Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Il Mappe di Azure JavaScript/TypeScript REST SDK (JavaScript SDK) supporta la ricerca usando il Mappe di Azure servizio di ricerca, ad esempio la ricerca di un indirizzo, la ricerca dei limiti di una città o di un paese e la ricerca in base alle coordinate. Questo articolo illustra come iniziare a creare applicazioni con riconoscimento della posizione che incorporano la potenza di Mappe di Azure.
Nota
Mappe di Azure JavaScript SDK supporta la versione LTS di Node.js. Per altre informazioni, vedere Node.js Release Working Group.
Prerequisiti
- Account Mappe di Azure.
- Una chiave di sottoscrizione o un altro tipo di autenticazione con Mappe di Azure.
- Node.js.
Suggerimento
È possibile creare un account Mappe di Azure a livello di codice, di seguito è riportato un esempio usando l'interfaccia della riga di comando di Azure:
az maps account create --kind "Gen2" --account-name "myMapAccountName" --resource-group "<resource group>" --sku "G2"
Creare un progetto Web Node.js
L'esempio seguente crea una nuova directory e quindi un programma Node.js denominato mapsDemo usando npm:
mkdir mapsDemo
cd mapsDemo
npm init
Installare il pacchetto di ricerca
Per usare Mappe di Azure JavaScript SDK, è necessario installare il pacchetto di ricerca. Ognuno dei servizi di Mappe di Azure, tra cui ricerca, routing, rendering e georilevazione, sono contenuti in un proprio pacchetto.
npm install @azure-rest/maps-search
Dopo aver installato il pacchetto, creare un search.js file nella mapsDemo directory :
mapsDemo
+-- package.json
+-- package-lock.json
+-- node_modules/
+-- search.js
Servizi di Mappe di Azure
Creare ed autenticare un oggetto MapsSearchClient
È necessario un credential oggetto per l'autenticazione durante la creazione dell'oggetto MapsSearchClient usato per accedere alle API di ricerca Mappe di Azure. È possibile usare una credenziale di Microsoft Entra o una chiave di sottoscrizione di Azure per l'autenticazione. Per altre informazioni sull'autenticazione, vedere Autenticazione con Mappe di Azure.
Suggerimento
MapsSearchClient è l'interfaccia principale per gli sviluppatori che usano la libreria di ricerca Mappe di Azure. Per altre informazioni sui metodi di ricerca disponibili, vedere Mappe di Azure libreria client di ricerca.
Uso delle credenziali di Microsoft Entra
È possibile eseguire l'autenticazione con Microsoft Entra ID usando la Libreria delle identità di Azure. Per usare il provider DefaultAzureCredential , è necessario installare il @azure/identity pacchetto:
npm install @azure/identity
È necessario registrare la nuova applicazione Microsoft Entra e concedere l'accesso a Mappe di Azure assegnando il ruolo necessario all'entità servizio. Per altre informazioni, vedere Ospitare un daemon in risorse non di Azure. Vengono restituiti l'ID applicazione (client), un ID directory (tenant) e un segreto client. Copiare questi valori e archiviarli in un luogo sicuro. Sono necessari nei passaggi seguenti.
Impostare i valori dell'ID applicazione (client), dell'ID directory (tenant), del segreto client dell'applicazione Microsoft Entra e dell'ID client della risorsa della mappa come variabili di ambiente:
| Variabile di ambiente | Descrizione |
|---|---|
| AZURE_CLIENT_ID | ID applicazione (client) nell'applicazione registrata |
| AZURE_CLIENT_SECRET | Valore del segreto client nell'applicazione registrata |
| AZURE_TENANT_ID | ID directory (tenant) nell'applicazione registrata |
| MAPS_CLIENT_ID | ID client nell'account Mappe di Azure |
È possibile usare un .env file per queste variabili. È necessario installare il pacchetto dotenv :
npm install dotenv
Aggiungere quindi un .env file nella directory mapsDemo e specificare queste proprietà:
AZURE_CLIENT_ID="<client-id>"
AZURE_CLIENT_SECRET="<client-secret>"
AZURE_TENANT_ID="<tenant-id>"
MAPS_CLIENT_ID="<maps-client-id>"
Dopo aver creato le variabili di ambiente, è possibile accedervi nel codice JavaScript:
const MapsSearch = require("@azure-rest/maps-search").default;
const { DefaultAzureCredential } = require("@azure/identity");
require("dotenv").config();
const credential = new DefaultAzureCredential();
const client = MapsSearch(credential, process.env.MAPS_CLIENT_ID);
Uso delle credenziali della chiave di sottoscrizione
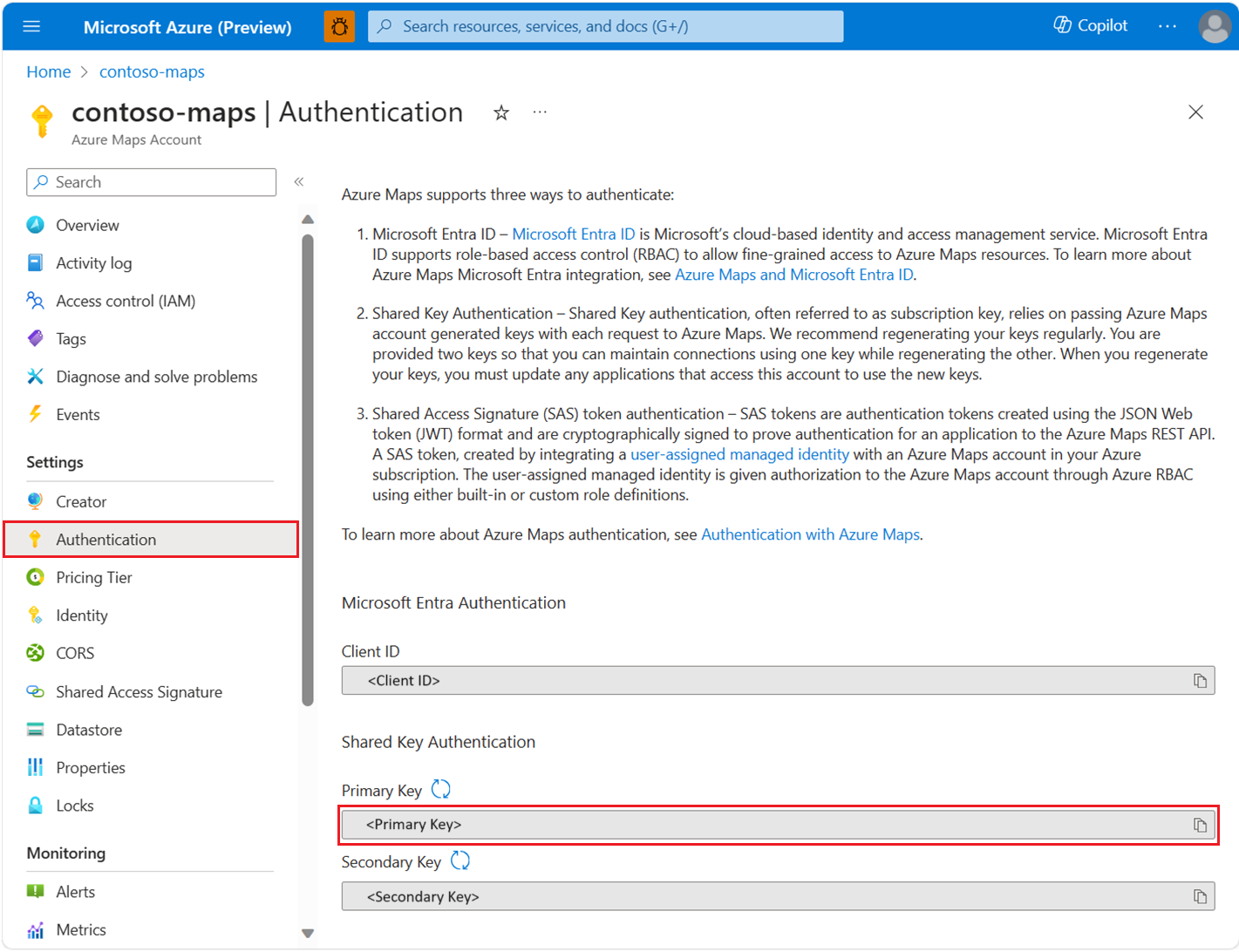
È possibile eseguire l'autenticazione con la chiave di sottoscrizione di Mappe di Azure. La chiave di sottoscrizione è disponibile nella sezione Autenticazione nell'account Mappe di Azure, come illustrato nello screenshot seguente:
È necessario passare la chiave di sottoscrizione alla AzureKeyCredential classe fornita dal pacchetto di autenticazione di Azure Core. Per motivi di sicurezza, è preferibile specificare la chiave come variabile di ambiente che includerla nel codice sorgente.
Usare un .env file per archiviare la variabile chiave di sottoscrizione per eseguire questa operazione. È necessario installare il pacchetto dotenv per recuperare il valore:
npm install dotenv
Aggiungere quindi un .env file nella directory mapsDemo e specificare la proprietà :
MAPS_SUBSCRIPTION_KEY="<subscription-key>"
Dopo aver creato la variabile di ambiente, è possibile accedervi nel codice JavaScript:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
Uso di una credenziale del token di firma di accesso condiviso
I token di firma di accesso condiviso (SAS) sono token di autenticazione creati usando il formato token JSON Web (JWT) e sono firmati a livello di crittografia per dimostrare l'autenticazione di un'applicazione all'API REST di Mappe di Azure.
È possibile ottenere il token di firma di accesso condiviso usando AzureMapsManagementClient.accounts.listSas il pacchetto. Seguire la sezione Creare ed autenticare prima un AzureMapsManagementClient oggetto per la configurazione.
In secondo luogo, seguire Identità gestite per Mappe di Azure per creare un'identità gestita per l'account Mappe di Azure. Copiare l'ID entità (ID oggetto) dell'identità gestita.
Installare quindi il pacchetto azure Core Authentication Package per usare AzureSASCredential:
npm install @azure/core-auth
Infine, è possibile usare il token di firma di accesso condiviso per autenticare il client:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureSASCredential } = require("@azure/core-auth");
const { DefaultAzureCredential } = require("@azure/identity");
const { AzureMapsManagementClient } = require("@azure/arm-maps");
const subscriptionId = "<subscription ID of the map account>"
const resourceGroupName = "<resource group name of the map account>";
const accountName = "<name of the map account>";
const mapsAccountSasParameters = {
start: "<start time in ISO format>", // e.g. "2023-11-24T03:51:53.161Z"
expiry: "<expiry time in ISO format>", // maximum value to start + 1 day
maxRatePerSecond: 500,
principalId: "<principle ID (object ID) of the managed identity>",
signingKey: "primaryKey",
};
const credential = new DefaultAzureCredential();
const managementClient = new AzureMapsManagementClient(credential, subscriptionId);
const {accountSasToken} = await managementClient.accounts.listSas(
resourceGroupName,
accountName,
mapsAccountSasParameters
);
if (accountSasToken === undefined) {
throw new Error("No accountSasToken was found for the Maps Account.");
}
const sasCredential = new AzureSASCredential(accountSasToken);
const client = MapsSearch(sasCredential);
Geocodifica
Il frammento di codice seguente illustra come, in una semplice applicazione console, importare il @azure-rest/maps-search pacchetto e ottenere le coordinate di un indirizzo usando la query GetGeocoding :
const MapsSearch = require("@azure-rest/maps-search").default;
const { isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(
process.env. MAPS_SUBSCRIPTION_KEY
);
const client = MapsSearch(credential);
const response = await client.path("/geocode", "json").get({
queryParameters: {
query: "1301 Alaskan Way, Seattle, WA 98101, US",
},
});
if (isUnexpected(response)) {
throw response.body.error;
}
const [ lon, lat ] = response.body.features[0].geometry.coordinates;
console.log(`The coordinate is: (${lat}, ${lon})`);
}
main().catch((err) => {
console.error(err);
});
Questo frammento di codice illustra come usare il MapsSearch metodo della libreria client di ricerca Mappe di Azure per creare un client oggetto con le credenziali di Azure. È possibile usare la chiave di sottoscrizione Mappe di Azure o le credenziali di Microsoft Entra. Il path parametro specifica l'endpoint API, che in questo caso è "/geocode". Il get metodo invia una richiesta HTTP GET con i parametri di query. La query cerca la coordinata di "1301 Alaskan Way, Seattle, WA 98101, US". L'SDK restituisce i risultati come oggetto GeocodingResponseOutput e li scrive nella console. I risultati vengono ordinati in base al punteggio di attendibilità in questo esempio e solo il primo risultato viene visualizzato sullo schermo. Per altre informazioni, vedere GetGeocoding.
Eseguire search.js con Node.js:
node search.js
Geocodifica inversa batch
Mappe di Azure Search fornisce anche alcuni metodi di query batch. Nell'esempio seguente viene illustrato come chiamare il metodo di ricerca inverso in batch:
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
In questo esempio, tre coordinate sono incluse nel batchItems corpo della richiesta. Il primo elemento non è valido. Vedere Gestione delle richieste non riuscite per un esempio che illustra come gestire l'elemento non valido.
Dopo aver visualizzato la risposta, è possibile registrarla:
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
Gestione delle richieste non riuscite
Gestire le richieste non riuscite controllando la error proprietà nell'elemento batch di risposta. Vedere la logResponseBody funzione nell'esempio seguente nella ricerca inversa batch completata.
Esempio di ricerca inversa in batch completata
Codice completo per l'esempio di ricerca batch di indirizzi inverso:
const MapsSearch = require("@azure-rest/maps-search").default,
{ isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
if (isUnexpected(response)) {
throw response.body.error;
}
logResponseBody(resumeResponse.body);
}
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
main().catch(console.error);
Usare V1 SDK
Microsoft sta lavorando per rendere disponibili tutte le funzionalità V1 nella versione 2, fino a allora, installare i pacchetti V1 SDK seguenti, se necessario:
npm install @azure-rest/map-search-v1@npm:@azure-rest/map-search@^1.0.0
npm install @azure-rest/map-search-v2@npm:@azure-rest/map-search@^2.0.0
È quindi possibile importare i due pacchetti:
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
Nell'esempio seguente viene illustrata la creazione di una funzione che accetta un indirizzo e cerca poI intorno a essa. Usare V2 SDK per ottenere le coordinate dell'SDK address(/geocode) e V1 per eseguire ricerche poi intorno(/search/nearby).
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
const { AzureKeyCredential } = require("@azure/core-auth");
const { isUnexpected: isUnexpectedV1 } = require("@azure-rest/maps-search-v1");
const { isUnexpected: isUnexpectedV2 } = require("@azure-rest/maps-search-v2");
require("dotenv").config();
/** Initialize the MapsSearchClient */
const clientV1 = MapsSearchV1(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
const clientV2 = MapsSearchV2(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
async function searchNearby(address) {
/** Make a request to the geocoding API */
const geocodeResponse = await clientV2
.path("/geocode")
.get({ queryParameters: { query: address } });
/** Handle error response */
if (isUnexpectedV2(geocodeResponse)) {
throw geocodeResponse.body.error;
}
const [lon, lat] = geocodeResponse.body.features[0].geometry.coordinates;
/** Make a request to the search nearby API */
const nearByResponse = await clientV1.path("/search/nearby/{format}", "json").get({
queryParameters: { lat, lon },
});
/** Handle error response */
if (isUnexpectedV1(nearByResponse)) {
throw nearByResponse.body.error;
}
/** Log response body */
for(const results of nearByResponse.body.results) {
console.log(
`${result.poi ? result.poi.name + ":" : ""} ${result.address.freeformAddress}. (${
result.position.lat
}, ${result.position.lon})\n`
);
}
}
async function main(){
searchNearBy("15127 NE 24th Street, Redmond, WA 98052");
}
main().catch((err) => {
console.log(err);
})