Creare un'applicazione in tempo reale
Il modo più semplice per creare una nuova applicazione che supporta il tempo reale consiste nell'iniziare con il modello Blank dall'estensione Visual Studio Code Azure Sphere e modificare la configurazione al progetto seguendo questa procedura:
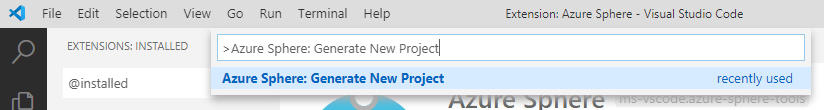
Avvia Visual Studio Code. Seleziona Visualizza>tavolozza comandi, quindi digita Azure Sphere: Genera nuovo progetto.

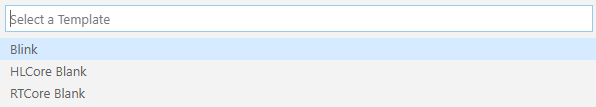
Scegliere RTCore Blank dal menu Modelli.

Visual Studio Code visualizza quindi una finestra Esplora file. Passare alla cartella in cui si vuole inserire l'applicazione vuota e specificare un nome per il progetto, ad esempio NewRTApp. Visual Studio Code crea la cartella NewRTApp nella posizione selezionata e genera i file di compilazione per l'applicazione vuota. Dovrebbero essere visualizzati i messaggi da CMake.
È anche possibile creare una nuova applicazione in tempo reale che supporta i campioni azure sphere in tempo reale:
Clonare il repository dei campioni , se non l'hai già fatto. Copiare una delle cartelle di applicazioni di alto livello e rinominarla per il progetto.
Nel file CMakeLists.txt modificare il nome del progetto con il nome della nuova cartella. Per esempio:
PROJECT(NewRTApp C)
Il modo più semplice per creare una nuova applicazione in tempo reale consiste nell'iniziare con il modello Blank dall'estensione Visual Studio Azure Sphere e modificare la configurazione al progetto seguendo questa procedura:
Avviare Visual Studio e selezionare Crea un nuovo progetto.
Digitare
Azure Spherenella casella di ricerca cerca modelli. Seleziona Azure Sphere RTCore Blank nell'elenco restituito, quindi seleziona Avanti.Specificare un nome di progetto (ad esempio, NewRTApp), un percorso del file di progetto e un nome di soluzione (che può essere uguale al nome del progetto), quindi selezionare Crea. Visual Studio crea la cartella NewRTApp nella posizione selezionata e genera i file di compilazione per l'applicazione vuota. Dovrebbero essere visualizzati i messaggi da CMake.
È anche possibile creare una nuova applicazione in tempo reale che supporta i campioni azure sphere di alto livello:
Clonare il repository dei campioni , se non l'hai già fatto. Copiare una delle cartelle di applicazioni compatibili in tempo reale e rinominarla per il progetto.
Nel file CMakeLists.txt modificare il nome del progetto con il nome della nuova cartella. Per esempio:
PROJECT(NewRTApp C)
Il modo più semplice per creare una nuova applicazione in tempo reale consiste nell'iniziare con l'esempio HelloWorld_RTApp_MT3620_BareMetal e modificare la configurazione del progetto seguendo questa procedura:
Clonare il repository dei campioni , se non l'hai già fatto. Copiare la cartella HelloWorld_RTApp_MT3620_BareMetal e rinominarla per il progetto.
Nel file CMakeLists.txt modificare il nome del progetto con il nome della nuova cartella. Per esempio:
PROJECT(NewRTApp C)
Struttura di file di base di un'applicazione che supporta il tempo reale
Indipendentemente da come crei l'applicazione, tutte le applicazioni Azure Sphere condividono i seguenti file di base:
- Codice sorgente dell'applicazione in uno o più file. Attualmente è supportato solo il codice sorgente della lingua C.
- CMake file di compilazione. CMakeLists.txt è obbligatorio. CMake, insieme all'utilità di compilazione leggera ninja, viene utilizzata per controllare il processo di compilazione dell'applicazione Azure Sphere.
- Un file manifesto di app che descrive le funzionalità disponibili per l'applicazione.
Le applicazioni in tempo reale aggiungono almeno un altro file: un file linker.ld per specificare con precisione dove i vari componenti dell'applicazione devono essere caricati nel core in tempo reale.
Scrivere il codice
- Scrivere il codice dell'applicazione, usando gli esempi di Azure Sphere RTApp come guide. Gli argomenti seguenti descrivono scenari di implementazione specifici:
- Nel file app_manifest.json:
- Imposta
Nameil nome del progetto, - Impostato su
ApplicationType"RealTimeCapable" - Aggiungere le funzionalità specifiche dell'applicazione necessarie al codice, ad esempio le risorse hardware o le connessioni. Se l'RTApp comunica con un'app di alto livello, aggiungere l'ID componente dell'applicazione di livello elevato alla
AllowedApplicationConnectionsfunzionalità.
- Imposta
Se desideri distribuire la tua RTApp insieme a un'app partner di alto livello, aggiungi l'ID componente del partner al campo partnerComponents della sezione delle configurazioni del file launch.vs.json (Visual Studio) o .vscode/launch.json (Visual Studio Code):
"partnerComponents": [ "25025d2c-66da-4448-bae1-ac26fcdd3627" ]