Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
L'SDK per Web di Mappe di Azure offre una funzione di controllo di mappa che consente di personalizzare le mappe interattive con contenuti e immagini personalizzati per la visualizzazione nelle applicazioni sul Web o per dispositivi mobili. Questo modulo è una libreria helper che semplifica l'uso dei servizi REST di Mappe di Azure nelle applicazioni Web o Node.js usando JavaScript o TypeScript.
Nota
Ritiro del controllo di mappa dell'SDK per Web in Mappe di Azure v1
La versione 1 dell'SDK per Web del controllo di mappa è deprecata e verrà ritirata il 19/09/26. Per evitare interruzioni del servizio è necessario eseguire la migrazione alla versione 3 del controllo di mappa dell'SDK per Web entro il 19/09/26. La versione 3 è compatibile con le versioni precedenti e offre diversi vantaggi, tra cui compatibilità WebGL 2, prestazioni e supporto maggiori per i riquadri del terreno 3D. Per ulteriori informazioni consultare La guida alla migrazione dell'SDK per Web v1 di Mappe di Azure.
Prerequisiti
Per usare il controllo di mappa in una pagina Web è necessario uno dei seguenti requisiti:
- Un account Mappe di Azure
- Una chiave di sottoscrizione o le credenziali di Microsoft Entra. Per ulteriori informazioni consultare Opzioni di autenticazione.
Creare una nuova mappa in una pagina Web
È possibile incorporare una mappa in una pagina Web usando la libreria JavaScript lato sul client del controllo di mappa.
Creare un nuovo file HTML.
Caricare Azure Maps Web SDK. È possibile scegliere una delle due opzioni:
Usare la versione CDN dell'SDK per Web di Mappe di Azure ospitata a livello globale aggiungendo i riferimenti a JavaScript e
stylesheetnell'elemento<head>del file HTML:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>In alternativa, caricare il codice sorgente dell'SDK per Web di Mappe di Azure in locale usando il pacchetto npm azure-maps-control ed eseguire l'hosting con la propria app. Questo pacchetto include anche le definizioni TypeScript.
npm install azure-maps-control
Aggiungere quindi i riferimenti a Mappe di Azure
stylesheetall'elemento<head>del file:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Nota
Le definizioni TypeScript si possono importare nell'applicazione aggiungendo il codice seguente:
import * as atlas from 'azure-maps-control';Per eseguire il rendering della mappa in modo che riempia l'intero corpo della pagina, aggiungere l'elemento
<style>seguente all'elemento<head>.<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>Nel corpo della pagina aggiungere un elemento
<div>e assegnargli unidmyMap.<body onload="InitMap()"> <div id="myMap"></div> </body>A questo punto, inizializzare la funzione di controllo di mappa. Autenticare il controllo usando una chiave di sottoscrizione di Mappe di Azure o le credenziali di Microsoft Entra con le opzioni diautenticazione.
Se per l'autenticazione si usa una chiave di sottoscrizione, copiare e incollare l'elemento dello script seguente all'interno dell'elemento
<head>e sotto il primo elemento<script>. Sostituire<Your Azure Maps Key>con la chiave di sottoscrizione di Mappe di Azure.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Se per l'autenticazione si usa Microsoft Entra ID, copiare e incollare l'elemento dello script seguente all'interno dell'elemento
<head>e sotto il primo elemento<script>.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>Per ulteriori informazioni sull'autenticazione con Mappe di Azure, consultare il documento Autenticazione con Mappe di Azure. Per alcuni esempi che illustrano come integrare Azure AD con Mappe di Azure, consultare la sezione Esempi di Mappe di Azure e Azure Active Directory in GitHub.
Suggerimento
In questo esempio abbiamo specificato l'oggetto
iddella mappa<div>. Un altro modo per eseguire questa operazione consiste nello specificare l'oggettoHTMLElementspecificandodocument.getElementById('myMap')come primo parametro.Se lo si desidera può essere utile aggiungere i seguenti elementi
metaall'elementoheaddella pagina:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Ora il file HTML dovrebbe presentarsi più o meno come nel seguente frammento di codice:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Aprire il file nel Web browser e visualizzare la mappa di cui è stato eseguito il rendering. Dovrebbe essere simile all'immagine seguente:
Localizzare la mappa
Mappe di Azure prevede due modi per impostare la lingua e la visualizzazione locale per la mappa sottoposta a rendering. La prima opzione consiste nell'aggiungere queste informazioni allo spazio dei nomi atlas globale; in questo modo tutte le istanze del controllo di mappa dell'app useranno queste impostazioni per impostazione predefinita. Il codice seguente imposta la lingua su Francese ("fr-FR") e la visualizzazione a livello di area su "Automatica":
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
La seconda opzione consiste nello specificare queste informazioni nelle opzioni della mappa durante il caricamento della mappa, in questo modo:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
Nota
È possibile caricare più istanze della mappa nella stessa pagina con impostazioni diverse per la lingua e la regione. Inoltre, si possono aggiornare queste impostazioni dopo il caricamento della mappa usando la funzione setStyle della mappa.
Ecco un esempio di Mappe di Azure con la lingua impostata su "fr-FR" e la visualizzazione locale impostata su Auto.
Per un elenco delle lingue supportate e delle visualizzazioni locali, consultare la sezione Supporto per la localizzazione in Mappe di Azure.
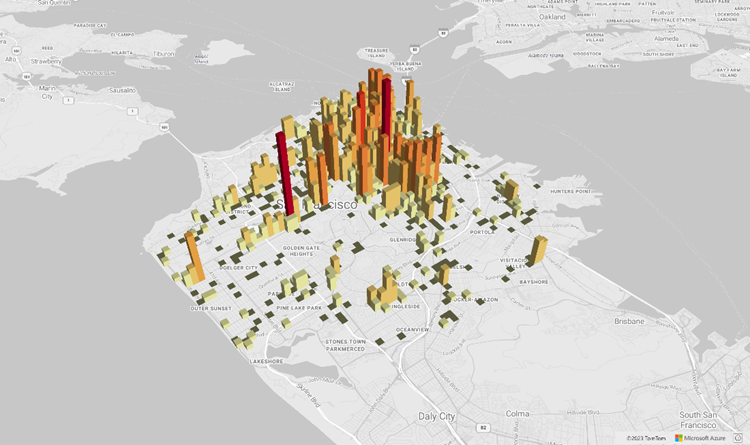
Compatibilità con WebGL 2
Dalla versione 3.0 dell'SDK per Web di Mappe di Azure, l'SDK per Web include la compatibilità completa con WebGL 2, una potente tecnologia grafica che consente il rendering accelerato a livello di hardware nei browser moderni. Usando WebGL 2 gli sviluppatori possono sfruttare le funzionalità delle moderne GPU per un rendering più efficiente delle mappe e delle visualizzazioni complesse, migliorando le prestazioni e la qualità visiva.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
Riquadri del terreno in 3D
Dalla versione 3.0 dell'SDK per Web di Mappe di Azure, gli sviluppatori possono sfruttare le visualizzazioni del terreno in 3D. Questa funzionalità consente di incorporare nelle mappe i dati relativi all'elevazione, offrendo agli utenti un'esperienza più immersiva. Per la visualizzazione di catene montuose, valli o altre caratteristiche geografiche, il supporto del terreno in 3D offre un nuovo livello di realismo alle applicazioni di mapping.
Il seguente esempio di codice illustra come implementare i riquadri del terreno in 3D.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Supporto del cloud di Azure per enti pubblici
L'SDK per Web di Mappe di Azure supporta il cloud di Azure per enti pubblici. Tutti i JavaScript e gli URL dei CSS usati per accedere all'SDK per Web di Mappe di Azure rimangono invariati. Per connettersi alla versione sul cloud di Azure per enti pubblici della piattaforma Mappe di Azure, procedere come segue.
Quando si usa il controllo di mappa interattivo, aggiungere la seguente riga di codice prima di creare un'istanza della classe Map.
atlas.setDomain('atlas.azure.us');
È importante usare i dettagli di autenticazione di Mappe di Azure ricavati dalla piattaforma cloud di Azure per enti pubblici, durante l'autenticazione della mappa e dei servizi.
Framework JavaScript
Se si sviluppa con un framework JavaScript, può risultare utile uno dei progetti open source seguenti:
- ng-azure-maps: wrapper di Angular 10 intorno alle mappe di Azure.
- AzureMapsControl.Components: componente Blazor di Mappe di Azure.
- Componente React di Mappe di Azure: wrapper React per il controllo di Mappe di Azure.
- Mappe di Azure per Vue: componente di Mappe di Azure per l'applicazione Vue.
Passaggi successivi
Informazioni su come creare e interagire con una mappa:
Informazioni su come applicare uno stile a una mappa:
Informazioni ed esempi sulle procedure consigliate:
Per un elenco di esempi che illustrano come integrare Microsoft Entra ID con Mappe di Azure, consultare la sezione: