Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo illustra vari modi per eseguire il debug di pagine in un sito Web Pagine Web ASP.NET (Razor). Il debug è il processo di ricerca e correzione degli errori nelle pagine codici.
Cosa si apprenderà:
- Come visualizzare le informazioni che consentono di analizzare e eseguire il debug di pagine.
- Come usare gli strumenti di debug in Visual Studio.
Queste sono le funzionalità ASP.NET introdotte nell'articolo:
- Helper
ServerInfo.ObjectInfoaiutante.Versioni software
- Pagine Web ASP.NET (Razor) 3
- Visual Studio 2013
Questa esercitazione funziona anche con Pagine Web ASP.NET 2. È possibile usare WebMatrix 3 ma il debugger integrato non è supportato.
Un aspetto importante della risoluzione degli errori e dei problemi nel codice consiste nel evitarli al primo posto. È possibile eseguire questa operazione inserendo sezioni del codice che potrebbero causare errori in try/catch blocchi. Per altre informazioni, vedere la sezione relativa alla gestione degli errori in Introduzione alla programmazione Web ASP.NET tramite la sintassi Razor.
L'helper ServerInfo è uno strumento di diagnostica che offre una panoramica delle informazioni sull'ambiente del server Web che ospita la pagina. Mostra anche le informazioni sulla richiesta HTTP inviate quando un browser richiede la pagina. L'helper ServerInfo visualizza l'identità utente corrente, il tipo di browser che ha effettuato la richiesta e così via. Questo tipo di informazioni consente di risolvere i problemi comuni.
Creare una nuova pagina Web denominata ServerInfo.cshtml.
Alla fine della pagina, appena prima del tag di chiusura
</body>aggiungere@ServerInfo.GetHtml():<!DOCTYPE html> <html> <head> <title></title> </head> <body> @ServerInfo.GetHtml() </body> </html>È possibile aggiungere il
ServerInfocodice ovunque nella pagina. Ma l'aggiunta alla fine mantiene l'output separato dall'altro contenuto della pagina, che semplifica la lettura.Nota
Importante È necessario rimuovere qualsiasi codice di diagnostica dalle pagine Web prima di spostare le pagine Web in un server di produzione. Ciò si applica all'helper e alle altre tecniche di diagnostica in questo articolo che comportano l'aggiunta
ServerInfodi codice a una pagina. Non si vuole che i visitatori del sito Web visualizzino informazioni sul nome del server, sui nomi utente, sui percorsi sul server e sui dettagli simili, perché questo tipo di informazioni potrebbe essere utile agli utenti con finalità dannose.Salvare la pagina ed eseguirla in un browser.

