Aggiungere controlli a una mappa
Questo articolo illustra come aggiungere controlli a una mappa, tra cui come creare una mappa con tutti i controlli e una selezione stile.
Aggiungere un controllo zoom
Un controllo zoom aggiunge pulsanti per ingrandire e ridurre la mappa. Nell'esempio di codice seguente viene creata un'istanza della classe ZoomControl e viene aggiunta l'angolo inferiore destro della mappa.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Aggiungere un controllo inclinazione
Un controllo inclinazione aggiunge pulsanti per inclinare il passo per mappare rispetto all'orizzonte. L'esempio di codice seguente crea un'istanza della classe PitchControl . Aggiunge PitchControl all'angolo superiore destro della mappa.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Aggiungere un controllo bussola
Un controllo bussola aggiunge un pulsante per ruotare la mappa. L'esempio di codice seguente crea un'istanza della classe CompassControl e la aggiunge all'angolo inferiore sinistro della mappa.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Una mappa con tutti i controlli
È possibile inserire più controlli in una matrice e aggiungerli alla mappa contemporaneamente e posizionati nella stessa area della mappa per semplificare lo sviluppo. Il frammento di codice seguente aggiunge i controlli di spostamento standard alla mappa usando questo approccio.
map.controls.add([
new atlas.control.ZoomControl(),
new atlas.control.CompassControl(),
new atlas.control.PitchControl(),
new atlas.control.StyleControl()
], {
position: "top-right"
});
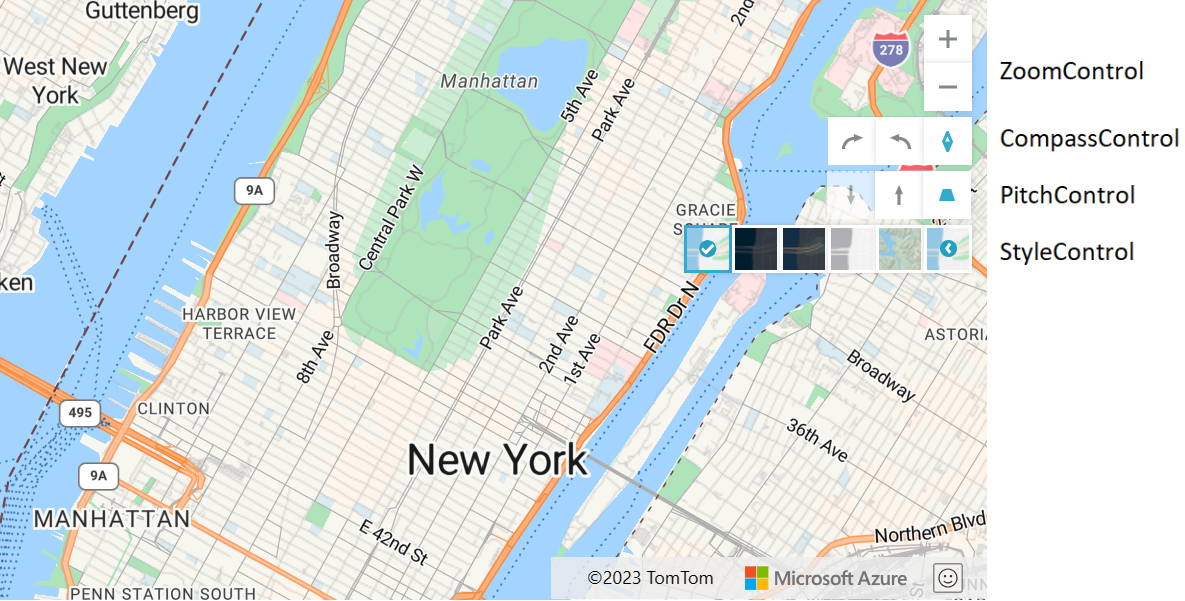
L'immagine seguente mostra una mappa con i controlli di selezione zoom, bussola, inclinazione e stile nell'angolo superiore destro della mappa. Si noti come si sovrapporne automaticamente lo stack. L'ordine degli oggetti di controllo nello script determina l'ordine in cui vengono visualizzati sulla mappa. Per modificare l'ordine dei controlli sulla mappa, è possibile modificarne l'ordine nella matrice.
Il controllo selezione stile è definito dalla classe StyleControl . Per altre informazioni sull'uso del controllo selezione stile, vedere Scegliere uno stile mappa.
Personalizzare i controlli
L'esempio Opzioni di controllo di spostamento è uno strumento per testare le varie opzioni per personalizzare i controlli. Per il codice sorgente per questo esempio, vedere Codice sorgente opzioni di controllo di spostamento.
Se si desidera creare controlli di spostamento personalizzati, creare una classe che si estende dalla atlas.Control classe o creare un elemento HTML e posizionarla sopra il div della mappa. Fare in modo che questo controllo dell'interfaccia utente chiami la funzione maps setCamera per spostare la mappa.
Passaggi successivi
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere:
Per il codice completo, vedere gli articoli seguenti:
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per