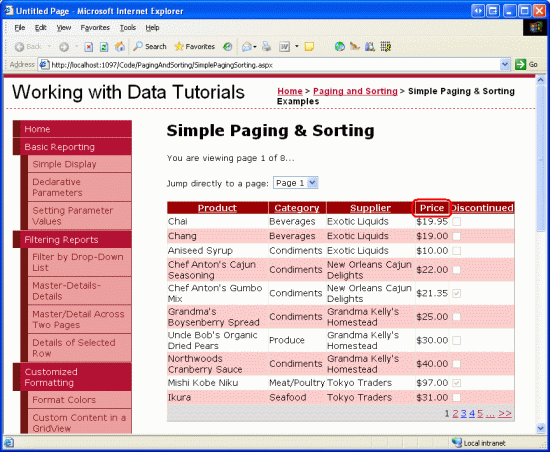
Dopo questa aggiunta CSS, quando si visita la pagina tramite un browser, la schermata dovrebbe essere simile alla figura 12. In particolare, nella Figura 12 vengono visualizzati i risultati dopo che è stato fatto clic sul collegamento dell'intestazione del campo Prezzo.
Figura 12: I risultati sono stati ordinati in base a UnitPrice in ordine crescente (fare clic per visualizzare l'immagine a dimensione intera)
Esame del flusso di lavoro di ordinamento
Tutti i campi GridView BoundField, CheckBoxField, TemplateField e così via hanno una SortExpression proprietà che indica l'espressione da utilizzare per ordinare i dati quando si fa clic sul collegamento dell'intestazione per ordinare il campo. GridView ha anche una SortExpression proprietà . Quando si fa clic su un'intestazione di ordinamento LinkButton, GridView assegna il valore del SortExpression campo alla relativa SortExpression proprietà. Successivamente, i dati vengono recuperati nuovamente da ObjectDataSource e ordinati in base alla proprietà gridView.SortExpression L'elenco seguente illustra in dettaglio la sequenza di passaggi che traspare quando un utente finale ordina i dati in un controllo GridView:
- L'evento di ordinamento del GridView viene attivato
- La proprietà gridView s
SortExpressionè impostata sulSortExpressiondel campo di cui è stato fatto clic sull'intestazione di ordinamento LinkButton - ObjectDataSource recupera nuovamente tutti i dati dal BLL e quindi ordina i dati usando GridView
SortExpression - La proprietà del GridView
PageIndexviene reimpostata su 0, il che significa che quando si ordina, l'utente viene riportato alla prima pagina di dati (presupponendo che sia stato implementato il supporto per il paging). - L'evento GridView
Sortedviene generato
Analogamente al paging predefinito, l'opzione di ordinamento predefinita recupera tutti i record dal BLL. Quando si utilizza l'ordinamento senza paging o con il paging predefinito, non è possibile evitare questo deterioramento delle prestazioni (a meno di memorizzare nella cache i dati del database). Tuttavia, come vedremo in un'esercitazione futura, è possibile ordinare in modo efficiente i dati quando si usa il paging personalizzato.
Quando si associa l'ObjectDataSource al GridView tramite l'elenco a discesa nello smart tag GridView, ogni campo del GridView ha automaticamente la proprietà SortExpression assegnata al nome del campo dati nella classe ProductsRow. Ad esempio, BoundField ProductName s SortExpression è impostato su ProductName, come illustrato nel markup dichiarativo seguente:
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
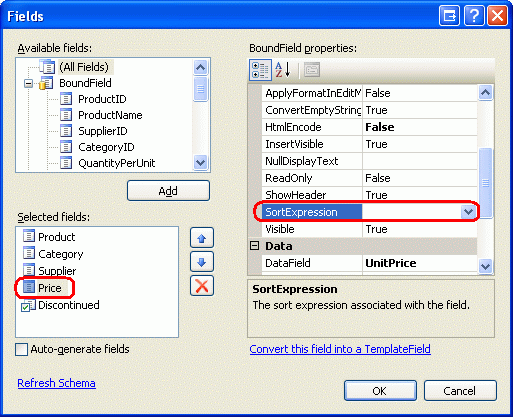
È possibile configurare un campo in modo che non sia ordinabile cancellando la SortExpression relativa proprietà (assegnandola a una stringa vuota). Per illustrare questo concetto, si supponga di non voler permettere ai nostri clienti di ordinare i prodotti in base al prezzo. La UnitPrice proprietà BoundField può SortExpression essere rimossa sia dal markup dichiarativo sia tramite la finestra di dialogo Campi, accessibile facendo clic sul collegamento Modifica colonne nello smart tag di GridView.

Figura 13: I risultati sono stati ordinati in base all'unitPrice in ordine crescente
Dopo che la SortExpression proprietà è stata rimossa per BoundField UnitPrice , il rendering dell'intestazione viene eseguito come testo anziché come collegamento, impedendo così agli utenti di ordinare i dati in base al prezzo.
Figura 14: Rimuovendo la proprietà SortExpression, gli utenti non possono più ordinare i prodotti in base al prezzo (fare clic per visualizzare l'immagine a dimensione intera)
Ordinamento a livello di codice del GridView
È anche possibile ordinare il contenuto di GridView a livello di codice usando il metodo gridView.Sort È sufficiente passare il SortExpression valore per ordinare, insieme al SortDirection (Ascending o Descending), e i dati del GridView verranno riordinati.
Immaginate che il motivo per cui abbiamo disattivato l'ordinamento in base a UnitPrice era perché eravamo preoccupati che i nostri clienti avrebbero semplicemente acquistato solo i prodotti a prezzo più basso. Tuttavia, vogliamo incoraggiarli a comprare i prodotti più costosi, quindi vorremmo che siano in grado di ordinare i prodotti in base al prezzo, ma solo dal prezzo più costoso al meno.
A tale scopo, aggiungere un controllo Web Button alla pagina, impostarne la ID proprietà su SortPriceDescendinge la relativa Text proprietà su Ordina per prezzo. Successivamente, creare un gestore eventi per l'evento Button s Click facendo doppio clic sul controllo Pulsante in Progettazione. Aggiungere il codice seguente a questo gestore eventi:
Protected Sub SortPriceDescending_Click(sender As Object, e As System.EventArgs) _
Handles SortPriceDescending.Click
'Sort by UnitPrice in descending order
Products.Sort("UnitPrice", SortDirection.Descending)
End Sub
Facendo clic su questo pulsante, l'utente viene restituito alla prima pagina con i prodotti ordinati in base al prezzo, dal più costoso al meno costoso (vedere la figura 15).
Figura 15: Fare clic sul pulsante Ordina i prodotti dal più costoso al minimo (fare clic per visualizzare l'immagine a dimensione intera)
Riassunto
In questa esercitazione abbiamo visto come implementare funzionalità predefinite di paginazione e ordinamento, entrambe facilmente attivabili semplicemente spuntando una casella! Quando un utente ordina o naviga tra i dati, si svolge un processo simile:
- Viene seguito un postback
- Viene generato l'evento di livello preliminare del controllo Web sui dati (
PageIndexChangingoSorting) - Tutti i dati vengono recuperati nuovamente da ObjectDataSource
- Viene generato l'evento post-livello del controllo Web dei dati (
PageIndexChangedoSorted)
Sebbene implementare il paging e l'ordinamento di base sia molto semplice, è necessario fare più sforzo per utilizzare un paging personalizzato più efficiente o per migliorare ulteriormente l'interfaccia di paging o ordinamento. Le esercitazioni future esamineranno questi argomenti.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto a mitchell@4GuysFromRolla.com.