Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questa esercitazione, parte uno di sette, si prepara un'applicazione multi-contenitore da usare in Kubernetes. Si usano strumenti di sviluppo esistenti come Docker Compose per compilare e testare localmente l'applicazione. Scopri come:
- Clonare l'origine di un'applicazione di esempio da GitHub.
- Creare un'immagine del contenitore dall'origine dell'applicazione di esempio.
- Testare l'applicazione multicontenitore in un ambiente Docker locale.
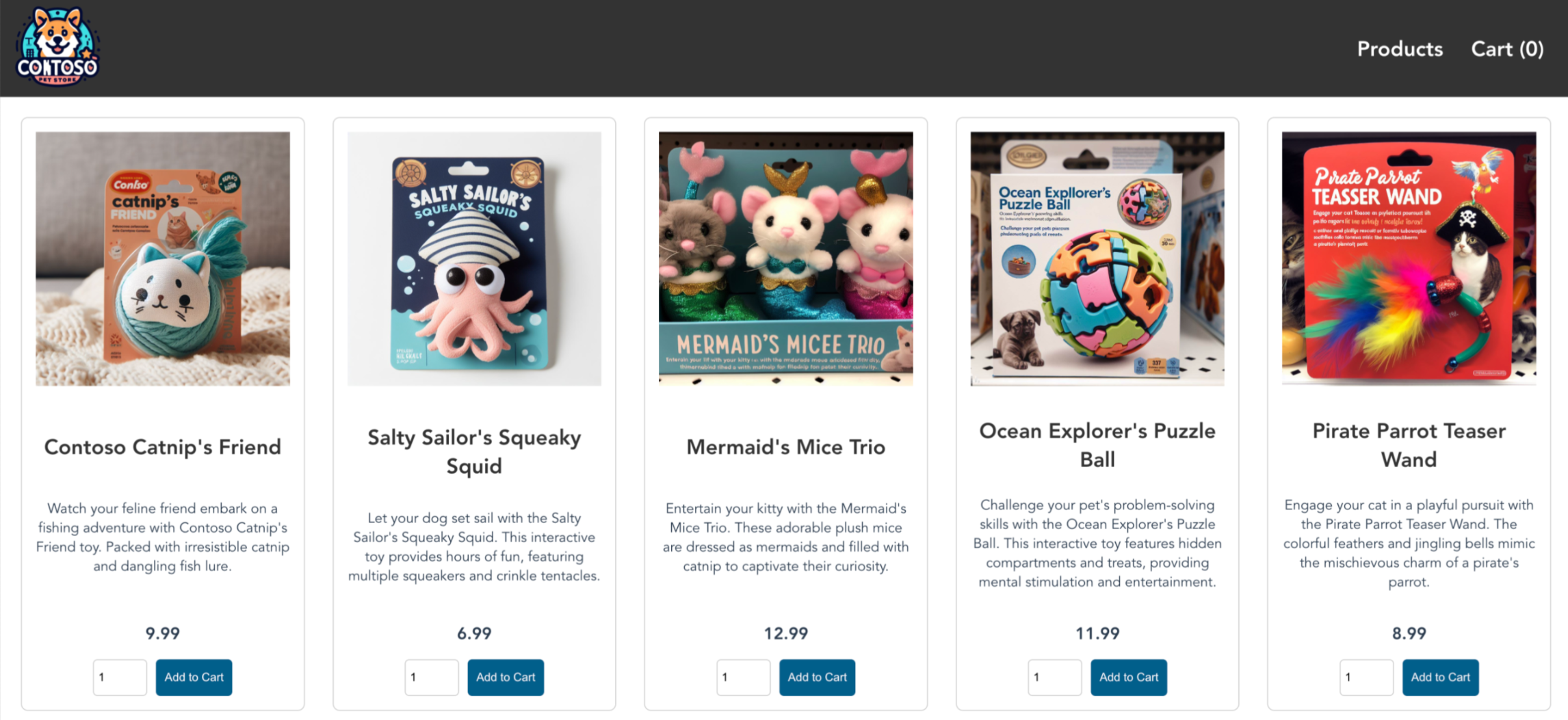
Al termine, l'applicazione seguente viene eseguita nell'ambiente di sviluppo locale:
Nelle esercitazioni successive si carica l'immagine del contenitore in un Registro Azure Container e quindi la si distribuisce in un cluster del servizio Azure Kubernetes.
Operazioni preliminari
Questa esercitazione presuppone una conoscenza di base dei concetti principali di Docker, ad esempio contenitori, immagini del contenitore e comandi docker. Per una panoramica sulle nozioni di base dei contenitori, vedere Get started with Docker (Introduzione a Docker).
Per completare questa esercitazione, è necessario un ambiente di sviluppo Docker locale in cui sono in esecuzione i contenitori Linux. Docker offre pacchetti che consentono di configurare Docker in un sistema Mac, Windows o Linux.
Nota
Azure Cloud Shell non include i componenti di Docker necessari per completare ogni passaggio di queste esercitazioni. È pertanto consigliabile usare un ambiente di sviluppo completo di Docker.
Ottenere il codice dell'applicazione
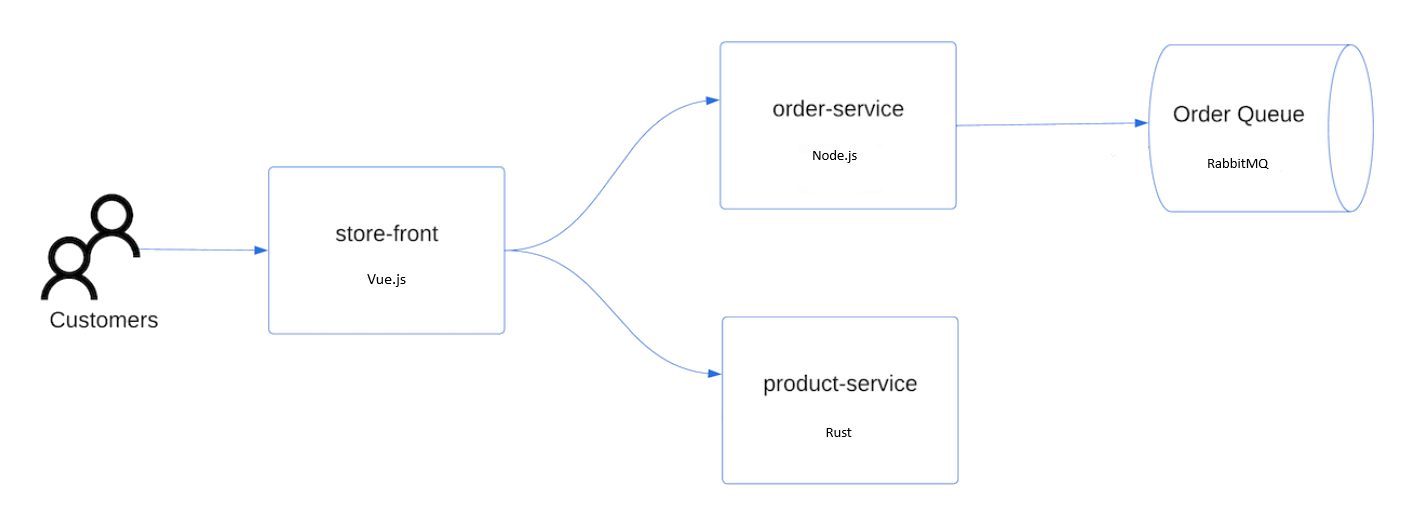
L'applicazione di esempio usata in questa esercitazione è un'app front-store di base che include le distribuzioni e i servizi Kubernetes seguenti:
- Front-store: applicazione Web per i clienti per visualizzare i prodotti ed effettuare ordini.
- Servizio prodotto: mostra le informazioni sul prodotto.
- Servizio ordini: effettua ordini.
- Rabbit MQ: coda di messaggi per una coda di ordini.
Usare git per clonare l'applicazione di esempio nell'ambiente di sviluppo.
git clone https://github.com/Azure-Samples/aks-store-demo.gitPassare alla directory clonata.
cd aks-store-demo
Esaminare il file Docker Compose
L'applicazione di esempio creata in questa esercitazione usa il file YAML docker-compose-quickstart dal repository clonato.
services:
rabbitmq:
image: rabbitmq:3.13.2-management-alpine
container_name: 'rabbitmq'
restart: always
environment:
- "RABBITMQ_DEFAULT_USER=username"
- "RABBITMQ_DEFAULT_PASS=password"
ports:
- 15672:15672
- 5672:5672
healthcheck:
test: ["CMD", "rabbitmqctl", "status"]
interval: 30s
timeout: 10s
retries: 5
volumes:
- ./rabbitmq_enabled_plugins:/etc/rabbitmq/enabled_plugins
networks:
- backend_services
order-service:
build: src/order-service
container_name: 'order-service'
restart: always
ports:
- 3000:3000
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://order-service:3000/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- ORDER_QUEUE_HOSTNAME=rabbitmq
- ORDER_QUEUE_PORT=5672
- ORDER_QUEUE_USERNAME=username
- ORDER_QUEUE_PASSWORD=password
- ORDER_QUEUE_NAME=orders
- ORDER_QUEUE_RECONNECT_LIMIT=3
networks:
- backend_services
depends_on:
rabbitmq:
condition: service_healthy
product-service:
build: src/product-service
container_name: 'product-service'
restart: always
ports:
- 3002:3002
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://product-service:3002/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- AI_SERVICE_URL=http://ai-service:5001/
networks:
- backend_services
store-front:
build: src/store-front
container_name: 'store-front'
restart: always
ports:
- 8080:8080
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://store-front:80/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- VUE_APP_PRODUCT_SERVICE_URL=http://product-service:3002/
- VUE_APP_ORDER_SERVICE_URL=http://order-service:3000/
networks:
- backend_services
depends_on:
- product-service
- order-service
networks:
backend_services:
driver: bridge
Creare immagini del contenitore ed eseguire l'applicazione
Docker Compose può essere usato per automatizzare la compilazione di immagini del contenitore e la distribuzione di applicazioni multicontenitore.
Docker
Creare l'immagine del contenitore, scaricare l'immagine RabbitMQ e avviare l'applicazione usando il comando
docker compose:docker compose -f docker-compose-quickstart.yml up -dVisualizzare le immagini create usando il comando
docker images.docker imagesL'output di esempio condensato seguente mostra le immagini create:
REPOSITORY TAG IMAGE ID aks-store-demo-product-service latest 72f5cd7e6b84 aks-store-demo-order-service latest 54ad5de546f9 aks-store-demo-store-front latest 1125f85632ae ...Visualizzare i contenitori in esecuzione usando il comando
docker ps.docker psL'output condensato di esempio seguente mostra quattro contenitori in esecuzione:
CONTAINER ID IMAGE f27fe74cfd0a aks-store-demo-product-service df1eaa137885 aks-store-demo-order-service b3ce9e496e96 aks-store-demo-store-front 31df28627ffa rabbitmq:3.13.2-management-alpine
Testare l'applicazione in locale
Per visualizzare l'applicazione in esecuzione, passare a http://localhost:8080 in un Web browser locale. L'applicazione di esempio viene caricata, come illustrato nell'esempio seguente:
In questa pagina è possibile visualizzare i prodotti, aggiungerli al carrello e quindi effettuare un ordine.
Pulire le risorse
Poiché è stata convalidata la funzionalità dell'applicazione, è possibile arrestare e rimuovere i contenitori in esecuzione. Non eliminare le immagini del contenitore, verranno usate nell'esercitazione successiva.
Arrestare e rimuovere le istanze e le risorse del contenitore usando il comando
docker-compose down.docker compose down
Passaggi successivi
In questa esercitazione è stata creata un'applicazione di esempio, sono state create immagini del contenitore per l'applicazione e quindi è stata testata l'applicazione. Contenuto del modulo:
- Clonare l'origine di un'applicazione di esempio da GitHub.
- Creare un'immagine del contenitore dall'origine dell'applicazione di esempio.
- Testare l'applicazione multicontenitore in un ambiente Docker locale.
Nell'esercitazione successiva si apprenderà come archiviare le immagini del contenitore in un Registro Azure Container.
Azure Kubernetes Service