Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo illustra come usare Servizio SignalR e Funzioni di Azure per compilare un'applicazione serverless con C# per trasmettere messaggi ai client.
Nota
È possibile ottenere il codice menzionato in questo articolo da GitHub.
Importante
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo.
Un stringa di connessione include le informazioni di autorizzazione necessarie per consentire all'applicazione di accedere alle Servizio Azure SignalR. La chiave di accesso all'interno della stringa di connessione è simile a una password radice per il servizio. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere i stringa di connessione usando Microsoft Entra ID e autorizzare l'accesso con Microsoft Entra ID.
Evitare di distribuire le chiavi di accesso ad altri utenti, impostarle come hardcoded o salvarle in un file di testo normale accessibile ad altri. Ruotare le chiavi se si ritiene che siano state compromesse.
Prerequisiti
Per questa guida introduttiva sono necessari i prerequisiti seguenti:
- Visual Studio Code o un altro editor di codice. Se Visual Studio Code non è già installato, scaricare Visual Studio Code qui.
- Una sottoscrizione di Azure. Se non si dispone di sottoscrizione di Azure, crearne una gratuitamente prima di iniziare.
- Strumenti di base di Funzioni di Azure
- ASP.NET Core SDK
Creare un'istanza del servizio Azure SignalR
In questa sezione viene creata un'istanza di Azure SignalR di base da usare per l'app. I passaggi seguenti usano il portale di Azure per creare una nuova istanza, ma è anche possibile usare l'interfaccia della riga di comando di Azure. Per altre informazioni, vedere il comando az signalr create in Informazioni di riferimento sull'interfaccia della riga di comando per il Servizio Azure SignalR.
- Accedere al portale di Azure.
- Nell'angolo in alto a sinistra della pagina selezionare + Crea una risorsa.
- Nella casella di testo Servizi di ricerca e marketplace della pagina Crea una risorsa immettere signalr e quindi selezionare Servizio SignalR dall'elenco.
- Nella pagina Servizio SignalR selezionare Crea.
- Nella scheda Informazioni di base immettere le informazioni essenziali per la nuova istanza del servizio SignalR. Immettere i valori seguenti:
| Campo | Valore consigliato | Descrizione |
|---|---|---|
| Abbonamento | Scegliere la sottoscrizione in uso | Selezionare la sottoscrizione da usare per creare una nuova istanza del servizio SignalR. |
| Gruppo di risorse | Creare un gruppo di risorse denominato SignalRTestResources | Selezionare o creare un gruppo di risorse per la risorsa SignalR. È utile creare un nuovo gruppo di risorse per questa esercitazione anziché usare un gruppo di risorse esistente. Per liberare risorse dopo aver completato l'esercitazione, eliminare il gruppo di risorse. L'eliminazione di un gruppo di risorse elimina anche tutte le risorse che appartengono al gruppo. Non è possibile annullare questa azione. Prima di eliminare un gruppo di risorse, assicurarsi che non contenga risorse da conservare. Per altre informazioni, vedere Using resource groups to manage your Azure resources (Uso di Gruppi di risorse per gestire le risorse di Azure). |
| Nome risorsa | testsignalr | Immettere un nome risorsa univoco da usare per la risorsa SignalR. Se testsignalr è già in uso nell'area, aggiungere una cifra o un carattere fino a quando il nome non è univoco. Il nome deve essere una stringa contenente da 1 a 63 caratteri che possono includere solo numeri, lettere e il segno meno ( -). Il nome non può iniziare o terminare con un trattino e non sono consentiti più trattini consecutivi. |
| Area | Scegli la tua area geografica | Selezionare l'area appropriata per la nuova istanza del servizio SignalR. Il Servizio Azure SignalR non è attualmente disponibile in tutte le aree. Per altre informazioni, vedere Disponibilità del Servizio Azure SignalR a livello di area |
| Piano tariffario | Selezionare Modifica e quindi scegliere Gratuito (solo sviluppo/test). Scegliere Seleziona per confermare la scelta del piano tariffario. | Il Servizio Azure SignalR ha tre piani tariffari: Gratuito, Standard e Premium. Le esercitazioni usano il livello Gratuito, a meno che non sia specificato diversamente nei prerequisiti. Per altre informazioni sulle differenze di funzionalità tra i livelli e i prezzi, vedere Prezzi del Servizio Azure SignalR |
| Modalità di servizio | Scegliere la modalità di servizio appropriata | Usare Predefinita quando si ospita la logica dell'hub SignalR nelle app Web e si usa il Servizio SignalR come proxy. Usare Serverless quando si usano tecnologie serverless come Funzioni di Azure per ospitare la logica dell'hub SignalR. La modalità Classica è disponibile solo ai fini della compatibilità con le versioni precedenti e non è consigliabile usarla. Per altre informazioni, vedere Modalità di servizio nel Servizio Azure SignalR. |
Non è necessario modificare le impostazioni nelle schede Rete e Tag per le esercitazioni su SignalR.
- Selezionare il pulsante blu Rivedi e crea nella parte inferiore della scheda Informazioni di base.
- Nella scheda Rivedi e crea rivedere i valori e quindi selezionare Crea. Il completamento della distribuzione richiede alcuni istanti.
- Dopo avere completato la distribuzione, selezionare il pulsante Vai alla risorsa.
- Nella pagina della risorsa SignalR selezionare Chiavi dal menu a sinistra, in Impostazioni.
- Copiare la Stringa di connessione per la chiave primaria. Questa stringa di connessione è necessaria per configurare l'app più avanti in questa esercitazione.
Configurare ed eseguire la funzione di Azure in locale
Per questo passaggio sono necessari gli strumenti di base Funzioni di Azure.
Creare una directory vuota e passare alla directory con la riga di comando.
Inizializzare un nuovo progetto.
# Initialize a function project func init --worker-runtime dotnet # Add SignalR Service package reference to the project dotnet add package Microsoft.Azure.WebJobs.Extensions.SignalRServiceUsando l'editor di codice, creare un nuovo file con il nome Function.cs. Aggiungere il codice seguente a Function.cs:
using System; using System.IO; using System.Linq; using System.Net.Http; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.Azure.WebJobs.Extensions.SignalRService; using Newtonsoft.Json; namespace CSharp { public static class Function { private static HttpClient httpClient = new HttpClient(); private static string Etag = string.Empty; private static string StarCount = "0"; [FunctionName("index")] public static IActionResult GetHomePage([HttpTrigger(AuthorizationLevel.Anonymous)]HttpRequest req, ExecutionContext context) { var path = Path.Combine(context.FunctionAppDirectory, "content", "index.html"); return new ContentResult { Content = File.ReadAllText(path), ContentType = "text/html", }; } [FunctionName("negotiate")] public static SignalRConnectionInfo Negotiate( [HttpTrigger(AuthorizationLevel.Anonymous)] HttpRequest req, [SignalRConnectionInfo(HubName = "serverless")] SignalRConnectionInfo connectionInfo) { return connectionInfo; } [FunctionName("broadcast")] public static async Task Broadcast([TimerTrigger("*/5 * * * * *")] TimerInfo myTimer, [SignalR(HubName = "serverless")] IAsyncCollector<SignalRMessage> signalRMessages) { var request = new HttpRequestMessage(HttpMethod.Get, "https://api.github.com/repos/azure/azure-signalr"); request.Headers.UserAgent.ParseAdd("Serverless"); request.Headers.Add("If-None-Match", Etag); var response = await httpClient.SendAsync(request); if (response.Headers.Contains("Etag")) { Etag = response.Headers.GetValues("Etag").First(); } if (response.StatusCode == System.Net.HttpStatusCode.OK) { var result = JsonConvert.DeserializeObject<GitResult>(await response.Content.ReadAsStringAsync()); StarCount = result.StarCount; } await signalRMessages.AddAsync( new SignalRMessage { Target = "newMessage", Arguments = new[] { $"Current star count of https://github.com/Azure/azure-signalr is: {StarCount}" } }); } private class GitResult { [JsonRequired] [JsonProperty("stargazers_count")] public string StarCount { get; set; } } } }Il codice in Function.cs ha tre funzioni:
-
GetHomePageviene usato per ottenere un sito Web come client. -
Negotiateviene usato dal client per ottenere un token di accesso. -
Broadcastviene chiamato periodicamente per ottenere il conteggio delle stelle da GitHub e quindi trasmettere i messaggi a tutti i client.
-
L'interfaccia client per questo esempio è una pagina Web. Viene eseguito il rendering della pagina Web usando la
GetHomePagefunzione leggendo il contenuto HTML dal file content/index.html. A questo punto si creerà questa index.html nellacontentsottodirectory con il contenuto seguente:<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>Aggiornare
*.csprojper impostare la pagina del contenuto nella cartella di output di compilazione.<ItemGroup> <None Update="content/index.html"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>Funzioni di Azure richiede il funzionamento di un account di archiviazione. È possibile installare ed eseguire l'emulatore Archiviazione di Azure. In alternativa , è possibile aggiornare l'impostazione per usare l'account di archiviazione reale con il comando seguente:
func settings add AzureWebJobsStorage "<storage-connection-string>"È quasi fatto ora. L'ultimo passaggio consiste nell'impostare una stringa di connessione della Servizio SignalR sulle impostazioni della funzione di Azure.
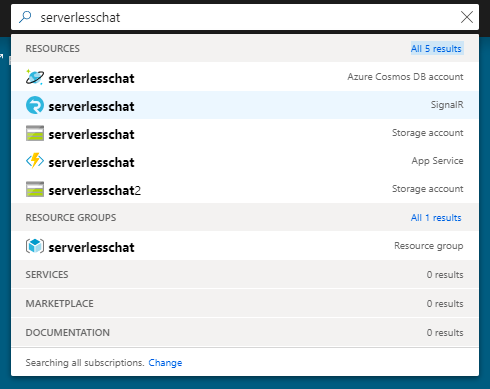
Verificare che l'istanza di Servizio SignalR sia stata creata correttamente cercandone il nome nella casella di ricerca nella parte superiore del portale. Selezionare l'istanza per aprirla.

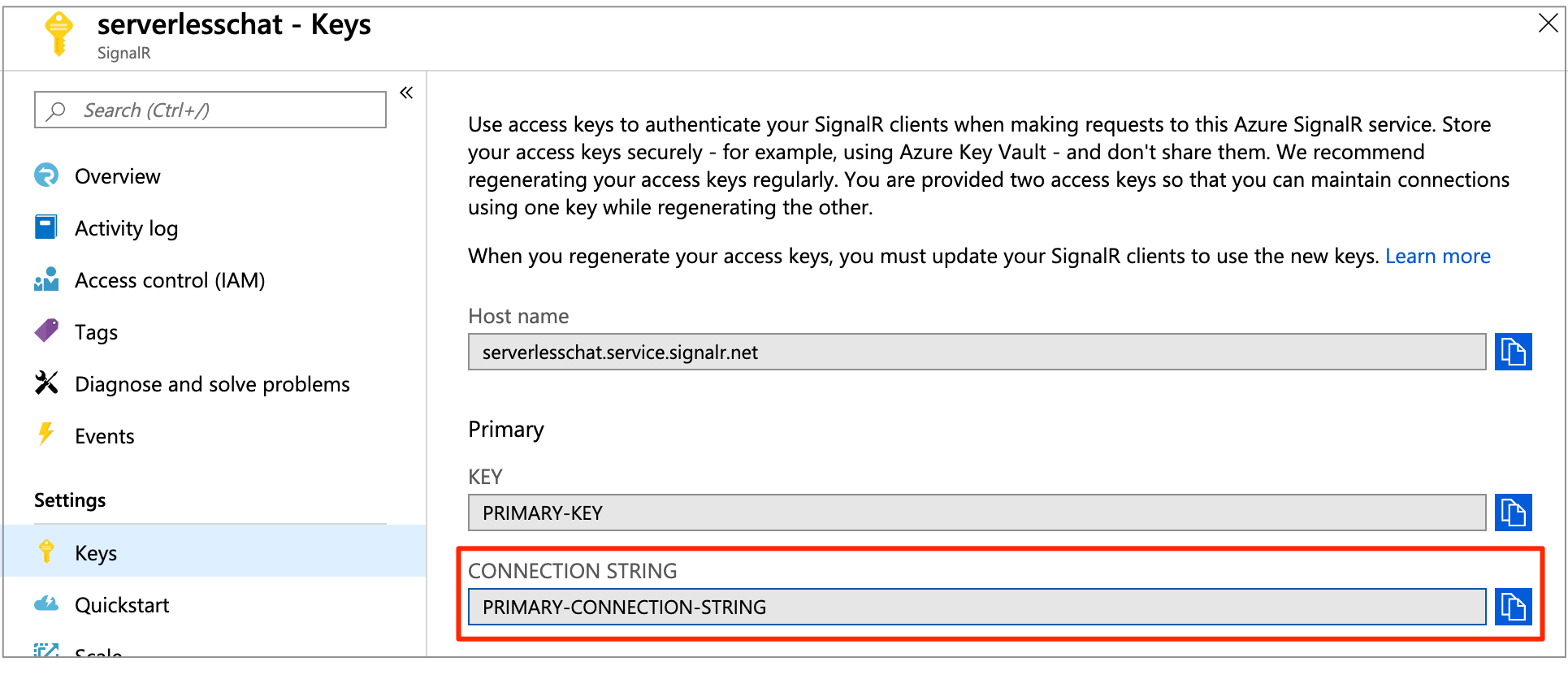
Selezionare Chiavi per visualizzare le stringhe di connessione per l'istanza del servizio SignalR.

Copiare il stringa di connessione primario e quindi eseguire il comando seguente.
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere i stringa di connessione usando Microsoft Entra ID e autorizzare l'accesso con Microsoft Entra ID.
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Eseguire la funzione di Azure in locale:
func startDopo che la funzione di Azure è in esecuzione in locale, aprire
http://localhost:7071/api/indexe visualizzare il numero di stelle corrente. Se si star o unstar in GitHub, si ottiene un conteggio delle stelle che viene aggiornato ogni pochi secondi.
Pulire le risorse
Se non si intende continuare a usare l'app, eliminare tutte le risorse create tramite questa guida di avvio rapido eseguendo i passaggi seguenti, per evitare qualsiasi addebito:
Nel portale di Azure selezionare Gruppi di risorse all'estrema sinistra e quindi selezionare il gruppo di risorse creato. In alternativa, è possibile usare la casella di ricerca per trovare il gruppo di risorse in base al nome.
Nella finestra che si apre selezionare il gruppo di risorse e quindi fare clic su Elimina gruppo di risorse.
Nella nuova finestra digita il nome del gruppo di risorse da eliminare e quindi fai clic su Elimina.
Problemi? Vedere la guida alla risoluzione dei problemi oppure segnalarli.
Passaggi successivi
In questa guida introduttiva è stata creata ed eseguita un'applicazione serverless in tempo reale in locale. Altre informazioni sulla comunicazione bidirezionale tra client e Funzioni di Azure con Servizio Azure SignalR.