Visualizzazioni di tipo griglia
Le griglie o le tabelle vengono comunemente usate per presentare i dati agli utenti. È possibile applicare singolarmente uno stile alle colonne della griglia nelle cartelle di lavoro per offrire un'interfaccia utente completa per i report. Sebbene anche una tabella normale mostri i dati, è difficile da leggere e le informazioni dettagliate non sono sempre evidenti. L'applicazione di stili alla griglia consente di semplificare la lettura e l'interpretazione dei dati.
L'esempio seguente mostra una griglia che usa una combinazione di icone, mappe termiche e barre spark per presentare informazioni complesse. La cartella di lavoro fornisce anche opzioni di ordinamento, una casella di ricerca e un pulsante per l’accesso all’analisi.
Aggiungere una griglia basata su log
- Passare la cartella di lavoro alla modalità di modifica selezionando Modifica sulla barra degli strumenti.
- Selezionare Aggiungi query per aggiungere un controllo della query di log alla cartella di lavoro.
- Per Tipo di query selezionare Log. In Tipo di risorsa selezionare, ad esempio, Application Insights e selezionare le risorse di destinazione.
- Usare l'editor di query per immettere KQL per l'analisi. Ad esempio, macchine virtuali con memoria inferiore a una determinata soglia.
- Impostare Visualizzazione su Griglia.
- Impostare parametri come intervallo di tempo, dimensioni, tavolozza dei colori e legenda, se necessario.
Parametri del grafico dei log
| Parametro | Descrizione | Esempi |
|---|---|---|
| Tipo di query | Tipo di query da usare. | Log, Azure Resource Graph |
| Tipo di risorsa | Tipo di risorsa di destinazione. | Application Insights, Log Analytics o prima Azure |
| Risorse | Set di risorse da cui ottenere il valore delle metriche. | MyApp1 |
| Intervallo di tempo | Intervallo di tempo a cui si riferisce il grafico dei log. | Ultima ora, ultime 24 ore |
| Visualizzazione | Visualizzazione da usare. | Griglia |
| Dimensione | Dimensione verticale del controllo. | Piccolo, medio, grande o completo |
| Query | Qualsiasi query KQL che restituisce i dati nel formato previsto dalla visualizzazione del grafico. | requests | summarize Requests = count() by name |
Griglia semplice
Le cartelle di lavoro possono eseguire il rendering dei risultati KQL come tabella semplice. La griglia seguente mostra il numero di richieste e utenti univoci per tipo di richiesta in un'app:
requests
| where name !endswith('.eot')
| summarize Requests = count(), Users = dcount(user_Id) by name
| order by Requests desc
Stile griglia
Colonne in stile mappa termica:
Colonne in stile barre:
Applicare uno stile a una colonna della griglia
- Selezionare il pulsante Impostazione colonna sulla barra degli strumenti del controllo query.
- Nel riquadro Modifica impostazioni colonna selezionare la colonna a cui applicare lo stile.
- In Renderer colonne selezionare Mappa termica, Barra o Barra sottostante e selezionare le impostazioni correlate per applicare uno stile alla colonna.
L'esempio seguente mostra la colonna Richieste in stile barre:
Questa opzione in genere consente di passare ad altre visualizzazioni, con il contesto proveniente dalla cella, o di aprire un URL.
Formattazione personalizzata
È anche possibile impostare la formattazione numerica dei valori delle celle nelle cartelle di lavoro. Per impostare questa formattazione, selezionare la casella di controllo Formattazione personalizzata quando è disponibile.
| Opzione di formattazione | Descrizione |
|---|---|
| Unità | Unità per la colonna, con varie opzioni per percentuale, conteggi, tempo, byte, conteggio/ora e byte/ora. Ad esempio, è possibile impostare l'unità per un valore pari a 1234 su millisecondi ed eseguire il rendering come 1,234 s. |
| Style | Formato utilizzato per eseguire il rendering, ad esempio decimale, valuta, percentuale. |
| Mostra separatore di gruppo | Casella di controllo per visualizzare i separatori di gruppo. Esegue il rendering di 1234 come 1,234 negli Stati Uniti. |
| Numero minimo di cifre intere | Numero minimo di cifre intere da usare (impostazione predefinita 1). |
| Numero minimo di cifre frazionarie | Numero minimo di cifre frazionarie da usare (valore predefinito 0). |
| Numero massimo di cifre frazionarie | Numero massimo di cifre frazionarie da usare. |
| Numero minimo di cifre significative | Numero minimo di cifre significative da usare (valore predefinito 1). |
| Numero massimo di cifre significative | Numero massimo di cifre significative da usare. |
| Testo personalizzato per i valori mancanti | Quando un punto dati non contiene un valore, mostra questo testo personalizzato invece di uno spazio vuoto. |
Formattazione data personalizzata
Dopo aver specificato che una colonna è impostata sul renderer di data/ora, è possibile specificare opzioni di formattazione della data personalizzate con la casella di controllo Formattazione data personalizzata.
| Opzione di formattazione | Descrizione |
|---|---|
| Stile | Formato di rendering di una data come breve, lungo o completo oppure di un'ora come breve o lunga. |
| Mostra periodo come | Consente di decidere se visualizzare l’ora nell'ora locale (impostazione predefinita) o nell’ora UTC. A seconda dello stile del formato data selezionato, le informazioni sul fuso orario/UTC potrebbero non essere visualizzate. |
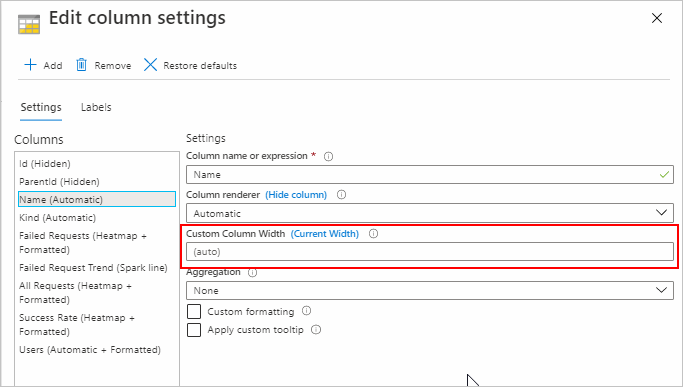
Impostazione della larghezza colonna personalizzata
È possibile personalizzare la larghezza di qualsiasi colonna nella griglia tramite il campo Larghezza colonna personalizzata in Impostazioni colonna.
Se il campo viene lasciato vuoto, la larghezza viene determinata automaticamente in base al numero di caratteri nella colonna e al numero di colonne visibili. L'unità predefinita è "car", l'abbreviazione di "caratteri".
Se si seleziona il pulsante (Larghezza corrente) nell'etichetta, il campo di testo viene riempito con la larghezza corrente della colonna selezionata. Se il campo Larghezza colonna personalizzata contiene un valore senza unità di misura, viene usato il valore predefinito.
Le unità di misura disponibili sono:
| Unit of measurement | Definizione |
|---|---|
| ch | caratteri (impostazione predefinita) |
| px | pixel |
| fr | unità frazionarie |
| % | percentage |
Convalida dell'input: se la convalida ha esito negativo, sotto il campo viene visualizzato un messaggio di indicazioni rosso, benché sia comunque possibile applicare la larghezza. Se un valore è presente nell'input, viene analizzato. Se non viene trovata alcuna unità di misura valida, viene usata l'impostazione predefinita.
È possibile impostare la larghezza su qualsiasi valore. Non esiste una larghezza minima o massima. Il campo Larghezza colonna personalizzata è disabilitato per le colonne nascoste.
Esempi
Di seguito sono riportati alcuni esempi.
Linee spark e barra sottostante
L'esempio seguente mostra il numero di richieste e la tendenza in base al nome della richiesta:
requests
| make-series Trend = count() default = 0 on timestamp from ago(1d) to now() step 1h by name
| project-away timestamp
| join kind = inner (requests
| summarize Requests = count() by name
) on name
| project name, Requests, Trend
| order by Requests desc
Mappa termica con scale condivise e formattazione personalizzata
In questo esempio vengono illustrate varie metriche per la durata della richiesta e i conteggi. Il renderer della mappa termica usa i valori minimi impostati nelle impostazioni o calcola un valore minimo e massimo per la colonna. Assegna un colore di sfondo dalla tavolozza selezionata per la cella. Il colore si basa sul valore della cella rispetto al valore minimo e massimo della colonna.
requests
| summarize Mean = avg(duration), (Median, p80, p95, p99) = percentiles(duration, 50, 80, 95, 99), Requests = count() by name
| order by Requests desc
Nell'esempio precedente viene usata una tavolozza condivisa in verde o rosso e una scala per colorare le colonne Media, Mediana,p80 ,p95 ep99 . Per la colonna Richieste viene utilizzata una tavolozza separata in blu.
Scalabilità condivisa
Per ottenere una scalabilità condivisa:
- Usare espressioni regolari per selezionare più colonne a cui applicare un'impostazione. Ad esempio, impostare il nome della colonna su Mean|Median|p80|p95|p99 per selezionarli tutti.
- Eliminare le impostazioni predefinite per le singole colonne.
La nuova impostazione a più colonne applica le relative impostazioni per includere una scalabilità condivisa.
Icone per rappresentare lo stato
L'esempio seguente mostra lo stato personalizzato delle richieste in base alla durata p95:
requests
| summarize p95 = percentile(duration, 95) by name
| order by p95 desc
| project Status = case(p95 > 5000, 'critical', p95 > 1000, 'error', 'success'), name, p95
Nomi di icona supportati:
- cancelled
- critical
- disabilitato
- Errore
- failed
- info
- Nessuno
- in sospeso
- arrestato
- Domanda
- esito positivo
- Sconosciuto
- warning
- non inizializzato
- resource
- up
- sistema
- left
- right
- trendup
- trenddown
- 4
- 3
- 2
- 1
- Sev0
- Gravità 1
- Gravità 2
- Gravità 3
- Gravità 4
- Generato
- Risolto
- Disponibile
- Non disponibile
- Degraded
- Sconosciuto
- Spazio vuoto
Percentuali di unità frazionarie
L'unità frazionaria, abbreviata come "fr", è un'unità dinamica di misura comunemente usata in vari tipi di griglie. Man mano che cambiano le dimensioni o la risoluzione della finestra, cambia anche la larghezza fr.
Lo screenshot seguente mostra una tabella con otto colonne con la stessa larghezza pari a 1fr. Man mano che le dimensioni della finestra cambiano, cambia proporzionalmente anche la larghezza di ogni colonna.
L'immagine seguente mostra la stessa tabella, ad eccezione della prima colonna che è impostata sul 50% di larghezza. Questa impostazione imposta in modo dinamico la colonna sulla metà della larghezza totale della griglia. Il ridimensionamento della finestra continua a mantenere la larghezza del 50%, a meno che le dimensioni della finestra non diventino troppo piccole. Queste colonne dinamiche hanno una larghezza minima in base al relativo contenuto.
Il rimanente 50% della griglia è diviso dalle otto unità frazionarie totali. La colonna Kind è impostata su 2fr, quindi occupa un quarto dello spazio rimanente. Poiché le altre colonne sono 1fr ognuna, occupano ognuna un ottavo della metà destra della griglia.
La combinazione di larghezze fr, %, px e caratteri è possibile e funziona in modo analogo agli esempi precedenti. Le larghezze impostate dalle unità statiche (car e px) sono vincoli rigidi che rimangono invariati anche nel caso in cui la finestra o la risoluzione venga modificata.
Le colonne impostate con % occupano la relativa percentuale in base alla larghezza totale della griglia. Questa larghezza potrebbe non essere esatta a causa delle larghezze minime precedenti.
Le colonne impostate con fr suddividono lo spazio rimanente della griglia in base al numero di unità frazionarie assegnate.
Passaggi successivi
- Informazioni su come creare un grafo nelle cartelle di lavoro.
- Informazioni su come creare un riquadro nelle cartelle di lavoro.