Usare il modulo Indoor Maps di Mappe di Azure con stili personalizzati (anteprima)
Nota
Ritiro di Creator di Mappe di Azure
Il servizio per la creazione di piante dell'interno Creator di Mappe di Azure è ora deprecato e verrà ritirato il 30/09/25. Per altre informazioni, vedere Annuncio di fine vita di Creator di Mappe di Azure.
L'SDK Web di Mappe di Azure include un modulo Indoor Maps che consente di eseguire il rendering di mappe interne create nei servizi Creator di Mappe di Azure.
Quando si crea una mappa interna usando Creator di Mappe di Azure, vengono applicati stili predefiniti. Ora Creator di Mappe di Azure supporta anche la personalizzazione degli stili dei diversi elementi delle mappe interne usando l'API Rest Style o l'editor di stili visivi.
Prerequisiti
- Account Mappe di Azure
- Risorsa Creator di Mappe di Azure
- Chiave di sottoscrizione
- Alias o ID di configurazione della mappa. Per maggiori informazioni, vedere API configurazione della mappa.
La configurazione della mappa alias (o mapConfigurationId) è necessaria per eseguire il rendering di mappe interne con stili personalizzati tramite il modulo Indoor Maps di Mappe di Azure.
Incorporare il modulo Piante di interni
È possibile installare e incorporare il modulo Interni di Mappe di Azure in una delle due modalità riportate di seguito.
Per usare la versione Rete di distribuzione dei contenuti di Microsoft Azure ospitata a livello globale del modulo Indoor Maps di Azure, vedere i riferimenti script e stylesheet seguenti nell'elemento <head> del file HTML:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
In alternativa, è possibile scaricare il modulo Interni di Mappe di Azure. Il modulo Interni di Mappe di Azure contiene una libreria client per accedere ai servizi di Mappe di Azure. I passaggi seguenti illustrano come installare e caricare il modulo Interno nell'applicazione Web.
Installare il pacchetto azure-maps-indoor più recente.
>npm install azure-maps-indoorImportare il modulo JavaScript Indoor Maps di Azure in un file di origine:
import * as indoor from "azure-maps-indoor";È anche necessario incorporare il foglio di stile CSS, affinché i diversi controlli siano visualizzati correttamente. Se si sta usando un gestore JavaScript per unire le dipendenze e creare il pacchetto del codice, vedere la documentazione relativa al gestore su come eseguire l’operazione. Per webpack, viene comunemente eseguita tramite una combinazione di
style-loaderecss-loadercon la documentazione disponibile in style-loader.Per iniziare, installare style-loader e css-loader:
npm install --save-dev style-loader css-loaderAll'interno del file di origine, importare atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";Aggiungere quindi i caricatori alla parte relativa alle regole del modulo della configurazione webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Per maggiori informazioni, vedere Come usare il pacchetto npm del controllo mappa di Mappe di Azure.
Impostare il dominio e creare un'istanza dell'oggetto Mappa
Impostare il dominio della mappa con un prefisso corrispondente alla posizione della risorsa Creator, US o EU, ad esempio:
atlas.setDomain('us.atlas.microsoft.com');
Per altre informazioni, vedere Ambito geografico del servizio Mappe di Azure.
Successivamente, creare un'istanza dell’oggetto Mappa con l'oggetto di configurazione della mappa impostato sulla proprietà alias o mapConfigurationId della configurazione della mappa, quindi impostare styleAPIVersion su 2023-03-01-preview.
L'oggetto Map verrà usato nel passaggio successivo per creare un'istanza dell'oggetto Indoor Manager. Il codice seguente illustra come creare un'istanza dell’oggetto Mappa con mapConfiguration, styleAPIVersion ed eseguire il mapping del set di domini:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Creare un'istanza di Indoor Manager
Per caricare lo stile delle mappe interne delle tessere, è necessario creare un'istanza di Indoor Manager. Creare un'istanza di Indoor Manager specificando l'oggetto Mappa. Il codice dovrebbe essere simile al seguente frammento di codice JavaScript:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Controllo di selezione del livello di interni
Il controllo di selezione del livello di interni consente di modificare il livello della mappa di cui è stato eseguito il rendering. Facoltativamente, è possibile inizializzare il controllo di selezione del livello di interni tramite Indoor Manager. Di seguito è riportato il codice per inizializzare il controllo di selezione del livello:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
Eventi interni
Il modulo Interni di Mappe di Azure supporta gli eventi dell'oggetto Map. I listener degli eventi dell'oggetto Map vengono richiamati quando viene modificato un livello o una struttura. Se si vuole eseguire il codice dopo la modifica di un livello o una struttura, inserire il codice all'interno del listener di eventi. Il codice riportato di seguito mostra come è possibile aggiungere listener di eventi all'oggetto Map.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
La variabile eventData contiene le informazioni sul livello o sulla struttura che ha richiamato rispettivamente l'evento levelchanged o facilitychanged. Quando un livello cambia, l'oggetto eventData contiene facilityId, il nuovo levelNumber e altri metadati. Quando una struttura cambia, l'oggetto eventData contiene il nuovo facilityId, il nuovo levelNumber e altri metadati.
Esempio: stili personalizzati: utilizzare la configurazione della mappa in WebSDK (anteprima)
Quando si crea una mappa interna usando Creator di Mappe di Azure, vengono applicati stili predefiniti. Creator di Mappe di Azure ora supporta anche la personalizzazione degli stili interni. Per maggiori informazioni, vedere Creare stili personalizzati per le mappe interne. Creator offre anche un editor di stili visivi.
Seguire l'articolo Creare stili personalizzati per mappe interne per la creazione di stili personalizzati. Prendere nota dell'alias di configurazione della mappa dopo aver salvato le modifiche.
Usare l'opzione Rete per la distribuzione di contenuti di Azure per installare il modulo Interni di Mappe di Azure.
Creare un nuovo file HTML
Nell'intestazione HTML, fare riferimento al modulo JavaScript Indoor Maps di Azure e al foglio di stile.
Impostare il dominio della mappa con un prefisso corrispondente a una posizione della risorsa Creator:
atlas.setDomain('us.atlas.microsoft.com');se la risorsa Creator è stata creata nella regione degli Stati Uniti oatlas.setDomain('eu.atlas.microsoft.com');se la risorsa Creator è stata creata nella regione dell’EU.Inizializzare un oggetto Map. L'oggetto Map supporta le opzioni seguenti:
-
Subscription keyè la chiave di sottoscrizione di Mappe di Azure. -
centerdefinisce una latitudine e una longitudine per la posizione del centro della pianta di interni. Fornire un valore percenterse non si vuole fornire un valore perbounds. Il formato deve essere visualizzato comecenter: [-122.13315, 47.63637]. -
boundsè la forma rettangolare più piccola che racchiude i dati della mappa del set di tessere. Impostare un valore perboundsse non si vuole impostare un valore percenter. È possibile trovare i limiti della mappa chiamando l'API dell'elenco di set di tessere. L'API dell'elenco di set di tessere restituiscebbox, che è possibile analizzare e assegnare abounds. Il formato dovrebbe essere visualizzato comebounds: [# west, # south, # east, # north]. -
mapConfigurationl'ID o l'alias della configurazione della mappa che definisce gli stili personalizzati che si desidera mostrare sulla mappa, usare l'ID di configurazione della mappa o l'alias dal passaggio 1. -
styleconsente di impostare lo stile iniziale dalla configurazione della mappa mostrata. Se non impostato, viene usata la configurazione predefinita della configurazione della mappa corrispondente allo stile. -
zoomconsente di specificare i livelli di zoom minimo e massimo per la mappa. -
styleAPIVersion: pass '2023-03-01-preview' (obbligatorio quando gli Stili Personalizzati sono in anteprima pubblica)
-
Successivamente, creare il modulo Manager interno con il controllo Selezione livello interno di cui si è creata un’istanza, come parte delle opzioni di Manager interno.
Aggiungere i listener di eventi dell'oggetto Map.
Suggerimento
Viene fatto riferimento alla configurazione della mappa tramite mapConfigurationId o alias. Ogni volta che si modifica o cambia una configurazione della mappa, il relativo ID cambia mentre l’alias rimane invariato. È consigliabile fare riferimento alla configurazione della mappa nelle applicazioni tramite il relativo alias. Per maggiori informazioni, vedere Configurazione della mappa nell'articolo dei concetti.
Il file dovrebbe ora essere simile al codice HTML seguente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
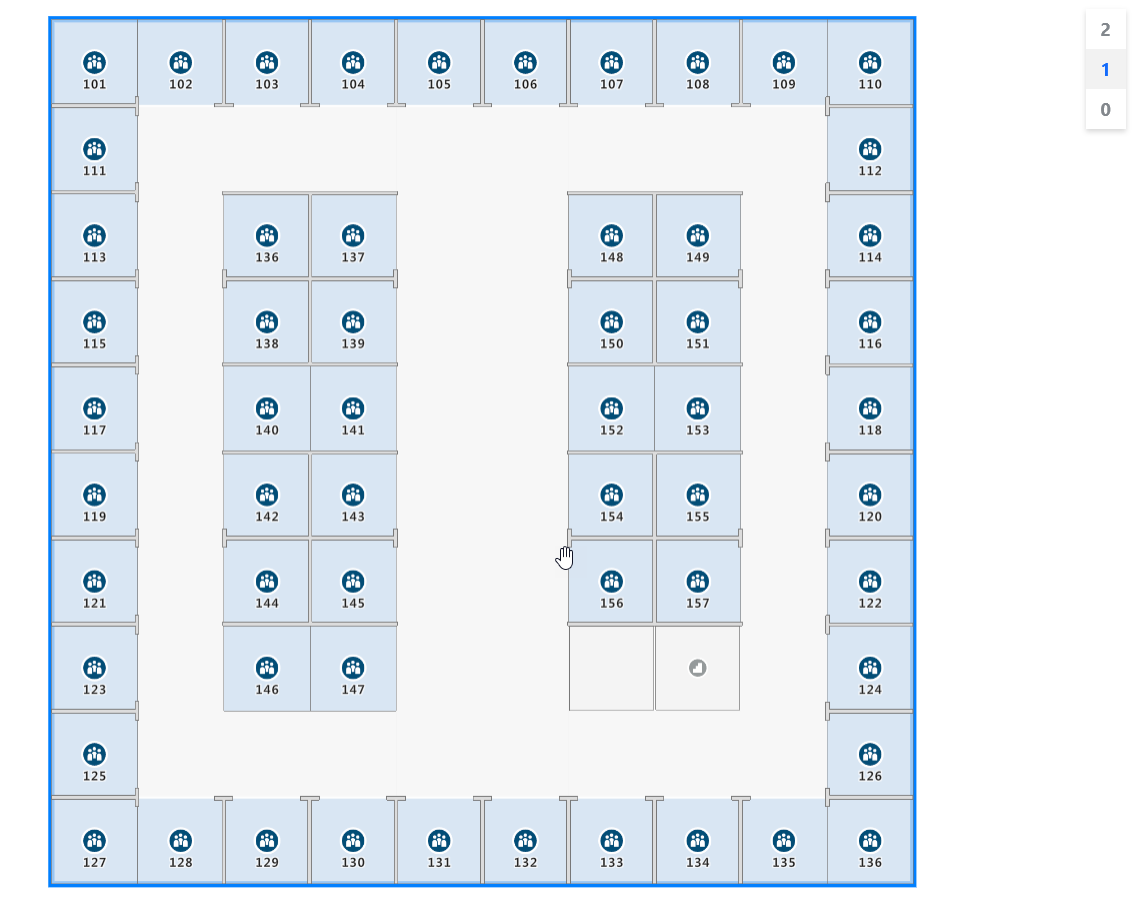
Per visualizzare la pianta di interni, caricarla in un Web browser. Dovrebbe avere un aspetto simile all'immagine seguente. Se si seleziona la caratteristica vano scale, il selettore di livello compare nell'angolo superiore destro.

Per una demo live di una mappa interna con il codice sorgente disponibile, vedere Indoor Maps Creator in [campioni di Mappe di Azure].
Passaggi successivi
Per informazioni sulle API correlate al modulo Interni di Mappe di Azure, vedere:
Altre informazioni su come aggiungere altri dati alla mappa: