Guida introduttiva: Accedere agli utenti in un'app a pagina singola e chiamare l'API Microsoft Graph con Angular
Questa guida introduttiva usa un'app angular a pagina singola (SPA) di esempio per illustrare come accedere gli utenti usando il flusso del codice di autorizzazione con La chiave di prova per Code Exchange (PKCE) e chiamare l'API Microsoft Graph. L'esempio usa Microsoft Authentication Library per JavaScript per gestire l'autenticazione.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Se non ne hai già uno, crea gratuitamente un account.
- Node.JS
- Visual Studio 2022 o Visual Studio Code
Registrare l'applicazione e gli identificatori di record
Per completare la registrazione, specificare un nome per l'applicazione, specificare i tipi di account supportati e aggiungere un URI di reindirizzamento. Dopo la registrazione, nel riquadro Panoramica dell'applicazione vengono visualizzati gli identificatori necessari nel codice sorgente dell'applicazione.
Accedi all'Interfaccia di amministrazione di Microsoft Entra.
Se si ha accesso a più tenant, usare l'icona Impostazioni nel menu in alto per passare al tenant in cui si vuole registrare l'applicazione dal menu Directory e sottoscrizioni.

Passare a Applicazioni> di identità>Registrazioni app, selezionare Nuova registrazione.
Immettere un nome per l'applicazione, ad esempio identity-client-spa.
Per Tipi di account supportati selezionare Account solo in questa directory dell'organizzazione. Per informazioni sui diversi tipi di account, selezionare l'opzione ?
Selezionare Registra.
Al termine della registrazione, viene visualizzato il riquadro Panoramica dell'applicazione. Registrare l'ID directory (tenant) e l'ID applicazione (client) da usare nel codice sorgente dell'applicazione.
Nota
I tipi di account supportati possono essere modificati facendo riferimento a Modificare gli account supportati da un'applicazione.
Aggiungere un URI di reindirizzamento della piattaforma
Per specificare il tipo di app per la registrazione dell'app, seguire questa procedura:
- In Gestisci selezionare Autenticazione.
- Nella pagina Configurazioni della piattaforma selezionare Aggiungi una piattaforma e quindi selezionare l'opzione SPA .
- Per gli URI di reindirizzamento immettere
http://localhost:4200. - Selezionare Configura per salvare le modifiche.
Clonare o scaricare l'applicazione di esempio
Per ottenere l'applicazione di esempio, è possibile clonarla da GitHub o scaricarla come file .zip.
Per clonare l'esempio, aprire un prompt dei comandi e passare alla posizione in cui si vuole creare il progetto e immettere il comando seguente:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitScaricare il file .zip. Estrarlo in un percorso di file in cui la lunghezza del nome è inferiore a 260 caratteri.
Configurare il progetto
Nell'IDE aprire la cartella del progetto ms-identity-docs-code-javascript /angular-spa contenente l'esempio.
Aprire src/app/app.module.ts e aggiornare i valori seguenti con le informazioni registrate in precedenza nell'interfaccia di amministrazione.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId- Identificatore dell'applicazione, detto anche client. Sostituire il testo tra virgolette con il valore ID applicazione (client) registrato in precedenza.authority- L'autorità è un URL che indica una directory da cui MSAL può richiedere token. Sostituire Enter_the_Tenant_Info_Here con il valore ID directory (tenant) registrato in precedenza.redirectUri- URI di reindirizzamento dell'applicazione. Se necessario, sostituire il testo tra virgolette con l'URI di reindirizzamento registrato in precedenza.
Eseguire l'applicazione ed eseguire l'accesso
Eseguire il progetto con un server Web usandoNode.js:
Per avviare il server, eseguire i comandi seguenti nella directory del progetto:
npm install npm startCopiare l'URL
httpsvisualizzato nel terminale, ad esempio ,https://localhost:4200e incollarlo in una barra degli indirizzi del browser. È consigliabile usare una sessione privata o in incognito del browser.Seguire i passaggi e immettere i dettagli necessari per accedere con l'account Microsoft. Verrà richiesto un indirizzo di posta elettronica in modo che sia possibile inviare un passcode una volta all'utente. Immettere il codice quando richiesto.
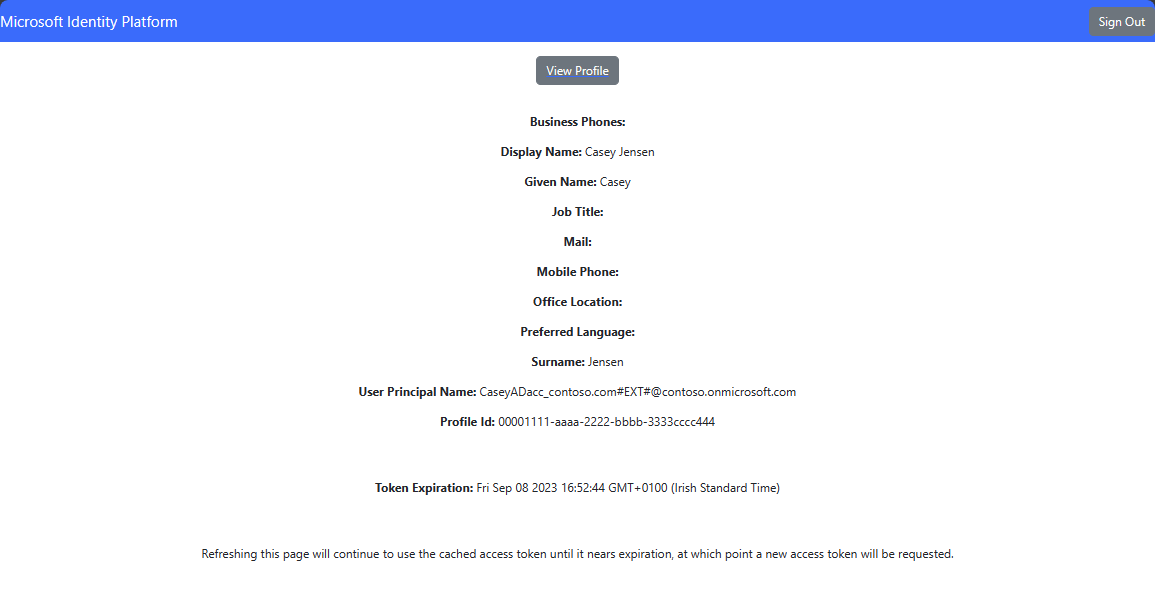
L'applicazione richiederà l'autorizzazione per mantenere l'accesso ai dati a cui è stato concesso l'accesso e per accedere e leggere il profilo. Selezionare Accetta. Viene visualizzata la schermata seguente, che indica che è stato eseguito l'accesso all'applicazione e che è stato eseguito l'accesso ai dettagli del profilo dall'API Microsoft Graph.

Disconnettersi dall'applicazione
- Trovare il pulsante Disconnetti nell'angolo superiore destro della pagina e selezionarlo.
- Verrà richiesto di selezionare un account da cui disconnettersi. Selezionare l'account usato per accedere.
Viene visualizzato un messaggio che indica che si è disconnesso. È ora possibile chiudere la finestra del browser.
Contenuto correlato
Guida introduttiva: Proteggere un'API Web di ASP.NET Core con Microsoft Identity Platform
Per altre informazioni, creare questa applicazione a pagina singola angular da zero con la serie seguente - Esercitazione: Accedere agli utenti e chiamare Microsoft Graph

