Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Il Servizio app di Azure offre un servizio di hosting Web con scalabilità elevata e funzioni di auto-correzione. Il servizio app include il supporto predefinito per l'autenticazione e l'autorizzazione dell'utente. Questa esercitazione illustra come proteggere le app con le funzionalità di autenticazione e autorizzazione del servizio app. Usa un Express.js con visualizzazioni front-end. L'autenticazione e l'autorizzazione di App Service supportano i runtime di tutti i linguaggi. Per informazioni su come applicarlo alla lingua preferita, seguire questa esercitazione.
Azure App Service offre un servizio di hosting web altamente scalabile e che si autogestisce per gli aggiornamenti, utilizzando il sistema operativo Linux. Il servizio app include il supporto predefinito per l'autenticazione e l'autorizzazione dell'utente. Questa esercitazione illustra come proteggere le app con le funzionalità di autenticazione e autorizzazione del servizio app. Usa un Express.js con visualizzazioni front-end. L'autenticazione e l'autorizzazione di App Service supportano i runtime di tutti i linguaggi. Per informazioni su come applicarlo alla lingua preferita, seguire questa esercitazione.
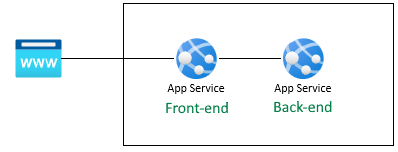
L'autenticazione in questa procedura è fornita a livello di piattaforma di hosting dal Servizio app di Azure. È necessario implementare e distribuire le applicazioni front-end e back-end e configurare l'autenticazione per utilizzare correttamente questa applicazione Web.

Dopo aver completato questo scenario, passare all'esercitazione successiva per informazioni su come connettersi ai servizi di Azure come utente autenticato. Gli scenari comuni includono l'accesso ad Archiviazione di Azure o a un database come utente con capacità specifiche o accesso a tabelle o file specifici.
In questa esercitazione, farai:
- Abilitare l'autenticazione e l'autorizzazione predefinite
- Proteggere le app da richieste non autenticate
- Utilizzare Microsoft Entra ID come provider di identità
- Accedere a un'app remota per conto dell'utente connesso
- Proteggere le chiamate da servizio a servizio con l'autenticazione tramite token
- Usare token di accesso dal codice del server
Prerequisiti
Se non si ha un account Azure, creare un account gratuito prima di iniziare.
Utilizzare l'ambiente Bash in Azure Cloud Shell. Per altre informazioni, vedere Introduzione ad Azure Cloud Shell.
Se si preferisce eseguire i comandi di riferimento dell'interfaccia della riga di comando in locale, installare l'interfaccia della riga di comando di Azure. Per l'esecuzione in Windows o macOS, considerare l'esecuzione dell'interfaccia della riga di comando di Azure in un contenitore Docker. Per altre informazioni, vedere Come eseguire l’interfaccia della riga di comando di Azure in un contenitore Docker.
Se si usa un'installazione locale, accedere all'interfaccia della riga di comando di Azure con il comando az login. Per completare il processo di autenticazione, seguire la procedura visualizzata nel terminale. Per altre opzioni di accesso, vedere Eseguire l'autenticazione ad Azure con l'interfaccia della riga di comando di Azure.
Quando richiesto, al primo utilizzo installare l'estensione dell'interfaccia della riga di comando di Azure. Per altre informazioni sulle estensioni, vedere Usare e gestire le estensioni con l'interfaccia della riga di comando di Azure.
Eseguire az version per trovare la versione e le librerie dipendenti installate. Per eseguire l'aggiornamento alla versione più recente, eseguire az upgrade.
Ottenere il profilo utente
L'app front-end è configurata per usare in modo sicuro l'API back-end. L'applicazione front-end fornisce un accesso Microsoft per l'utente, quindi consente all'utente di ottenere il proprio profilo falso dal back-end. Questa esercitazione usa un profilo falso per semplificare i passaggi per completare lo scenario.
Prima che il codice sorgente venga eseguito nel front-end, il servizio app inserisce il valore accessToken autenticato dall'intestazione x-ms-token-aad-access-token del Servizio App. Il codice sorgente front-end accede all'oggetto accessToken e poi lo invia al server back-end. Il server front-end invia il token come bearerToken per accedere in modo sicuro all'API back-end. Il server back-end convalida bearerToken prima di passarlo al codice sorgente back-end. Dopo che il codice sorgente back-end riceve bearerToken, può essere usato.
Nell'esercitazione successiva di questa serie, viene bearerToken scambiato per un token con un ambito per accedere all'API Microsoft Graph. L'API Microsoft Graph restituisce le informazioni sul profilo dell'utente.
Clonare l'applicazione di esempio
In Azure Cloud Shell, eseguire il comando seguente per clonare il repository di esempio.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
Creare e distribuire app
Creare il gruppo di risorse, il piano dell'app Web e l'app Web, quindi eseguire la distribuzione in un unico passaggio.
Passare alla directory dell'applicazione web
frontend.cd js-e2e-web-app-easy-auth-app-to-app/frontendCreare e distribuire l'app Web front-end con il comando az webapp up . Il nome dell'app Web deve essere univoco a livello globale. Sostituire
<front-end-app-name>con un nome univoco.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:24LTS"Passare alla directory dell'applicazione web
backend.cd ../backendDistribuire l'app Web back-end nello stesso gruppo di risorse e nello stesso piano di applicazioni. Il nome dell'app Web deve essere univoco a livello globale. Sostituire
<back-end-app-name>con una stringa univoca di lettere e numeri.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:24LTS"
Passare alla directory dell'applicazione web
frontend.cd frontendCreare e distribuire l'app Web front-end con il comando az webapp up . Il nome dell'app Web deve essere univoco a livello globale. Sostituire
<front-end-app-name>con una stringa univoca di lettere e numeri.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:24-lts"Passare alla directory dell'applicazione web
backend.cd ../backendDistribuire l'app Web back-end nello stesso gruppo di risorse e nello stesso piano di applicazioni. Il nome dell'app Web deve essere univoco a livello globale. Sostituire
<back-end-app-name>con una stringa univoca di lettere e numeri.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:24-lts"
Configurare l'impostazione dell'app
L'applicazione front-end deve conoscere l'URL dell'applicazione back-end per le richieste API. Usare il comando seguente dell'interfaccia della riga di comando di Azure per configurare l'impostazione dell'app. L'URL deve essere https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
Front-end chiama il back-end
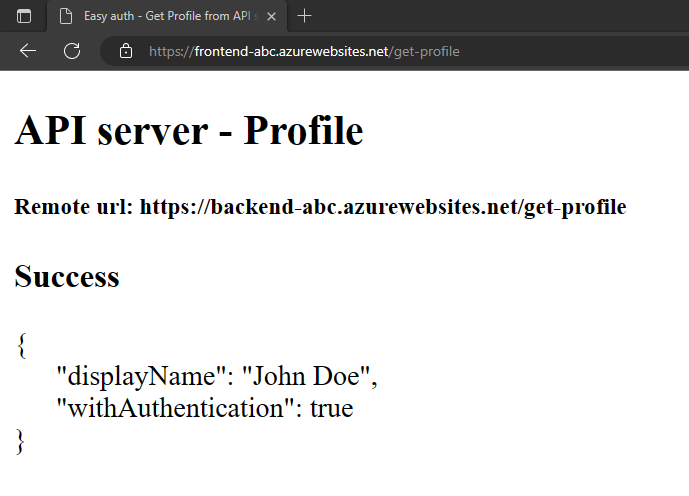
Passare all'app front-end e restituire il profilo falso dal back-end. Questa azione convalida che il front-end richieda correttamente il profilo dal back-end e che il back-end restituisca il profilo.
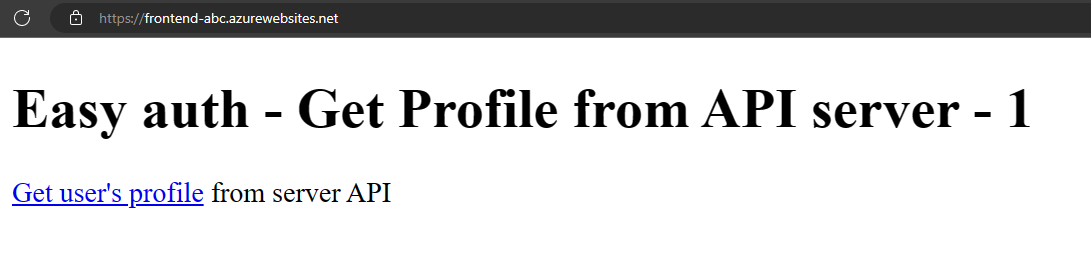
Aprire l'applicazione web dell'interfaccia utente in un browser:
https://<front-end-app-name>.azurewebsites.net.
Selezionare il collegamento Get user's profile (Ottieni profilo utente ).
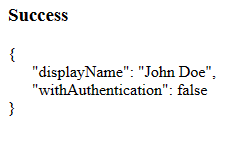
Visualizza il profilo falso restituito dall'app web di back-end.

Il valore
withAuthenticationdi falso indica che l'autenticazione non è ancora configurata.
Configurare l'autenticazione
In questa sezione abilitare l'autenticazione e l'autorizzazione per le due app Web. In questa esercitazione viene usato Microsoft Entra ID come provider di identità.
È anche possibile configurare l'app front-end per:
- Concedere all'app front-end l'accesso all'app back-end
- Configurare il servizio app per la restituzione di un token utilizzabile
- Usare il token nel codice
Per altre informazioni, vedere Configurare l'autenticazione di Microsoft Entra per un'applicazione dei servizi app.
