Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa guida introduttiva illustra come inviare e ricevere eventi da un hub eventi usando il pacchetto npm @azure/event-hubs .
Se non si ha familiarità con Hub eventi di Azure, vedere Panoramica di Hub eventi prima di iniziare.
Prerequisiti
- Sottoscrizione di Microsoft Azure. Per usare i servizi di Azure, tra cui Hub eventi di Azure, è necessaria una sottoscrizione. Se non si ha un account Azure, iscriversi per ottenere una versione di valutazione gratuita.
- Node.js LTS. Scaricare la versione più recente del supporto a lungo termine (LTS).
- Visual Studio Code (scelta consigliata) o qualsiasi altro IDE (Integrated Development Environment).
- Creare uno spazio dei nomi di Hub eventi e un hub eventi. Usare il portale di Azure per creare uno spazio dei nomi di tipo Hub eventi Ottenere le credenziali di gestione necessarie all'applicazione per comunicare con l'hub eventi. Per altre informazioni, vedere Creare un hub eventi usando il portale di Azure.
Installare pacchetti npm per inviare eventi
Per installare il pacchetto Node Package Manager (NPM) per Hub eventi, aprire una finestra del prompt dei comandi contenente npm nel relativo percorso. Modificare la directory nella cartella in cui si desidera mantenere gli esempi.
Eseguire questi comandi:
npm install @azure/event-hubs
npm install @azure/identity
Autenticare l'app in Azure
Questa guida introduttiva illustra due modi per connettersi a Hub eventi di Azure:
- Senza password. Utilizzare l'entità di sicurezza in Microsoft Entra ID e il controllo degli accessi in base al ruolo per connettersi a uno spazio dei nomi di Hub eventi. Non è necessario preoccuparsi di avere stringhe di connessione hardcoded nel codice, in un file di configurazione o in un'archiviazione sicura come Azure Key Vault.
- Stringa di connessione. Usare una stringa di connessione per connettersi a uno spazio dei nomi di Event Hubs. Se non si ha familiarità con Azure, è possibile trovare l'opzione stringa di connessione più semplice da seguire.
È consigliabile usare l'opzione senza password in applicazioni e ambienti di produzione reali. Per altre informazioni, vedere Autenticazione e autorizzazione del bus di servizio econnessioni senza password per i servizi di Azure.
Assegnare ruoli all'utente di Microsoft Entra
Quando si sviluppa in locale, assicurarsi che l'account utente che si connette a Hub eventi di Azure disponga delle autorizzazioni corrette. È necessario il ruolo Proprietario dati di Hub eventi di Azure per inviare e ricevere messaggi. Per assegnare a se stessi questo ruolo, è necessario il ruolo Amministratore accesso utenti o un altro ruolo che include l'azione Microsoft.Authorization/roleAssignments/write . È possibile assegnare ruoli controllo degli accessi in base al ruolo di Azure a un utente usando il portale di Azure, l'interfaccia della riga di comando di Azure o Azure PowerShell. Per altre informazioni, vedere la pagina Informazioni sull'ambito per il controllo degli accessi in base al ruolo di Azure.
L'esempio seguente assegna il Azure Event Hubs Data Owner ruolo all'account utente, che fornisce l'accesso completo alle risorse di Hub eventi di Azure. In uno scenario reale, seguire il Principio dei privilegi minimi per concedere agli utenti solo le autorizzazioni minime necessarie per un ambiente di produzione più sicuro.
Ruoli predefiniti di Azure per Hub eventi di Azure
Per Hub eventi di Azure, la gestione degli spazi dei nomi e di tutte le risorse correlate tramite il portale di Azure e l'API di gestione delle risorse di Azure è già protetta usando il modello di controllo degli accessi in base al ruolo di Azure. Azure offre i seguenti ruoli predefiniti per autorizzare l'accesso a un namespace di Event Hubs:
- Proprietario dei dati di Hub eventi di Azure: consente l'accesso ai dati allo spazio dei nomi di Hub eventi e alle relative entità (code, argomenti, sottoscrizioni e filtri).
- Hub eventi di Azure Mittente dati: usare questo ruolo per concedere al mittente l'accesso allo spazio dei nomi di Hub eventi e alle relative entità.
- Hub eventi di Azure Ricevitore dati: usare questo ruolo per concedere al ricevitore l'accesso allo spazio dei nomi di Hub eventi e alle relative entità.
Per creare un ruolo personalizzato, vedere Diritti necessari per le operazioni di Hub eventi.
Importante
Nella maggior parte dei casi, la propagazione dell'assegnazione di ruolo in Azure richiede un minuto o due. In rari casi, potrebbero essere necessari fino a otto minuti. Se si ricevono errori di autenticazione quando si esegue il codice per la prima volta, attendere alcuni istanti e riprovare.
Nella portale di Azure individuare lo spazio dei nomi di Hub eventi usando la barra di ricerca principale o lo spostamento a sinistra.
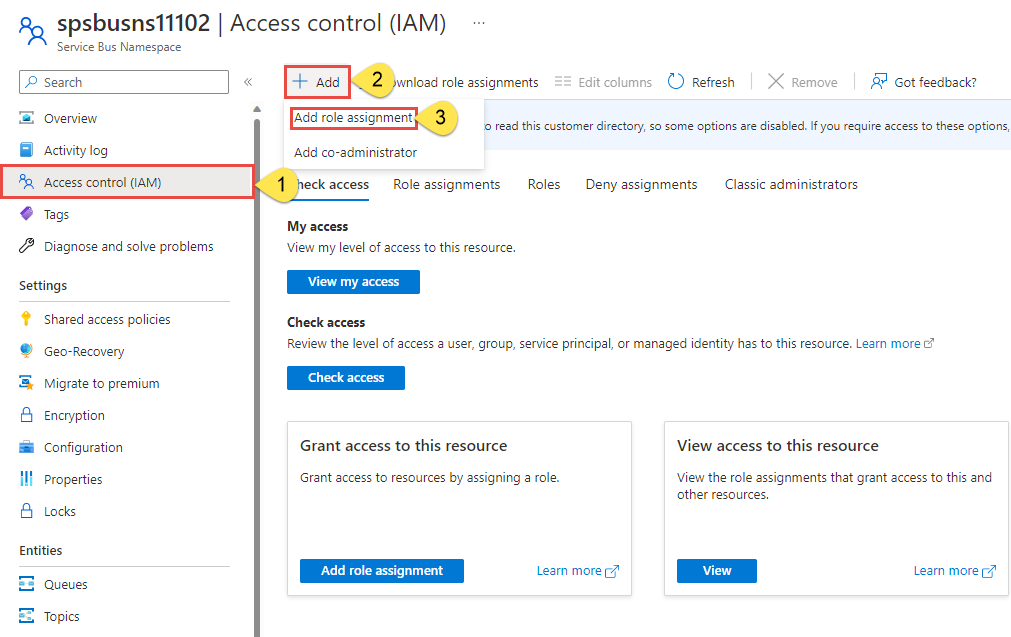
Nella pagina di panoramica selezionare Controllo di accesso (IAM) nel menu a sinistra.
Nella pagina Controllo di accesso (IAM), selezionare la scheda Assegnazioni di ruolo.
Selezionare + Aggiungi dal menu in alto. Selezionare quindi Aggiungi assegnazione di ruolo.
Usare la casella di ricerca per filtrare i risultati in base al ruolo desiderato. Per questo esempio, cercare
Azure Event Hubs Data Ownere selezionare il risultato corrispondente. Scegliere quindi Avanti.In Assegna accesso a selezionare Utente, gruppo o entità servizio. Scegliere quindi + Seleziona membri.
Nella finestra di dialogo, cerca il tuo nome utente di Microsoft Entra (di solito l'indirizzo di posta elettronica user@domain). Scegliere Seleziona nella parte inferiore della finestra di dialogo.
Selezionare Rivedi e assegna per passare alla pagina finale. Selezionare di nuovo Rivedi e assegna per completare il processo.
Inviare eventi
In questa sezione viene creata un'applicazione JavaScript che invia eventi a un hub eventi.
Aprire un editor di testo, ad esempio Visual Studio Code.
Creare un file denominato send.js. Incollare il codice seguente:
Nel codice usare valori reali per sostituire i segnaposto seguenti:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });Per eseguire l'applicazione, usare questo comando:
node send.jsIl comando invia un batch di tre eventi all'hub eventi.
Se si utilizza l'autenticazione senza password (Controllo degli accessi basato sui ruoli di Microsoft Entra ID (RBAC)), potrebbe essere necessario accedere ad Azure utilizzando l'account che è stato aggiunto al ruolo di Proprietario dei dati di Azure Event Hubs. Usare il comando
az login.Nel portale di Azure verificare che l'hub eventi abbia ricevuto i messaggi. Per aggiornare il grafico, aggiornare la pagina. Potrebbero essere necessari alcuni secondi per indicare che i messaggi vengono ricevuti.
Annotazioni
Per altre informazioni e il codice sorgente completo, vedere la pagina sendEvents.js di GitHub.
Ricevere eventi
In questa sezione si ricevono eventi da un hub di eventi utilizzando un checkpoint store di Azure Blob Storage in un'applicazione JavaScript. Esegue i checkpoint dei metadati sui messaggi ricevuti a intervalli regolari in un blob di archiviazione di Azure. Con questo approccio risulta facile continuare a ricevere messaggi dal punto in cui si era interrotto in un momento successivo.
Seguire queste raccomandazioni quando si utilizza Archiviazione BLOB di Azure come archivio dei punti di controllo:
- Usare un contenitore separato per ogni gruppo di consumer. È possibile usare lo stesso account di archiviazione, ma occorre usare un contenitore per ogni gruppo.
- Non usare l'account di archiviazione per nient'altro.
- Non usare il contenitore per nient'altro.
- Creare l'account di archiviazione nella stessa area dell'applicazione distribuita. Se l'applicazione è locale, provare a scegliere l'area più vicina possibile.
Nella pagina Account di archiviazione del portale di Azure verificare che le impostazioni seguenti siano disabilitate nella sezione Servizio BLOB.
- Spazio dei nomi gerarchico
- Eliminazione temporanea BLOB
- Controllo delle versioni
Creare un account di archiviazione di Azure e un contenitore BLOB
Per creare un account di archiviazione di Azure con un contenitore BLOB:
- Creare un account di archiviazione di Azure
- Creare un contenitore BLOB nell'account di archiviazione
- Eseguire l'autenticazione nel contenitore BLOB
Quando si sviluppa in locale, assicurarsi che l'account utente che accede ai dati BLOB disponga delle autorizzazioni corrette. Per leggere e scrivere dati BLOB, è necessario disporre del ruolo Collaboratore ai dati dei BLOB di archiviazione. Per assegnare a se stessi questo ruolo, è necessario essere assegnati al ruolo Amministratore accesso utenti o a un altro ruolo che include l'azione Microsoft.Authorization/roleAssignments/write . È possibile assegnare ruoli controllo degli accessi in base al ruolo di Azure a un utente usando il portale di Azure, l'interfaccia della riga di comando di Azure o Azure PowerShell. Per ulteriori informazioni, vedere Comprendere l'ambito di Azure RBAC.
In questo scenario, assegni le autorizzazioni al tuo account utente, limitato all'account di archiviazione, per seguire il principio dei privilegi minimi. Questa procedura offre agli utenti solo le autorizzazioni minime necessarie e crea ambienti di produzione più sicuri.
Nell'esempio seguente viene assegnato il ruolo Collaboratore ai dati BLOB del servizio di archiviazione al tuo account utente, che consente l'accesso sia in lettura che in scrittura ai dati BLOB nell'account di archiviazione.
Importante
Nella maggior parte dei casi, la propagazione dell'assegnazione di ruolo in Azure richiede un minuto o due. In rari casi, potrebbero essere necessari fino a otto minuti. Se si ricevono errori di autenticazione quando si esegue il codice per la prima volta, attendere alcuni istanti e riprovare.
Nel portale di Azure, individuare l'account di archiviazione usando la barra di ricerca principale o lo spostamento a sinistra.
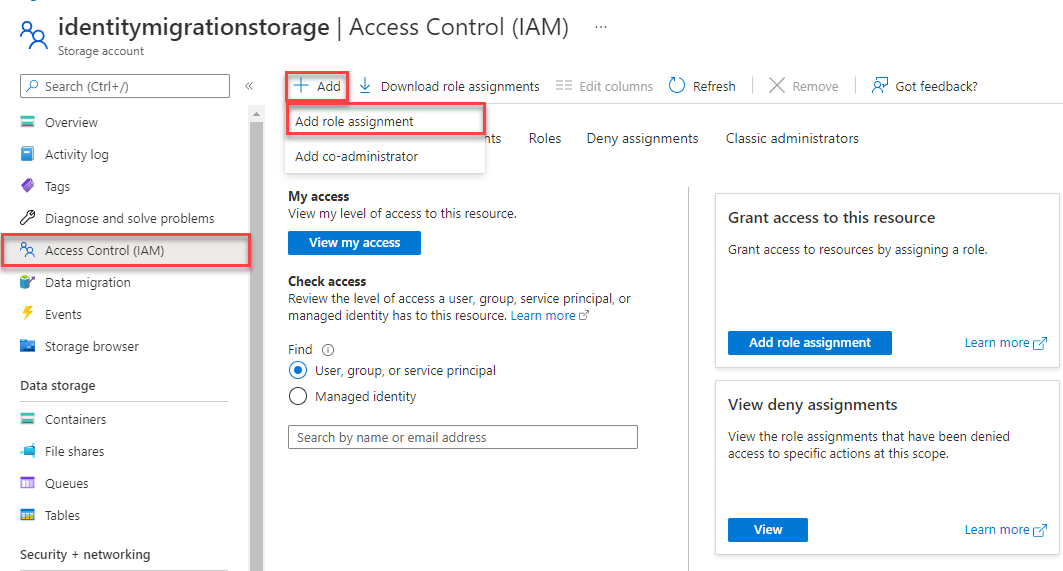
Nella pagina account di archiviazione selezionare Controllo di accesso (IAM) dal menu a sinistra.
Nella pagina Controllo di accesso (IAM), selezionare la scheda Assegnazioni di ruolo.
Selezionare + Aggiungi dal menu in alto. Selezionare quindi Aggiungi assegnazione di ruolo.
Usare la casella di ricerca per filtrare i risultati in base al ruolo desiderato. Per questo esempio, cercare Storage Blob Data Contributor. Selezionare il risultato corrispondente e quindi scegliere Avanti.
In Assegna accesso a selezionare Utente, gruppo o entità servizio e quindi scegliere + Seleziona membri.
Nella finestra di dialogo cercare il nome utente di Microsoft Entra (in genere l'indirizzo di posta elettronica user@domain) e quindi scegliere Selezionare nella parte inferiore della finestra di dialogo.
Selezionare Rivedi e assegna per passare alla pagina finale. Selezionare di nuovo Rivedi e assegna per completare il processo.
Installare i pacchetti npm per ricevere gli eventi
Per il lato ricevente, è necessario installare altri due pacchetti. In questa guida introduttiva si usa l'archiviazione BLOB di Azure per rendere persistenti i checkpoint in modo che il programma non legga gli eventi già letti. Vengono eseguiti a intervalli regolari i checkpoint dei metadati sui messaggi ricevuti in un BLOB. Con questo approccio risulta facile continuare a ricevere messaggi dal punto in cui si era interrotto in un momento successivo.
Eseguire questi comandi:
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
Scrivere codice per ricevere eventi
Aprire un editor di testo, ad esempio Visual Studio Code.
Creare un file denominato receive.js. Incollare il codice seguente:
Nel codice usare valori reali per sostituire i segnaposto seguenti:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });Per eseguire questo codice, usare il comando
node receive.js. Nella finestra vengono visualizzati messaggi relativi agli eventi ricevuti.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'Annotazioni
Per il codice sorgente completo, inclusi i commenti informativi, vedere receiveEventsUsingCheckpointStore.js.
Il programma ricevitore riceve eventi da tutte le partizioni del gruppo di consumer predefinito nell'hub eventi.
Pulire le risorse
Eliminare il gruppo di risorse con lo spazio dei nomi di Hub eventi o eliminare solo lo spazio dei nomi se si vuole mantenere il gruppo di risorse.