Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Azure DevOps Server 2022 - Azure DevOps Server 2019
Quando si personalizza il modulo dell'elemento di lavoro, è possibile fornire informazioni o collegamenti al contenuto che consente al team di definire i campi nel modulo. Se si incorporano informazioni nel modulo o si rendono facilmente disponibili, i membri del team saranno in grado di tenere traccia dei dati utili.
Utilizzando i controlli modulo descritti in questo argomento, è possibile aggiungere testo della descrizione comando per singoli campi, testo autonomo o collegamenti ipertestuali alle pagine Web oppure incorporare contenuto HTML o contenuto Web nel modulo.
Per modificare un WIT esistente, modificare il file di definizione XML per WIT e quindi importarlo nel progetto in base al modello di processo usato.
Suggerimento
Con witadmin è possibile importare ed esportare file di definizione. Altri strumenti che è possibile usare includono l'editor di processi (richiede l'installazione di una versione di Visual Studio). Installare l'editor dei modelli di processo da Visual Studio Marketplace.
Specificare il testo della Guida o la descrizione comando
È possibile fornire il testo della Guida in uno dei due modi seguenti. Nel primo metodo si aggiunge l'elemento HELPTEXT come elemento figlio all'elemento FIELD nella FIELDS sezione della definizione del tipo. Usando HELPTEXT, si crea la descrizione comando per il campo. Questo metodo è limitato a 255 caratteri.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
Nel secondo metodo si specifica il testo autonomo usando gli LabelText elementi figlio e Text . In questo metodo è possibile aggiungere tutte le informazioni desiderate e il testo è sempre presente nel modulo. Non è richiesta alcuna azione da parte dell'utente. È anche possibile aggiungere un collegamento facoltativo usando l'elemento Link per altre informazioni, come illustrato nell'esempio seguente.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Aggiungere etichette di campo di testo e collegamento ipertestuale autonome
È possibile aggiungere testo a un modulo dell'elemento di lavoro che non è associato ad alcun campo dell'elemento di lavoro usando l'opzione Type attributo LabelControl dell'elemento Control . Il testo può essere normale o fornire un collegamento ipertestuale. È anche possibile collegare un collegamento ipertestuale a un'etichetta di campo aggiunta usando l'opzione FieldControl .
Esempio: etichetta di testo normale
Nell'esempio seguente viene aggiunto il testo normale "Inserire i dettagli del bug qui. I campi non obbligatori sono consigliati per essere compilati." nel campo dell'elemento di lavoro.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Esempio: etichetta del campo collegamento ipertestuale
Nell'esempio seguente viene illustrato come aggiungere un collegamento ipertestuale a un'etichetta di campo.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Nota
Per i client Team Foundation che non hanno eseguito l'aggiornamento alla versione più recente, viene visualizzato il testo dell'attributo Label . Per i client di Visual Studio 2012, il tag Text viene visualizzato come collegamento ipertestuale in cui l'URL è definito dal Link tag .
Esempio: etichetta di campo con collegamento ipertestuale per parte del testo
Nell'esempio seguente viene illustrato come aggiungere un collegamento ipertestuale a una parte di un'etichetta di campo. In questo esempio l'URL viene determinato dai valori assegnati agli elementi in base all'elemento Param di lavoro specifico.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
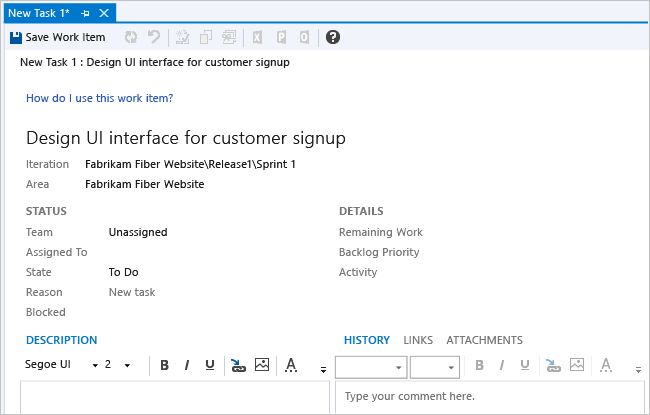
Esempio: etichetta di testo collegamento ipertestuale

Etichetta testo collegamento ipertestuale
Nell'esempio seguente viene illustrato come aggiungere un collegamento ipertestuale al testo visualizzato in un modulo dell'elemento di lavoro.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
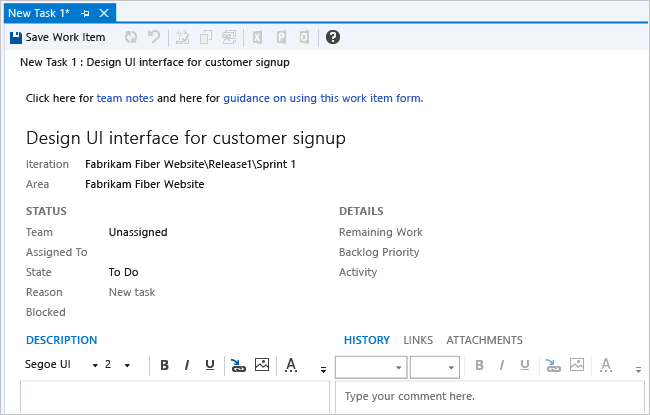
Esempio: combinazione di testo e collegamenti ipertestuali in una singola etichetta

Combinazione di testo e collegamenti ipertestuali in una singola etichetta
Nell'esempio seguente viene illustrato come aggiungere due collegamenti ipertestuali a parti di un'etichetta in un modulo dell'elemento di lavoro.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Esempio: etichetta del campo collegamento ipertestuale generato da parametri
Nell'esempio seguente viene illustrato come aggiungere un collegamento ipertestuale a un'etichetta di campo generata dai valori dei parametri valutati per l'elemento di lavoro aperto.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Visualizzazione del contenuto Web
È possibile utilizzare l'opzione Type attributo WebpageControl per visualizzare il contenuto Web nel modulo dell'elemento di lavoro come controllo anziché come collegamento a una pagina Web separata. Questa visualizzazione può essere utile per fornire metriche che supportano i membri del team nella visualizzazione del contenuto di un report, di un dashboard o di un altro contenuto basato su HTML. È possibile fornire un collegamento al contenuto o incorporare il contenuto HTML non elaborato in un tag CDATA.
Esempio: visualizzare il contenuto fornito da un URI
Nell'esempio seguente viene illustrato come incorporare il contenuto da una pagina Web fornendo l'URL alla pagina usando gli WebpageControlOptions elementi e Link .
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Esempio: visualizzare il contenuto fornito in un tag CDATA
Nell'esempio seguente viene illustrato come aggiungere contenuto HTML a un modulo di elemento di lavoro contenuto in un CDATA tag.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>