Abilitare l'autenticazione e l'autorizzazione per l'app back-end
Nel portale di Azure cercare e selezionare Gruppi di risorse.
In Gruppi di risorse cercare e selezionare il gruppo di risorse desiderato. In Panoramica, selezionare l'app back-end.
Nel menu a sinistra dell'app back-end selezionare Impostazioni>Autenticazione e quindi Aggiungi provider di identità.
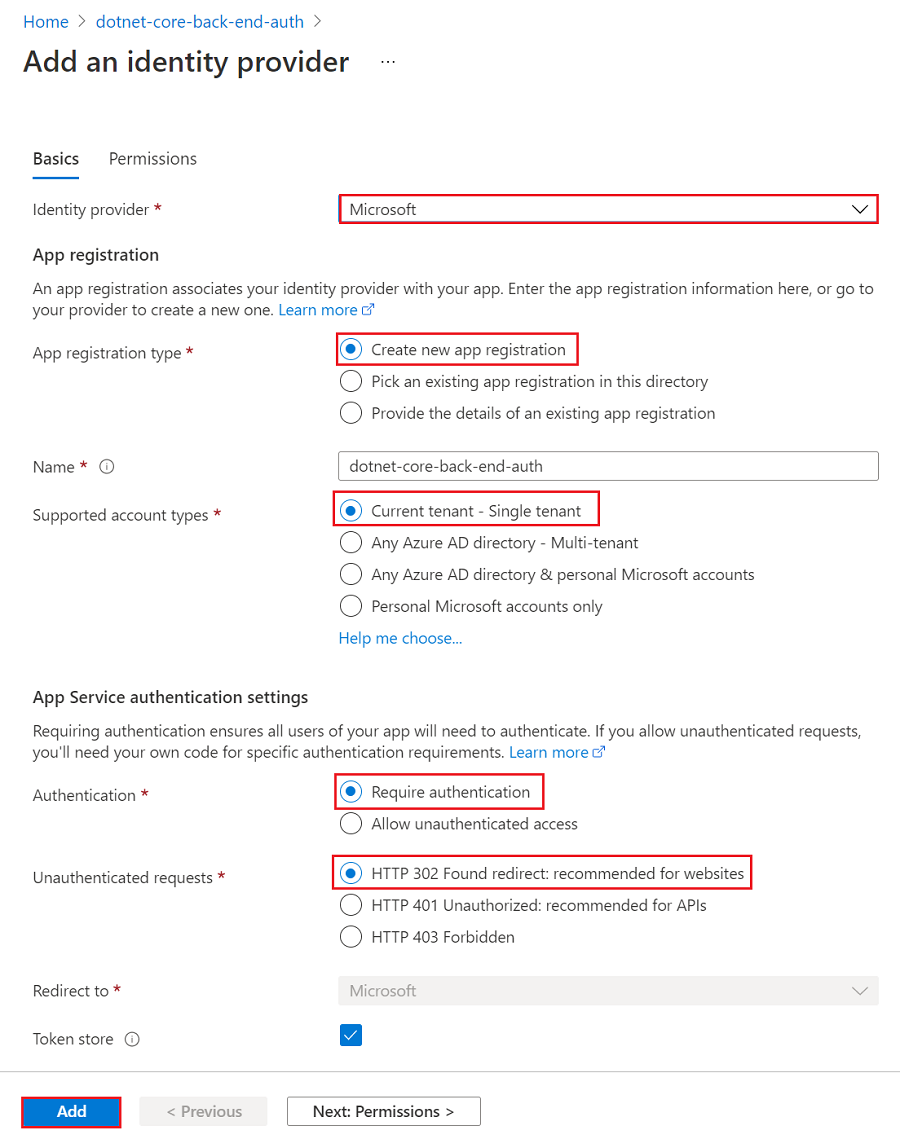
Nella pagina Aggiungi un provider di identità, per Provider di identità, seleziona Microsoft per accedere con le identità Microsoft e Microsoft Entra.
Selezionare un valore per Scadenza del segreto client.

Per gli altri valori, accettare le impostazioni predefinite e selezionare Aggiungi.
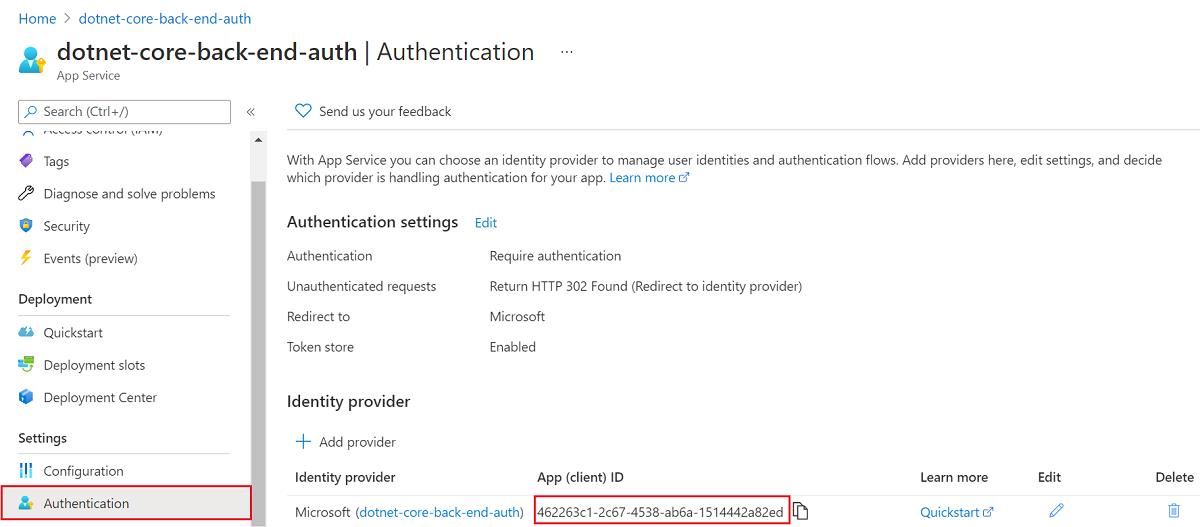
Verrà visualizzata la pagina Autenticazione. Copiare l'ID client dell'applicazione Microsoft Entra nel Blocco note. Questo valore sarà necessario in un secondo momento.

Se ci si ferma qui, si dispone di un'app autonoma protetta dai meccanismi di autenticazione e autorizzazione del servizio app. Le sezioni rimanenti illustrano come proteggere una soluzione con più app propagando l'utente autenticato dal front-end al back-end.
Abilitare l'autenticazione e l'autorizzazione per l'app front-end
Nel portale di Azure cercare e selezionare Gruppi di risorse.
In Gruppi di risorse cercare e selezionare il gruppo di risorse desiderato. In Panoramica, selezionare l'app front-end.
Nel menu a sinistra dell'app front-end, selezionare Impostazioni>Autenticazione, quindi selezionare Aggiungi provider di identità.
Nella pagina Aggiungi un provider di identità, per Provider di identità, seleziona Microsoft per accedere con le identità Microsoft e Microsoft Entra.
Selezionare un valore per Scadenza del segreto client. Per gli altri valori, accettare le impostazioni predefinite e selezionare Aggiungi.
Verrà visualizzata la pagina Autenticazione. Copiare l'ID client dell'applicazione Microsoft Entra nel Blocco note. Questo valore sarà necessario in un secondo momento.
Concedere all'app front-end l'accesso all'app back-end
È stata abilitata l'autenticazione e l'autorizzazione per entrambe le app. Per completare l'autenticazione, è necessario eseguire tre operazioni:
- Esporre l'app back-end come API definendo un ambito
- Concedere all'app front-end l'accesso all'app back-end
- Configurare il servizio app per la restituzione di un token utilizzabile
- Usare il token nel codice
Annotazioni
Prima di poter concedere all'app front-end l'accesso al back-end, bisogna esporre l'API back-end impostando un URI ID applicazione e definendo almeno un ambito. Ciò consente al back-end di essere selezionabile in "API personali" quando si assegnano autorizzazioni API.
Suggerimento
Se si verificano errori e si riconfigurano le impostazioni di autenticazione/autorizzazione dell'app, i token nell'archivio token potrebbero non rigenerarsi dalle nuove impostazioni. Per assicurarsi che i token vengano rigenerati, è necessario disconnettersi e accedere di nuovo all'app. Un approccio consiste nell'usare il browser in modalità privata. Chiudere e riaprire il browser in modalità privata dopo aver modificato le impostazioni nelle app.
In questa sezione si concede all'app front-end l'accesso all'app back-end per conto dell'utente. Tecnicamente, si assegnano all'applicazione AD del front-end le autorizzazioni per accedere all'applicazione AD del back-end per conto dell'utente.
Nella pagina Autenticazione per l'app front-end, in Provider di identità seleziona il nome dell'app front-end. La registrazione dell'app è stata generata automaticamente.
Selezionare Gestisci>autorizzazioni API nel menu a sinistra.
Selezionare Aggiungi un'autorizzazione, quindi selezionare Le mie API><back-end-app-name>
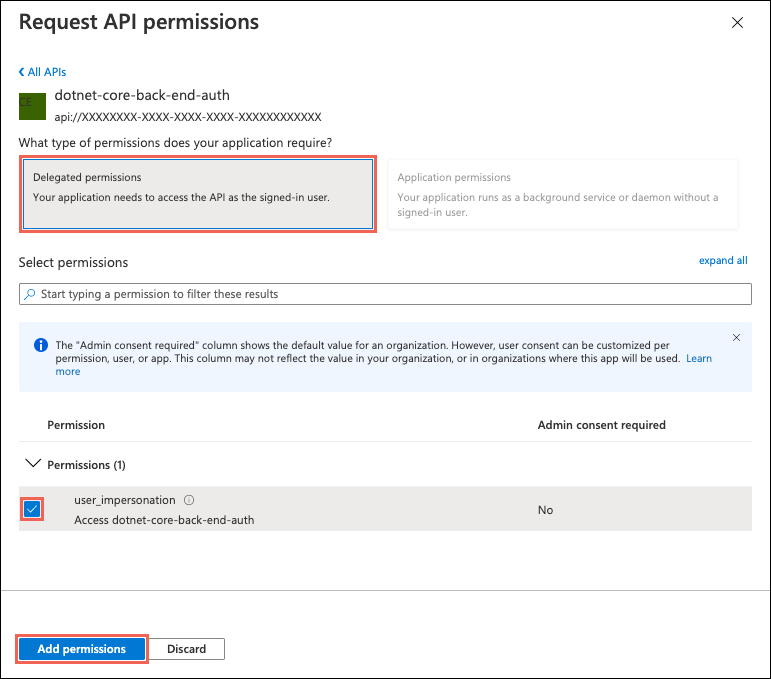
Nella pagina Richiedi autorizzazioni API per l'app back-end selezionare Autorizzazioni delegate e user_impersonation e quindi selezionare Aggiungi autorizzazioni.

Configurare il servizio app per la restituzione di un token di accesso utilizzabile
L'app front-end dispone ora delle autorizzazioni necessarie per accedere all'app back-end come utente connesso. In questa sezione configurare l'autenticazione e l'autorizzazione del servizio app per fornire un token di accesso utilizzabile per l'accesso al back-end. Per questo passaggio, è necessario l'ID client dell'applicazione back-end, che hai copiato da Abilita autenticazione e autorizzazione per l'applicazione back-end.
Nel Cloud Shell, eseguire i comandi seguenti nell'app front-end per aggiungere il parametro scope all'impostazione di autenticazione identityProviders.azureActiveDirectory.login.loginParameters. Sostituire <front-end-app-name> e <back-end-client-id>.
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
I comandi aggiungono una loginParameters proprietà con altri ambiti personalizzati. Ecco una spiegazione degli ambiti richiesti:
-
openidè già richiesto per impostazione predefinita da servizio app. Per altre informazioni, vedere Ambiti OpenID Connect. - offline_access è incluso qui per praticità, nel caso in cui si voglia aggiornare i token.
-
api://<back-end-client-id>/user_impersonationè un'API esposta nella registrazione dell'app back-end. È l'ambito che fornisce un token JWT che include l'app back-end come destinatari del token.
Suggerimento
- Per visualizzare l'ambito
api://<back-end-client-id>/user_impersonationnel portale di Azure, passare alla pagina Autenticazione per l'app back-end, selezionare il collegamento in Provider di identità e quindi selezionare Esporre un'API nel menu a sinistra. - Per configurare invece gli ambiti necessari usando un'interfaccia Web, vedere Aggiornare i token di autenticazione.
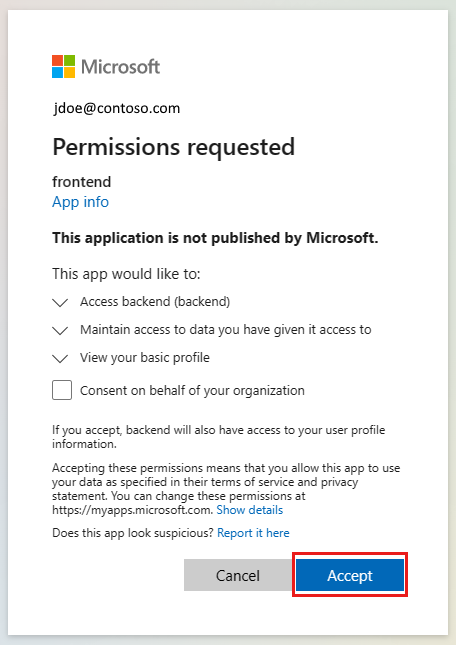
- Alcuni ambiti richiedono il consenso dell'amministratore o dell'utente. Questo requisito fa sì che la pagina della richiesta di consenso venga visualizzata quando un utente accede all'app front-end nel browser. Per evitare questa pagina di consenso, aggiungere la registrazione dell'app front-end come applicazione client autorizzata nella pagina Esporre un'API . Selezionare Aggiungi un'applicazione client e specificare l'ID client della registrazione dell'applicazione frontend.
Le app sono ora configurate. Il front-end è ora pronto per accedere al back-end con un token di accesso appropriato.
Per informazioni su come configurare il token di accesso per altri provider, vedere Aggiornare i token del provider di identità.
Configurare il backend App Service per accettare un token solo dal front-end App Service
È anche necessario configurare il servizio app back-end in modo che accetti solo un token dal servizio app front-end. La mancata esecuzione di questa configurazione comporta un errore 403: Accesso negato quando si passa il token dal front-end al back-end.
È possibile implementare questo approccio usando lo stesso processo dell'interfaccia della riga di comando di Azure usato nel passaggio precedente.
Ottenere l'oggetto
appIddel servizio app front-end. È possibile ottenere questo valore nella pagina Autenticazione del servizio app front-end.Eseguire l'interfaccia della riga di comando di Azure seguente, sostituendo
<back-end-app-name>e<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
Il front-end chiama il back-end autenticato
L'app front-end deve trasmettere l'autenticazione dell'utente con l'ambito user_impersonation corretto al back-end. La procedura seguente esamina il codice fornito nell'esempio per questa funzionalità.
Visualizzare il codice sorgente dell'app front-end:
Usare l'intestazione
x-ms-token-aad-access-tokeninserita dal servizio app frontend per ottenere a livello di programmazione l'accessToken dell'utente.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Usare accessToken nell'intestazione
Authenticationcome valorebearerToken.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Questa esercitazione restituisce un profilo falso per semplificare lo scenario. L'esercitazione successiva di questa serie dimostra come sostituire il back-end
bearerTokencon un nuovo token nel contesto di un servizio Azure downstream, come Microsoft Graph.
Il back-end restituisce il profilo al front-end
Se la richiesta dal front-end non è autorizzata, il servizio app back-end rifiuta la richiesta con un codice di errore HTTP 401 prima che la richiesta raggiunga il codice dell'applicazione. Quando viene raggiunto il codice back-end, poiché include un token autorizzato, estrarre bearerToken per ottenere accessToken.
Visualizzare il codice sorgente dell'app back-end:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
Navigare tra le app
Usare il sito Web front-end in un browser. L'URL è
https://<front-end-app-name>.azurewebsites.net/.Il browser richiede l'autenticazione all'app Web. Completare l'autenticazione.

Al termine dell'autenticazione, l'applicazione front-end restituisce la home page dell'app.

Selezionare Recupera il profilo dell'utente. Questa azione trasmette l'autenticazione nel token del portatore al back-end.
Il back-end risponde con il nome falso del profilo hardcoded:
John Doe.
Il
withAuthenticationvalore true indica che l'autenticazione è configurata ora.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse.
Eliminare il gruppo di risorse eseguendo il comando seguente in Cloud Shell. L'esecuzione del comando può richiedere un minuto.
az group delete --name myAuthResourceGroupUsare l'ID client delle app di autenticazione che è stato individuato e annotato in precedenza nelle sezioni
Enable authentication and authorizationper le app back-end e front-end.Eliminare le registrazioni delle app sia per le app front-end che per le app back-end.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Domande frequenti
Come testare questa autenticazione nel computer di sviluppo locale?
L'autenticazione in questa procedura è fornita a livello di piattaforma di hosting dal Servizio app di Azure. Non esiste un emulatore equivalente. È necessario distribuire l'app front-end e back-end e configurare l'autenticazione per ciascuna per poter usare l'autenticazione.
L'app non visualizza un profilo falso, come è possibile eseguirne il debug?
Le app front-end e back-end includono entrambe /debug route per facilitare il debug dell'autenticazione quando l'applicazione non restituisce il profilo falso. La route di debug front-end fornisce le parti critiche da convalidare:
Variabili di ambiente:
-
BACKEND_URLè configurato correttamente comehttps://<back-end-app-name>.azurewebsites.net. Non includere la barra finale o il percorso.
-
Intestazioni HTTP:
- Le intestazioni
x-ms-token-*vengono inserite.
- Le intestazioni
Viene visualizzato il nome del profilo di Microsoft Graph per l'utente connesso.
L'ambito dell'app front-end per il token ha
user_impersonation. Se l'ambito non include questo valore, potrebbe trattarsi di un problema di temporizzazione. Verificare i parametri dell'app front-endloginin Risorse di Azure. Attendere alcuni minuti perché l'autenticazione venga replicata.
Il codice sorgente dell'applicazione è stato distribuito correttamente in ogni app Web?
Nel portale di Azure per l'app Web selezionare Strumenti> di sviluppoStrumenti avanzati e quindi selezionare Vai. Questa azione apre una nuova scheda o finestra del browser.
Nella nuova scheda del browser selezionare Sfoglia la directory>Sito wwwroot.
Verificare che nella directory siano presenti gli elementi seguenti:
- package.json
- node_modules.tar.gz
- /src/index.js
Verificare che la proprietà package.json
namecorrisponda al nome Web,frontendobackend.Se è stato modificato il codice sorgente ed è necessario ridistribuire, usare il comando az webapp up dalla directory con il file package.json per tale app.
L'applicazione è stata avviata correttamente?
Entrambe le app Web devono restituire un elemento quando viene richiesta la home page. Se non è possibile raggiungere /debug su un'app Web, l'app non è stata avviata correttamente. Esaminare i log degli errori per l'app Web.
- Nel portale di Azure per l'app Web selezionare Strumenti> di sviluppoStrumenti avanzati e quindi selezionare Vai. Questa azione apre una nuova scheda o finestra del browser.
- Nella nuova scheda del browser selezionare Sfoglia Directory>Log di Distribuzione.
- Esaminare ogni log per individuare eventuali problemi segnalati.
L'app front-end è in grado di comunicare con l'app back-end?
Poiché l'app front-end chiama l'app back-end dal codice sorgente del server, questo comportamento non è neanche visualizzato nel traffico di rete del browser. Utilizzare la lista seguente per determinare il successo della richiesta di profilo back-end.
L'app Web back-end restituisce eventuali errori all'app front-end se è stata raggiunta. Se non è stato raggiunto, l'app front-end segnala il codice di stato e il messaggio.
- 401: l'utente non ha superato correttamente l'autenticazione. Questo messaggio può indicare che l'ambito non è impostato correttamente.
- 404: l'URL del server non corrisponde a una route del server
Usare i log di streaming dell'app back-end per monitorare la richiesta front-end del profilo utente. Sono disponibili informazioni di debug nel codice sorgente con
console.log, che consente di determinare dove si è verificato l'errore.
Cosa accade quando scade il token front-end?
Il token di accesso scade dopo un certo periodo di tempo. Per informazioni su come aggiornare i token di accesso senza chiedere agli utenti di autenticarsi di nuovo nell'app, vedere Refresh identity provider tokens (Aggiornare i token del provider di identità).
Se si dispone di un'app basata su browser nel front-end, questa può comunicare direttamente con il back-end?
Questo approccio richiede che il codice del server passi il token di accesso al codice JavaScript in esecuzione nel browser client. Poiché non è possibile proteggere il token di accesso nel browser, questo approccio non è consigliato. Attualmente, è consigliabile usare il modello Back-end per front-end.
Se applicato all'esempio in questa esercitazione, il codice del browser nell'applicazione front-end effettuerebbe chiamate API in una sessione autenticata al codice server, funzionando come intermediario. Il codice del server nell'app front-end eseguirà quindi le chiamate API all'app back-end usando il valore di intestazione x-ms-token-aad-access-token come token di connessione. Tutte le chiamate dal codice del browser al codice del server sono protette dalla sessione autenticata.
Passo successivo
Passare all'esercitazione successiva per informazioni su come usare l'identità dell'utente per accedere a un servizio di Azure.
