Aggiungere un hub
Servizi di Azure DevOps
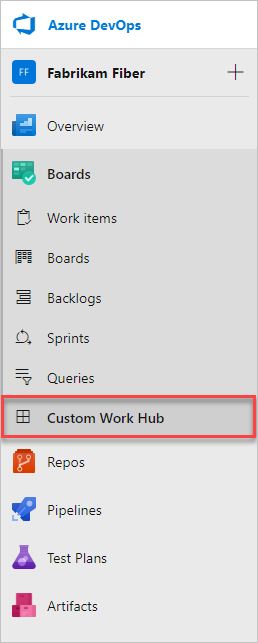
In questo articolo verrà creato un nuovo hub che verrà visualizzato in Azure Boards dopo gli hub Sprint e Query .

Struttura di un'estensione
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
Ottenere l'SDK client: SDK.js
Lo script SDK principale, SDK.js, consente alle estensioni Web di comunicare con l'host, Azure DevOps Services, frame. Questo script inizializza anche, notifica che l'estensione caricata o ottiene il contesto relativo alla pagina corrente. Ottenere il file dell'SDK SDK.js client e aggiungerlo all'app Web.
Posizionarlo nella home/sdk/scripts cartella .
Usare il comando 'npm install' tramite la riga di comando (richiede Node) per recuperare l'SDK:
npm install azure-devops-extension-sdk
Nota
Per altre informazioni, vedere Azure DevOps Web Extension SDK.
Pagina hub: hello-world.html
- Ogni hub visualizza una pagina Web
- Vedere i gruppi hub di destinazione nel riferimento ai punti di estensione
Creare un hello-world.html file nella directory dell'estensione home .
Fare riferimento all'SDK e chiamare init() e notifyLoadSucceeded().
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
File manifesto dell'estensione: vss-extension.json
- Ogni estensione deve avere un file manifesto di estensione
- Leggere il riferimento al manifesto dell'estensione
- Altre informazioni sui punti di contributo nei punti di estendibilità
Creare un file JSON (vss-extension.jsonad esempio) nella home directory con il contenuto seguente:
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Nota
Modificare il server di pubblicazione impostando il nome dell'editore. Per creare un server di pubblicazione, vedere Pacchetto, pubblicazione e installazione.
Icone
La stanza delle icone specifica il percorso dell'icona dell'estensione nel manifesto.
Aggiungere un'immagine quadrata denominata logo.png, come illustrato nel manifesto dell'estensione.
Contributi
La stanza dei contributi aggiunge il contributo, ovvero l'hub Hello, al manifesto dell'estensione.
Per ogni contributo nell'estensione, il manifesto definisce quanto segue:
- tipo di contributo, hub
- target di contributo, gruppo hub di lavoro (vedere tutti i gruppi di hub di destinazione,
- le proprietà specifiche di ogni tipo di contributo. Un hub ha le proprietà seguenti.
| Proprietà | Descrizione |
|---|---|
| name | Nome dell'hub. |
| order | Posizionamento dell'hub nel gruppo hub. |
| uri | Percorso (relativo all'URI di base dell'estensione) della pagina da visualizzare come hub. |
Ambiti
Includere gli ambiti richiesti dall'estensione.
In questo caso, è necessario vso.work accedere agli elementi di lavoro.
File
La stanza dei file indica i file da includere nel pacchetto, ovvero la pagina HTML, gli script, lo script SDK e il logo.
Impostare su addressable a true meno che non si includano altri file che non devono essere indirizzabili tramite URL.
Nota
Per altre informazioni sul file manifesto dell'estensione, ad esempio proprietà e funzione, vedere il riferimento al manifesto dell'estensione.