Esperienza di iscrizione o accesso incorporata
Prima di iniziare, usare il selettore Scegli un tipo di criterio per scegliere il tipo di criterio che si sta configurando. Azure Active Directory B2C offre due metodi per definire il modo in cui gli utenti interagiscono con le applicazioni: tramite flussi utente predefiniti o tramite criteri personalizzati completamente configurabili. I passaggi necessari in questo articolo sono diversi per ogni metodo.
Questa funzionalità è disponibile solo per i criteri personalizzati. Per i passaggi di installazione, selezionare Criteri personalizzati nel selettore precedente.
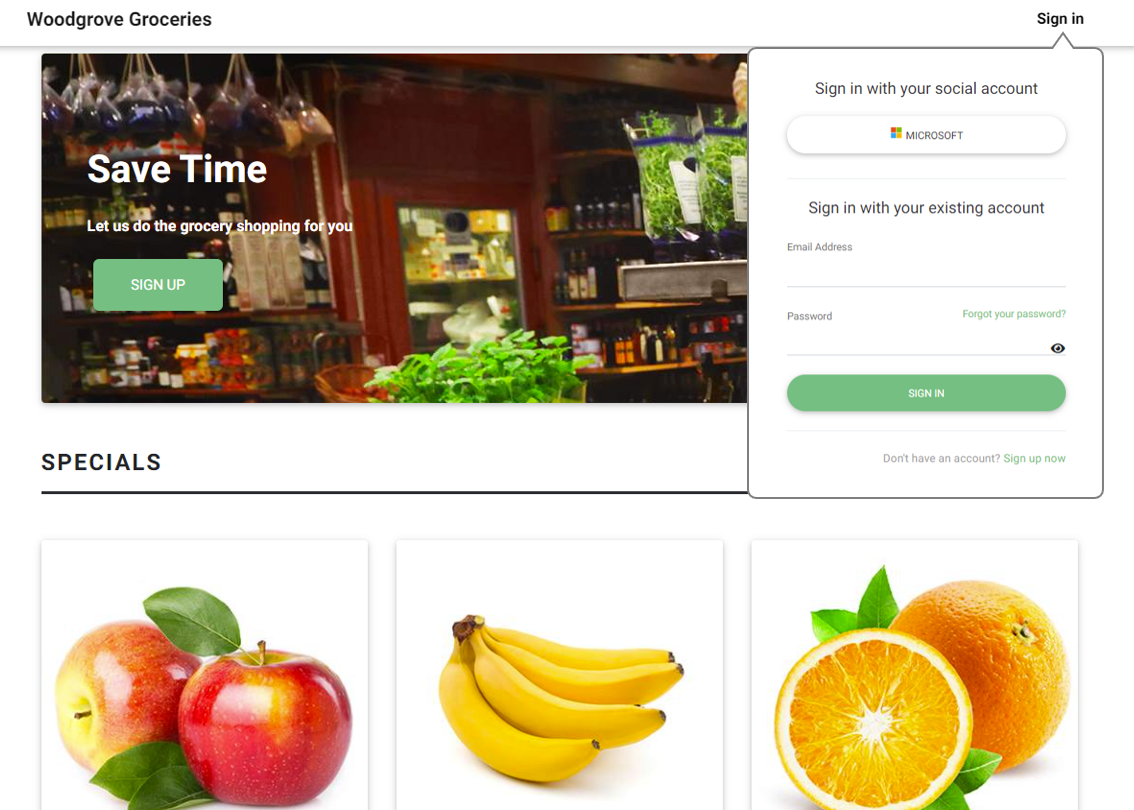
Per un'esperienza di iscrizione o di accesso più semplice, è possibile evitare di reindirizzare gli utenti a una pagina di iscrizione o di accesso separata o generare una finestra popup. Usando l'elemento HTML frame> inline<, è possibile incorporare l'interfaccia utente di accesso di Azure AD B2C direttamente nell'applicazione Web.
Suggerimento
Usare l'elemento <HTML iframe> per incorporare l'iscrizione o l'accesso, modificare il profilo o modificare i criteri personalizzati delle password nell'app Web o a pagina singola.
Nota
Questa funzionalità è disponibile in anteprima pubblica.
Accesso incorporato dell'applicazione Web
L'elemento <iframe> frame inline viene utilizzato per incorporare un documento in una pagina Web HTML5. È possibile usare l'elemento iframe per incorporare l'interfaccia utente di accesso di Azure AD B2C direttamente nell'applicazione Web, come illustrato nell'esempio seguente:

Quando si usa iframe, considerare quanto segue:
- L'iscrizione incorporata o l'accesso supporta solo gli account locali. La maggior parte dei provider di identità di social networking (ad esempio, Google e Facebook) impedisce il rendering delle pagine di accesso in frame inline.
- Alcuni browser, ad esempio Safari o Chrome in modalità in incognito, visualizzano i cookie di sessione di Azure AD B2C all'interno di un iframe come cookie di terze parti. Questi browser possono bloccare o cancellare questi cookie, che possono portare a un'esperienza utente inferiore a quella ottimale. Per evitare questo problema, assicurarsi che il nome di dominio dell'applicazione e il dominio di Azure AD B2C abbiano la stessa origine. Per usare la stessa origine, abilitare domini personalizzati per il tenant di Azure AD B2C, quindi configurare l'app Web con la stessa origine. Ad esempio, un'applicazione ospitata in 'https://app.contoso.com' ha la stessa origine di Azure AD B2C in esecuzione su 'https://login.contoso.com'.
Prerequisiti
- Completare le procedure illustrate in Introduzione ai criteri personalizzati in Azure Active Directory B2C.
- Abilitare domini personalizzati per i criteri.
Configurare i criteri
Per consentire l'incorporamento dell'interfaccia utente di Azure AD B2C in un iframe, è necessario includere i criteri di sicurezza Content-Security-Policy del contenuto e le opzioni X-Frame-Options dei frame nelle intestazioni di risposta HTTP di Azure AD B2C. Queste intestazioni consentono l'esecuzione dell'interfaccia utente di Azure AD B2C con il nome di dominio dell'applicazione.
Aggiungere un elemento JourneyFraming all'interno dell'elemento RelyingParty . L'elemento UserJourneyBehaviors deve seguire defaultUserJourney. L'elemento UserJourneyBehaviors dovrebbe essere simile all'esempio seguente:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
L'attributo Sources contiene l'URI dell'applicazione Web. Aggiungere uno spazio tra gli URI. Ogni URI deve soddisfare i requisiti seguenti:
- L'applicazione deve considerare attendibile e possedere l'URI.
- L'URI deve usare lo schema https.
- È necessario specificare l'URI completo dell'app Web. I caratteri jolly non sono supportati.
- L'elemento JourneyFraming consente solo agli URL del sito con un dominio di primo livello da due a sette caratteri (TLD) di allinearsi ai domini TLD comunemente riconosciuti.
È inoltre consigliabile impedire l'incorporamento di un nome di dominio personalizzato in un iframe impostando rispettivamente le intestazioni e X-Frame-Options nelle Content-Security-Policy pagine dell'applicazione. Questa tecnica riduce i problemi di sicurezza relativi ai browser meno recenti correlati all'incorporamento annidato di iframe.
Modificare l'interfaccia utente dei criteri
Con la personalizzazione dell'interfaccia utente di Azure AD B2C, si ha quasi il controllo completo sul contenuto HTML e CSS presentato dagli utenti. Seguire la procedura per personalizzare una pagina HTML usando le definizioni di contenuto. Per adattare l'interfaccia utente di Azure AD B2C alle dimensioni dell'iframe, fornire una pagina HTML pulita senza uno sfondo e spazi aggiuntivi.
Il codice CSS seguente nasconde gli elementi HTML di Azure AD B2C e regola le dimensioni del pannello per riempire l'iframe.
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
In alcuni casi, è possibile inviare una notifica all'applicazione sulla pagina di Azure AD B2C attualmente presentata. Ad esempio, quando un utente seleziona l'opzione di iscrizione, è possibile che l'applicazione risponda nascondendo i collegamenti per l'accesso con un account social o modificando le dimensioni dell'iframe.
Per notificare all'applicazione la pagina corrente di Azure AD B2C, abilitare i criteri per JavaScript e quindi usare HTML5 per pubblicare messaggi. Il codice JavaScript seguente invia un messaggio di post all'app con signUp:
window.parent.postMessage("signUp", '*');
Configurare un'applicazione Web
Quando un utente seleziona il pulsante di accesso, l'app Web genera una richiesta di autorizzazione che porta l'utente all'esperienza di accesso di Azure AD B2C. Al termine dell'accesso, Azure AD B2C restituisce un token ID o un codice di autorizzazione all'URI di reindirizzamento configurato all'interno dell'applicazione.
Per supportare l'accesso incorporato, l'attributo iframe src punta al controller di accesso, ad esempio /account/SignUpSignIn, che genera la richiesta di autorizzazione e reindirizza l'utente ai criteri di Azure AD B2C.
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
Dopo che l'applicazione riceve e convalida il token ID, completa il flusso di autorizzazione e riconosce e considera attendibile l'utente. Poiché il flusso di autorizzazione si verifica all'interno dell'iframe, è necessario ricaricare la pagina principale. Dopo il ricaricamento della pagina, il pulsante di accesso passa a "disconnettersi" e il nome utente viene presentato nell'interfaccia utente.
L'esempio seguente mostra come l'URI di reindirizzamento di accesso può aggiornare la pagina principale:
window.top.location.reload();
Aggiungere l'accesso con account di social networking a un'app Web
I provider di identità di social networking bloccano il rendering delle pagine di accesso in frame inline. È possibile usare un criterio separato per gli account di social networking oppure usare un singolo criterio per l'accesso e l'iscrizione con account locali e social. È quindi possibile usare il parametro della domain_hint stringa di query. Il parametro hint di dominio accetta l'utente direttamente nella pagina di accesso del provider di identità di social networking.
Nell'applicazione aggiungere l'accesso con i pulsanti dell'account di social networking. Quando un utente fa clic su uno dei pulsanti dell'account di social networking, il controllo deve modificare il nome del criterio o impostare il parametro hint di dominio.
L'URI di reindirizzamento può essere lo stesso URI di reindirizzamento usato dall'iframe. È possibile ignorare il ricaricamento della pagina.
Configurare un'applicazione a pagina singola
Per un'applicazione a pagina singola, è necessaria anche una seconda pagina HTML di accesso che viene caricata nell'iframe. Questa pagina di accesso ospita il codice della libreria di autenticazione che genera il codice di autorizzazione e restituisce il token.
Quando l'applicazione a pagina singola richiede il token di accesso, usare il codice JavaScript per ottenere il token di accesso dall'iframe e dall'oggetto che lo contiene.
Nota
L'esecuzione di MSAL 2.0 in un iframe non è attualmente supportata.
Il codice seguente è un esempio che viene eseguito nella pagina principale e chiama il codice JavaScript di un iframe:
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
Passaggi successivi
Vedere gli articoli correlati seguenti:
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per