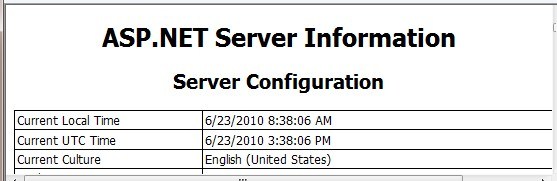
L'helper
ServerInfovisualizza quattro tabelle di informazioni nella pagina:Configurazione del server. In questa sezione vengono fornite informazioni sul server Web di hosting, incluso il nome del computer, la versione di ASP.NET in esecuzione, il nome di dominio e l'ora del server.
ASP.NET variabili del server. In questa sezione vengono fornite informazioni dettagliate sui numerosi dettagli del protocollo HTTP (denominate variabili HTTP) e sui valori che fanno parte di ogni richiesta di pagina Web.
Informazioni sul runtime HTTP. In questa sezione vengono fornite informazioni dettagliate sulla versione di Microsoft .NET Framework in cui è in esecuzione la pagina Web, il percorso, i dettagli della cache e così via. (Come si è appreso in Introduzione a ASP.NET programmazione Web usando la sintassi Razor, Pagine Web ASP.NET usando la sintassi Razor sono basati sulla tecnologia del server Web ASP.NET Microsoft, che si basa su una vasta libreria di sviluppo software denominata .NET Framework.
Variabili di ambiente. In questa sezione viene fornito un elenco di tutte le variabili di ambiente locali e dei relativi valori nel server Web.
Una descrizione completa di tutte le informazioni sul server e sulle richieste è superiore all'ambito di questo articolo, ma è possibile notare che il
ServerInfohelper restituisce molte informazioni di diagnostica. Per altre informazioni sui valoriServerInforestituiti, vedere Variabili di ambiente riconosciute nel sito Web Microsoft TechNet e nelle variabili del server IIS nel sito Web MSDN.
Incorporamento di espressioni di output per visualizzare i valori di pagina
Un altro modo per vedere cosa accade nel codice consiste nell'incorporare espressioni di output nella pagina. Come si sa, è possibile restituire direttamente il valore di una variabile aggiungendo qualcosa di simile @myVariable o @(subTotal * 12) alla pagina. Per il debug, è possibile inserire queste espressioni di output in punti strategici nel codice. Ciò consente di visualizzare il valore delle variabili chiave o il risultato dei calcoli durante l'esecuzione della pagina. Al termine del debug, è possibile rimuovere le espressioni o commentarle. Questa procedura illustra un modo tipico per usare espressioni incorporate per eseguire il debug di una pagina.
Creare una nuova pagina WebMatrix denominata OutputExpression.cshtml.
Sostituire il contenuto della pagina con quanto segue:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } <h2>@greeting</h2> </body> </html>L'esempio usa un'istruzione
switchper controllare il valore della variabile e quindi visualizzare un messaggio di output diverso a seconda delweekdaygiorno della settimana. Nell'esempio ilifblocco all'interno del primo blocco di codice modifica arbitrariamente il giorno della settimana aggiungendo un giorno al valore del giorno giorno corrente. Si tratta di un errore introdotto a scopo di illustrazione.Salvare la pagina ed eseguirla in un browser.
La pagina visualizza il messaggio per il giorno errato della settimana. Qualunque giorno della settimana sia effettivamente, vedrai il messaggio per un giorno dopo. Anche se in questo caso si conosce il motivo per cui il messaggio è disattivato (perché il codice imposta intenzionalmente il valore del giorno errato), in realtà è spesso difficile sapere dove si verificano errori nel codice. Per eseguire il debug, è necessario scoprire cosa accade al valore di oggetti chiave e variabili,
weekdayad esempio .Aggiungere espressioni di output inserendo
@weekdaycome illustrato nelle due posizioni indicate dai commenti nel codice. Queste espressioni di output visualizzeranno i valori della variabile a quel punto nell'esecuzione del codice.var weekday = DateTime.Now.DayOfWeek; // DEBUG: Display the initial value of weekday. @weekday // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // DEBUG: Display the updated test value of weekday. @weekday // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString();Salvare ed eseguire la pagina in un browser.
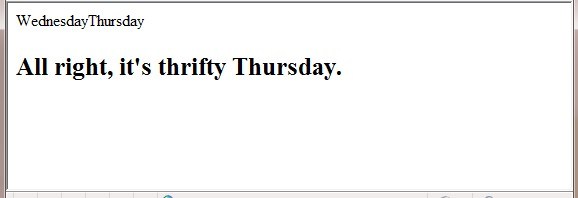
La pagina visualizza prima il giorno reale della settimana, quindi il giorno aggiornato della settimana che genera l'aggiunta di un giorno e quindi il messaggio risultante dall'istruzione
switch. L'output delle due espressioni di variabile (@weekday) non ha spazi tra i giorni perché non è stato aggiunto alcun tag HTML<p>all'output. Le espressioni sono solo per il test.
Ora è possibile vedere dove si trova l'errore. Quando si visualizza prima la
weekdayvariabile nel codice, viene visualizzato il giorno corretto. Quando viene visualizzata la seconda volta, dopo ilifblocco nel codice, il giorno è disattivato per uno. Quindi si sa che qualcosa è successo tra la prima e la seconda aspetto della variabile del giorno feriale. Se si tratta di un bug reale, questo tipo di approccio consente di restringere la posizione del codice che causa il problema.Correggere il codice nella pagina rimuovendo le due espressioni di output aggiunte e rimuovendo il codice che modifica il giorno della settimana. Il blocco rimanente completo di codice è simile all'esempio seguente:
@{ var weekday = DateTime.Now.DayOfWeek; var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } }Eseguire la pagina in un browser. Questa volta viene visualizzato il messaggio corretto visualizzato per il giorno effettivo della settimana.
Uso dell'helper ObjectInfo per visualizzare i valori degli oggetti
L'helper ObjectInfo visualizza il tipo e il valore di ogni oggetto passato. È possibile usarlo per visualizzare il valore delle variabili e degli oggetti nel codice , come è stato fatto con le espressioni di output nell'esempio precedente, oltre a visualizzare le informazioni sul tipo di dati sull'oggetto.
Aprire il file denominato OutputExpression.cshtml creato in precedenza.
Sostituire tutto il codice nella pagina con il blocco di codice seguente:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; @ObjectInfo.Print(weekday) var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } @ObjectInfo.Print(greeting) <h2>@greeting</h2> </body> </html>Salvare ed eseguire la pagina in un browser.

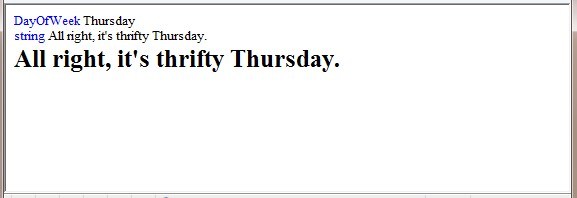
In questo esempio, l'helper
ObjectInfovisualizza due elementi:Tipo. Per la prima variabile, il tipo è
DayOfWeek. Per la seconda variabile, il tipo èString.Valore. In questo caso, poiché viene già visualizzato il valore della variabile di saluto nella pagina, il valore viene visualizzato di nuovo quando si passa la variabile a
ObjectInfo.Per oggetti più complessi, l'helper
ObjectInfopuò visualizzare altre informazioni, in pratica può visualizzare i tipi e i valori di tutte le proprietà di un oggetto.
Uso degli strumenti di debug in Visual Studio
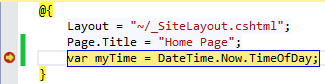
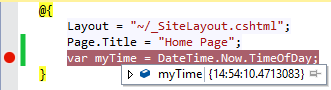
Per un'esperienza di debug più completa, usare Visual Studio. Con Visual Studio è possibile impostare un punto di interruzione nel codice nella riga da controllare.

Quando si testa il sito Web, il codice in esecuzione si arresta al punto di interruzione.

È possibile esaminare i valori correnti delle variabili e passare alla riga di codice in base alla riga di codice.

Per informazioni sull'uso del debugger integrato in Visual Studio per eseguire il debug di ASP.NET pagine Razor, vedere Programmazione Pagine Web ASP.NET (Razor) Tramite Visual Studio.