Connettere un bot a Web Chat
SI APPLICA A: SDK v4
Quando si crea un bot con Azure, il canale chat Web viene configurato automaticamente. Il canale chat Web include il controllo chat Web, che consente agli utenti di interagire con il bot direttamente in una pagina Web.
Il canale chat Web contiene tutti gli elementi necessari per incorporare il controllo chat Web in una pagina Web. A tale scopo, si otterrà la chiave privata del bot e quindi si incorporare il controllo in una pagina Web.
Prerequisiti
- Un account Azure. Se non se ne ha già uno, creare un account gratuito prima di iniziare.
- Un bot esistente pubblicato in Azure.
chat Web considerazioni sulla sicurezza
Quando si usa l'autenticazione servizio Bot di Intelligenza artificiale di Azure con chat Web, è necessario tenere presenti alcune importanti considerazioni sulla sicurezza. Per altre informazioni, vedere Considerazioni sulla sicurezza.
Incorporare il controllo chat Web in una pagina Web
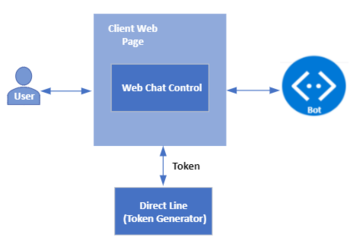
L'immagine seguente mostra i componenti coinvolti durante l'incorporamento del controllo chat Web in una pagina Web.

Importante
Usare Direct Line (con autenticazione avanzata) per ridurre i rischi di sicurezza quando ci si connette a un bot usando il controllo chat Web. Per altre informazioni, vedere Autenticazione avanzata direct Line.
Ottenere la chiave privata del bot
- Passare a portale di Azure e aprire il bot.
- In Impostazioni selezionare Canali. Selezionare quindi chat Web.
- Verrà aperta la pagina chat Web. Selezionare il sito predefinito dall'elenco siti.
- Copiare la prima chiave privata e il codice di incorporamento.
Opzioni di incorporamento dello sviluppo
Opzione 1 - Scambiare il segreto per un token e generare l'incorporamento
Questa è un'opzione valida se:
- è possibile eseguire una richiesta da server a server per scambiare il segreto della chat Web per un token temporaneo
- si vuole rendere difficile per altri sviluppatori incorporare il bot nei propri siti Web
L'uso di questa opzione non impedisce completamente ad altri sviluppatori di incorporare il bot nei loro siti Web, ma rende difficile farlo.
Per scambiare la propria chiave privata con un token e generare l'incorporamento:
Eseguire una richiesta GET all'URL di scambio di token e passare il segreto della chat Web tramite l'intestazione
Authorization. L'intestazioneAuthorizationusa loBotConnectorschema e include il segreto.- Per un bot globale, l'URL di scambio di token è
https://webchat.botframework.com/api/tokens. - Per un bot a livello di area immettere l'URL seguente in base all'area selezionata:
Area URL scambio di token Europa https://europe.webchat.botframework.com/api/tokens India https://india.webchat.botframework.com/api/tokens - Per un bot globale, l'URL di scambio di token è
La risposta alla richiesta GET conterrà il token (racchiuso tra virgolette) che può essere usato per avviare una conversazione eseguendo il rendering del controllo chat Web. Un token è valido solo per una conversazione; per avviare un'altra conversazione, è necessario generare un nuovo token.
Nel codice incorporato copiato in precedenza dal canale chat Web modificare il
s=parametrot=in e sostituire "YOUR_edizione Standard CRET_HERE" con il token.
Nota
I token verranno rinnovati automaticamente prima della scadenza.
Richieste di esempio
Per un bot globale:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Per un bot a livello di area:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Nota
Per Azure per enti pubblici, l'URL di scambio di token è diverso.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Esempio di risposta
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Codice HTML di esempio
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Opzione 2 - Incorporare il controllo web chat nel sito Web usando il segreto
Usare questa opzione se si vuole consentire ad altri sviluppatori di incorporare facilmente il bot nei loro siti Web.
Avviso
Con questa opzione, la chiave privata del canale chat Web viene esposta nella pagina Web del client. Usare questa opzione solo per scopi di sviluppo e non in un ambiente di produzione.
Per incorporare il bot in una pagina Web specificando il segreto all'interno del codice incorporato:
Copiare il codice incorporato dal canale chat Web all'interno del portale di Azure (descritto in Ottenere la chiave privata del bot in precedenza).
All'interno del codice incorporato sostituire "YOUR_edizione Standard CRET_HERE" con il valore della chiave privata copiato dalla stessa pagina.
Opzione di incorporamento di produzione
Mantenere nascosto il segreto, scambiare il segreto per un token e generare l'incorporamento
Questa opzione non espone la chiave privata del canale chat Web nella pagina Web del client.
Il client deve fornire un token per comunicare con il bot. Per informazioni sulle differenze tra segreti e token e per comprendere i rischi associati all'uso dei segreti, vedere Autenticazione Direct Line.
Nella pagina Web client seguente viene illustrato come usare un token con il chat Web. Se si ha un bot a livello di area o Azure Gov, modificare gli URL dal pubblico al governo.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Per esempi su come generare un token, vedere: