Visualizzare i risultati della ricerca sulla mappa
Questo articolo illustra come cercare la posizione di interesse e visualizzare i risultati della ricerca sulla mappa.
Esistono due modi per eseguire la ricerca di una posizione di interesse. Un modo consiste nell'usare TypeScript REST SDK, @azure-rest/maps-search per effettuare una richiesta di ricerca. L'altro consiste nell'eseguire una richiesta di ricerca all'API di ricerca fuzzy di Mappe di Azure tramite l'API di recupero. Entrambi gli approcci sono descritti in questo articolo.
Effettuare una richiesta di ricerca tramite REST SDK
import * as atlas from "azure-maps-control";
import MapsSearch from "@azure-rest/maps-search";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Search client.
const client = MapsSearch(credential, "<Your Azure Maps Client Id>");
// Create a data source and add it to the map.
const datasource = new atlas.source.DataSource();
map.sources.add(datasource);
// Add a layer for rendering point data.
const resultLayer = new atlas.layer.SymbolLayer(datasource);
map.layers.add(resultLayer);
// Search for gas stations near Seattle.
const response = await client.path("/search/fuzzy/{format}", "json").get({
queryParameters: {
query: "gasoline station",
lat: 47.6101,
lon: -122.34255
}
});
// Arrays to store bounds for results.
const bounds = [];
// Convert the response into Feature and add it to the data source.
const searchPins = response.body.results.map((result) => {
const position = [result.position.lon, result.position.lat];
bounds.push(position);
return new atlas.data.Feature(new atlas.data.Point(position), {
position: result.position.lat + ", " + result.position.lon
});
});
// Add the pins to the data source.
datasource.add(searchPins);
// Set the camera to the bounds of the pins
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
};
document.body.onload = onload;
Nell'esempio di codice precedente il primo blocco costruisce un oggetto map e imposta il meccanismo di autenticazione per l'uso dell'ID Entra di Microsoft. Per altre informazioni, vedere Creare una mappa.
Il secondo blocco di codice crea un oggetto che implementa l'interfaccia TokenCredential per autenticare le richieste HTTP a Mappe di Azure con il token di accesso. Passa quindi l'oggetto credenziale a Mappe Search e crea un'istanza del client.
Il terzo blocco di codice crea un oggetto origine dati usando la classe DataSource e aggiunge i risultati della ricerca in tale oggetto. Un livello simbolo usa testo o icone per il rendering dei dati basati su punti di cui viene eseguito il wrapping in DataSource come simboli sulla mappa. Viene quindi creato un livello simbolo. L'origine dati viene aggiunta al livello simbolo, che viene quindi aggiunto alla mappa.
Il quarto blocco di codice effettua una richiesta GET nel client Mappe Search. Consente di eseguire una ricerca di testo in formato libero tramite l'API REST GET di ricerca fuzzy per cercare un punto di interesse. Le richieste GET all'API di ricerca fuzzy possono gestire qualsiasi combinazione di input fuzzy. La risposta viene quindi convertita in oggetti Feature e aggiunta all'origine dati, che comporta automaticamente il rendering dei dati sulla mappa tramite il livello simbolo.
L'ultimo blocco di codice regola i limiti della fotocamera per la mappa usando la proprietà setCamera della mappa.
La richiesta di ricerca, l'origine dati, il livello simbolo e i limiti della fotocamera si trovano all'interno del listener di eventi della mappa. È necessario assicurarsi che i risultati vengano visualizzati dopo il caricamento completo della mappa.
Effettuare una richiesta di ricerca con l'API di recupero
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", () => {
// Create a data source and add it to the map.
const datasource = new atlas.source.DataSource();
map.sources.add(datasource);
// Add a layer for rendering point data.
const resultLayer = new atlas.layer.SymbolLayer(datasource);
map.layers.add(resultLayer);
// Send a request to Azure Maps search API
let url = "https://atlas.microsoft.com/search/fuzzy/json?";
url += "&api-version=1";
url += "&query=gasoline%20station";
url += "&lat=47.6101";
url += "&lon=-122.34255";
url += "&radius=100000";
// Parse the API response and create a pin on the map for each result
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
// Arrays to store bounds for results.
const bounds = [];
// Convert the response into Feature and add it to the data source.
const searchPins = response.results.map((result) => {
const position = [result.position.lon, result.position.lat];
bounds.push(position);
return new atlas.data.Feature(new atlas.data.Point(position), {
position: result.position.lat + ", " + result.position.lon
});
});
// Add the pins to the data source.
datasource.add(searchPins);
// Set the camera to the bounds of the pins
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
Nell'esempio di codice precedente il primo blocco di codice costruisce un oggetto mappa. Imposta il meccanismo di autenticazione per l'uso dell'ID Microsoft Entra. Per altre informazioni, vedere Creare una mappa.
Il secondo blocco di codice crea un oggetto origine dati usando la classe DataSource e aggiunge i risultati della ricerca. Un livello simbolo usa testo o icone per il rendering dei dati basati su punti di cui viene eseguito il wrapping in DataSource come simboli sulla mappa. Viene quindi creato un livello simbolo. L'origine dati viene aggiunta al livello simbolo, che viene quindi aggiunto alla mappa.
Il terzo blocco di codice crea un URL per effettuare una richiesta di ricerca.
Il quarto blocco di codice usa l'API Fetch. L'API di recupero viene usata per effettuare una richiesta all'API di ricerca fuzzy di Mappe di Azure per cercare i punti di interesse. L'API di ricerca fuzzy può gestire qualsiasi combinazione di input fuzzy. Gestisce e analizza quindi la risposta alla ricerca e aggiunge i segnaposto dei risultati alla matrice searchPins.
L'ultimo blocco di codice crea un oggetto BoundingBox. Usa la matrice di risultati e quindi regola i limiti della fotocamera per la mappa usando la proprietà setCamera della mappa. Esegue quindi il rendering dei segnaposto dei risultati.
La richiesta di ricerca, l'origine dati, il livello simbolo e i limiti della fotocamera vengono impostati all'interno del listener di eventi della mappa per garantire che i risultati vengano visualizzati dopo il caricamento completo della mappa.
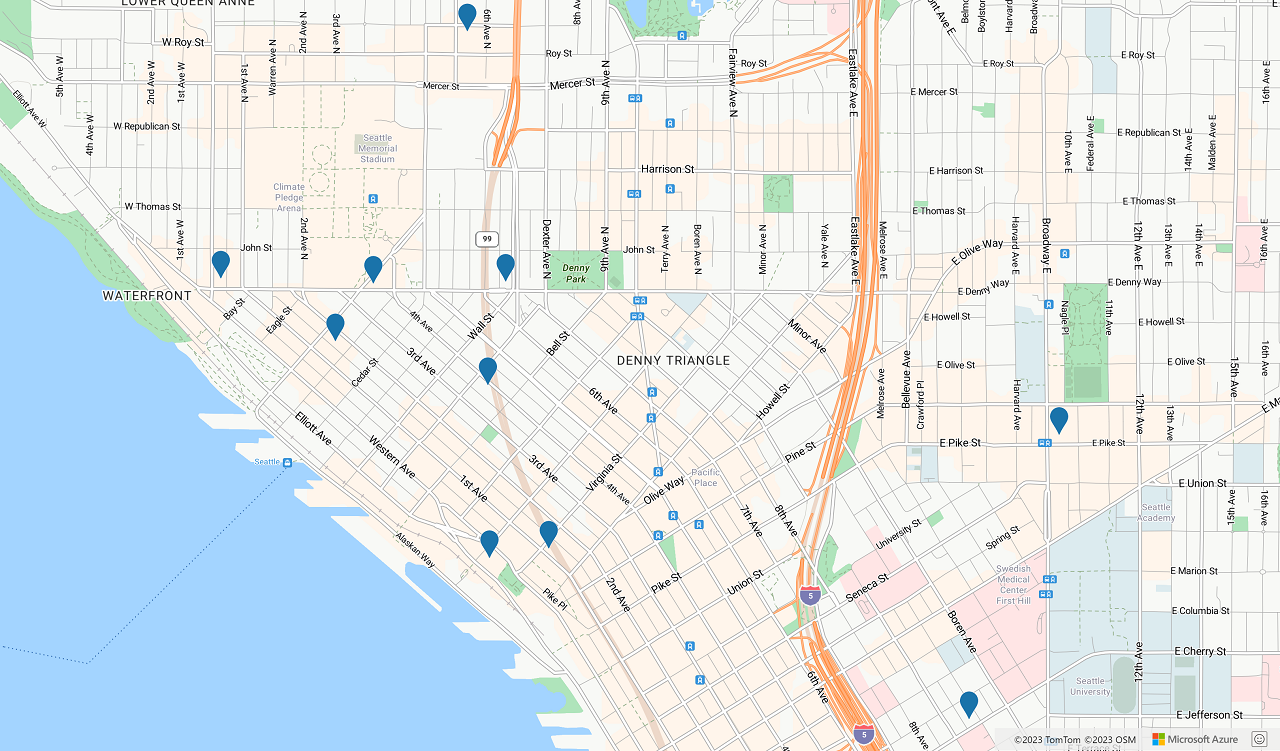
L'immagine seguente è uno screenshot che mostra i risultati dei due esempi di codice.

Passaggi successivi
Ulteriori informazioni sulla ricerca fuzzy:
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere:
Per esempi di codice completi, vedere gli articoli seguenti: