Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questo articolo vengono usati gli strumenti da riga di comando per creare una funzione JavaScript che risponde alle richieste HTTP. Dopo aver testato il codice in locale, verrà distribuito nell'ambiente serverless di Funzioni di Azure.
Importante
Il contenuto di questo articolo cambia in base alla scelta del modello di programmazione Node.js nel selettore nella parte superiore della pagina. Il modello v4 è disponibile a livello generale ed è progettato per offrire un'esperienza più flessibile e intuitiva per gli sviluppatori JavaScript e TypeScript. Altre informazioni sulle differenze tra v3 e v4 sono disponibili nella guida alla migrazione.
Il completamento di questa guida introduttiva comporta un costo ridotto di pochi centesimi di USD o inferiore nell'account Azure.
È inoltre disponibile una versione basata su Visual Studio Code di questo articolo.
Configurare l'ambiente locale
Prima di iniziare, è necessario disporre dei prerequisiti seguenti:
Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
Uno degli strumenti seguenti per la creazione di risorse di Azure:
Interfaccia della riga di comando di Azure 2.4 o versione successiva.
Il modulo Azure Az PowerShell versione 5.9.0 o successiva.
- Node.js versione 14 o successiva.
- Node.js versione 18 o successiva.
Installare gli strumenti di base per Funzioni di Azure
Il modo consigliato per installare Core Tools dipende dal sistema operativo del computer di sviluppo locale.
La procedura seguente usa un programma di installazione di Windows per installare Core Tools v4.x. Per altre informazioni su altri programmi di installazione basati su pacchetti, vedere il file leggimi Core Tools.
Scaricare ed eseguire il programma di installazione di Core Tools, in base alla versione di Windows:
- v4.x - Windows a 64 bit (scelta consigliata. Il debug di Visual Studio Code richiede 64 bit).
- v4.x - Windows 32-bit
Se in precedenza è stato usato Windows Installer (MSI) per installare Core Tools in Windows, è necessario disinstallare la versione precedente da Installazione applicazioni prima di installare la versione più recente.
- Assicurarsi di installare la versione 4.0.5382 di Core Tools o una versione successiva.
Creare un progetto di funzione locale
In Funzioni di Azure un progetto di funzione è un contenitore per una o più funzioni singole che rispondono ognuna a un trigger specifico. Tutte le funzioni di un progetto condividono le stesse configurazioni locali e di hosting. In questa sezione viene creato un progetto di funzione che contiene una singola funzione.
In una cartella appropriata eseguire il comando
func init, come indicato di seguito, per creare un progetto JavaScript Node.js v3 nella cartella corrente:func init --javascript --model V3Questa cartella contiene ora vari file per il progetto, inclusi i file di configurazione denominati local.settings.json e host.json. Poiché local.settings.json può contenere segreti scaricati da Azure, per impostazione predefinita il file viene escluso dal controllo del codice sorgente nel file con estensione gitignore.
Aggiungere una funzione al progetto usando il comando seguente, in cui l'argomento
--nameè il nome univoco della funzione (HttpExample) e l'argomento--templatespecifica il trigger della funzione (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"Il comando
func newcrea una sottocartella corrispondente al nome della funzione che contiene un file di codice appropriato per il linguaggio scelto del progetto e un file di configurazione denominato function.json.
Potrebbe essere utile il riferimento agli strumenti di base di Funzioni di Azure.
(Facoltativo) Esaminare il contenuto del file
Se si vuole, è possibile passare a Eseguire la funzione localmente ed esaminare il contenuto del file in un secondo momento.
index.js
index.js esporta una funzione attivata in base alla configurazione di function.json.
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
Per un trigger HTTP, la funzione riceve i dati della richiesta nella variabile req come definito in function.json. La risposta è definita come res in function.json ed è accessibile tramite context.res. Per altre informazioni, vedere Trigger e associazioni HTTP di Funzioni di Azure.
function.json
function.json è un file di configurazione che definisce gli oggetti bindings di input e output per la funzione, incluso il tipo di trigger.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Ogni binding richiede una direzione, un tipo e un nome univoco. Il trigger HTTP dispone di un'associazione di input di tipo httpTrigger e di un'associazione di output di tipo http.
In una cartella appropriata eseguire il comando
func init, come indicato di seguito, per creare un progetto JavaScript Node.js v4 nella cartella corrente:func init --javascript
Questa cartella contiene ora vari file per il progetto, inclusi i file di configurazione denominati local.settings.json e host.json. Poiché local.settings.json può contenere segreti scaricati da Azure, per impostazione predefinita il file viene escluso dal controllo del codice sorgente nel file con estensione gitignore. I pacchetti npm necessari vengono installati anche in node_modules.
Aggiungere una funzione al progetto usando il comando seguente, in cui l'argomento
--nameè il nome univoco della funzione (HttpExample) e l'argomento--templatespecifica il trigger della funzione (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous" [`func new`](functions-core-tools-reference.md#func-new) creates a file named *HttpExample.js* in the *src/functions* directory, which contains your function's code.Aggiungere le informazioni di connessione di Archiviazione di Azure in local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Facoltativo) Per altre informazioni su una funzione specifica, ad esempio un trigger HTTP, è possibile eseguire il comando seguente:
func help httptrigger
Eseguire la funzione in locale
Eseguire la funzione avviando l'host di runtime locale di Funzioni di Azure nella cartella LocalFunctionProj.
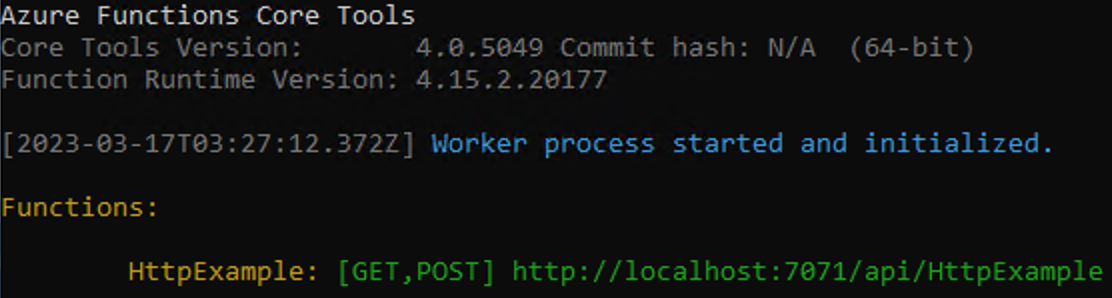
func startVerso la fine dell'output, devono essere visualizzate le righe seguenti:

Nota
Se HttpExample non viene visualizzato come illustrato sopra, è probabile che l'host non sia stato avviato dalla cartella radice del progetto. In tal caso, premere CTRL+C per arrestare l'host, andare alla cartella radice del progetto ed eseguire di nuovo il comando precedente.
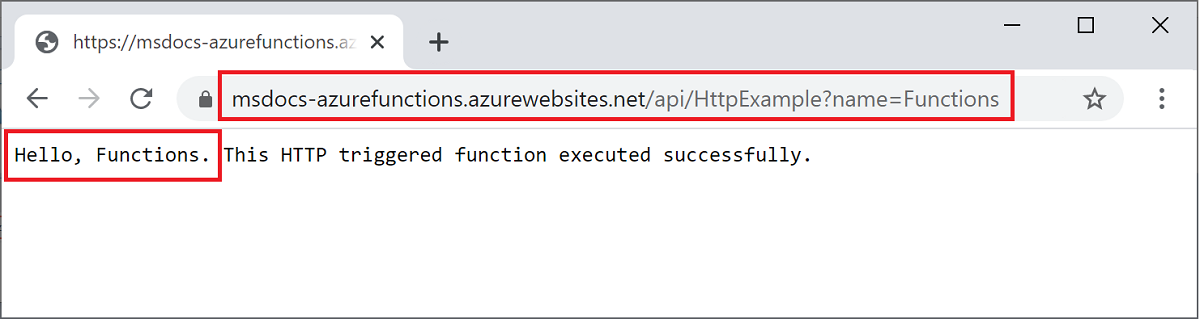
Copiare l'URL della funzione HTTP da questo output in un browser e aggiungere la stringa di query
?name=<YOUR_NAME>, rendendo l'URL completo comehttp://localhost:7071/api/HttpExample?name=Functions. Il browser dovrebbe visualizzare un messaggio di risposta che restituisce il valore della stringa di query. Il terminale in cui è stato avviato il progetto mostra anche l'output del log quando si effettuano le richieste.Al termine, premere CTRL+C e digitare
yper arrestare l'host delle funzioni.
Creare le risorse di Azure di supporto per la funzione
Prima di distribuire il codice della funzione in Azure, è necessario creare tre risorse:
- Un gruppo di risorse, ovvero un contenitore logico di risorse correlate.
- Un account di archiviazione, usato per mantenere lo stato e altre informazioni sulle funzioni.
- Un'app per le funzioni, che fornisce l'ambiente per l'esecuzione del codice della funzione. Un'app per le funzioni si collega al progetto di funzione locale e consente di raggruppare le funzioni come un'unità logica per semplificare la gestione, la distribuzione e la condivisione di risorse.
Usare i comandi seguenti per creare questi elementi. Sono supportati sia l'interfaccia della riga di comando di Azure che PowerShell.
Se non è già stato fatto, accedere ad Azure:
az loginIl comando az login consente di accedere all'account Azure.
Creare un gruppo di risorse denominato
AzureFunctionsQuickstart-rgnell'area scelta:az group create --name AzureFunctionsQuickstart-rg --location <REGION>Il comando az group create crea un gruppo di risorse. Nel comando precedente sostituire
<REGION>con un'area vicina usando un codice di area disponibile restituito dal comando az account list-locations.Creare un account di archiviazione per utilizzo generico nel gruppo di risorse e nell'area:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseIl comando az storage account create crea l'account di archiviazione.
Nell'esempio precedente sostituire
<STORAGE_NAME>con un nome appropriato e univoco in Archiviazione di Azure. I nomi devono contenere da tre a 24 caratteri costituiti esclusivamente da numeri e lettere in minuscolo.Standard_LRSspecifica un account per utilizzo generico, che è supportato da Funzioni.
Importante
L'account di archiviazione viene usato per archiviare dati importanti dell'app, a volte incluso il codice dell'applicazione stesso. È consigliabile limitare l'accesso da altre app e utenti all'account di archiviazione.
Creare l'app per le funzioni in Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>Il comando az functionapp create crea l'app per le funzioni in Azure. È consigliabile usare la versione LTS più recente di Node.js, attualmente 18. È possibile specificare la versione impostando
--runtime-versionsu18.Nell'esempio precedente sostituire
<STORAGE_NAME>con il nome dell'account usato nel passaggio precedente e sostituire<APP_NAME>con un nome univoco a livello globale appropriato.<APP_NAME>è anche il dominio DNS predefinito per l'app per le funzioni.Questo comando crea un'app per le funzioni che esegue il runtime del linguaggio specificato nel Piano a consumo di Funzioni di Azure, che è gratuito per la quantità di utilizzo prevista in questo argomento. Il comando crea anche un'istanza di Azure Application Insights associata nello stesso gruppo di risorse, con cui è possibile monitorare l'app per le funzioni e visualizzare i log. Per altre informazioni, vedere Monitorare Funzioni di Azure. L'istanza non comporta costi finché non viene attivata.
Distribuire il progetto di funzione in Azure
Dopo aver creato correttamente l'app per le funzioni in Azure, è ora possibile distribuire il progetto di funzioni locali usando il comando func azure functionapp publish.
Nella cartella del progetto radice eseguire questo comando func azure functionapp publish:
func azure functionapp publish <APP_NAME>
In questo esempio sostituire <APP_NAME> con il nome dell'app. Una distribuzione riuscita mostra risultati simili all'output seguente (troncato per semplicità):
...
Getting site publishing info...
Creating archive for current directory...
Performing remote build for functions project.
...
Deployment successful.
Remote build succeeded!
Syncing triggers...
Functions in msdocs-azurefunctions-qs:
HttpExample - [httpTrigger]
Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample
Richiamare la funzione in Azure
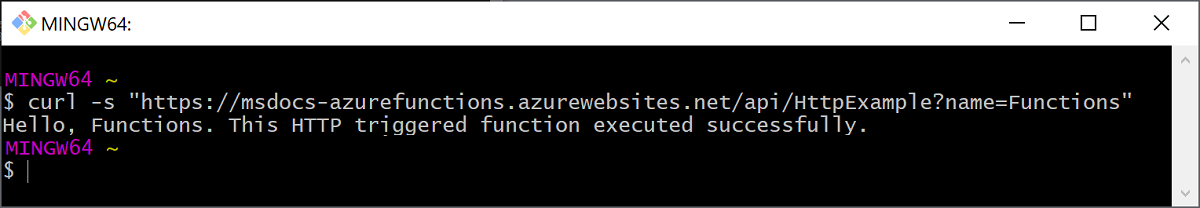
Poiché la funzione usa un trigger HTTP, è possibile richiamarla eseguendo una richiesta HTTP al relativo URL nel browser o con uno strumento come curl.
Copiare l'URL di richiamo completo visualizzato nell'output del comando publish nella barra degli indirizzi di un browser, aggiungendo il parametro di query ?name=Functions. Nel browser dovrebbe essere visualizzato un output simile a quello visualizzato quando è stata eseguita la funzione in locale.

Eseguire il comando seguente per visualizzare i log in streaming quasi in tempo reale:
func azure functionapp logstream <APP_NAME>
In una finestra del terminale separata o nel browser chiamare di nuovo la funzione remota. Nel terminale viene visualizzato un log dettagliato dell'esecuzione della funzione in Azure.
Pulire le risorse
Se si continua con il passaggio successivo e si aggiunge un binding di output della coda di Archiviazione di Azure, mantenere tutte le risorse esistenti per poterle riutilizzare.
In caso contrario, usare il comando seguente per eliminare il gruppo di risorse e tutte le relative risorse contenute per evitare di incorrere in costi aggiuntivi.
az group delete --name AzureFunctionsQuickstart-rg