Estendibilità di Azure Data Studio
Importante
Azure Data Studio ritira il 28 febbraio 2026. È consigliabile usare Visual Studio Code. Per altre informazioni sulla migrazione a Visual Studio Code, vedere Che cosa accade in Azure Data Studio?
Azure Data Studio include vari meccanismi di estendibilità per personalizzare l'esperienza utente e rendere le personalizzazioni disponibili per l'intera community di utenti. La piattaforma principale di Azure Data Studio è basata su Visual Studio Code e quindi la maggior parte delle API di estendibilità di Visual Studio Code è disponibile. Sono stati inoltre forniti altri punti di estendibilità per le attività specifiche della gestione dei dati.
I principali punti di estendibilità principali includono:
- API di estendibilità di Visual Studio Code
- Strumenti per la creazione di estensioni di Azure Data Studio
- Contributi ai panelli della scheda di gestione del dashboard
- Approfondimenti trasformabili in azioni
- API di estendibilità Azure Data Studio
- API di provider di dati personalizzati
API di estendibilità di Visual Studio Code
La piattaforma principale di Azure Data Studio è basata su Visual Studio Code. Per informazioni dettagliate sulle API di estendibilità di Visual Studio Code, è quindi possibile vedere gli articoli Creazione di estensioni e API di estensione disponibili nel sito Web Visual Studio Code.
Nota
Le versioni di Azure Data Studio sono allineate a una versione recente di VS Code. Tuttavia, il motore di VS Code incluso potrebbe non essere la versione corrente di VS Code. Ad esempio, nel novembre 2020, il motore di VS Code in Azure Data Studio era 1.48 e la versione corrente di VS Code è 1.51. Messaggio di errore "Impossibile installare l'estensione '<nome>' perché non è compatibile con VS Code <versione>" quando si installa un'estensione è causata da un'estensione con una versione successiva del motore vs Code definita nel manifesto del pacchetto (package.json). È possibile verificare la versione del motore di VS Code in Azure Data Studio tramite il menu ? in Informazioni.
Contributi ai panelli della scheda di gestione del dashboard
Per informazioni dettagliate, vedere Punti di aggiunta contributi e Variabili di contesto.
API di estendibilità Azure Data Studio
Per informazioni dettagliate, vedere API di estendibilità.
Punti di aggiunta contributi
Questa sezione illustra i vari punti di contributo definiti nel manifesto dell'estensione package.json.
IntelliSense è supportato in azuredatastudio.
Punti di aggiunta contributi del dashboard
Pubblicare una scheda, un contenitore e/o un widget di informazioni dettagliate nel dashboard.
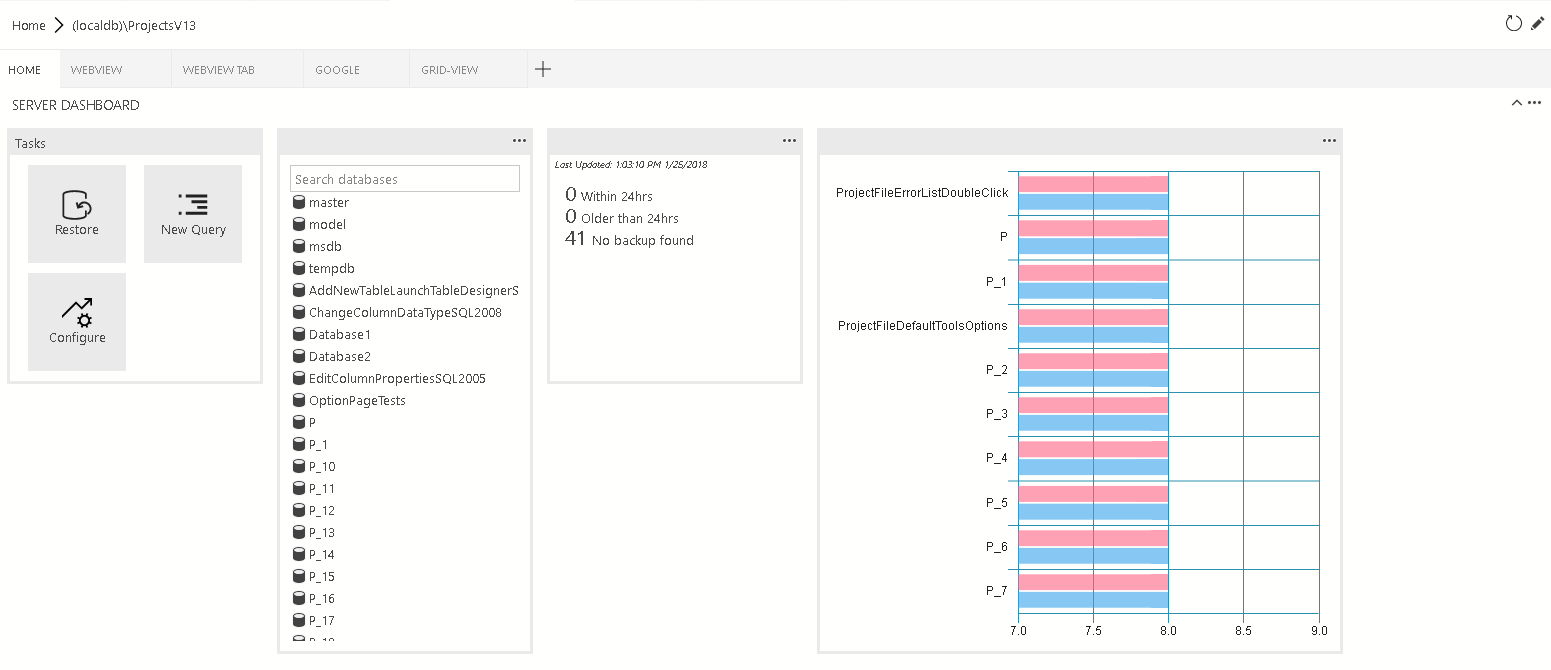
dashboard.tabs
Dashboard.tabs consente di creare sezioni delle schede nella pagina del dashboard. Prevede un oggetto o una matrice di oggetti.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
cruscotto.contenitori
Anziché specificare il contenitore della dashboard in linea (all'interno della scheda del dashboard), è possibile registrare i contenitori usando dashboard.containers. Accetta un oggetto o una matrice di oggetti.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
Per fare riferimento al contenitore registrato, specificare l'ID del contenitore.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
cruscotto.analisi
È possibile registrare informazioni dettagliate con dashboard.insights. Questa operazione è simile a Esercitazione: Creare un widget di informazioni dettagliate personalizzato. Accetta un oggetto o una matrice di oggetti.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Tipi di contenitori di dashboard
Sono attualmente disponibili quattro tipi di contenitori supportati:
contenitore-widget
L'elenco dei widget che verranno visualizzati nel contenitore è un layout di flusso che accetta questo elenco.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
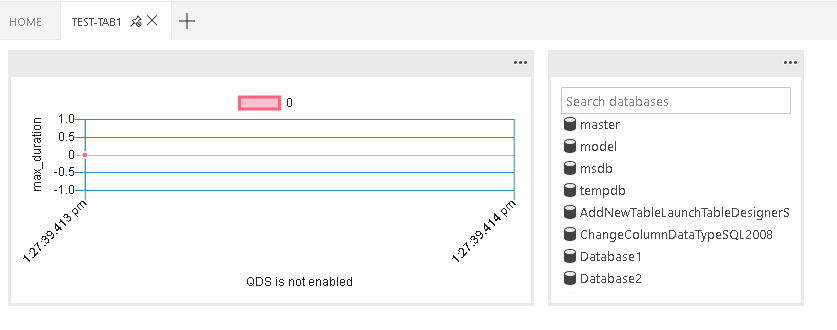
webview-container
La visualizzazione Web viene visualizzata nell'intero contenitore. Si prevede che l'ID del WebView sia lo stesso dell'ID della scheda.
"container": {
"webview-container": {}
}
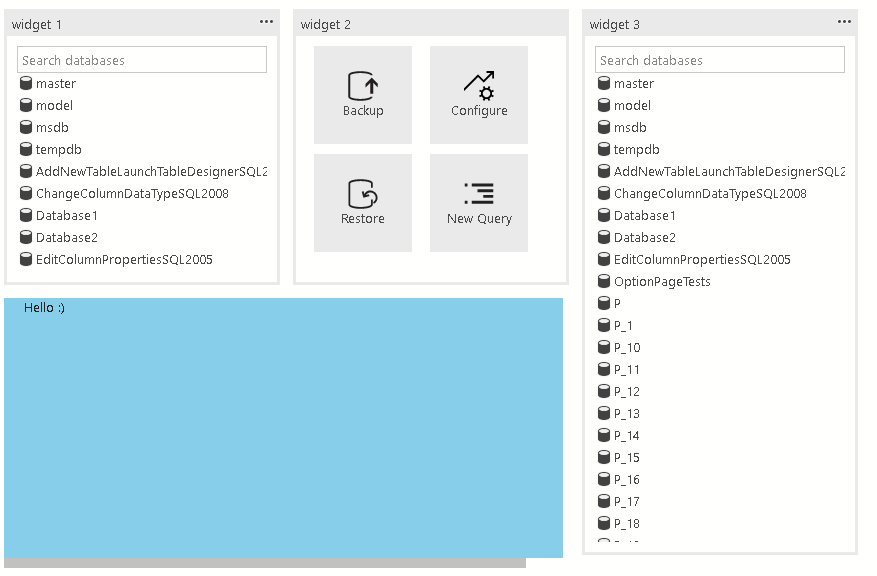
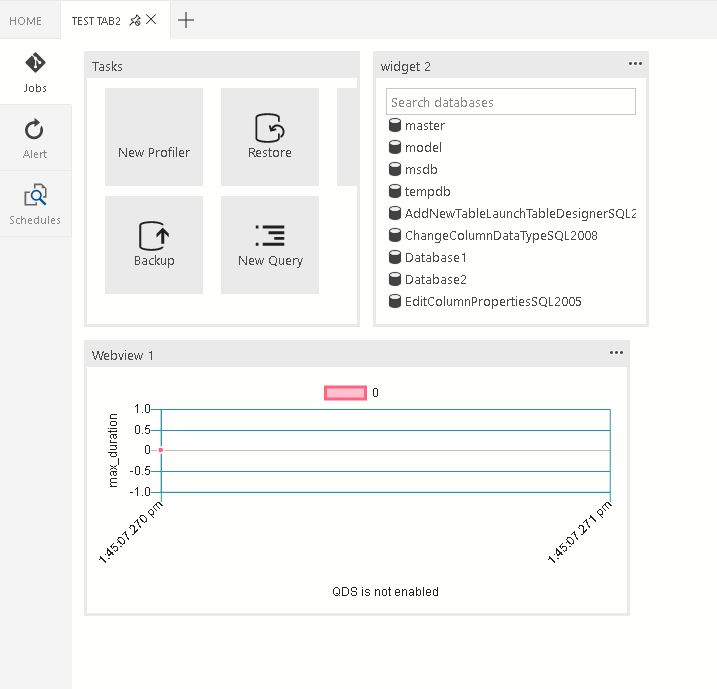
contenitore a griglia
Elenco di widget o visualizzazioni Web visualizzate nel layout della griglia. Il layout della griglia è una griglia 2x2 che accetta questo elenco.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
sezione di navigazione

La sezione di navigazione viene visualizzata nel contenitore. Si prevede una matrice di oggetti.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
Variabili del contesto
Per informazioni generali sul contesto in Visual Studio Code e versioni successive di Azure Data Studio, vedere Extensibility.
In Azure Data Studio, per le estensioni è disponibile un contesto specifico per le connessioni al database.
Dashboard
Nel dashboard vengono fornite le variabili di contesto seguenti:
| Variabile di contesto | Descrizione |
|---|---|
connectionProvider |
Stringa dell'identificatore relativo al provider della connessione corrente. Ad esempio:
connectionProvider == 'MSSQL'. |
serverName |
Stringa del nome di server della connessione corrente. Ad esempio:
serverName == 'localhost'. |
databaseName |
Stringa del nome di database della connessione corrente. Ad esempio:
databaseName == 'master'. |
connection |
Profilo di connessione completo per la connessione corrente (IConnectionProfile) |
dashboardContext |
Stringa del contesto della pagina in cui si trova attualmente il dashboard: "database" o "server". Ad esempio: dashboardContext == 'database' |
Contenuto correlato
- API di estendibilità
- Scaricare di Azure Data Studio