Creare scene 3D con 3D Scenes Studio (anteprima) per Gemelli digitali di Azure
Azure Digital Twins 3D Scenes Studio (anteprima) è un ambiente 3D immersivo, in cui i lavoratori aziendali e front-line possono usare e analizzare i dati operativi dalle soluzioni di Gemelli digitali di Azure con contesto visivo.
Prerequisiti
Per usare 3D Scenes Studio, sono necessarie le risorse seguenti.
Istanza di Gemelli digitali di Azure. Per istruzioni, vedere Configurare un'istanza e l'autenticazione.
- Ottenere il proprietario dei dati di Gemelli digitali di Azure o l'accesso con autorizzazioni di lettura dati di Gemelli digitali di Azure all'istanza. Per istruzioni, vedere Configurare le autorizzazioni di accesso utente.
- Prendere nota del nome host dell'istanza da usare in un secondo momento.
Un account di archiviazione di Azure. Per istruzioni, vedere Creare un account di archiviazione.
- Prendere nota dell'URL dell'account di archiviazione da usare in un secondo momento.
Contenitore privato nell'account di archiviazione. Per istruzioni, vedere Creare un contenitore.
- Prendere nota del nome del contenitore di archiviazione da usare in un secondo momento.
Autorizzazioni per le risorse di archiviazione, tra cui:
- Almeno l'accesso al piano di controllo lettore
- Ruolo di accesso ai dati di Archiviazione proprietario dei dati BLOB o collaboratore ai dati del BLOB Archiviazione
È possibile concedere i ruoli necessari a livello di account di archiviazione o a livello di contenitore. Per istruzioni e altre informazioni sulle autorizzazioni per l'archiviazione di Azure, vedere Assegnare un ruolo di Azure.
Configurare CORS per l'account di archiviazione (vedere i dettagli nella sezione secondaria seguente).
Configurare CORS
Sarà necessario configurare CORS per l'account di archiviazione, in modo che 3D Scenes Studio sia in grado di accedere al contenitore di archiviazione.
Queste intestazioni CORS sono sempre obbligatorie:
- Autorizzazione
- x-ms-version
- x-ms-blob-type
Queste intestazioni CORS aggiuntive sono necessarie se si prevede di usare la funzionalità dei collegamenti privati:
- Content-Type
- Content-Length
- x-ms-copy-source
- x-ms-requires-sync
Di seguito è riportato il comando dell'interfaccia della riga di comando di Azure che imposta i metodi, le origini e le intestazioni elencati in precedenza per CORS nell'account di archiviazione. Il comando contiene un segnaposto per il nome dell'account di archiviazione.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
Ora hai tutte le risorse necessarie per lavorare con le scene in 3D Scenes Studio.
Inizializzare l'ambiente 3D Scenes Studio
In questa sezione si imposta l'ambiente in 3D Scenes Studio e si personalizza la scena per il grafico di esempio presente nell'istanza di Gemelli digitali di Azure.
Passare a 3D Scenes Studio. Lo studio si aprirà, connesso all'istanza di Gemelli digitali di Azure a cui è stato eseguito l'accesso per ultimo in Azure Digital Twins Explorer.
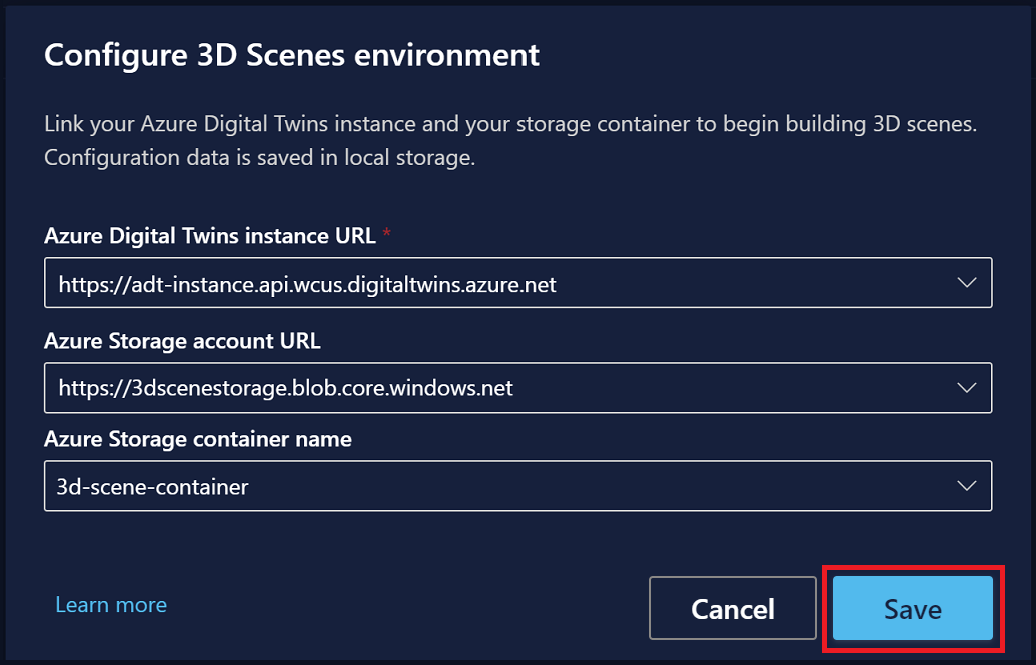
Selezionare l'icona Modifica accanto al nome dell'istanza per configurare i dettagli dell'istanza e del contenitore di archiviazione.
L'URL dell'istanza di Gemelli digitali di Azure deve iniziare con https://, seguito dal nome host dell'istanza dalla sezione Prerequisiti.
Per l'URL dell'account Archiviazione di Azure immettere l'URL del contenitore di archiviazione nella sezione Prerequisiti. Per il nome del contenitore Archiviazione di Azure immettere il nome del contenitore di archiviazione nella sezione Prerequisiti.
Seleziona Salva.
Creare, modificare e visualizzare scene
La rappresentazione 3D di un ambiente in 3D Scenes Studio è detta scena. Una scena è costituita da un file 3D e da un file di configurazione creato automaticamente.
Per creare una scena, iniziare con un file 3D segmentato in . GLTF o . Formato GLB . È possibile scaricare e visualizzare un file 3D di esempio usando questo collegamento: Scaricare RobotArms.glb.
Suggerimento
3D Scenes Studio supporta l'animazione. Se usi un file di modello 3D che contiene animazioni, verranno riprodotte nella scena.
È possibile usare 3D Scenes Studio con un file 3D già presente nel contenitore di archiviazione oppure caricare il file direttamente in 3D Scenes Studio, che lo aggiungerà automaticamente al contenitore. Ecco i passaggi per usare un file 3D per creare una nuova scena.
Nella home page di 3D Scenes Studio selezionare il pulsante Aggiungi scena 3D per iniziare a creare una nuova scena.
Immettere un nome e una descrizione per la scena.
Se vuoi che la scena venga visualizzata in visualizzazione globo, attiva/disattiva Mostra sul globo. Immettere i valori di Latitudine e Longitudine per la scena.
Selezionare una delle schede seguenti nella sezione Collega file 3D:
- Scegliere il file per immettere l'URL di un file 3D già presente nel contenitore di archiviazione
- Caricare un file per caricare un file 3D dal computer
Seleziona Crea.
Modificare le scene
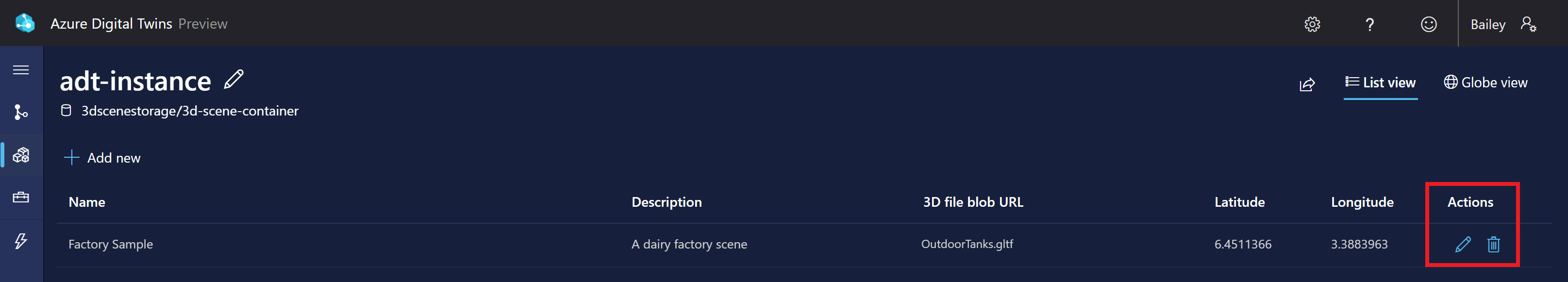
Per modificare o eliminare una scena dopo la creazione, usare le icone Azioni accanto alla scena nella home page di 3D Scenes Studio.
La modifica di una scena riaprirà tutte le proprietà della scena impostate durante la creazione, consentendo di modificarle e aggiornare la scena.
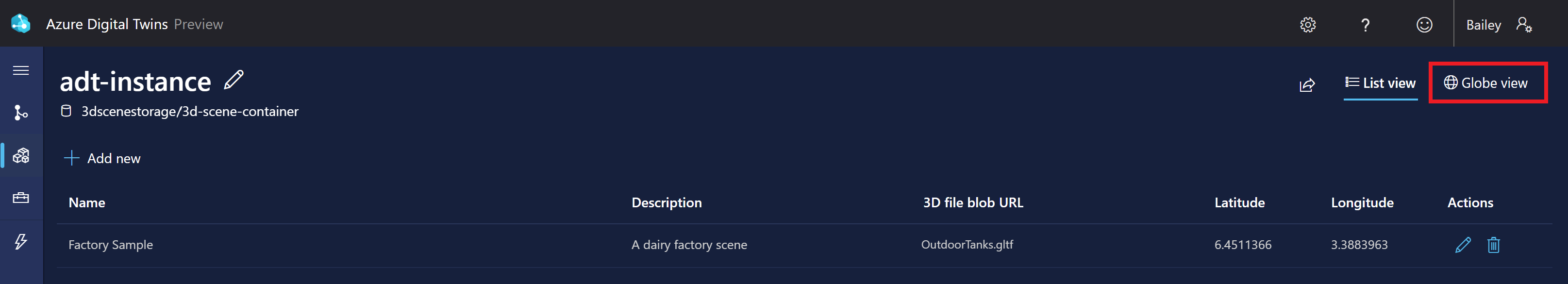
Visualizzare le scene in visualizzazione globo
La home page di 3D Scenes Studio mostra una visualizzazione Elenco delle scene.
È anche possibile selezionare La visualizzazione Globo per visualizzare le scene posizionate visivamente in un globo.
La visualizzazione del globo risultante è simile alla seguente:
Visualizzare le scene singolarmente
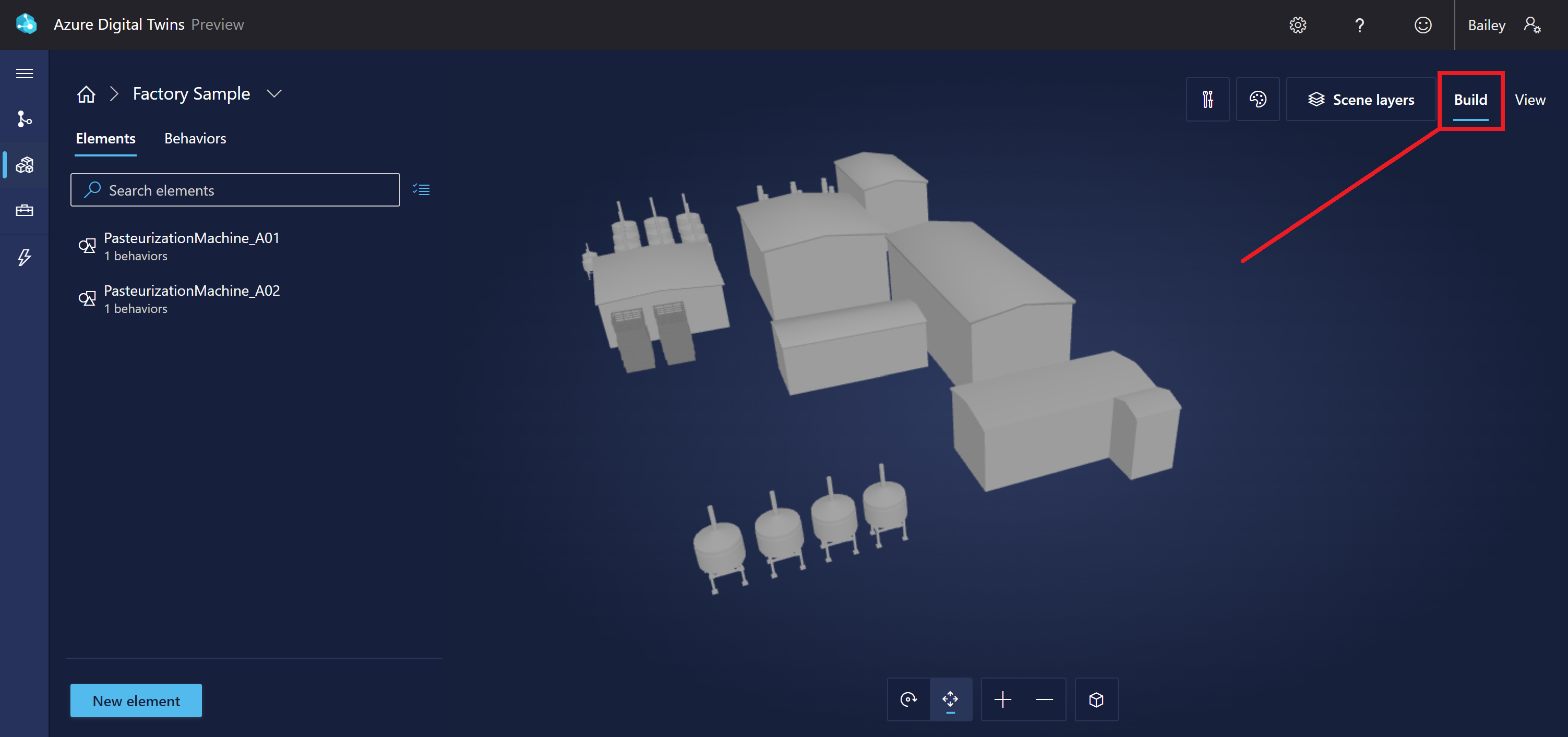
È possibile selezionare una singola scena dalla home page per aprirla in modalità compilazione . Qui è possibile visualizzare la mesh 3D per la scena e modificarne elementi e comportamenti.
È possibile passare alla modalità Visualizzazione per abilitare il filtro per elementi specifici e la visualizzazione dei comportamenti degli elementi creati.
È possibile visualizzare tutte le proprietà di un elemento da qui, nonché i relativi valori nel tempo se la cronologia dei dati è abilitata nell'istanza. Per visualizzare la cronologia delle proprietà, selezionare l'icona Apri esplora cronologia dati.
Verrà aperto Esplora cronologia dati per la proprietà . Per altre informazioni sull'uso di Esplora cronologia dati, vedere Convalidare ed esplorare le proprietà istorizzate.
Incorporare scene nelle applicazioni personalizzate
Il componente visualizzatore può anche essere incorporato in applicazioni personalizzate all'esterno di 3D Scenes Studio e può funzionare in combinazione con componenti di terze parti.
Di seguito è riportato un esempio dell'aspetto del visualizzatore incorporato in un'applicazione indipendente:
La libreria dei componenti di visualizzazione 3D è disponibile in GitHub, nel repository iot-cardboard-js . Si tratta di una libreria di componenti React open source per la creazione di esperienze Web Internet delle cose (IoT).
Per istruzioni su come usare la libreria per incorporare esperienze 3D in applicazioni personalizzate, vedere il wiki del repository, Incorporamento di scene 3D. È anche possibile usare l'esempio CRA IoT Cardboard , che distribuisce un modello di app React per la libreria, per iniziare a creare un'app personalizzata con un visualizzatore incorporato.
Aggiunta di elementi
Un elemento è un set autonomo di mesh 3D collegate ai dati in uno o più gemelli digitali sottostanti.
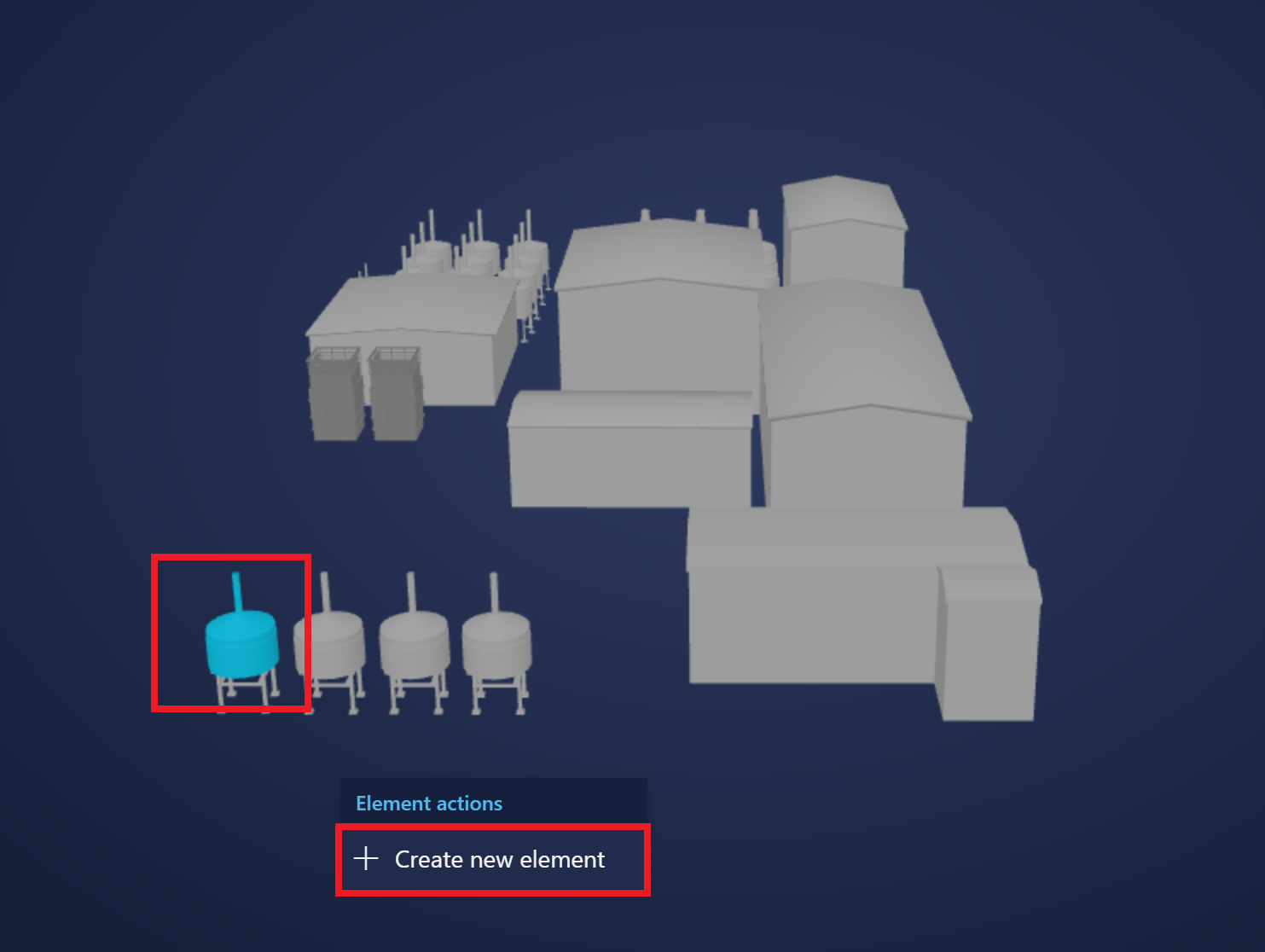
Un modo per creare un nuovo elemento consiste nel selezionare Nuovo elemento dalla scheda Elementi nella visualizzazione Compilazione per una scena.
In alternativa, è possibile selezionare un componente mesh direttamente dalla visualizzazione e creare un nuovo elemento connesso.
Verrà aperto il pannello Nuovo elemento in cui è possibile inserire informazioni sugli elementi.
Nome e gemello primario
Un gemello primario è la controparte principale del gemello digitale per un elemento. L'elemento viene connesso a un gemello nell'istanza di Gemelli digitali di Azure in modo che l'elemento possa rappresentare il gemello e i relativi dati all'interno della visualizzazione 3D.
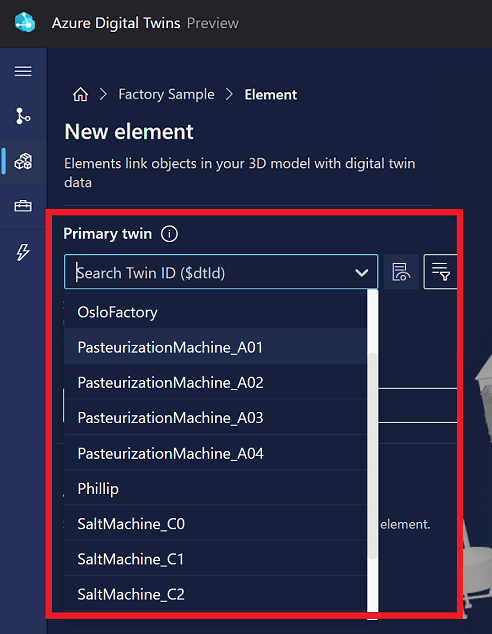
Nel pannello Nuovo elemento, l'elenco a discesa Primario gemello contiene i nomi di tutti i gemelli nell'istanza di Gemelli digitali di Azure connessa. Accanto a questo campo, è possibile selezionare l'icona Controlla proprietà per visualizzare i dati del gemello o l'icona ricerca avanzata dei gemelli per trovare altri gemelli eseguendo query sui valori delle proprietà.
Selezionare un gemello da collegare a questo elemento. Verrà applicato automaticamente l'ID del gemello digitale ($dtId) come nome dell'elemento. Puoi rinominare l'elemento se vuoi, per renderlo comprensibile sia per i generatori che per i consumer della scena 3D.
Suggerimento
Azure Digital Twins Explorer consente di trovare il gemello giusto per collegarsi a un elemento, mostrando un grafico visivo dei gemelli e consentendo di eseguire query per condizioni specifiche del gemello.
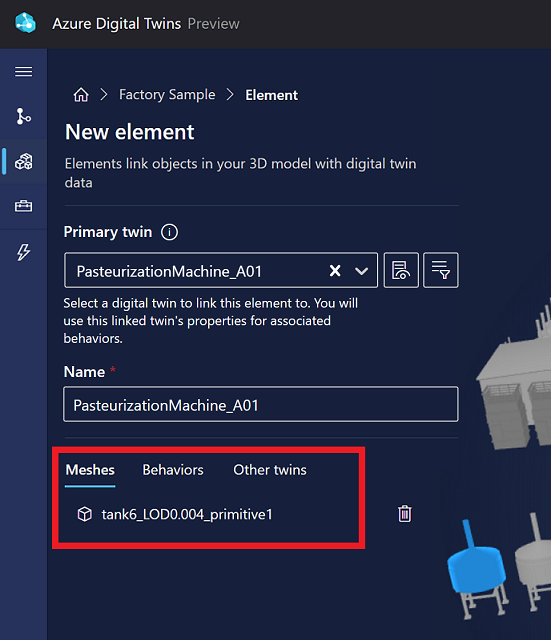
Mesh
Nella scheda Mesh è possibile specificare quali componenti della mesh 3D visiva rappresentano questo elemento.
Se è stata avviata la creazione di elementi selezionando una mesh nella visualizzazione, tale mesh verrà già compilata qui. È ora possibile selezionare le mesh nella visualizzazione per aggiungerle all'elemento .
Comportamenti
Un comportamento è uno scenario per la scena. Selezionare Aggiungi comportamento in questa scheda. Da qui è possibile selezionare un comportamento esistente per aggiungerlo a questo elemento oppure selezionare Nuovo comportamento per immettere il flusso per la creazione di un nuovo comportamento.
Per altri dettagli sulla creazione di nuovi comportamenti, vedere Aggiungere comportamenti.
Altri gemelli
Nella scheda altri gemelli è possibile aggiungere origini dati di gemelli digitali secondarie per un elemento. È possibile aggiungere altri gemelli a un elemento se i dati nel gemello primario non saranno sufficienti per definire tutti i comportamenti desiderati per l'elemento, quindi è necessario accedere ai dati di altri gemelli.
Non è possibile aggiungere altri gemelli durante la creazione di nuovi elementi. Per istruzioni sull'aggiunta di altri gemelli, vedere l'opzione Twins as a behavior (Gemelli come un comportamento).
Dopo aver aggiunto altri gemelli all'elemento, sarà possibile visualizzarli e modificarli in questa scheda.
Aggiungere comportamenti
Un comportamento è uno scenario per la scena che userà dati specifici sul gemello digitale dell'elemento correlato per guidare le visualizzazioni del visualizzatore.
Un modo per creare un nuovo comportamento consiste nel selezionare Nuovo comportamento dalla scheda Comportamenti della visualizzazione Compilazione per una scena.
In alternativa, è possibile selezionare un elemento dalla scheda Elementi e creare un nuovo comportamento dalla scheda Comportamenti di tale elemento.
Verrà aperto il pannello Nuovo comportamento in cui è possibile inserire informazioni sul comportamento .
Livelli nome e scena
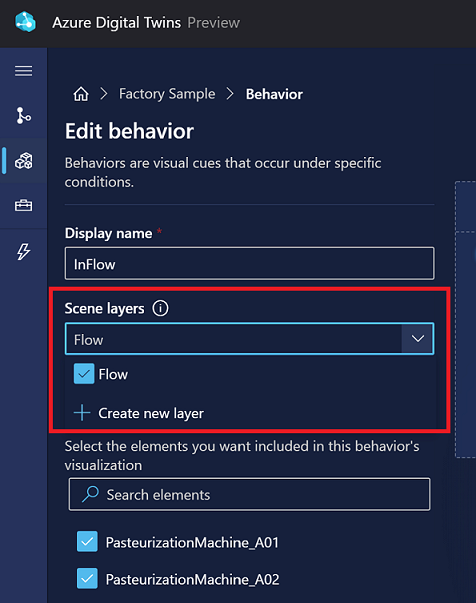
Per iniziare, scegliere un nome visualizzato per il comportamento.
Suggerimento
Scegliere un nome che sarà chiaro agli utenti finali che visualizzeranno la scena, perché questo nome di comportamento verrà visualizzato come parte della visualizzazione della scena.
Per il menu a discesa Livelli scena , è possibile aggiungere questo comportamento a un livello esistente o creare un nuovo livello per organizzare questo comportamento. Per altre informazioni sui livelli, vedere Gestire i livelli.
Elementi
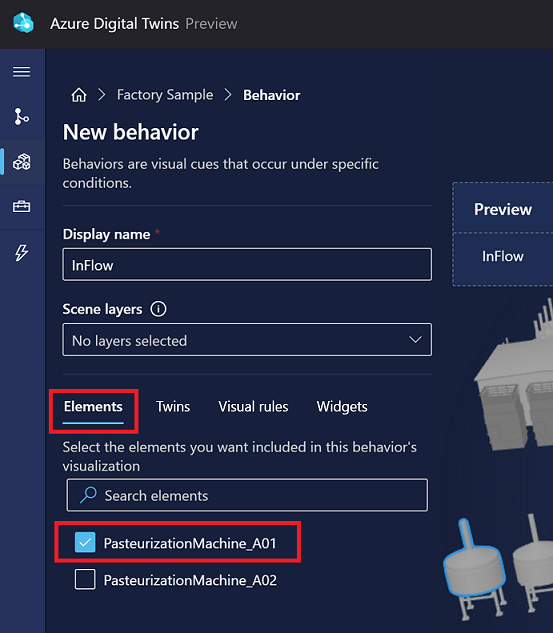
Nella scheda Elementi selezionare gli elementi di destinazione di questo comportamento.
Se è stato avviato il processo di creazione del comportamento da un elemento specifico, l'elemento sarà già selezionato qui. In caso contrario, è possibile scegliere gli elementi qui per la prima volta.
Elementi gemelli
Nella scheda Gemelli è possibile modificare il set di gemelli i cui dati sono disponibili per questo comportamento. Sono inclusi i gemelli primari degli elementi di destinazione e tutti i gemelli aggiuntivi.
È possibile aggiungere origini dati del gemello digitale secondario per un elemento. Dopo aver configurato altri gemelli, sarà possibile usare le proprietà di tali gemelli nelle espressioni di comportamento per questo elemento. È consigliabile aggiungere altri gemelli solo quando sono presenti altri gemelli con dati oltre il gemello primario che si vuole sfruttare nelle regole visive e nei widget per questo comportamento.
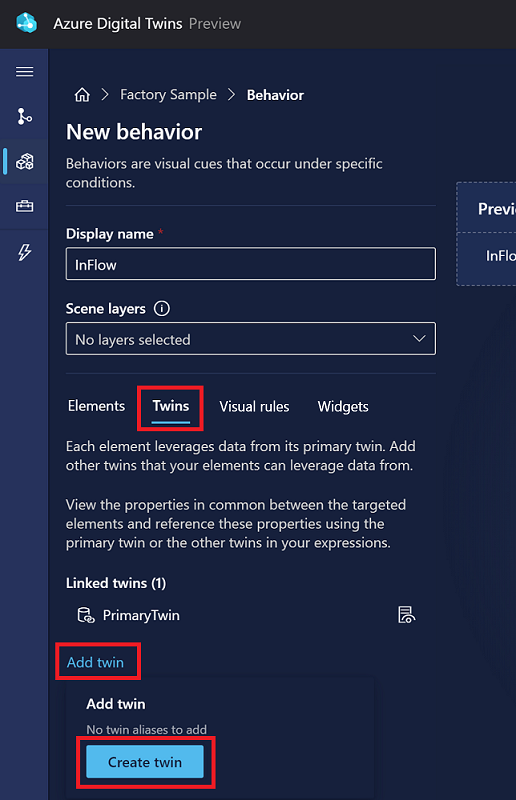
Per aggiungere una nuova origine dati gemella, selezionare Aggiungi gemello e Crea gemello.
Verrà aperto un pannello Nuovo gemello in cui è possibile assegnare un nome al gemello aggiuntivo e selezionare un gemello dall'istanza di Gemelli digitali di Azure per eseguire il mapping.
Suggerimento
Azure Digital Twins Explorer consente di visualizzare i gemelli che potrebbero essere correlati al gemello primario per questo elemento. È possibile eseguire query sul grafo usando SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id>e quindi usare la funzionalità di espansione con doppio clic per esplorare i gemelli correlati.
Regole visive
Nella scheda Regole di visualizzazione è possibile configurare sovrapposizioni guidate dai dati sugli elementi per indicare lo stato o l'integrità nel visualizzatore.
Per creare una regola, iniziare selezionando Aggiungi regola.
Scegliere un nome visualizzato per la regola.
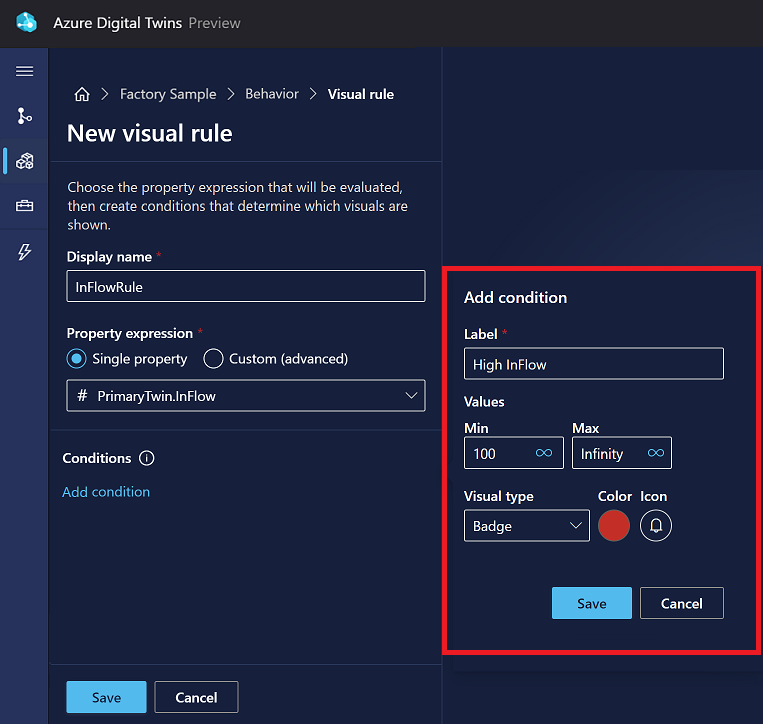
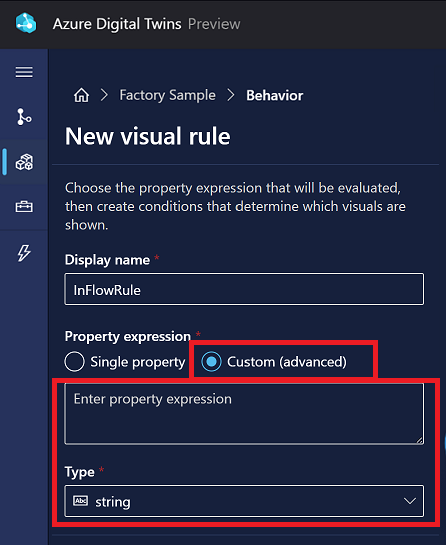
Scegliere quindi se la regola dipende da una proprietà Single o da un'espressione di proprietà Personalizzata (avanzata). Per una proprietà Single, si otterrà un elenco a discesa di proprietà numeriche nel gemello primario. Per Personalizzato (avanzato), si otterrà una casella di testo in cui è possibile scrivere un'espressione JavaScript personalizzata usando una o più proprietà. Il risultato dell'espressione deve corrispondere al tipo di risultato specificato nel campo Tipo . Per altre informazioni sulla scrittura di espressioni personalizzate, vedere Usare espressioni personalizzate (avanzate).
Nota
Se non è possibile selezionare una proprietà dall'elenco a discesa perché l'elenco non risponde, ciò potrebbe significare che si è verificato un errore in un modello nell'istanza. Ad esempio, la presenza di valori di enumerazione non univoci negli attributi di un modello interrompe questa funzionalità. In questo caso, esaminare le definizioni del modello e assicurarsi che tutte le proprietà siano valide.
Dopo aver definito l'espressione di proprietà, selezionare Aggiungi condizione per definire gli effetti visivi condizionali.
Nelle opzioni Aggiungi condizione immettere un'etichetta per la condizione nella visualizzazione.
Impostare quindi i valori per identificare i limiti di valore per la condizione ( la selezione esatta cambierà a seconda del tipo di proprietà). Per le proprietà numeriche, il valore minimo di ogni intervallo di valori è inclusivo e il valore massimo è esclusivo.
In Azioni definire cosa accade nella visualizzazione della scena quando viene soddisfatta la condizione. È possibile utilizzare la colorazione Mesh per controllare il colore dell'espressione di proprietà nel visualizzatore o Badge per visualizzare una notifica di un determinato colore e un'icona quando viene soddisfatta la condizione per l'espressione di proprietà.
Al termine, seleziona Salva.
Widget
I widget vengono gestiti nella scheda Widget . I widget sono oggetti visivi basati sui dati che forniscono dati e contesto aggiuntivi, per comprendere lo scenario rappresentato dal comportamento. La configurazione dei widget consente di assicurarsi che i dati corretti siano individuabili quando una determinata condizione è attiva.
Selezionare Aggiungi widget per visualizzare la libreria widget, in cui è possibile selezionare un tipo diverso di widget disponibili.
Ecco i tipi di widget che è possibile creare:
Misuratore: per rappresentare visivamente i punti dati numerici
Immettere un nome visualizzato e un'unità di misura, quindi scegliere se il misuratore riflette una proprietà Single o un'espressione di proprietà Personalizzata (avanzata). Per una proprietà Single, si otterrà un elenco a discesa di proprietà numeriche nel gemello primario. Per Personalizzato (avanzato), si otterrà una casella di testo in cui è possibile scrivere un'espressione JavaScript personalizzata usando una o più proprietà. L'espressione deve avere un risultato numerico. Per altre informazioni sulla scrittura di espressioni personalizzate, vedere Usare espressioni personalizzate (avanzate).
Dopo aver definito l'espressione di proprietà, impostare gli intervalli di valori da visualizzare in determinati colori sul misuratore. Il valore minimo di ogni intervallo di valori è inclusivo e il valore massimo è esclusivo.
Nota
Se non è possibile selezionare una proprietà dall'elenco a discesa perché l'elenco non risponde, ciò potrebbe significare che si è verificato un errore in un modello nell'istanza. Ad esempio, la presenza di valori di enumerazione non univoci negli attributi di un modello interrompe questa funzionalità. In questo caso, esaminare le definizioni del modello e assicurarsi che tutte le proprietà siano valide.
Collegamento: per includere contenuto a cui si fa riferimento esternamente tramite un URL collegato
Immettere un'etichetta e un URL di destinazione.
Gli URL di collegamento possono includere anche espressioni di calcolo con questa sintassi:
${<calculation-expression>}. Lo screenshot precedente contiene un'espressione per accedere a una proprietà del gemello primario. Le espressioni verranno calcolate e visualizzate in modo dinamico nel visualizzatore.Valore: per visualizzare direttamente i valori delle proprietà del dispositivo gemello
Immettere un nome visualizzato e selezionare un'espressione di proprietà da visualizzare. Può trattarsi di una proprietà Single del gemello primario o di un'espressione di proprietà Personalizzata (avanzata). Le espressioni personalizzate devono essere espressioni JavaScript usando una o più proprietà del gemello e si selezionerà il tipo di risultato che verrà generato dall'espressione. Se l'espressione di proprietà personalizzata restituisce una stringa, è anche possibile usare la sintassi del modello di JavaScript per includere un'espressione dinamica nell'output della stringa. Formattare l'espressione dinamica con questa sintassi:
${<calculation-expression>}. Eseguire quindi il wrapping dell'intero output di stringa con backtick (`). Per altre informazioni sulla scrittura di espressioni personalizzate, vedere Usare espressioni personalizzate (avanzate).Nota
Se non è possibile selezionare una proprietà dall'elenco a discesa perché l'elenco non risponde, ciò potrebbe significare che si è verificato un errore in un modello nell'istanza. Ad esempio, la presenza di valori di enumerazione non univoci negli attributi di un modello interrompe questa funzionalità. In questo caso, esaminare le definizioni del modello e assicurarsi che tutte le proprietà siano valide.
Di seguito è riportato un esempio di widget di valore che controlla se il
InFlowvalore del gemello primario supera 99. In questo caso, restituisce una stringa con un'espressione contenente l'oggetto del$dtIdgemello. In caso contrario, non sarà presente alcuna espressione nell'output, quindi non sono necessari backtick.Ecco l'espressione di valore:
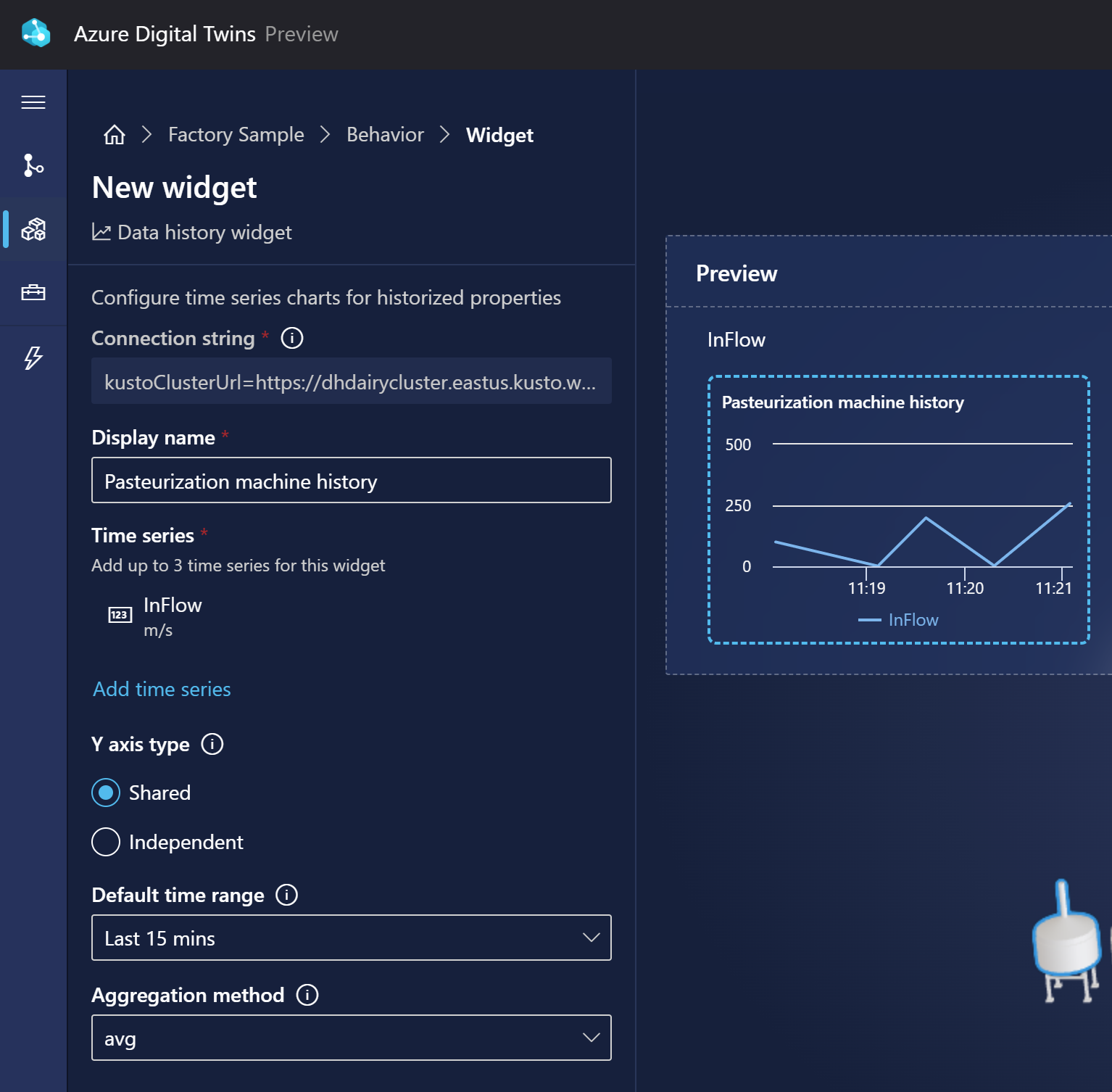
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'. Il risultato calcolato dell'espressione (il$dtId) verrà visualizzato nel widget nel visualizzatore.Cronologia dei dati: per la visualizzazione dei valori delle proprietà nel tempo. Questo widget funziona con la funzionalità di cronologia dei dati di Gemelli digitali di Azure, quindi è disponibile solo se è stata abilitata la cronologia dei dati per l'istanza usata in questa scena 3D. Una volta creata una connessione alla cronologia dati per l'istanza, sarà possibile visualizzare i dati con questo widget.
Il widget riempie automaticamente il campo stringa di Connessione ion specificando come destinazione i dati nell'istanza di Azure Esplora dati già connessa a questa istanza di Gemelli digitali di Azure.
Immettere un nome visualizzato e aggiungere uno o più set di dati di serie temporali in base alle proprietà del gemello primario. È anche possibile personalizzare la modalità di visualizzazione dei dati delle serie temporali nel grafico dei widget.
Nota
Se non è possibile selezionare una proprietà dall'elenco a discesa perché l'elenco non risponde, ciò potrebbe significare che si è verificato un errore in un modello nell'istanza. Ad esempio, la presenza di valori di enumerazione non univoci negli attributi di un modello interrompe questa funzionalità. In questo caso, esaminare le definizioni del modello e assicurarsi che tutte le proprietà siano valide.
Usare espressioni personalizzate (avanzate)
Durante la definizione di regole visive e widget nei comportamenti, è possibile usare espressioni personalizzate per definire una condizione di proprietà.
Queste espressioni usano il linguaggio JavaScript e consentono di usare una o più proprietà dei dispositivi gemelli associati per definire la logica personalizzata. Il risultato dell'espressione deve corrispondere al tipo di risultato specificato nel campo Tipo .
Il grafico seguente indica gli operatori JavaScript supportati nelle espressioni personalizzate di 3D Scenes Studio.
| Tipo di operatore | Supportato? |
|---|---|
| Operatori di assegnazione | No |
| Operatori di confronto | Sì |
| Operatori aritmetici | Sì |
| Operatori bit per bit | Sì |
| Operatori logici | Sì |
| Operatori di stringa | Sì |
| Operatore condizionale (ternario) | Sì |
| Operatore Command | No |
| Operatori unari | No |
| Operatori relazionali | No |
Gestire i livelli
È possibile creare livelli nella scena per organizzare i comportamenti. I livelli agiscono come tag sui comportamenti, consentendo di definire quali comportamenti devono essere visualizzati insieme, creando così visualizzazioni personalizzate della scena per diversi ruoli o attività.
Un modo per creare i livelli consiste nell'usare il pulsante Livelli scena nella visualizzazione Compila per una scena.
Selezionando Nuovo livello verrà richiesto di immettere un nome per il nuovo livello che si vuole creare.
In alternativa, è possibile creare livelli durante la creazione o la modifica di un comportamento. Il riquadro comportamento è anche il punto in cui è possibile aggiungere il comportamento a un livello già creato.
Quando si esamina la scena nel visualizzatore, è possibile usare il pulsante Seleziona livelli per scegliere i livelli visualizzati nella visualizzazione. I comportamenti che non fanno parte di alcun livello sono raggruppati in Livello predefinito.
Configurare la frequenza di aggiornamento minima
È possibile configurare manualmente la frequenza di aggiornamento minima per il visualizzatore della scena 3D per esercitare un certo controllo sulla frequenza di pull dei dati e sull'impatto risultante sulle prestazioni. È possibile configurare la frequenza di aggiornamento minima in qualsiasi punto tra 10 secondi e un'ora.
Nel generatore per una scena selezionare il pulsante Configurazione scena.
Usare l'elenco a discesa per selezionare un'opzione di frequenza di aggiornamento.
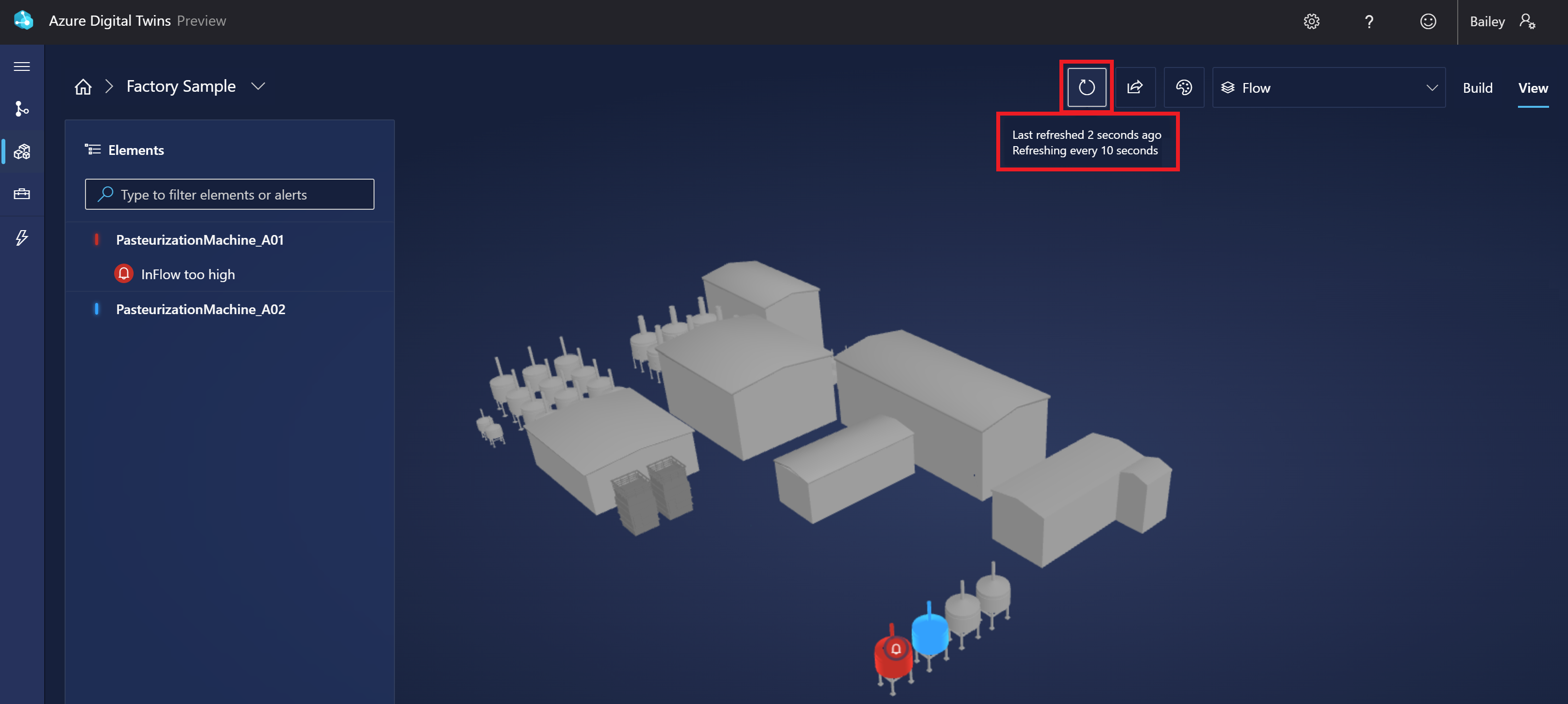
Durante l'analisi della scena nel visualizzatore, è possibile passare il puntatore del mouse sul pulsante Aggiorna per visualizzare l'impostazione della frequenza di aggiornamento e l'ora dell'ultimo aggiornamento. È anche possibile selezionarlo per aggiornare manualmente la scena.
Modifica tema
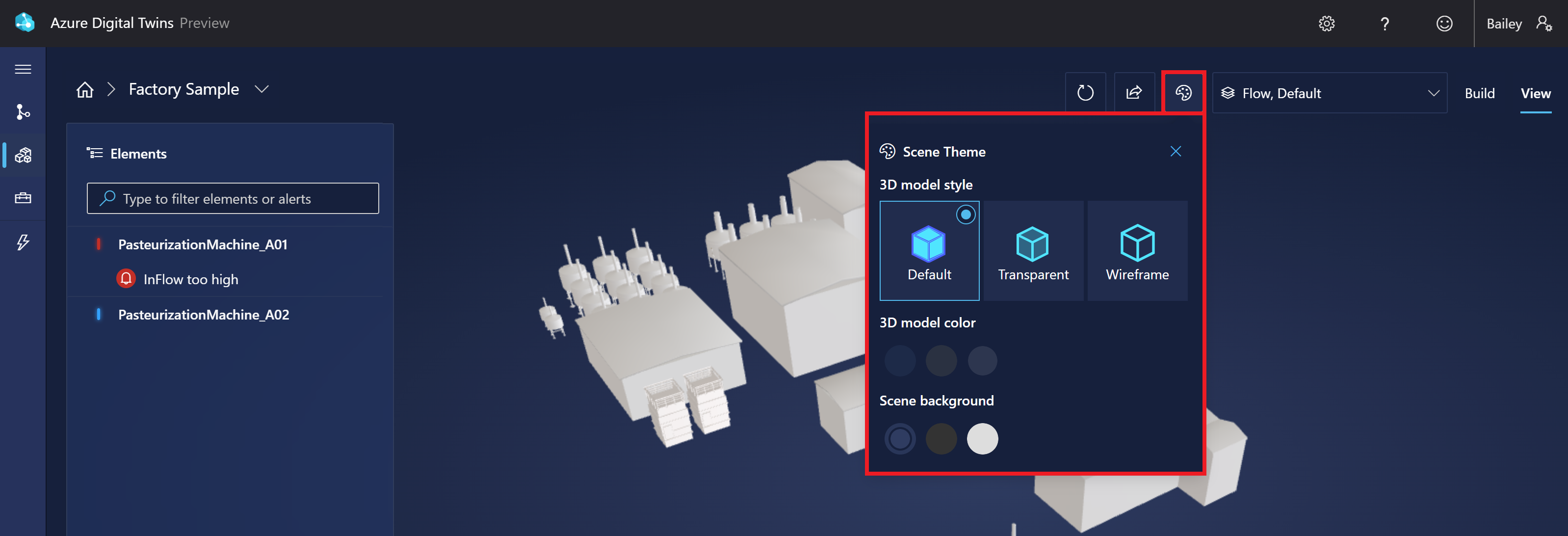
Nel generatore o nel visualizzatore per una scena selezionare l'icona Tema per modificare lo stile, i colori degli oggetti e il colore di sfondo dello schermo.
Condividere l'ambiente
Un ambiente 3D Scenes Studio è costituito da un'associazione univoca di un'istanza di Gemelli digitali di Azure e di un contenitore di archiviazione di Azure. È possibile condividere l'intero ambiente con qualcuno, incluse tutte le scene o condividere una scena specifica.
Per condividere l'ambiente con un altro utente, iniziare assegnando loro le autorizzazioni seguenti alle risorse:
- Accesso al lettore di dati di Gemelli digitali di Azure (o versione successiva) nell'istanza di Gemelli digitali di Azure
- Archiviazione accesso lettore di dati BLOB (o versione successiva) al contenitore di archiviazione
- Archiviazione lettore di dati BLOB consentirà loro di visualizzare le scene.
- Archiviazione Proprietario dei dati BLOB o collaboratore ai dati del BLOB Archiviazione consentirà loro di modificare le scene.
Seguire quindi le istruzioni riportate nella parte restante di questa sezione per condividere l'intero ambiente o una scena specifica.
Condividere l'ambiente generale
Una volta che un utente dispone delle autorizzazioni necessarie, è possibile concedere loro l'accesso all'intero ambiente in due modi. È possibile eseguire una delle operazioni seguenti:
Usare il pulsante Condividi nella home page di 3D Scenes Studio per copiare l'URL dell'ambiente 3D Scenes Studio. L'URL include gli URL dell'istanza di Gemelli digitali di Azure e del contenitore di archiviazione.

Condividerlo con il destinatario, che può incollare questo URL direttamente nel browser per connettersi all'ambiente.
Condividere l'URL dell'istanza di Gemelli digitali di Azure e l'URL del contenitore di archiviazione di Azure usato durante l'inizializzazione dell'ambiente 3D Scenes Studio. Il destinatario può accedere a 3D Scenes Studio e inizializzarlo con questi stessi valori URL per connettersi allo stesso ambiente.
In seguito, il destinatario può visualizzare e interagire con le scene in studio.
Condividere una scena specifica
È anche possibile condividere l'ambiente con un collegamento direttamente a una scena specifica. Per condividere una scena specifica, aprire la scena in modalità Visualizzazione .
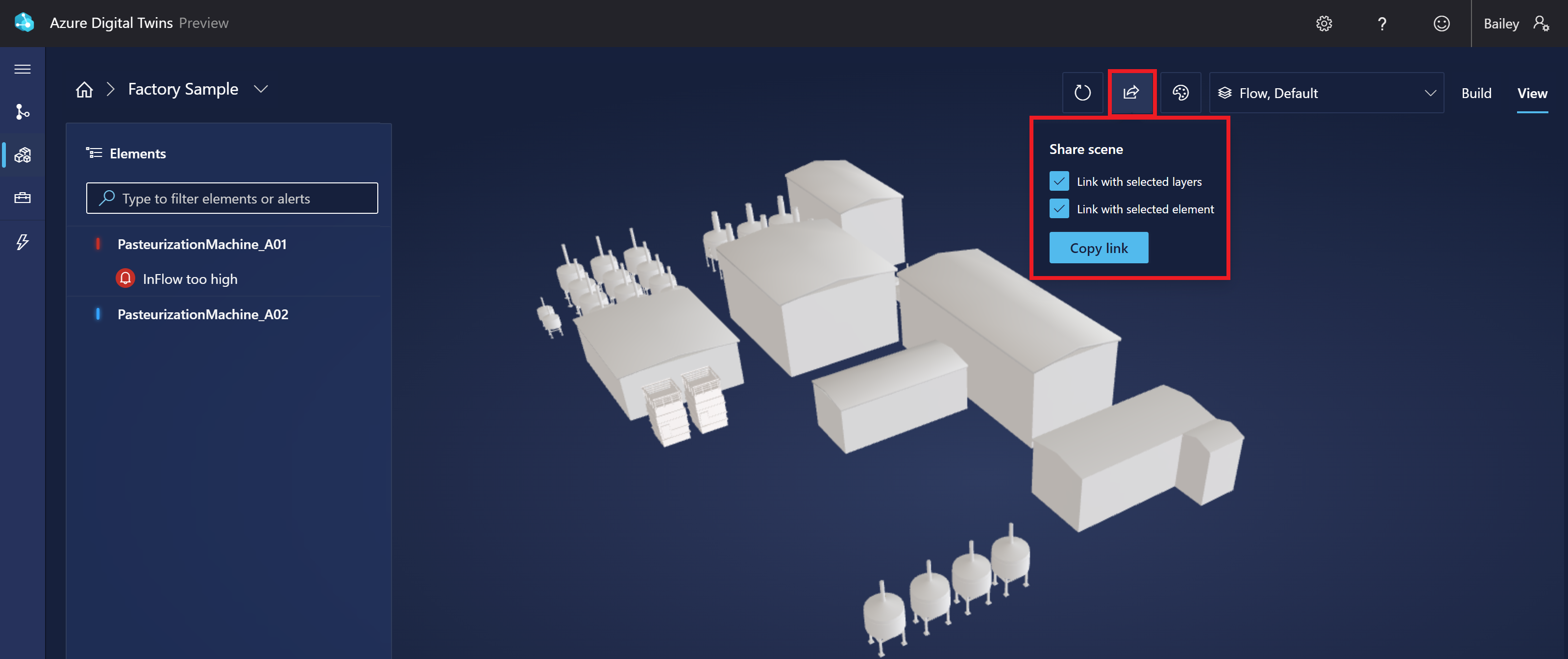
Usare l'icona Condividi scena per generare un collegamento alla scena. È possibile scegliere se si desidera collegare per mantenere le selezioni correnti del livello e degli elementi.
Quando il destinatario incolla questo URL nel browser, la scena specificata verrà aperta nel visualizzatore, con tutti i livelli o gli elementi selezionati.
Nota
Quando una scena viene condivisa con qualcuno in questo modo, il destinatario potrà anche lasciare questa scena e visualizzare altre scene nell'ambiente, se lo scelgono.
Passaggi successivi
Provare 3D Scenes Studio con uno scenario di esempio in Introduzione a 3D Scenes Studio.
In alternativa, visualizzare il grafo di Gemelli digitali di Azure in modo diverso usando Azure Digital Twins Explorer.